数字孪生应用开发
应用开发中的布局需求
Grid基本使用
WPF 3D绘图 点云 系列五-CSDN博客
WPF UI 3D 多轴 机械臂 stl 模型UI交互-CSDN博客
WPF UI 3D 基本概念 点线三角面 相机对象 材质对象与贴图 3D地球 光源 变形处理 动作交互 辅助交互插件 系列三-CSDN博客
数字孪生 介绍
是一种旨在精确反映物理对象的虚拟模型。 给研究对象(例如风力涡轮机)配备与重要功能方面相关的各种传感器。 这些传感器产生与物理对象性能各个方面有关的数据,例如,能量输出、温度和天气条件等等。 然后将这些数据转发至处理系统并应用于数字副本。
一旦获得此类数据,虚拟模型便可用于运行模拟、研究性能问题并生成可能的改进方案;所有这些都是为了获取富有价值的洞察成果,然后将之再应用于原始物理对象。
数字孪生、模拟、元宇宙:模拟和数字孪生都是利用数字模型来复制系统的各种流程,但数字孪生实际上是一个虚拟环境,对于研究来说内容特别丰富。 数字孪生和模拟之间的区别主要是规模问题: 模拟通常研究的是一个特定流程,而数字孪生本身可运行任意数量的实用模拟项目来研究多个流程。
数字孪生的优点与好处
促进研发
利用数字孪生能够更高效地研究和设计产品,生成与潜在性能结果相关的大量数据。 根据这些信息得出的洞察成果可帮助企业在开始生产之前就能进行必要的产品改进。
效率更高
即使在新产品投入生产后,数字孪生也有助于真实反映和监控生产系统,以期在整个制造流程中获得和保持最高效率。
产品生命末期管理
数字孪生甚至可以帮助制造商决定如何处理生命周期结束并需要通过回收或其他措施进行最终处理的产品。 通过使用数字孪生,制造商能够确定哪些产品材料可以回收。
模型/花时间
行业需求与应用市场
工程(系统) 汽车制造 飞机生产 轨道车设计 建筑施工 制造 电力公用事业 数字孪生市场的迅速扩张表明,尽管数字孪生已在许多行业中得到应用,但对数字孪生的需求将在一段时间内持续增加。 2020 年,数字孪生市场价值达 31 亿美元。 一些行业分析师推测,至少在 2026 年之前,这一数字还会继续大幅上升,预计会攀升至 482 亿美元。【来源:ibm.com】
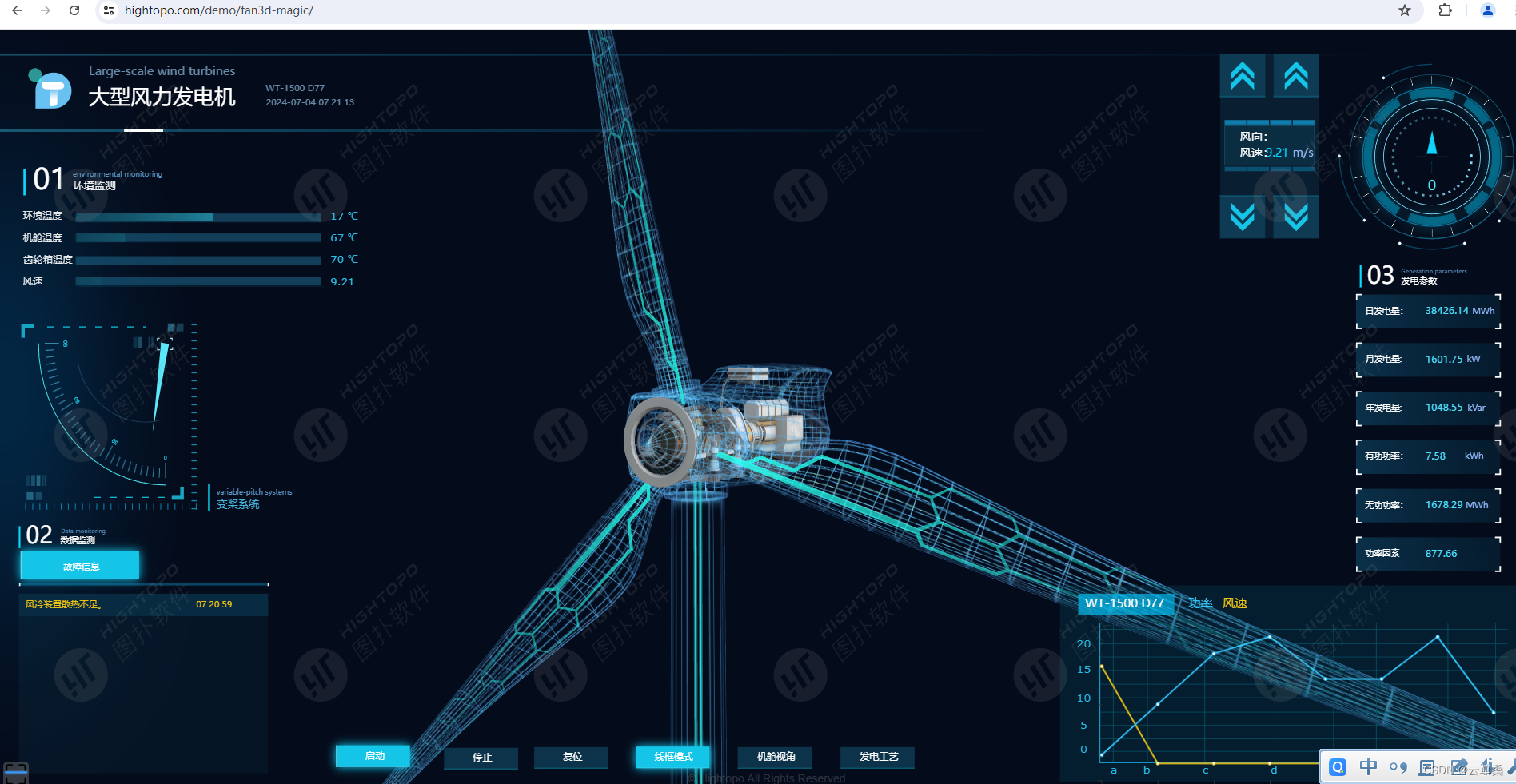
数字孪生基本流程与案例
3D场景+数据对接+逻辑控制
https://hightopo.com/demo/fan3d-magic/


https://www.hightopo.com/demo/paster-production-line/

WPF UI交互专题 界面结构化处理 查看分析工具Snoopy 逻辑树与视觉树 平面图像 平面图形 几何图形 弧线 01-CSDN博客

常用属性
