目录
QPainter
代码
widget.h
widget.cpp
结果
高级设置
代码
widget.h
widget.cpp
结果
手动调用绘图事件
代码
widget.h
widget.cpp
结果
绘图设备
代码
widget.h
widget.cpp
结果
文件操作
代码
widget.cpp
结果
文件信息
代码
widget.cpp
结果
QPainter
绘图 事件 paintEvent
QPainter painter(绘图设备this)
draw..线圆 矩形 文字
QPen设置笔宽度、样式,让画家用笔
QBrush设置画刷样式,让画家用画刷
代码
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
public:
//绘图事件
void paintEvent(QPaintEvent *);
};
#endif // WIDGET_Hwidget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
//绘图事件
void Widget::paintEvent(QPaintEvent *){
//创建画家
QPainter painter(this);
//设置画笔颜色
QPen pen(QColor(255,0,0));
//设置笔宽度
pen.setWidth(5);
//设置笔风格
pen.setStyle(Qt::DotLine);
//画家用这支笔
painter.setPen(pen);
//画刷填充颜色
QBrush brush(Qt::cyan);
//让画家使用画刷
brush.setStyle(Qt::Dense4Pattern);
painter.setBrush(brush);
//利用画家画画
//画线
painter.drawLine(QPoint(0,0),QPoint(20,20));
//画圆
painter.drawEllipse(QPoint(50,50),20,20);
//画椭圆
painter.drawEllipse(QPoint(80,80),20,10);
//画矩形
painter.drawRect(QRect(100,100,200,150));
//画字体
painter.drawText(QRect(100,300,300,400),"你好,世界!");
}
Widget::~Widget()
{
delete ui;
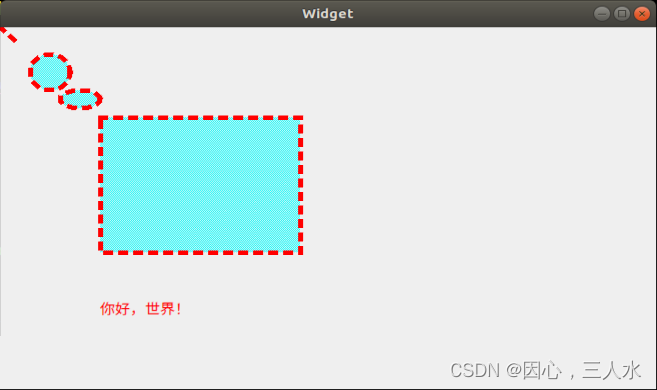
}结果

高级设置
抗锯齿painter.setRenderHint(QPainter:Antialiasing);
画家移动painter.translate(QPoint(100,0));
画家状态,存取
save
restore
代码
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
public:
//绘图事件
void paintEvent(QPaintEvent *);
};
#endif // WIDGET_Hwidget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
}
//绘图事件
void Widget::paintEvent(QPaintEvent *){
//创建画家
QPainter painter(this);
//设置画笔颜色
QPen pen(QColor(255,0,0));
//设置笔宽度
pen.setWidth(3);
//设置笔风格
//pen.setStyle(Qt::DotLine);
//画家用这支笔
painter.setPen(pen);
//画刷填充颜色
QBrush brush(Qt::cyan);
//让画家使用画刷
brush.setStyle(Qt::Dense4Pattern);
painter.setBrush(brush);
//利用画家画画
//画线
painter.drawLine(QPoint(0,0),QPoint(20,20));
//画圆
painter.drawEllipse(QPoint(50,50),20,20);
//画椭圆
painter.drawEllipse(QPoint(80,80),20,10);
//画矩形
painter.drawRect(QRect(100,100,200,150));
