故事背景
原文链接:拿客户电脑,用豆包IDE逆天改命完成需求紧急开发!被公司奖励500!
前几天,业务拉了一个大客户,客户需要先看我们做的样本项目(类似于官网首页),然后才会决定是否和我们进一步合作。
作为技术人员,我有幸和老板一同来到客户公司参观,早上和客户简单的沟通后,我们就静静等待下午的演示了。
然而,不出意外的话,意外发生了,我们的业务同学突然发现客户前几天单独强调的【合作客户】模块居然没有!
沟通后,才发现是产品忘了给我说!这下,我们在场的所有人都傻眼了。
老板突然问我,现在做来的及吗?
我愣了一下,说道:我现在没电脑啊(客户演示用他们的大屏)?
业务立马说:我可以给你从客户呢里拿一个用!
我内心想:这群不懂技术的人在搞笑吗?借一个电脑开发,我需要先给客户电脑装node、git、vscode还要拉代码到本地才能开发,光环境准备早上时间就过去了,还开发个屁!就算开发完毕,部署也费劲啊,呢帮运维沟通起来太费力了!
我刚想反驳回去,突然想到,如果我解决了这个问题,拿下客户,老板是不是会对我刮目相看?我岂不离升职加薪不远了!
于是,我立即自信的告诉老板:我可以完成!放心交给我吧,2个小时内搞定!
能够这么自信,是因为我前几天发现一个新东西:豆包 MarsCode!它提供了编译器的AI编程插件;还提供了一个在线的编译器,免配任何环境,只要有网,开箱即用,非常强大!而且,用它启动的前端服务有一个公网域名,访问非常方便,还非常快!完全满足我的需求!
于是,在拿到电脑后,我第一时间就登录上了我的豆包 MarsCode
豆包 MarsCode是什么东西
开发之前,我先简单的介绍下豆包 MarsCode。官网是这么说的:
豆包 MarsCode 为你提供了编程助手和 IDE 来协助你完成编程任务。
编程助手
简单来说,就是vscode或者IDEA中的一个插件,功能和ChatGpt一样,比文心一言强不少!
在线编译器
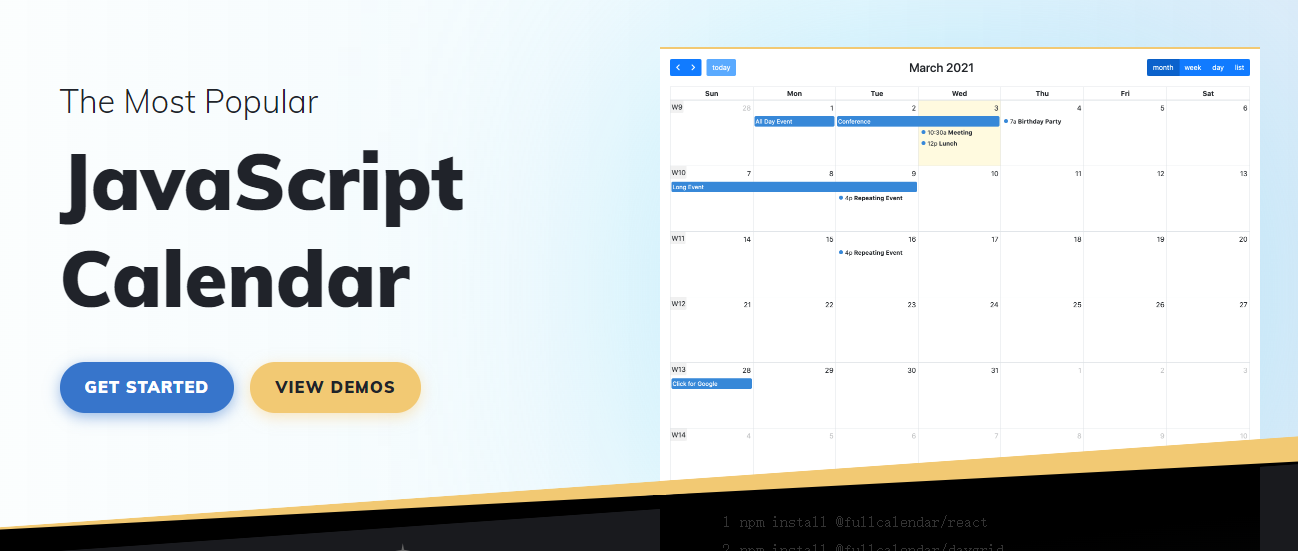
豆包 MarsCode IDE 是一个在线编译器,内部集成了各种环境!Vue等等模板,可以轻松的写各种代码!

