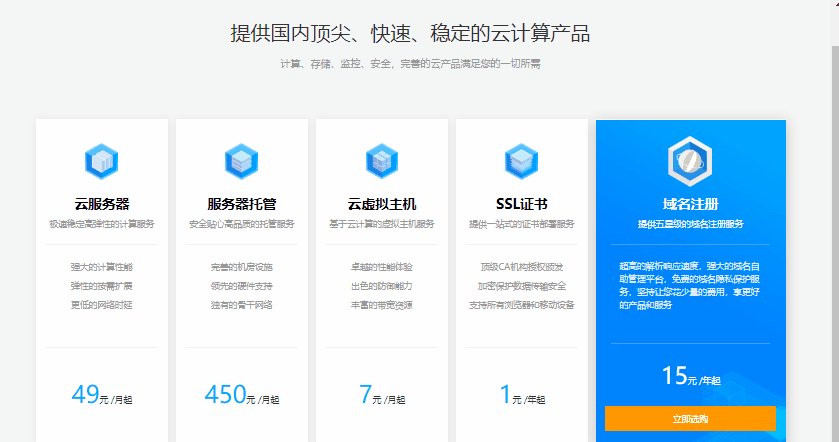
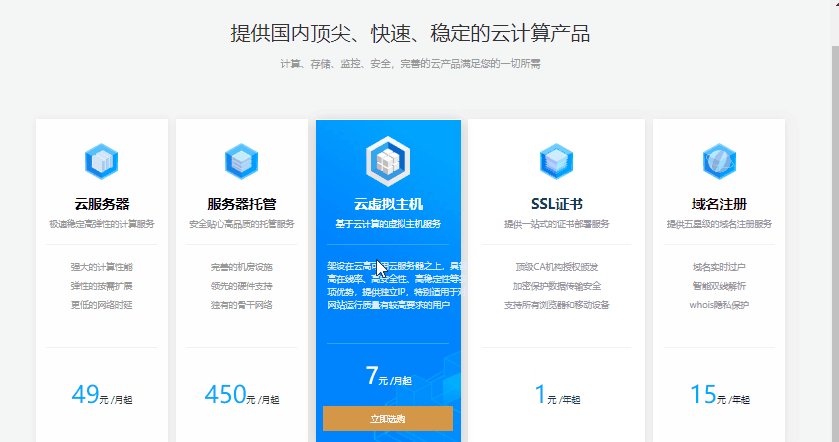
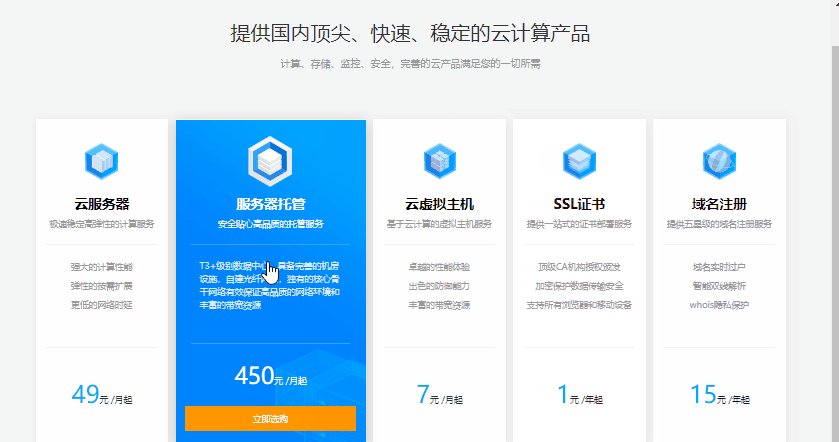
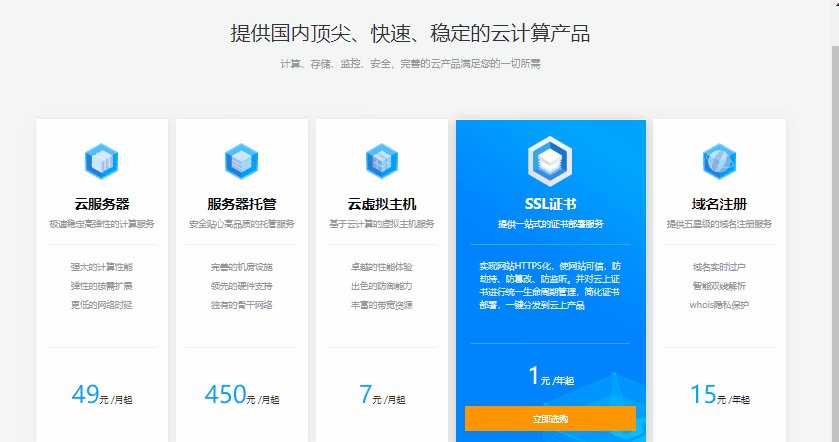
jQuery滑动手风琴内容切换特效,先来看看效果:

部分核心的代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<link href="css/style.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div class="cloud-product-box">
<div class="cloud-product-wrapper">
<div class="cloud-product">
<p class="cloud-product-title"><span>提供国内顶尖、快速、稳定的云计算产品</span></p>
<p class="cloud-product-explain">计算、存储、监控、安全,完善的云产品满足您的一切所需</p>
<ul class="cloud-product-ul clearfix">
<li data-index="1" class="active">
<div class="normal-inner">
<div class="cloud-product-single-bottom clearfix">
<div class="empty-space">
<div class="bg-product-pic server-header-01"></div>
</div>
<h2 class="product-introduce-title">云服务器</h2>
<p class="product-introduce-content">极速稳定高弹性的计算服务</p>
<div class="product-introduce-list">
<p class="introduce-list-small">强大的计算性能</p>
<p class="introduce-list-small">弹性的按需扩展</p>
<p class="introduce-list-small">更低的网络时延</p>
</div>
<p class="product-introduce-price">
<span class="price-blue">49</span>元 /月起
</p>
</div>
</div>
<div class="active-inner active-inner-01 clearfix">
<div class="active-inner-item">
<a class="introduce-link" target="_blank" href="#"></a>
<div class="empty-space">
<div class="bg-product-pic server-header-active-01"></div>
</div>
<h2 class="product-introduce-title active-product-introduce-title ">云服务器</h2>
<p class="product-introduce-content">极速稳定高弹性的计算服务</p>
<div class="product-introduce-list">
<p class="introduce-list-large">
采用由数据切片技术构建的三层存储功能,切实保护客户数据的安全。同时可弹性扩展的资源用量,为客户业务在高峰期的顺畅保驾护航
</p>
</div>
<p class="product-introduce-price">
<span class="price-white">49</span>元 /月起
</p>
<a target="_blank" href="#" class="btn buy-link-btn">立即选购</a>
</div>
</div>
</li>
<li data-index="2">
<div class="normal-inner">
<div class="cloud-product-single-bottom clearfix">
<div class="empty-space">
<div class="bg-product-pic server-header-02"></div>
</div>
<h2 class="product-introduce-title">服务器托管</h2>
<p class="product-introduce-content">安全贴心高品质的托管服务</p>
<div class="product-introduce-list">
<p class="introduce-list-small">完善的机房设施</p>
<p class="introduce-list-small">领先的硬件支持</p>
<p class="introduce-list-small">独有的骨干网络</p>
</div>
<p class="product-introduce-price">
<span class="price-blue">450</span>元 /月起