//画字体
painter.drawText(QRect(100,300,300,400),"你好,世界!");
//高级设置
painter.drawEllipse(QPoint(100,400),50,50);
//设置抗锯齿,效率低
painter.setRenderHint(QPainter::Antialiasing);
painter.drawEllipse(QPoint(200,400),50,50);
painter.drawRect(QRect(400,10,50,30));
//移动画家
painter.translate(QPoint(100,10));
//保存状态
painter.save();
painter.drawRect(QRect(500,10,50,30));
painter.translate(QPoint(100,10));
//退出状态
painter.restore();
painter.drawRect(QRect(600,10,50,30));
}
Widget::~Widget()
{
delete ui;
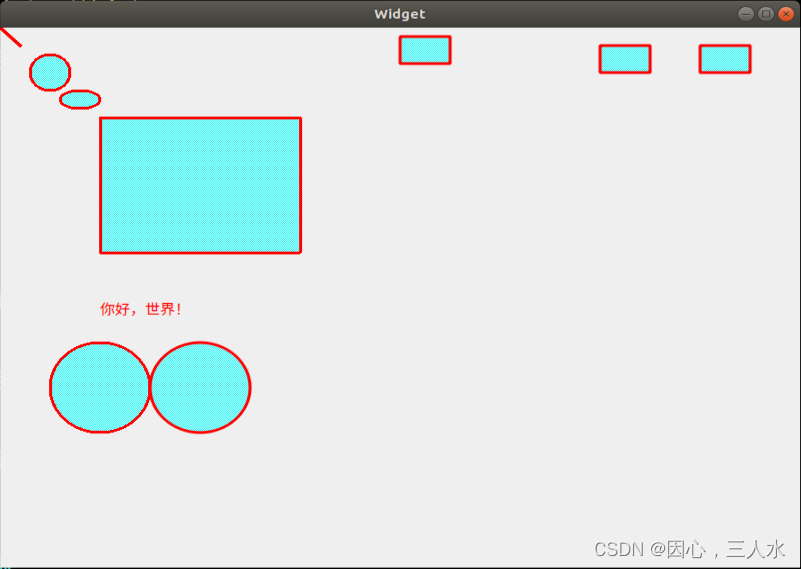
}结果

手动调用绘图事件
update
画家可以画图片
drawPixmap(x,y)
代码
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
public:
//绘图事件
void paintEvent(QPaintEvent *);
int posX;
};
#endif // WIDGET_Hwidget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//点击移动按钮,移动图片
posX=400;
connect(ui->pushButton,&QPushButton::clicked,[=](){
posX=posX+10;
//手动调用绘图事件
update();
});
}
//绘图事件
void Widget::paintEvent(QPaintEvent *){
//创建画家
QPainter painter(this);
//设置画笔颜色
QPen pen(QColor(255,0,0));
//设置笔宽度
pen.setWidth(3);
//设置笔风格
//pen.setStyle(Qt::DotLine);
//画家用这支笔
painter.setPen(pen);
//画刷填充颜色
QBrush brush(Qt::cyan);
//让画家使用画刷
brush.setStyle(Qt::Dense4Pattern);
painter.setBrush(brush);
//利用画家画画
//画线
painter.drawLine(QPoint(0,0),QPoint(20,20));
//画圆
painter.drawEllipse(QPoint(50,50),20,20);
//画椭圆
painter.drawEllipse(QPoint(80,80),20,10);
//画矩形
painter.drawRect(QRect(100,100,200,150));
//画字体
painter.drawText(QRect(100,300,300,400),"你好,世界!");
//高级设置
painter.drawEllipse(QPoint(100,400),50,50);
//设置抗锯齿,效率低
painter.setRenderHint(QPainter::Antialiasing);
painter.drawEllipse(QPoint(200,400),50,50);
painter.drawRect(QRect(400,10,50,30));
//移动画家
painter.translate(QPoint(100,10));
//保存状态
painter.save();
painter.drawRect(QRect(500,10,50,30));
painter.translate(QPoint(100,10));
//退出状态
painter.restore();
painter.drawRect(QRect(600,10,50,30));
//画图片
if(posX>this->width()){//如果出屏幕,变回400