我们的项目使用的是vue3,它完全符合我的要求!
使用豆包 MarsCode开发项目
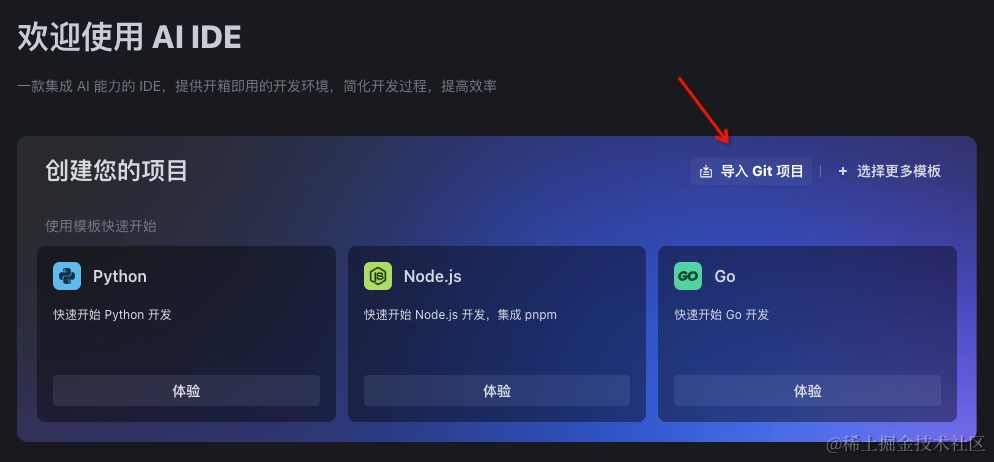
导入git项目
我们的项目是存在git仓库里的,因此我不需要使用豆包创建一个vue的模板,直接导入我们的仓库代码到豆包里即可!
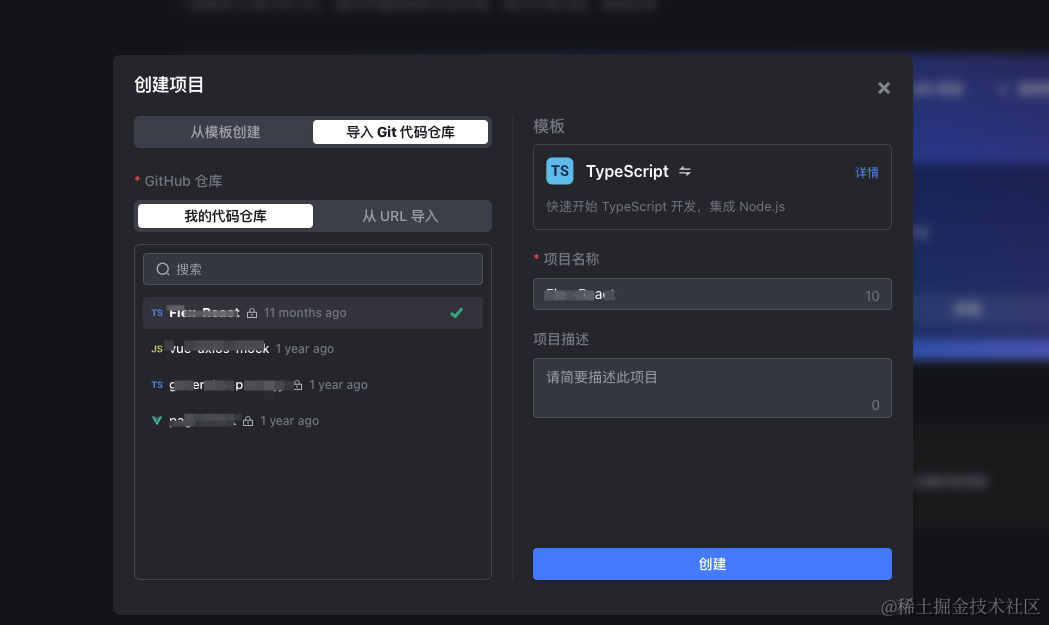
公开仓库导入

使用git授权后,我们就可以看到我们的仓库代码了
但是,非常难受,上面的代码没有公司的私有仓库代码!只有我git上的一些公开仓库。
豆包官方是这么解释的:
豆包 MarsCode IDE 不支持使用私人仓库。若填入私人仓库的 URL,输入框下方会提示 ”此代码仓库为私有仓库或无效地址,请检查“。
所以,为了方便代码的导入,如果允许,我们可以将仓库设置为公开。
私有仓库导入
作为一个聪明的开发,私有仓库的导入都不是问题!豆包的在线编译器是有命令行控制台的,我们可以使用命令行拉取私有仓库代码!
