提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 1.组织架构-编辑部门-弹出层获取数据
- 2.组织架构-编辑部门-编辑表单校验
- 3.组织架构-编辑部门-确认取消
- 4.组织架构-删除部门
- 5.角色管理-搭建页面结构
- 6.角色管理-获取数据
- 7.角色管理-表格自定义结构
- 8.角色管理-分页功能
- 9.角色管理-新增
- 10.角色管理-表单数据校验
- 11.角色管理-新增角色-确定取消
1.组织架构-编辑部门-弹出层获取数据
- 🍕🍕🍕编辑部门和新增部门会共用一个组件,也就是add-dept组件要支持两种场景-新增场景-编辑场景

- 获取部门详情的API-代码位置(src/api/department.js)
//获取部门详情
export function getDepartmentDetail(id){
return request({
url:`/company/department/${id}`
})
}
- 点击编辑时,弹出层,通过ref获取组件实例,调用获取详情的方法-代码位置(src/views/department/index.vue)
<addDept ref="addDept" :current-node-id="currentNodeId" :show-dialog.sync="showDialog" @updateDepartment="getDepartment" />
- 调用子组件方法-代码位置(src/views/department/index.vue)
//操作部门方法
operateDept(type,id){
// this.$message('click' + type)
if(type === 'add'){
//添加子部门
this.showDialog = true;//显式弹窗
this.currentNodeId = id
}else if(type === 'edit'){
//编辑部门
this.showDialog = true;
this.currentNodeId = id;//记录id 用它获取数据
//更新props-异步动作
//直接调用了子组件的方法,同步的方法
//要在子组件获取数据 父组件调用子组件的方法来获取数据
this.$nextTick(()=>{
this.$refs.addDept.getDepartmentDetail();//this.$refs.addDept等同于子组件的this
})
}
}
- 子组件提供方法-位置(src/views/department/components/add-dept.vue)
async getDepartmentDetail(){
this.formData = await getDepartmentDetail(this.currentNodeId)
}
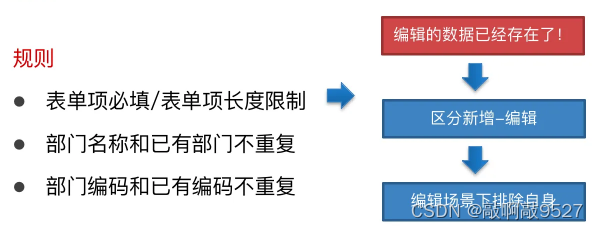
2.组织架构-编辑部门-编辑表单校验

- 编辑部门表单校验和新增部门表单校验的区别就是编辑的数据已经在数据库存在了,必然是存在重复的

- 编辑场景下排除自身
- 检查部门编码-代码位置(src/views/department/components/add-dept.vue)
//部门编码
code:[
{
required:true,
message:'部门编码不能为空',
trigger:'blur'
},
{
min:2,max:10,message:'部门编码的长度为2-10个字符',
trigger:'blur',
//自定义校验模式
validator:async(rule,value,callback)=>{
//value是输入的编码
let result =await getDepartment();
console.log(result)
//判断是否是编辑模式
if(this.formData.id){
//编辑场景
result = result.filter(item=>item.id !== this.formData.id)
console.log(result)
}
//result数组中是否存在value值
if(result.some(item=>item.code === value)){
callback(new Error('部门中已经有该编码了'))
}else{
callback()
}
}
}
],
- 部门名称-位置(src/views/department/components/add-dept.vue)
//部门名称
name:[
{
required:true,
message:'部门名称不能为空',
trigger:'blur',
validator:async(rule,value,callback)=>{
//value就是输入的名称
let result = await getDepartment();
if(this.formData.id){
//编辑 排除自身 id不相等说明不是自身
result = result.filter(item=>{
return item.id !== this.formData.id
})
}
//result 数组中是否存在value值
if(result.some(item=>item.name === value)){
callback(new Error('部门中已经有该名称了'))
}else{
callback()
}
}
}
]
3.组织架构-编辑部门-确认取消


