本文将了解到Rokid AR开发组件
- 一、RKCameraRig组件
- 1.脚本属性说明
- 2.如何使用
- 二、PointableUI组件
- 1.脚本属性说明
- 2.如何使用
- 三、PointableUICurve组件
- 1.脚本属性说明
- 2.如何使用
- 四、RKInput组件
- 1.脚本属性说明
- 2.如何使用
- 五、RKHand组件
- 1.脚本属性说明
- 2.如何使用
- 3.如何禁用手势的远近场自动切换,只用近场(PokeInteractor)交互或者只用远场(RayInteractor)交互
- 1: 只是在某些场景禁用动态切换逻辑
- 2: 只需要某种交互,不需要恢复动态切换
- 六、Rokid AR系列教程
Rokid SDK为Unity开发者提供了五大核心组件,分别是RKCameraRig、PointableUI、PointableUICurce、RKInput和RKHand。本博客将重点带大家了解各组件的关键属性以及如何使用这些组件开发AR场景。
一、RKCameraRig组件

可以看到RKCameraRig组件挂载了三个脚本,这三个脚本就是用来控制渲染、场景、设备设置。
1.脚本属性说明

2.如何使用
这是实现AR场景必要的组件,需从Project面板中查找RKCameraRig,然后该预制体拖放到Hierarchy面板中。使用默认配置或根据需求配置相关属性即可。
Tip: RKCameraRig加载路径 Roikd Unity XR SDK/Runtime/Resources/Prefabs/BaseSetting/RKCameraRig
可以打开官方例子uxr001-HeadTracking自行体验

二、PointableUI组件
PointableUI组件是Master系统用来与UGUI进行交互的。
1.脚本属性说明


2.如何使用
需从Project面板中查找PointableUI ,然后该预制体拖放到Hierarchy面板中。
tip: PointableUI 加载路径 Roikd Unity XR SDK/Runtime/Resources/Prefabs/UI/PointableUI/PointableUI
可以打开官方例子:uxr020-RKAdsorbUI 自行体验。

三、PointableUICurve组件
曲面UI是Master系统的特色之一,实现曲面UI的必须组件是PointableUICurve。
1.脚本属性说明


2.如何使用
需从Project面板中查找PointableUICurve,然后该预制体拖放到Hierarchy面板中。
tip: PointableUICurve加载路径 Roikd Unity XR SDK/Runtime/Resources/Prefabs/UI/PointableUI/PointableUI_Curve
四、RKInput组件
RKInput是控制交互的基础管理组件,管理输入事件模块的生命周期;输入模块的初始化、激活、销毁、动态切换等。
1.脚本属性说明

2.如何使用
需从Project面板中查找RKInput ,然后该预制体拖放到Hierarchy面板中。
tip: RKInput 加载路径 Roikd Unity XR SDK/Runtime/Resources/Prefabs/RKInput/[RKInput]
可以打开官方例子:uxr017-TouchPadRay 自行体验。

五、RKHand组件
RKHand是手势交互的基础组件,包含手势的远场交互(RayInteractor)、近场交互(PokeInteractor)、手势 Mesh 的渲染等
1.脚本属性说明