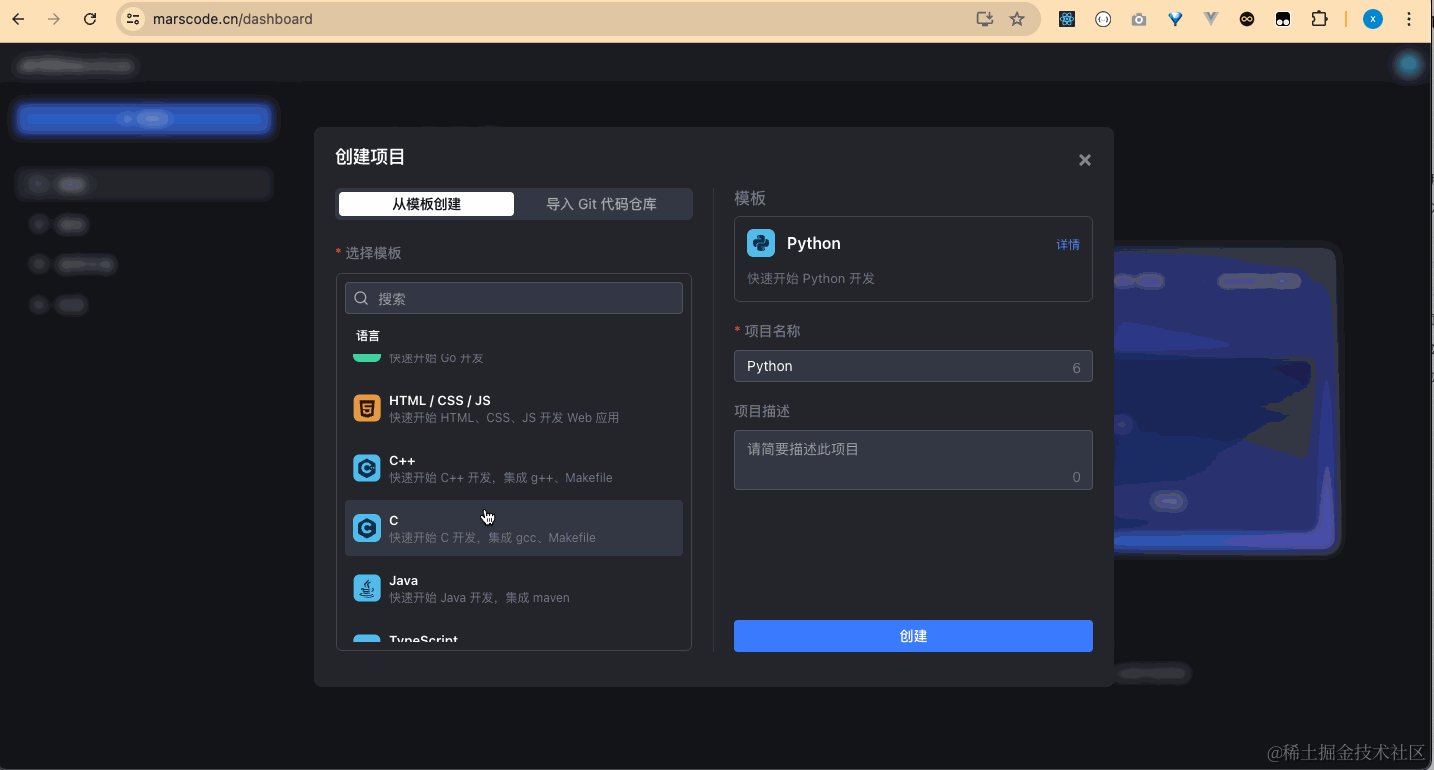
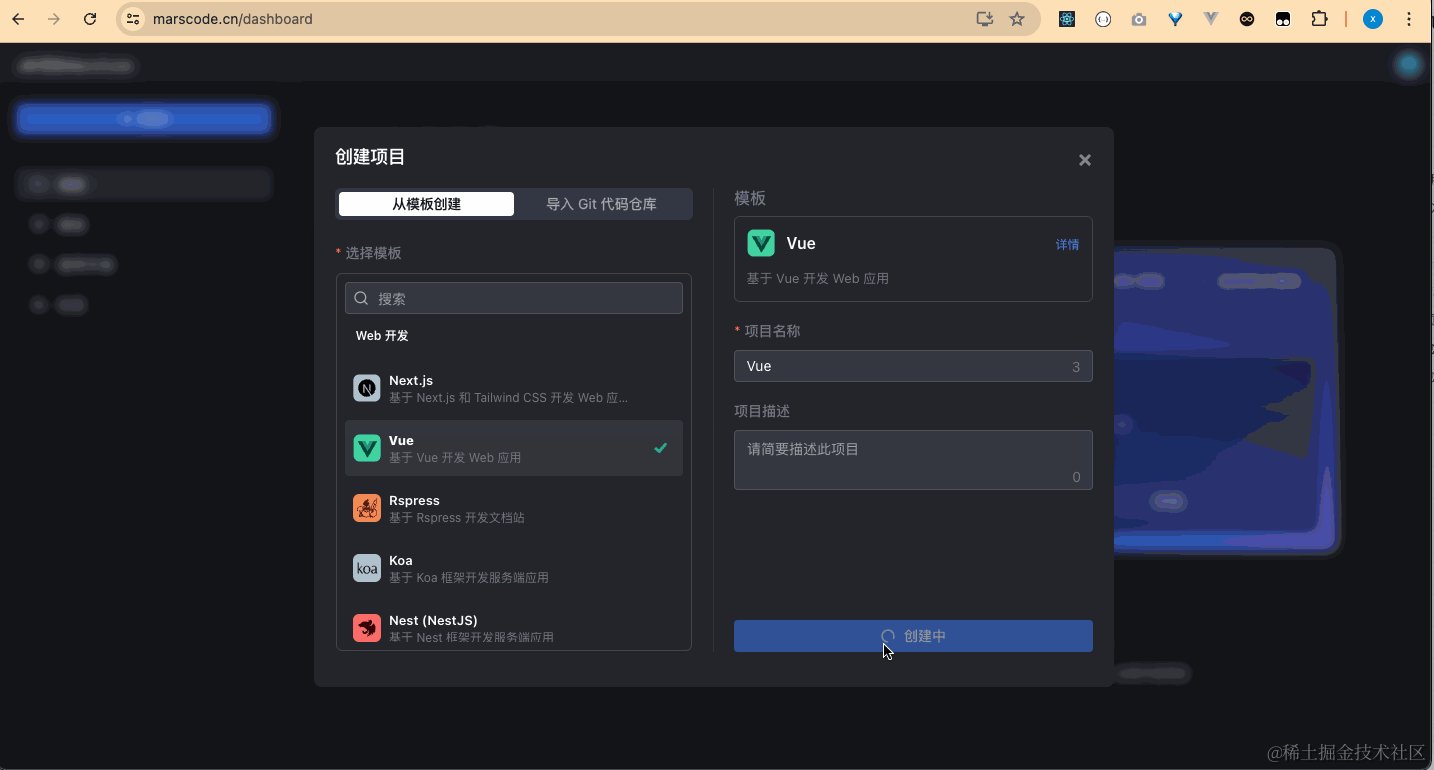
我们先随便选择一个模板吧,比如vue