posX=400;
}
painter.drawPixmap(posX,50,QPixmap(":/TuPian/a1.png"));
}
Widget::~Widget()
{
delete ui;
}
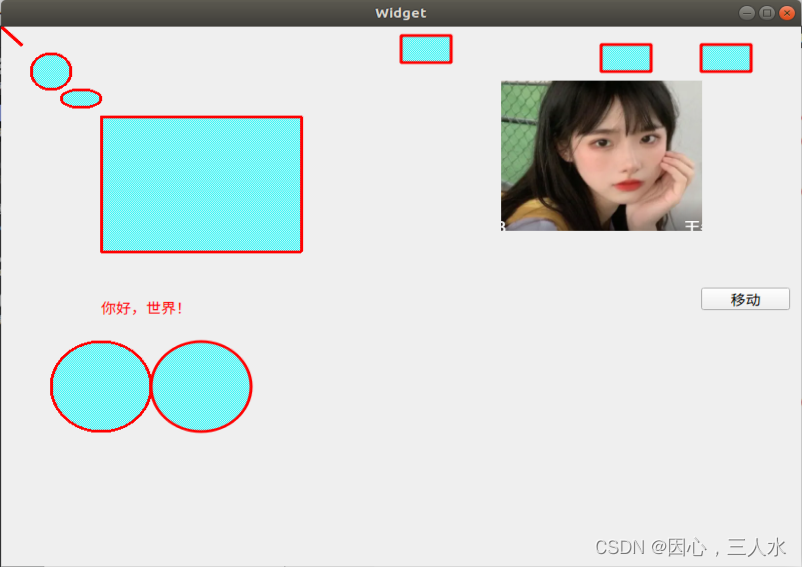
结果

绘图设备
QPixmap、QBitMap(黑白色)、Qlmage、QPicture、QWidget
QPixmap
创建对象QPixmap pix (w,h)
fil填充色
保存save
Qimage img (w,h,format)设置像素setPixele
QPicture重现记录,绘图指令,后缀
代码
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
public:
//绘图
void paintEvent(QPaintEvent *);
};
#endif // WIDGET_Hwidget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>
#include <QPicture>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//QPixmap做绘图设备,对不同平台显示做了优化
QPixmap pix(300,300);
//设置默认填充色
pix.fill(Qt::white);
QPainter painter(&pix);
painter.setPen(QPen(Qt::green));
painter.drawEllipse(QPoint(150,150),100,100);
//保存
pix.save("/home/cet/Qt/JiaoCheng/14/14/pix.png");
//QImage做绘图设备,对像素级访问进行了优化
QImage img(300,300,QImage::Format_RGB32);
img.fill(Qt::white);
QPainter painter2(&img);
painter2.setPen(QPen(Qt::blue));
painter2.drawEllipse(QPoint(150,150),100,100);
img.save("/home/cet/Qt/JiaoCheng/14/14/img.png");
//QPicture绘图设备
QPicture pic;//用于重现,记录绘图指令
QPainter painter3;
painter3.begin(&pic);
painter3.setPen(QPen(Qt::cyan));
painter3.drawEllipse(QPoint(150,150),100,100);
painter3.end();
//保存
pic.save("/home/cet/Qt/JiaoCheng/14/14/pic.zt");
}
void Widget::paintEvent(QPaintEvent *){
//QImage可修改像素
QImage img;
img.load(":/TuPian/a1.png");
for (int i=50;i<100;i++) {
for (int j=50;j<100;j++) {
QRgb value=qRgb(255,0,0);
//设置像素点
img.setPixel(i,j,value);
}
}
QPainter painter(this);
painter.drawImage(QPoint(0,0),img);
//重现绘图指令QPicture
QPicture pic;
pic.load("/home/cet/Qt/JiaoCheng/14/14/pic.zt");
QPainter painter2(this);
painter2.drawPicture(0,0,pic);
}
Widget::~Widget()
{
delete ui;
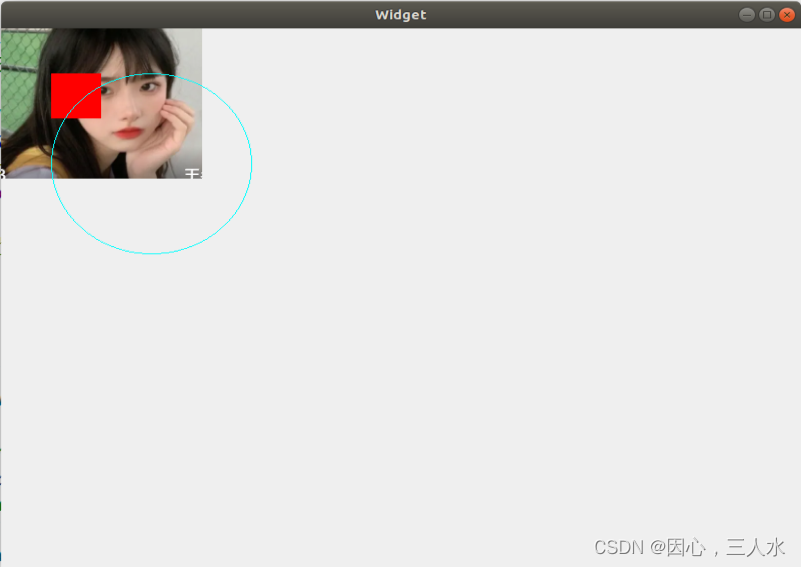
}结果




文件操作
QFile file(路径)
file.open打开方式 QIODevice: : ReadOnly
file.readAll readLine(file.atEnd判断是否到文件尾)
写QlODevice:: WriteUnlye
file.write("...")