尺寸(宽高)、定位(Margin,HorizontalAlignment、VerticalAlignment)、颜色(Background、Foreground)、信息显示(Text、Content、ListViewItem、ListBoxItem、DataGridTextColumn…..)
鼠标事件、键盘事件
特别属性
WPF布局原则
不用显式的方式设定元素的尺寸
不使用屏幕坐标来指定位置
常用布局控件与布局处理
Grid
StackPanel
DockPanel
WrapPanel
UniformGrid
Canvas
InkCanvas
Border(装饰控件:背景色/边框 圆角 子对象也只能一个)
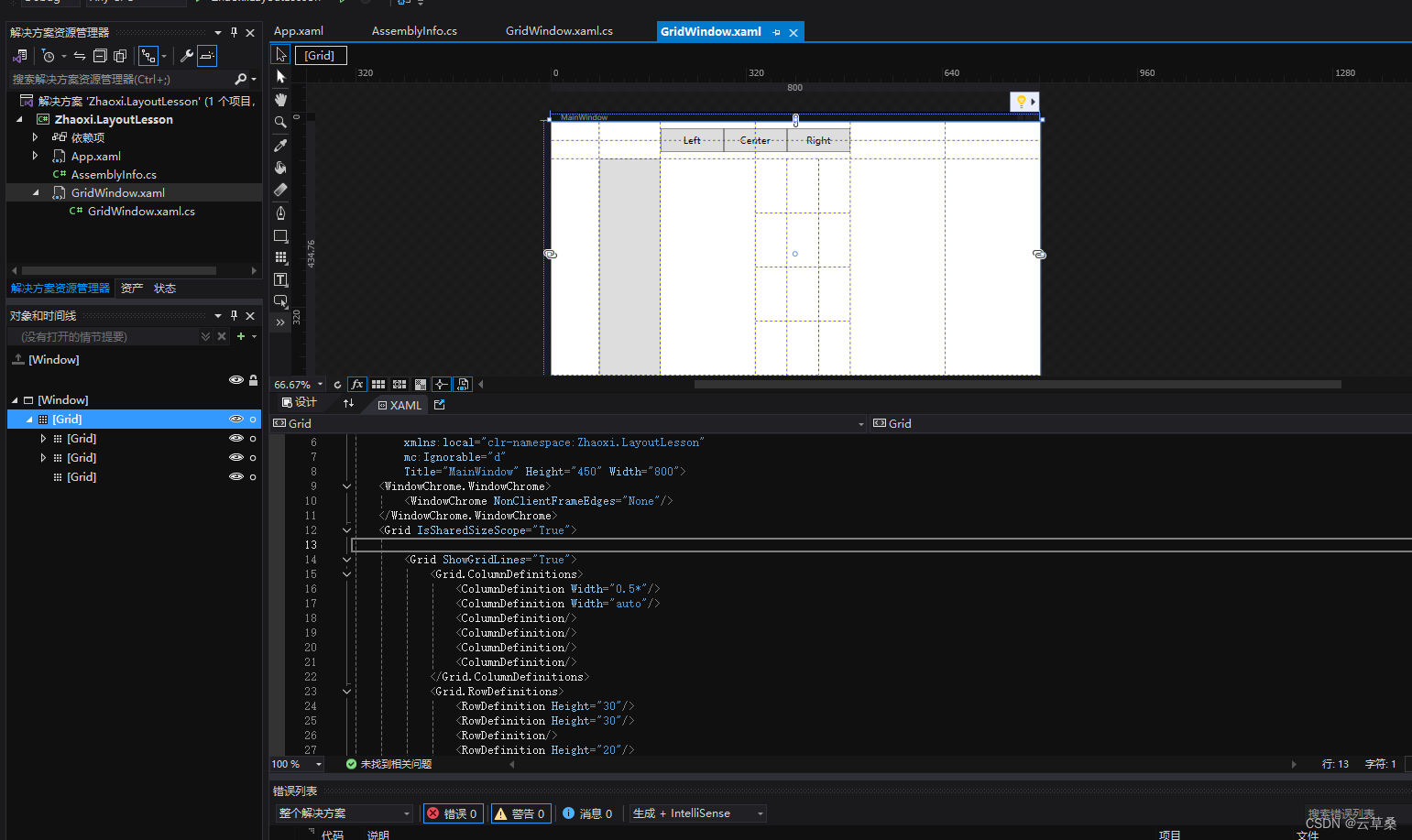
Grid
功能最强大,布局最灵活的容器
主要属性配置:
使用场景

<Window x:Class="Zhaoxi.LayoutLesson.GridWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Zhaoxi.LayoutLesson"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<WindowChrome.WindowChrome>
<WindowChrome NonClientFrameEdges="None"/>
</WindowChrome.WindowChrome>
<Grid IsSharedSizeScope="True">
<Grid ShowGridLines="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*"/>
<ColumnDefinition Width="auto"/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition/>
<RowDefinition Height="20"/>
</Grid.RowDefinitions>
<Grid ShowGridLines="True" Grid.Row="2" Grid.Column="3">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
</Grid>
<!-- Grid.ColumnSpan="2" 这里不是指定到 哪一列 而是指定多少列-->
<Viewbox Grid.Column="2" Grid.ColumnSpan="2" Grid.RowSpan="2">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Content="Left" Height="30" Width="80"/>