</p>
</div>
</div>
<div class="active-inner active-inner-02 clearfix">
<div class="active-inner-item">
<a class="introduce-link" target="_blank" href="#"></a>
<div class="empty-space">
<div class="bg-product-pic server-header-active-02"></div>
</div>
<h2 class="product-introduce-title active-product-introduce-title">服务器托管</h2>
<p class="product-introduce-content">安全贴心高品质的托管服务</p>
<div class="product-introduce-list">
<p class="introduce-list-large">
T3+级别数据中心,具备完善的机房设施,自建光纤网络,独有的核心骨干网络有效保证高品质的网络环境和丰富的带宽资源
</p>
</div>
<p class="product-introduce-price">
<span class="price-white">450</span>元 /月起
</p>
<a target="_blank" href="#" class="btn buy-link-btn">立即选购</a>
</div>
</div>
</li>
<li data-index="3">
<div class="normal-inner">
<div class="cloud-product-single-bottom clearfix">
<div class="empty-space">
<div class="bg-product-pic server-header-03"></div>
</div>
<h2 class="product-introduce-title">云虚拟主机</h2>
<p class="product-introduce-content">基于云计算的虚拟主机服务</p>
<div class="product-introduce-list">
<p class="introduce-list-small">卓越的性能体验</p>
<p class="introduce-list-small">出色的防御能力</p>
<p class="introduce-list-small">丰富的带宽资源</p>
</div>
<p class="product-introduce-price">
<span class="price-blue">7</span>元 /月起
</p>
</div>
</div>
<div class="active-inner active-inner-03 clearfix">
<div class="active-inner-item">
<a class="introduce-link" target="_blank" href="#"></a>
<div class="empty-space">
<div class="bg-product-pic server-header-active-03"></div>
</div>
<h2 class="product-introduce-title active-product-introduce-title ">云虚拟主机</h2>
<p class="product-introduce-content">基于云计算的虚拟主机服务</p>
<div class="product-introduce-list">
<p class="introduce-list-large">
架设在云高可用云服务器之上,具备高在线率、高安全性、高稳定性等多项优势,提供独立IP,特别适用于对网站运行质量有较高要求的用户
</p>
</div>
<p class="product-introduce-price">
<span class="price-white">7</span>元 /月起
</p>
<a target="_blank" href="#" class="btn buy-link-btn">立即选购</a>
</div>
</div>
</li>
<li data-index="4">
<div class="normal-inner">
<div class="cloud-product-single-bottom clearfix">
<div class="empty-space">
<div class="bg-product-pic server-header-04"></div>
</div>
<h2 class="product-introduce-title">SSL证书</h2>
<p class="product-introduce-content">提供一站式的证书部署服务</p>
<div class="product-introduce-list">
<p class="introduce-list-small">顶级CA机构授权颁发</p>
<p class="introduce-list-small">加密保护数据传输安全</p>