2.如何使用
需从Project面板中查找RKInput ,然后该预制体拖放到Hierarchy面板中。
如果你想自定义手势的样式和交互的话,可以将 RKHand 预制体拖拽到场景中,然后修改预制体
tip: RKHand 加载路径 Roikd Unity XR SDK/Runtime/Resources/Prefabs/UI/Interactor/RKHand
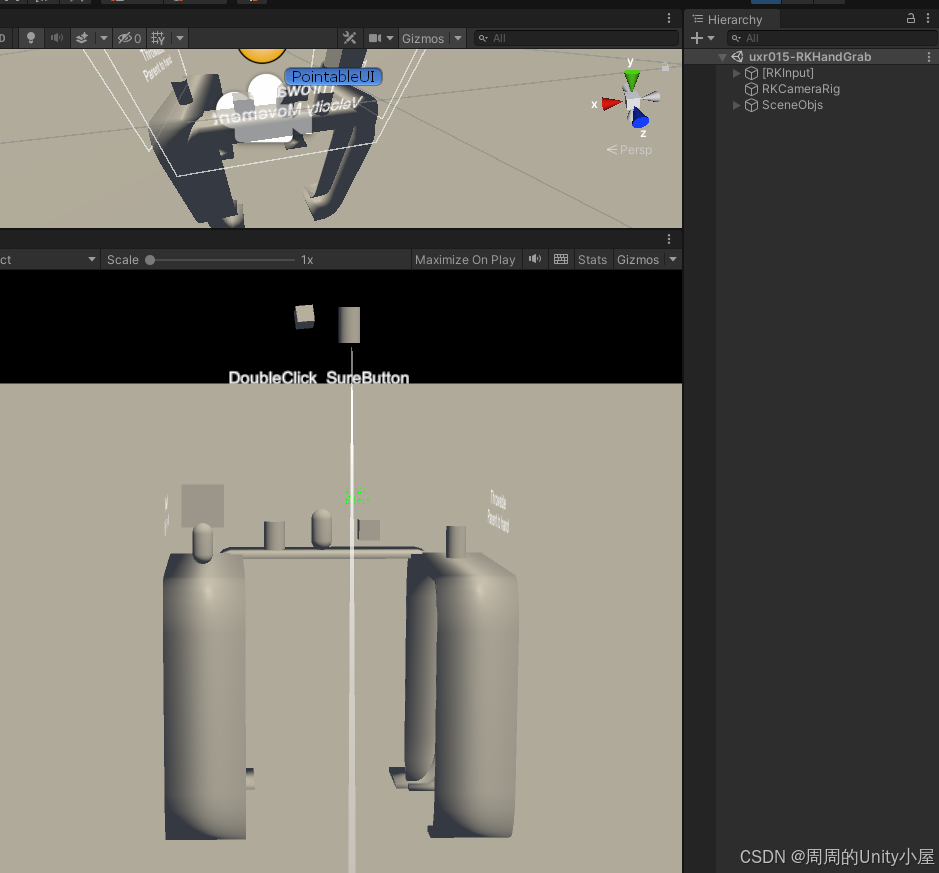
可以打开官方例子:uxr015-RKHandGrab 自行体验。

3.如何禁用手势的远近场自动切换,只用近场(PokeInteractor)交互或者只用远场(RayInteractor)交互
虽然SDK 默认提供了自适应场景的远近场切换解决方案,但是在某些场景需求下,不需要自动切换的需求 为了满足该需求,Rokit也提供了两种方案。
1: 只是在某些场景禁用动态切换逻辑
首先需要禁用 RKHand/LeftHandInteractors 和 RKHand/LeftHandInteractors 上的 InteractorStateChange 脚本
调用 InteractorStateChange.OnPokeInteractorUnHover 事件,激活场景的远场交互
调用 InteractorStateChange.OnPokeInteractorHover 事件,激活场景的近场交互
可以根据自己的需求在需要的时候选择激活 RKHand/LeftHandInteractors 和 RKHand/LeftHandInteractors 上的 InteractorStateChange 脚本来恢复动态的切换逻辑
2: 只需要某种交互,不需要恢复动态切换
移除 RKHand/LeftHandInteractors 和 RKHand/LeftHandInteractors 上的 InteractorStateChange 脚本
根据自己的需求保留 RKHand/LeftHandInteractors 和 RKHand/RightHandInteractors 下的某种交互
六、Rokid AR系列教程
如果你想学习更多系列教程,请阅读以下博客:
1、基于Unity3D的Rokid AR Glass项目开发实战教程
2、Rokid官方组件详解


![[leetcode] car-pooling 拼车](https://i-blog.csdnimg.cn/direct/73db5167d70f401da924a062cb8e46f0.png)