学习目标: 鼠标事件和键盘事件应用
前置环境
运行环境:qt creator 4.12
学习内容和效果演示:
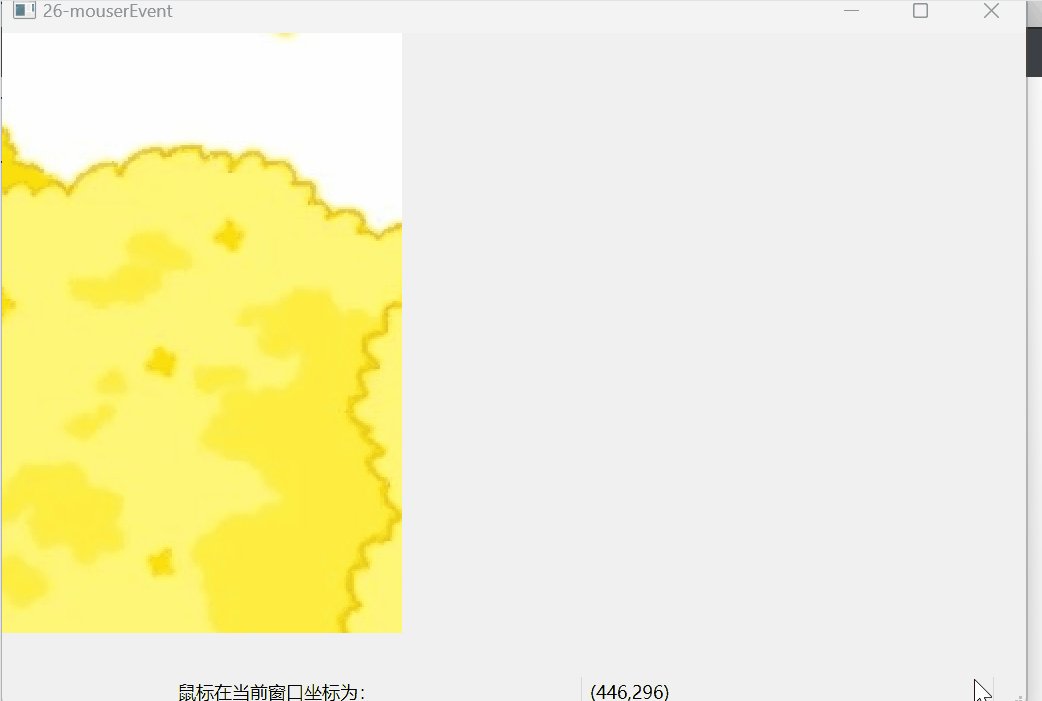
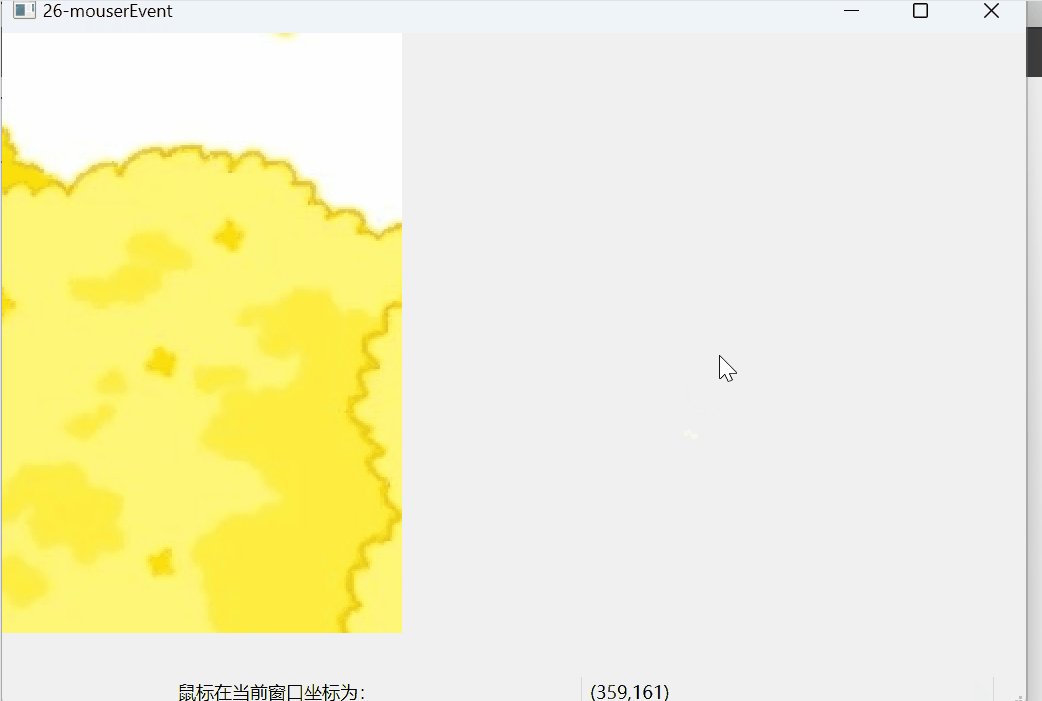
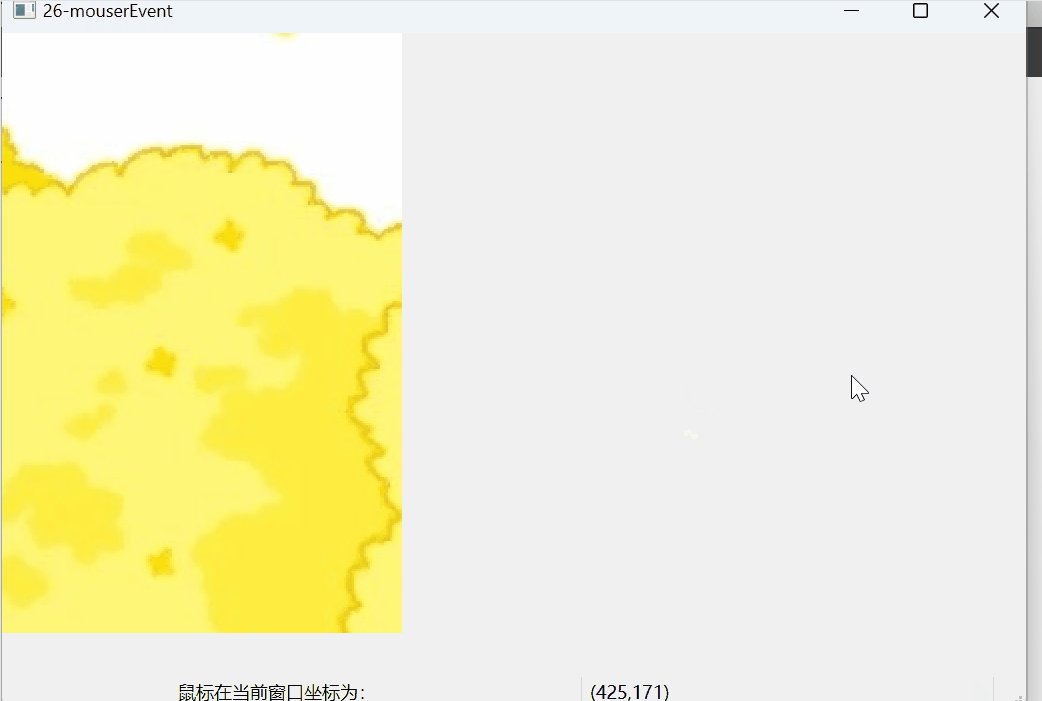
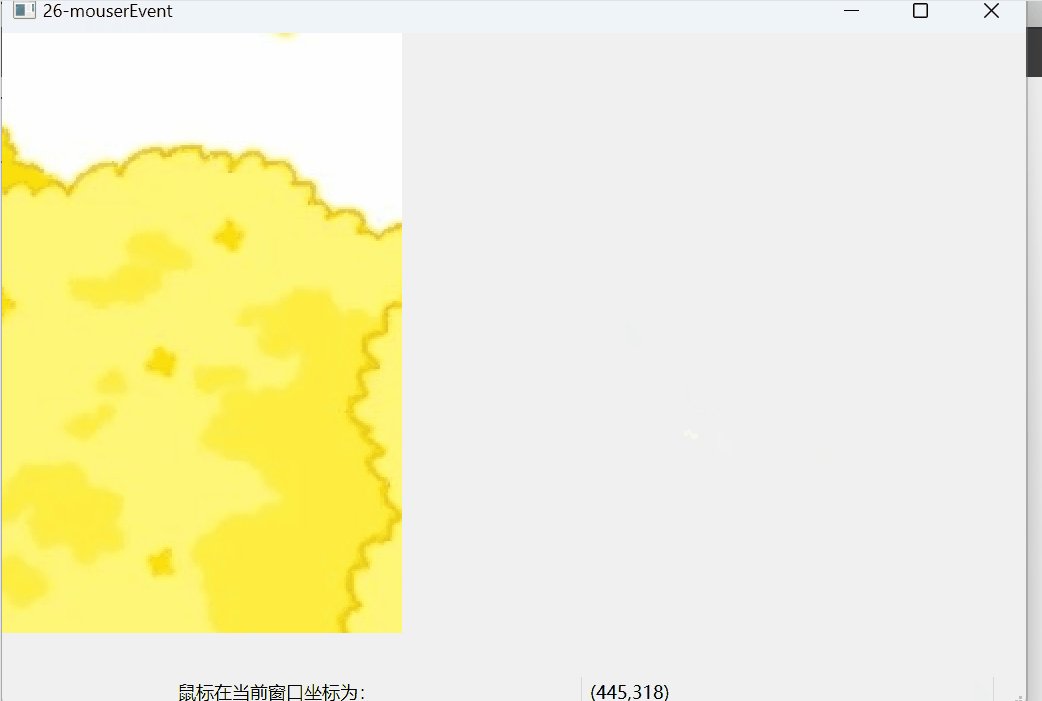
1.鼠标事件
根据鼠标的坐标位置,做出对应的事件。

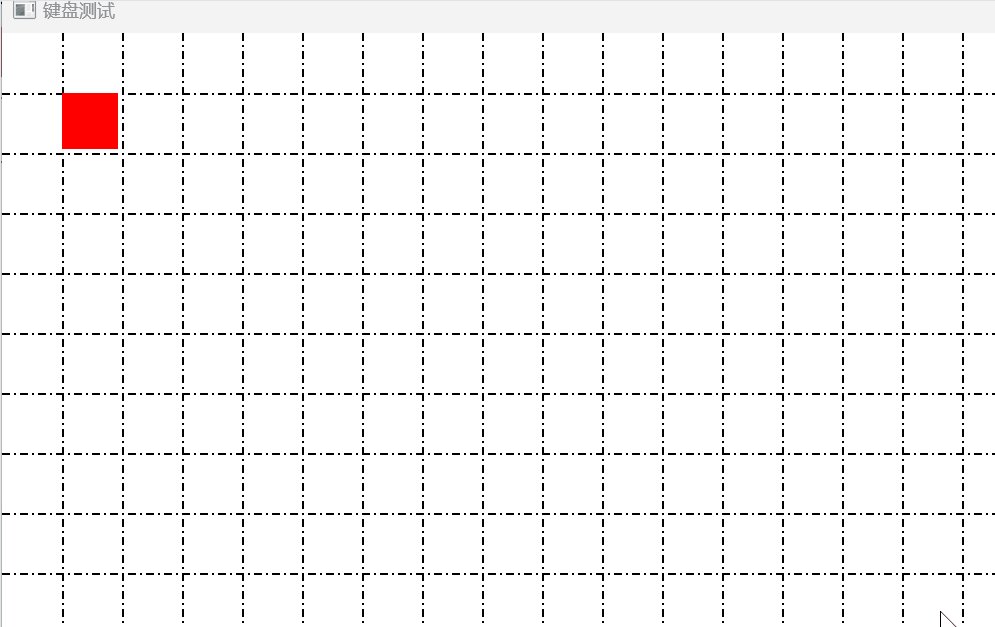
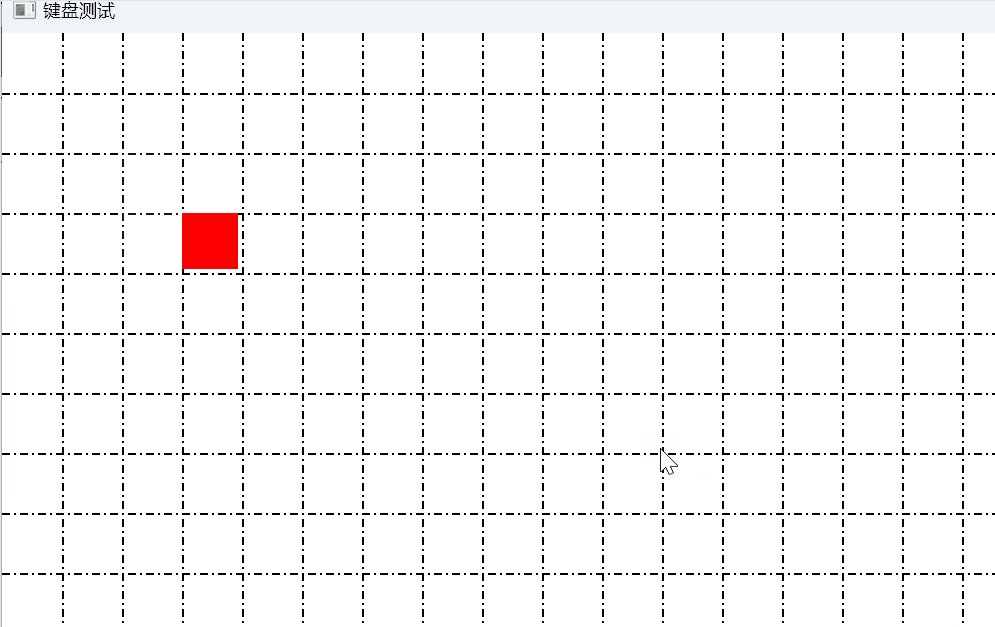
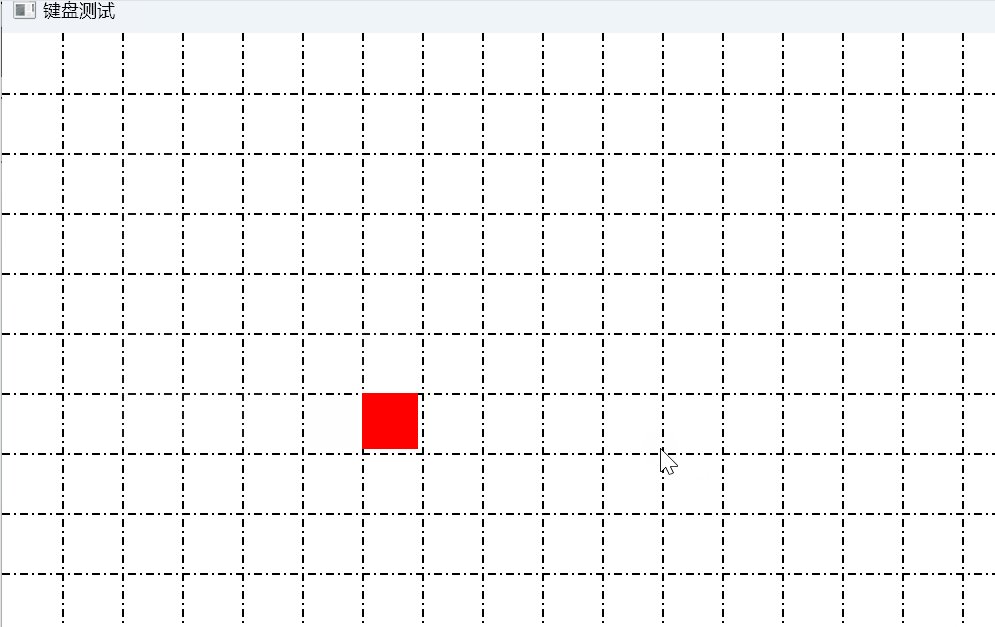
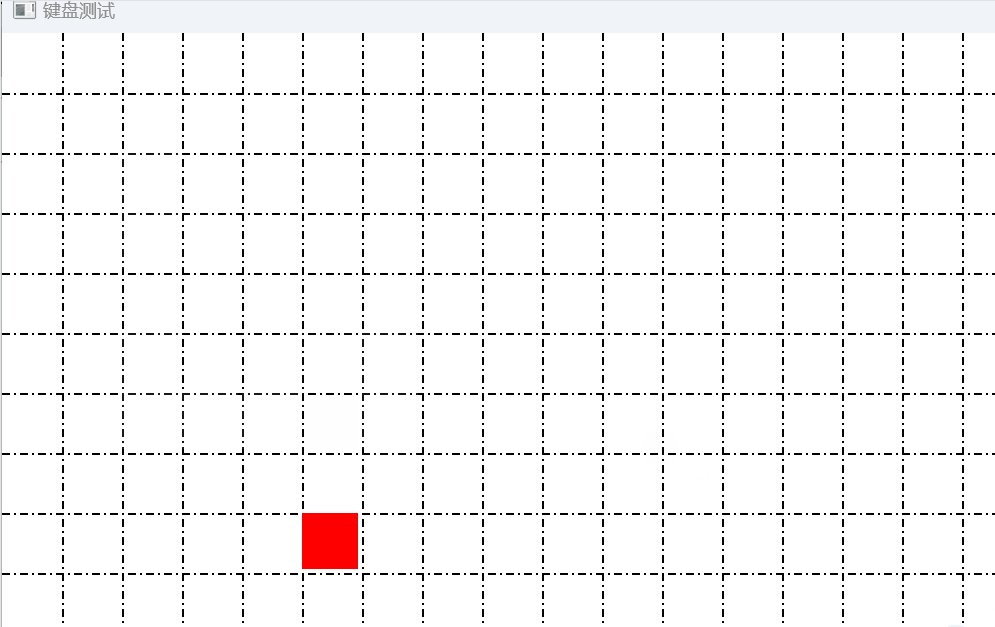
2.键盘事件
根据键盘的输入做出对应操作

详细主要代码
1.鼠标事件
#include "mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
{
status = new QLabel("鼠标在当前窗口坐标为:");
status->setFixedWidth(200);
mouser = new QLabel("");
mouser->setFixedWidth(200);
statusBar()->addPermanentWidget(status);