<p class="introduce-list-small">支持所有浏览器和移动设备</p>
</div>
<p class="product-introduce-price">
<span class="price-blue">1</span>元 /年起
</p>
</div>
</div>
<div class="active-inner active-inner-04 clearfix">
<div class="active-inner-item">
<a class="introduce-link" target="_blank" href="#"></a>
<div class="empty-space">
<div class="bg-product-pic server-header-active-04"></div>
</div>
<h2 class="product-introduce-title active-product-introduce-title ">SSL证书</h2>
<p class="product-introduce-content">提供一站式的证书部署服务</p>
<div class="product-introduce-list">
<p class="introduce-list-large">
实现网站HTTPS化,使网站可信,防劫持、防篡改、防监听。并对云上证书进行统一生命周期管理,简化证书部署,一键分发到云上产品
</p>
</div>
<p class="product-introduce-price">
<span class="price-white">1</span>元 /年起
</p>
<a target="_blank" href="#" class="btn buy-link-btn">立即选购</a>
</div>
</div>
</li>
<li data-index="5">
<div class="normal-inner">
<div class="cloud-product-single-bottom clearfix">
<div class="empty-space">
<div class="bg-product-pic server-header-05"></div>
</div>
<h2 class="product-introduce-title">域名注册</h2>
<p class="product-introduce-content">提供五星级的域名注册服务</p>
<div class="product-introduce-list">
<p class="introduce-list-small">域名实时过户</p>
<p class="introduce-list-small">智能双线解析</p>
<p class="introduce-list-small">whois隐私保护</p>
</div>
<p class="product-introduce-price">
<span class="price-blue">15</span>元 /年起
</p>
</div>
</div>
<div class="active-inner active-inner-05 clearfix">
<div class="active-inner-item">
<a class="introduce-link" target="_blank" href="#"></a>
<div class="empty-space">
<div class="bg-product-pic server-header-active-05"></div>
</div>
<h2 class="product-introduce-title active-product-introduce-title ">域名注册</h2>
<p class="product-introduce-content">提供五星级的域名注册服务</p>
<div class="product-introduce-list">
<p class="introduce-list-large">
超高的解析响应速度,强大的域名自助管理平台,免费的域名隐私保护服务,坚持让您花少量的费用,享更好的产品和服务
</p>
</div>
<p class="product-introduce-price">
<span class="price-white">15</span>元 /年起
</p>
<a target="_blank" href="#" class="btn buy-link-btn">立即选购</a>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
var c=1;
$(".cloud-product-ul>li").mouseenter(function(){
var e=$(this);
c=e.data("index");
var e=$(this);
setTimeout(function(){
if(c==e.data("index")){
$(".cloud-product-ul>li").removeClass("active");
e.addClass("active")
}
},120)
});
});
</script>
</body>
</html>全部代码:jQuery滑动手风琴内容切换特效