<Button Content="Center" Height="30" Width="80" Grid.Column="1"/>
<Button Content="Right" Height="30" Width="80" Grid.Column="2"/>
</Grid>
</Viewbox>
<Button Grid.Row="2" Grid.Column="1" Width="100"/>
<!--尺寸共享-->
</Grid>
<Grid Height="30" ShowGridLines="True" VerticalAlignment="Top" Visibility="Collapsed">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="A" Width="100"/>
<ColumnDefinition Width="100"/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<GridSplitter HorizontalAlignment="Right" Width="5" Background="Red"/>
</Grid>
<Grid Height="200" ShowGridLines="True" VerticalAlignment="Bottom" Visibility="Collapsed">
<Grid.ColumnDefinitions>
<ColumnDefinition SharedSizeGroup="A"/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
</Grid>
</Grid>
</Window>
StackPanel
最简单的布局容器之一
主要属性配置:
使用场景:
WrapPanel
唯一一个不能被Grid替代的布局控件
主要属性配置:
使用场景:
DockPanel
通过设置Dock停靠进行布局
主要属性配置:
使用场景:
UniformGrid
另一种行列风格布局,自动生成统一一致的行列
主要属性配置:
使用场景:
Canvas
通过精确坐标定位放置子元素
主要属性配置:
使用场景:
InkCanvas
支持任意笔画输入的画布组件
主要属性配置:
使用场景:
Border
最基础的装饰控件
主要属性配置:
使用场景:
其他:系列
WPF 3D绘图 点云 系列五-CSDN博客
WPF UI 3D 多轴 机械臂 stl 模型UI交互-CSDN博客
WPF UI 3D 基本概念 点线三角面 相机对象 材质对象与贴图 3D地球 光源 变形处理 动作交互 辅助交互插件 系列三-CSDN博客