代码
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QFileDialog>
#include <QMessageBox>
#include <QFile>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//点击按钮,选取文件
connect(ui->pushButton,&QPushButton::clicked,[=](){
QString path=QFileDialog::getOpenFileName(this,"打开文件","/home/cet/Qt/JiaoCheng/15");
if(path.isEmpty()){
QMessageBox::warning(this,"警告","打开失败");
}
else{
//将路径放入到lineEdit
ui->lineEdit->setText(path);
//读取文件,QFile默认支持UTF-8格式
QFile file(path);//参数路径名称
//指定打开方式,只读
file.open(QFileDevice::ReadOnly);
QByteArray array;
array=file.readAll();
//设置到文本编辑框中
ui->textEdit->setText(array);
file.close();
//写文件,重新指定打开方式
file.open(QFileDevice::Append);
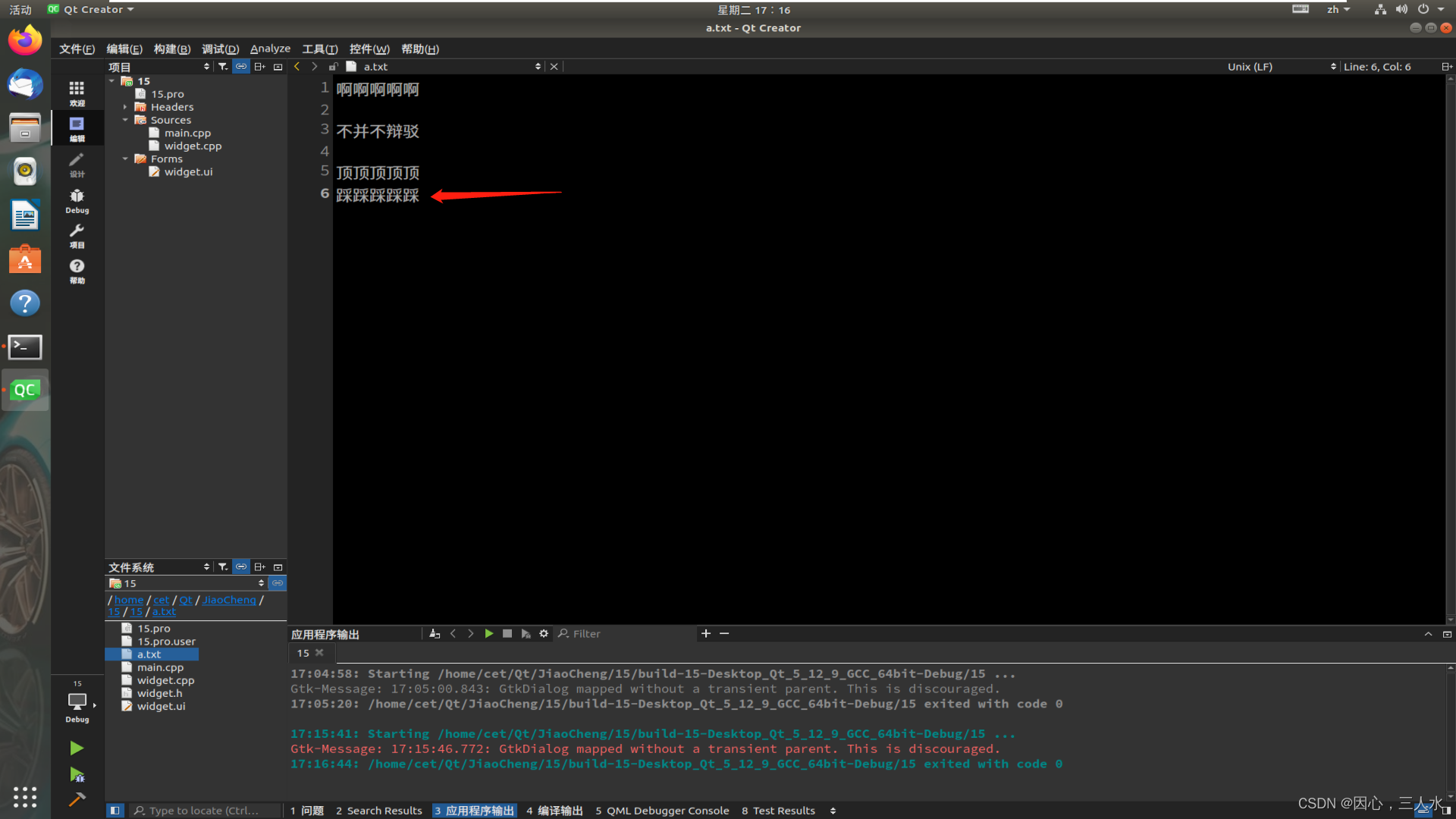
file.write("踩踩踩踩踩");
file.close();
}
});
}
Widget::~Widget()
{
delete ui;
}
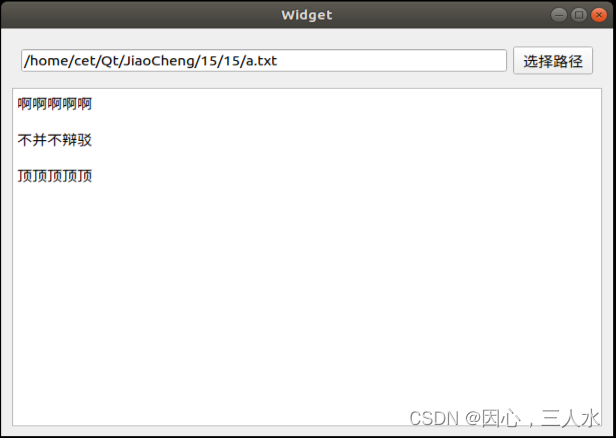
结果


文件信息
QFilelnfo info
info 读取到文件信息
路径、名称、后缀名、大小
创建日期、修改日期 QDateTime toString("yyyy-MM...")
代码
widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QFileDialog>
#include <QMessageBox>
#include <QFile>
#include <QFontInfo>
#include <QDebug>