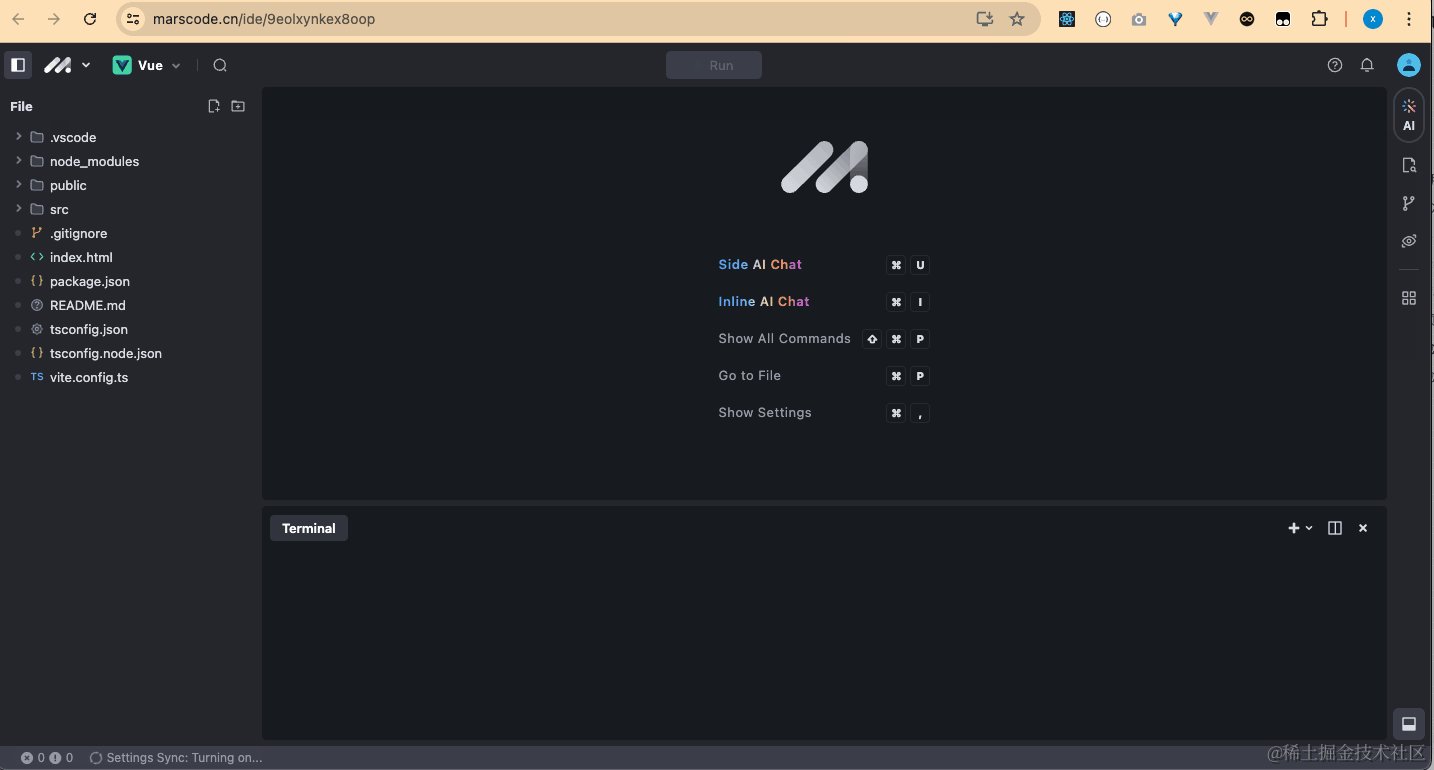
模板创建完毕后,这些模板文件我们都可以删除,我们使用git拉取的代码即可。
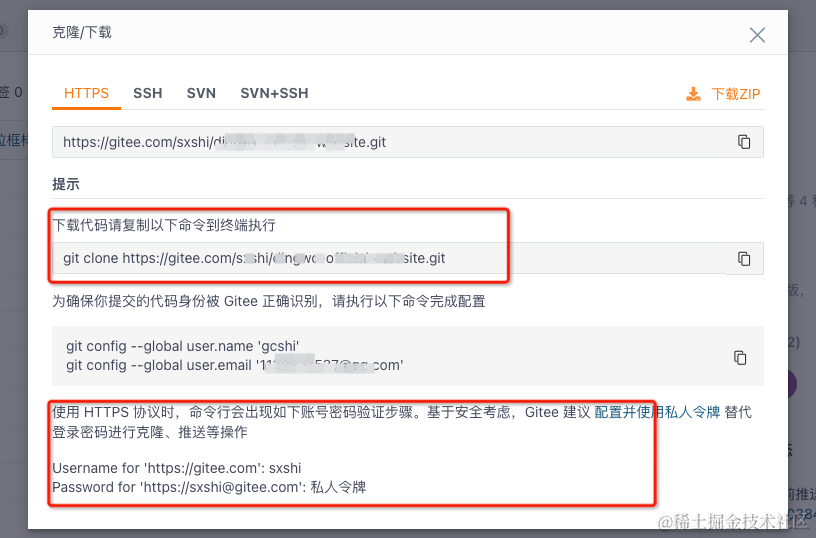
