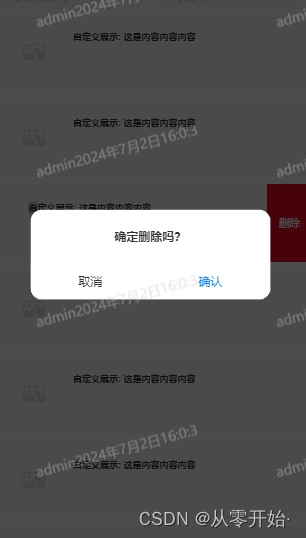
效果:



实现
使用vantui组件 van-swipe-cell + van-card (商品卡片)
核心代码
const currentPage = ref(1)
const pageSize = ref(4)
const totalSize = ref(10)
const loading = ref(false)
const finished = ref(false)
const refreshing = ref(false)
const checkList = ref([])
<van-list
v-model="loading"
:finished="finished"
finished-text="没有更多了"
@load="nextPage"
>
<van-swipe-cell style="margin-top: 10px" v-for="item in checkList"
:key="item.artNo" :before-close="beforeClose">
<van-card
:thumb="item.masterUrl"
>
<template #title>
<H4 style="text-align: left;float: left">自定义展示: 这是内容内容内容 </H4>
</template>
</van-card>
<template #right>
<van-button square text="删除" type="danger" class="delete-button" />
</template>
</van-swipe-cell>
</van-list>
onMounted(() => {
//获取图片库数据
initGallery()
})
const beforeClose = ({ position }) => {
switch (position) {
case 'left':
case 'cell':
case 'outside':
return true;
case 'right':
return new Promise((resolve) => {
showConfirmDialog({
title: '确定删除吗?',
})
.then(() => resolve(true))
.catch(() => resolve(false));
});
}
}
const initGallery = async () => {
loading.value = true
// useUserInfoStore.profile
let data = {
pageNo: currentPage.value,
pageSize: pageSize.value,
artNo: artNo.value,
styleAndSerial: serialAndStyle.value,
// createUser
}
const res = await queryPagePicture(data);
loading.value = false
console.log("获取图片库数据 ==", res)
if (res.code == 200) {
//如果下拉刷新,数据清空重新获取第一页
if (refreshing.value) {
checkList.value = []
refreshing.value = false
}
totalSize.value = res.totalData
checkList.value.push(...res.list)
console.log("checkList",checkList.value)
// 如果数据加载完毕,finished 标志位置为 true,滑到页面底部则不会再触发 nextPage() 方法了。
// currentPage 重置为 1
if (checkList.value.length >= totalSize.value) {
finished.value = true
currentPage.value = 1
}
}
}
const nextPage = async () => {
loading.value = false
currentPage.value += 1
await initGallery()
}
.delete-button {
height: 100%;
}














![[FreeRTOS 基础知识] 互斥量 概念](https://i-blog.csdnimg.cn/direct/13c74441253f499287398625950c0dfd.png)