Nginx镜像的获取
- 直接从Docker Hub拉取Nginx镜像
- 通过Dockerfile构建Nginx镜像后拉取
二者区别
主要区别在于定制化程度和构建过程的控制:
-
直接拉取Nginx镜像:
- 简便性:直接使用docker pull nginx命令可以快速拉取官方的Nginx镜像。这个过程非常简单,适合快速部署标准的Nginx服务。
- 标准化:拉取的是Nginx官方维护的镜像,保证了环境的一致性和可靠性。这个镜像经过了官方的优化和安全更新。
- 限制:官方镜像提供了Nginx的标准安装,可能不包含特定的模块或配置。如果需要特殊配置或额外的模块,可能需要在容器启动后手动进行调整。
-
通过Dockerfile构建Nginx镜像:
- 定制化:通过编写Dockerfile,可以在构建过程中定制Nginx的安装,包括添加特定的模块、配置文件、环境变量等。这为满足特定需求提供了灵活性。
- 自动化:构建过程可以自动化执行,包括从基础镜像安装Nginx、应用配置文件、复制网站内容等。这使得整个部署过程可重复、可追踪。
- 维护:如果需要更新配置或添加功能,可以直接修改Dockerfile和相关文件,然后重新构建镜像。这简化了更新和维护过程。
- 构建时间:根据Dockerfile的复杂度,构建镜像可能需要一些时间。对于频繁的构建和测试,这可能会稍微增加开发周期。
总结,直接拉取Nginx镜像适合快速部署和标准使用场景,而通过Dockerfile构建Nginx镜像适合需要特定配置、模块或自动化部署流程的场景。选择哪种方式取决于项目的具体需求和开发流程。
Nginx关键目录
- 配置目录 (/etc/nginx/): 存放Nginx的主配置文件nginx.conf以及其他配置文件。这个目录通常包括:
- nginx.conf:主配置文件
- sites-available/:存放每个站点的配置文件,这些文件需要被链接到sites-enabled/才能被Nginx读取。
- sites-enabled/:存放链接到sites-available/中站点配置文件的符号链接,Nginx会读取这里的配置来启动网站。
- conf.d/:用于存放其他额外的配置文件,Nginx会自动加载这个目录下的配置文件。
- default.conf : 默认服务器配置文件
- *.conf:额外的配置文件
- 日志目录 (/var/log/nginx/): 存放访问日志和错误日志。
- access.log:默认的访问日志文件,记录所有请求的详细信息。
- error.log:默认的错误日志文件,记录启动、运行错误以及请求处理的问题。
- 网站内容目录 (/usr/share/nginx/html): 默认的网站根目录,存放网站的静态文件,如HTML、CSS、JavaScript等。
- 可执行文件目录 (/usr/sbin/nginx): 存放Nginx的可执行文件。
- 客户端临时文件目录 (/var/cache/nginx/): 存放客户端请求的临时文件,比如用于缓存的文件。
- SSL证书目录: 存放SSL证书和私钥的目录,通常这个目录不是固定的,需要在Nginx的SSL配置中指定证书和私钥文件的路径。
直接从Docker Hub拉取Nginx镜像
- 拉取最新的Nginx官方镜像:
docker pull nginx
- 如果你想要拉取特定版本的Nginx镜像,可以通过指定标签来完成。例如,要拉取Nginx 1.19版本的镜像,可以使用:
docker pull nginx:1.19
- 查看已下载的镜像
docker images
- 配置Nginx
通常所有配置都应该通过Docker卷(volumes)或绑定挂载(bind mounts)来管理,以便于配置的持久化和更新。
所以先在宿主机上创建配置文件 ,再将其挂载到nginx
- /home/nginx/nginx.conf
worker_processes 1; # 工作进程数量,通常设置为CPU核心数
events {
worker_connections 1024; # 每个工作进程的最大连接数
}
http {
include /etc/nginx/mime.types; # 包含MIME类型定义
default_type application/octet-stream; # 默认文件类型
sendfile on; # 启用高效文件传输模式
keepalive_timeout 65; # 保持连接的超时时间
server {
listen 80; # 监听的端口
server_name localhost;
location / {
root /usr/share/nginx/html; # 静态文件的根目录
index index.html index.htm; # 默认文件
}
error_page 500 502 503 504 /50x.html; # 错误页面
location = /50x.html {
root /usr/share/nginx/html; # 错误页面的根目录
}
}
}
- /home/nginx/html/index.html
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline' 'unsafe-eval';" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>my nginx test</title>
</head>
<body>
<div>hello nginx html</div>
<h1>edit html</h1>
</body>
</html>
- 运行Nginx
docker run --name my-nginx-test3 -p 80:80
-v /home/nginx/nginx.conf:/etc/nginx/nginx.conf
-v /home/nginx/html:/usr/share/nginx/html
-d nginx
运行容器:docker run
–name: 为容器指定一个唯一的名称,可以通过名称来引用容器,而不是使用容器的ID
-p:映射端口,[宿主机端口(访问端口)]:[nginx容器内端口]
-v :绑定挂载配置 [宿主机路径]:[容器内路径]
-d:后台运行,返回运行成功的镜像id
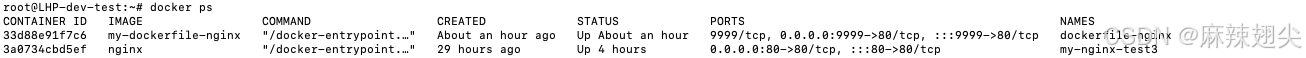
- 查看运行的容器
docker ps

- 运行后修改配置文件重启生效
- 重载Nginx配置:
docker exec <容器name> nginx -s reload
- 重启Nginx容器:
docker restart nginx
- 浏览器输入ip:端口

通过Dockerfile构建Nginx镜像后拉取
注意执行上下文路径
- 创建Dockerfile:创建一个Dockerfile来构建您的Nginx镜像。
# 使用Nginx官方镜像作为基础镜像
FROM nginx:alpine
# 将dist目录(包含index.html和其他静态文件)复制到Nginx容器的静态文件目录
# ./dist相对执行构建上下文的路径
COPY ./dist/ /usr/share/nginx/html/
# 将自定义的Nginx配置文件复制到Nginx容器(此步骤将修改nginx完整的主配置文件)
COPY nginx/nginx.conf /etc/nginx/nginx.conf
- 准备Nginx配置文件(nginx.conf):创建一个Nginx配置文件来定义如何服务您的静态文件。
同上面的 /home/nginx/nginx.conf 文件 - 准备dist/index.html文件
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline' 'unsafe-eval';" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>dockerfile nginx test</title>
</head>
<body>
<div>hello use dockerfile nginx html</div>
</body>
</html>
- 构建和运行Docker容器:使用Dockerfile和Nginx配置文件构建Docker镜像,并运行容器。
-
构建Docker镜像
docker build -t my-dockerfile-nginx -f Dockerfile .-t: 选项用于指定镜像的名称和标签
. :最后的点号表示当前目录是构建上下文
-f:指定dockerfile所在位置,若在当前执行目录可不用指定 -
运行Docker容器,开放9999端口访问
docker run --name dockerfile-nginx -p 9999:80 -d my-dockerfile-nginx
- 浏览器输入ip:端口