首先,我们需要在gitee上找到私有仓库的HHTPS链接

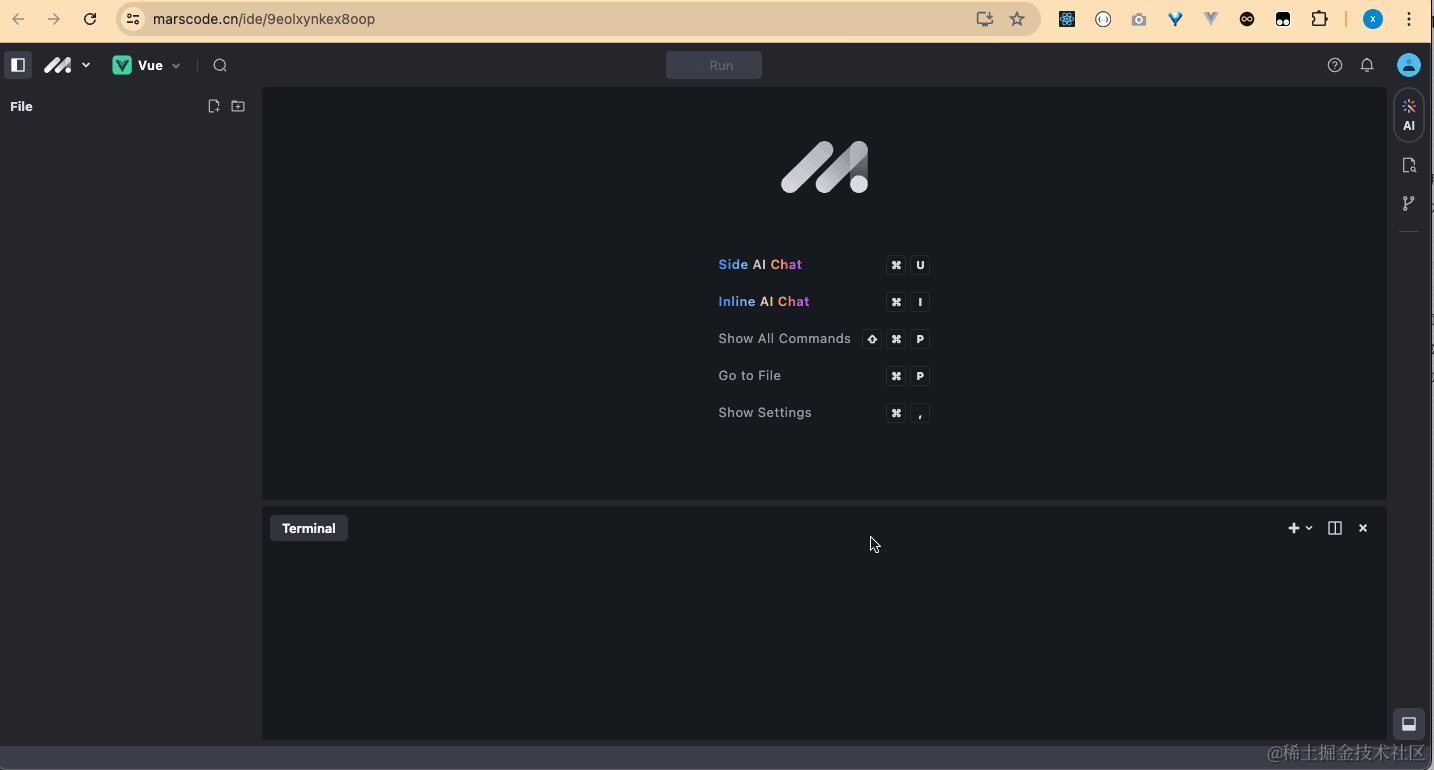