- 更新部门的API-代码位置(src/api/department.js)
//更新部门
export function updateDepartment(data){
return request({
method:'put',
url:`/company/department/${data.id}`,
data
})
}
- 确认时区分当前是编辑还是新增-代码位置(src/views/department/components/add-dept.vue)
btnOk(){
this.$refs.addDept.validate(async isOK=>{
if(isOK){
let msg = '新增'
//通过formData中的id
if(this.formData.id){
//编辑
msg = '更新'
await updateDepartment(this.formData)
}else{
//新增
await addDepartment({
...this.formData,pid:this.currentNodeId
})
}
//通知父组件更新
this.$emit('updateDepartment')
//提示消息
this.$message.success(`${msg}部门成功`)
this.close()
}
})
},
- 使用计算属性生成当前显示的弹层标题-代码位置(src/views/department/components/add-dept.vue)
<el-dialog :title="showTitle" :visible="showDialog" @close="close">
computed:{
showTitle(){
return this.formData.id ?'编辑部门':'新增部门'
}
}
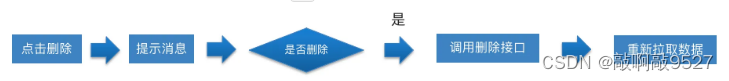
4.组织架构-删除部门

- 删除部门的API-代码位置(src/api/department.js)
//删除部门
export function delDepartment(id){
return request({
method:'delete',
url:`/company/department/${id}`
})
}
- 在删除场景下调用API删除-代码位置(src/views/department/index.vue)
operateDept(type,id){
if(type === 'add'){
//添加子部门
this.showDialog = true;//显式弹窗
this.currentNodeId = id;
}else if(type === 'edit'){
//编辑部门场景
this.showDialog = true;
this.currentNodeId = id;//记录id
this.$nextTick(()=>{
this.$refs.addDept.getDepartmentDetail();//this.$refs.addDept等同于子组件的this
})
}else{
//删除部门
this.$confirm('确认要删除该部门吗?').then(async()=>{
await delDepartment(id)
//提示信息
this.$message.success('删除部门成功')
this.getDepartment()
})
}
}
5.角色管理-搭建页面结构

- 角色管理对应的路由-位置(src/router/modules/role.js)
import layout from '@/layout'
export default{
path:'/role',
component:layout,
children:[{
path:'',
name:'role',
component:()=>import('@/views/role'),
meta:{
title:'角色',
icon:'tree'
}
}]
}
- 根路由文件(src/router/index.js)
import roleRouter from '@/router/modules/role'
export const constantRoutes = [
departmentRouter,roleRouter,
]
- 搭建角色管理的页面结构-代码位置(src/views/role/index.vue)
<template>
<div class="container">
<div class="app-container">
<!-- 角色管理内容 -->
<div class="role-operate">
<el-button size="mini" type="primary">
添加角色
</el-button>
</div>
<!-- 放置table组件 -->
<el-table>
<!-- 列 -->
<el-table-column align="center" width="200" label="角色" />
<el-table-column align="center" width="200" label="启用" />
<el-table-column align="center" label="描述" />
<el-table-column align="center" label="操作" />
</el-table>
<!-- 放置分页组件 -->
<el-row type="flex" style="height:60px;" align="middle" justify="end">
<!-- 放置分页组件 -->
<el-pagination layout="prev,pager,next" />
</el-row>
</div>
</div>
</template>
<style scoped>
.role-operate{
padding:10px;
}
</style>
6.角色管理-获取数据

- 封装获取角色API-代码位置(src/api/role.js)
import request from '@/utils/request'
export function getRoleList(params){
return request({
url:'/sys/role',
params//查询参数
})
}
- 在初始化时调用API-赋值给数据-代码位置(src/views/role/index.vue)
import {getRoleList} from '@/api/role'
data() {
return {
list:[]
}
},
components: {
},
created(){
this.getRoleList()
},
methods:{
async getRoleList(){
const {rows} = await getRoleList()
this.list = rows;//赋值
}
}
- 绑定表格属性-代码位置(src/views/role/index.vue)
<!-- 放置table组件 -->
<el-table :data="list">
<!-- 列 -->
<el-table-column prop="name" align="center" width="200" label="角色" />
<el-table-column prop="state" align="center" width="200" label="启用" />
<el-table-column prop="description" align="center" label="描述" />
<el-table-column align="center" label="操作" />
</el-table>
7.角色管理-表格自定义结构