statusBar()->addPermanentWidget(mouser);
this->setMouseTracking(true);
resize(800,600);
QImage *image=new QImage();
if(!image->load("C:/Users/jbj/Pictures/test/IMG_5037.JPG")){
QMessageBox::information(this,"失败","加载图片失败,请重新检查?");
delete image;
return;
}
QLabel* imglabe = new QLabel(this);
imglabe->setFixedSize(200,300);
imglabe->setPixmap(QPixmap::fromImage(*image));
}
MainWindow::~MainWindow()
{
}
//鼠标移动时被调用
void MainWindow::mouseMoveEvent(QMouseEvent *e){
mouser->setText("("+QString::number(e->x())+","+QString::number(e->y())+")");
}
//鼠标按下时被调用
void MainWindow::mousePressEvent(QMouseEvent *e){
QString qstr="("+QString::number(e->x())+","+QString::number(e->y())+")";
if(e->button()==Qt::LeftButton)
{
statusBar()->showMessage("用户已按下鼠标[左键]坐标"+qstr);
}
else if(e->button()==Qt::RightButton)
{
statusBar()->showMessage("用户已按下鼠标[右键]坐标"+qstr);
}
else if(e->button()==Qt::MidButton)
{
statusBar()->showMessage("用户已按下鼠标[中键]坐标"+qstr);
}
}
//鼠标释放时被调用
void MainWindow::mouseReleaseEvent(QMouseEvent *e){
QString qstr="("+QString::number(e->x())+","+QString::number(e->y())+")";
statusBar()->showMessage("用户已释放鼠标坐标"+qstr,20);
}
2.键盘事件
这里用到了绘画的知识点
画板 Qpalette 画家 Qpainter 钢笔QPen
理解:画师在画板上做画,会用到钢笔,当要展现时,QPainter 负责将画板呈现。
#include "widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
setWindowTitle("键盘测试");