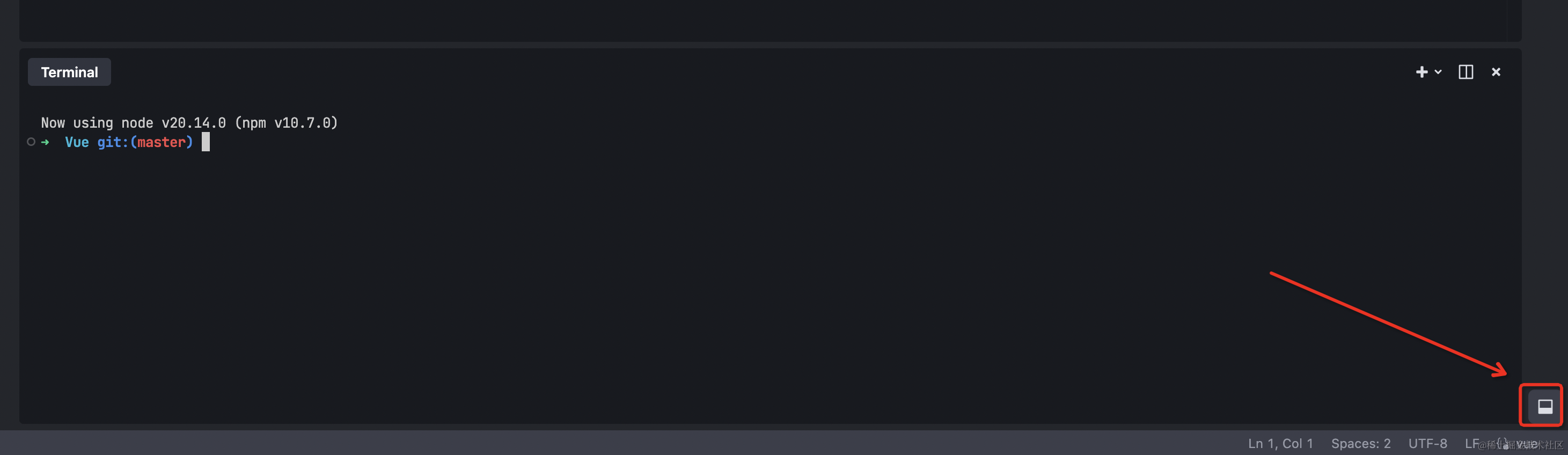
然后在豆包的IDE中点击右下角的按钮打开控制台

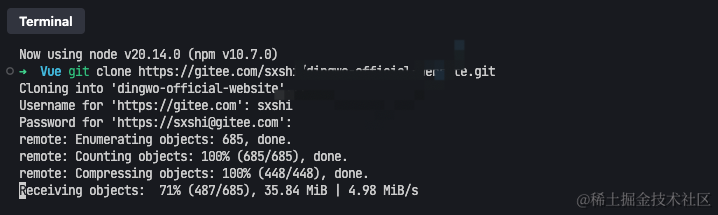