#include <QDateTime>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//点击按钮,选取文件
connect(ui->pushButton,&QPushButton::clicked,[=](){
QString path=QFileDialog::getOpenFileName(this,"打开文件","/home/cet/Qt/JiaoCheng/15");
if(path.isEmpty()){
QMessageBox::warning(this,"警告","打开失败");
}
else{
//将路径放入到lineEdit
ui->lineEdit->setText(path);
//读取文件,QFile默认支持UTF-8格式
QFile file(path);//参数路径名称
//指定打开方式,只读
file.open(QFileDevice::ReadOnly);
QByteArray array;
array=file.readAll();
//设置到文本编辑框中
ui->textEdit->setText(array);
file.close();
//写文件,重新指定打开方式
/*file.open(QFileDevice::Append);
file.write("踩踩踩踩踩");
file.close();*/
//通过QFileInfo读取文件信息
QFileInfo info(path);
qDebug()<<"路径:"<<info.filePath();
qDebug()<<"名称:"<<info.fileName();
qDebug()<<"文件大小:"<<info.size();
qDebug()<<"后缀名:"<<info.suffix();
qDebug()<<"创建日期:"<<info.created().toString("yyyy-MM-dd hh:mm:ss");
qDebug()<<"修改日期:"<<info.lastModified().toString("yyyy/MM/dd hh:mm:ss");
}
});
}
Widget::~Widget()
{
delete ui;
}
结果










![[0CTF 2016]piapiapia(字符逃逸详解)](https://img-blog.csdnimg.cn/9962d4387ac748e59607a97d64302ce8.png)