- 自定义启用列和操作列的结构-代码位置(src/views/role/index.vue)
<el-table-column prop="state" align="center" width="200" label="启用" >
<template v-slot="{row}">
<span>{{ row.state === 1 ?'已启用':row.state === 0 ?"未启用":'无' }}</span>
</template>
</el-table-column>
- 自定义操作列结构-代码位置(src/views/role/index.vue)
<el-table-column align="center" label="操作" >
<!-- 操作按钮 -->
<template>
<el-button size="mini" type="text">分配权限</el-button>
<el-button size="mini" type="text">编辑</el-button>
<el-button size="mini" type="text">删除</el-button>
</template>
</el-table-column>
8.角色管理-分页功能
- 分页
- 展示页面
- 切换分页获取数据
- 分页组件属性
- 当前页码
- 每页条数
- 总数

- 定义分页信息-代码位置(src/views/role/index.vue)
pageParams:{
page:1,//第几页
pagesize:5,//每页多少条
total:0
}
- 绑定分页信息-(src/views/role/index.vue)
<el-pagination :page-size="pageParams.pagesize" :current-page="pageParams.page" :total="pageParams.total" @current-change="changePage" layout="prev,pager,next" />
</el-row>
- 初始化时将总数赋值-(src/views/role/index.vue)
async getRoleList(){
const {rows,total} = await getRoleList(this.pageParams);
this.list = rows;//赋值
this.pageParams.total = total
}
- 切换分页时,获取对应页码的数据-代码位置(src/views/role/index.vue)
//切换分页时,请求新的数据
changePage(newPage){
this.pageParams.page = newPage;
this.getRoleList()
}
9.角色管理-新增


- 放置弹层组件-代码位置(src/views/role/index.vue)
<el-dialog width="500px" title="新增角色" :visible.sync="showDialog">
<!-- 表单 -->
<el-form label-width="120px">
<el-form-item label="角色名称">
<el-input style="width:300px" size="mini"></el-input>
</el-form-item>
<el-form-item label="启用">
<el-switch size="mini"></el-switch>
</el-form-item>>
<el-form-item label="角色描述">
<el-input type="textarea" :rows="3" style="width:300px;" size="mini"></el-input>
</el-form-item>
<el-form-item>
<el-row type="flex" justify="center">
<el-col :span="12">
<el-button type="primary" size="mini">确定</el-button>
<el-button size="mini">取消</el-button>
</el-col>
</el-row>
</el-form-item>
</el-form>
</el-dialog>
- 变量控制弹窗
showDialog:false
10.角色管理-表单数据校验

- 声明数据和规则(src/views/role/index.vue)
export default{
data(){
roleForm:{
name:'',
description:'',
state:0 //默认未启用 1 关闭0
},
rules:{
name:[
{
required:true,
message:'角色名称不能为空',
trigger:'blur'
}
],
description:[
{
required:true,
message:'角色描述不能为空',
trigger:'blur'
}
]
}
}
}
- 绑定表单校验和数据
<el-form ref="roleForm" :model="roleForm" :rules="rules" label-width="120px">
<el-form-item prop="name" label="角色名称">
<el-input v-model="roleForm.name" style="width:300px" size="mini"></el-input>
</el-form-item>
<el-form-item prop="" label="启用">
<!-- 如果不需要校验 就不需要写prop属性 -->
<el-switch v-model="roleForm.state" :active-value="1" :inactive-value="0" size="mini"></el-switch>
</el-form-item>>
<el-form-item prop="description" label="角色描述">
<el-input type="textarea" v-model="roleForm.description" :rows="3" style="width:300px;" size="mini"></el-input>
</el-form-item>
<el-form-item>
<el-row type="flex" justify="center">
<el-col :span="12">
<el-button type="primary" size="mini">确定</el-button>
<el-button size="mini">取消</el-button>
</el-col>
</el-row>
</el-form-item>
</el-form>
11.角色管理-新增角色-确定取消

- 新增角色的api-(src/api/role.js)
export function addRole{data}{
return request({
url:'/sys/role',
method:'post',
data
})
}
- 确定和取消
btnOK(){
this.$refs.roleForm.validate(async valid=>{
if(valid){
await addRole(this.roleForm)
this.$message.success('新增角色成功')
this.getRoleList()
this.btnCancel()
}
})
},
btnCancel(){
this.$refs.roleForm.resetFields();
this.showDialog = false;
}