按照上图的提示,我们先使用git clone命令下载代码。最后,依此输入用户名和密码(git生成的私人令牌)即可完成代码拉取。 
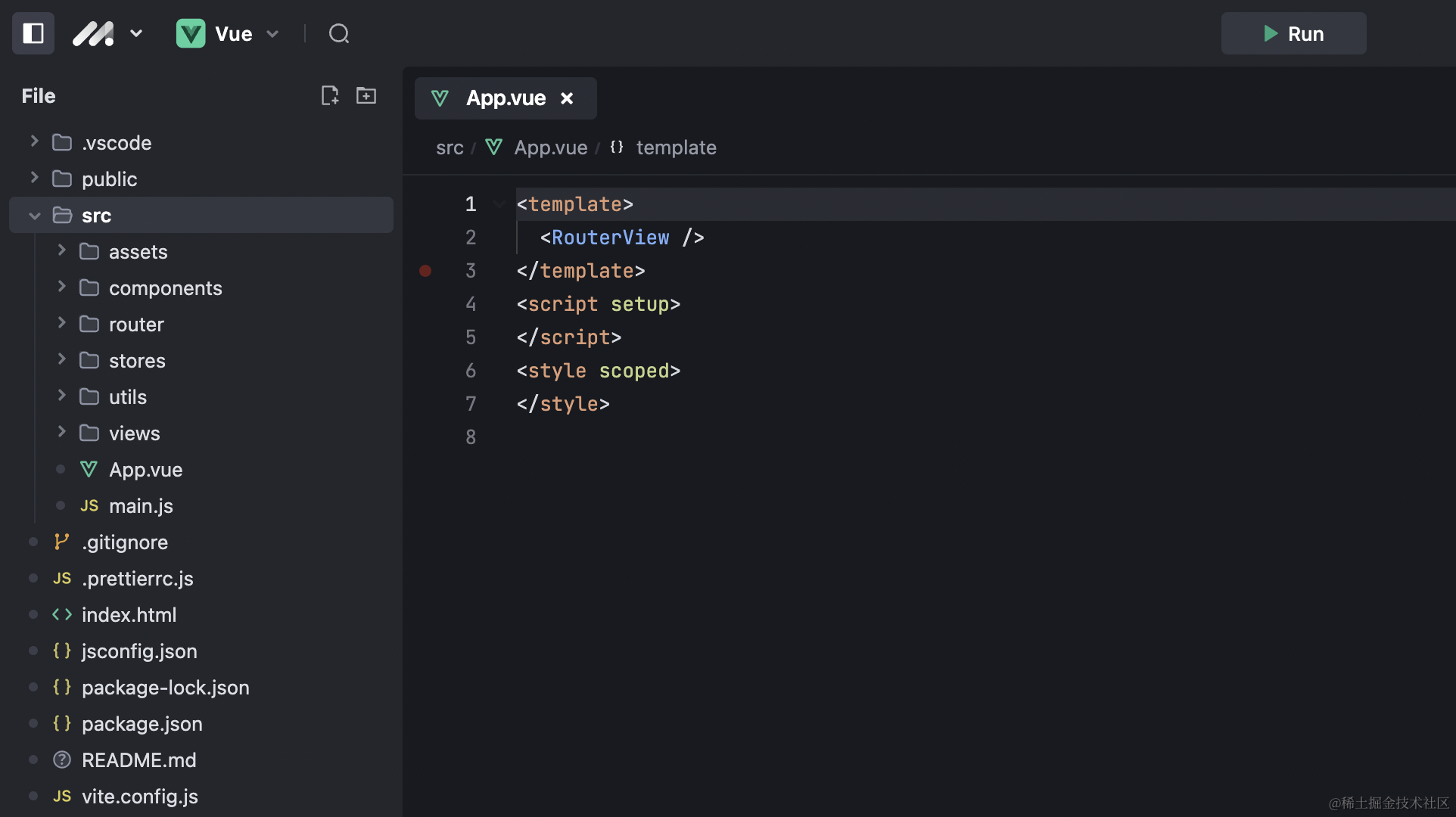
项目下载完成后,我们可以把我们的文件层级调整,使packge.json位于根目录。
文章内容较多,剩余内容大家可以在首发地址继续阅读哈:
拿客户电脑,用豆包IDE逆天改命完成需求紧急开发!被公司奖励500!