setAutoFillBackground(true);
//调色板
QPalette pale =this->palette();
pale.setColor(QPalette::Window,Qt::white);
setPalette(pale);
setMinimumSize(800,600);
setMaximumSize(800,600);
width=size().width();
height=size().height();
pix=new QPixmap(width,height);//画板
pix->fill(Qt::white);
//实际物体
main=new QPixmap(28,28);
main->fill(Qt::red);
sx=30;
sy=30;
step=30;
Drawpinit();
resize(800,600);
}
void Widget::Drawpinit(){
pix->fill(Qt::white); // 清空
QPainter* painter =new QPainter;//画家
QPen pen(Qt::DashDotLine);
for (int i=step; i<width;i+=step) { //竖线
painter->begin(pix); //选择画板
painter->setPen(pen);
painter->drawLine(QPoint(i,0),QPoint(i,height));
painter->end();
}
for(int j=step;j<height;j=j+step) // 横线
{
painter->begin(pix); //选择画板
painter->setPen(pen);
painter->drawLine(QPoint(0,j),QPoint(width,j));
painter->end();
}
painter->begin(pix);
painter->drawPixmap(QPoint(sx,sy),*main);
painter->end();
}
void Widget::paintEvent(QPaintEvent *){
QPainter painter;
painter.begin(this);
//将之前在 Drawpinit() 函数中绘制的 QPixmap 对象绘制到 Widget 的左上角(坐标 (0, 0))。
painter.drawPixmap(QPoint(0,0),*pix);
painter.end();
}
void Widget::keyPressEvent(QKeyEvent *evt){
sx=sx-sx%step;
sy=sy-sy%step;
//左右移动
if(evt->key()==Qt::Key_Left)
{
sx=(sx-step<0)?sx:sx-step;
}
if(evt->key()==Qt::Key_Right)
{
sx=(sx+step+main->width() > width)?sx:sx+step;
}
if(evt->key()==Qt::Key_Up)
{
sy=(sy-step<0)?sy:sy-step;
}
if(evt->key()==Qt::Key_Down)
{
sy=(sy+step+main->height() >height)?sy:sy+step;
}
Drawpinit(); //重新设置参数
update(); //触发绘画
}
Widget::~Widget()
{
}
总结:
键盘事件:
void keyPressEvent(QKeyEvent *evt) //按下时被调用
鼠标事件:
//鼠标移动时被调用
void mouseMoveEvent(QMouseEvent *e);
//鼠标按下时被调用
void mousePressEvent(QMouseEvent *e);
//鼠标释放时被调用
void mouseReleaseEvent(QMouseEvent *e);
详细开发则需查阅官方开发文档。
最后附上源代码链接
对您有帮助的话,帮忙点个star
26-mouserEvent · jbjnb/Qt demo - 码云 - 开源中国 (gitee.com)
27-QkeyEvent · jbjnb/Qt demo - 码云 - 开源中国 (gitee.com)

















![[FreeRTOS 基础知识] 互斥量 概念](https://i-blog.csdnimg.cn/direct/13c74441253f499287398625950c0dfd.png)