目录
一、封装需求
二、实现1:jQuery.extend
三、实现2:通过原型jQuery.fn.extend
四、优化
一、封装需求
封装需求:
$.extend:
var obj={ name:"xxx",age:18}
var obj3={ gender:"女"}
var obj2={};
将obj、obj3中的属性一一的遍历添加到obj2对象中
$.extend(obj2,obj,obj3)
二、实现1:jQuery.extend
1、这里的extend方法参数并不确定,所以建议不要指定形参,通过函数内置对象arguments来进行操作
jQuery.extend = function(...args){ }2、进行对象拷贝,需要将第二个参数及其后面的所有参数中的属性遍历添加到第一个参数中
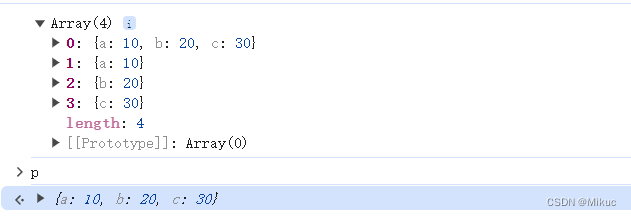
jQuery.extend = function(...args){ console.log(args); const target = args[0]; //获取第一个参数 for(let i = 1;i<args.length;i++){ let arg = args[i];//获取每一个实参:对象 for (let key in arg) {//取出对象中的每一个属性 target[key] = arg[key];//把该属性添加到第一个参数中 } } return target;//返回第一个参数 }3、 var p = {};
$.extend(p,{a:10},{b:20},{c:30})
三、实现2:通过原型jQuery.fn.extend
第二个extend方法:其实就是为了给$.fn.extend:这是编写jquery插件的核心方法
功能:就是把这些方法添加到原型中
$.fn.extend({
dateTimePicker(){
},
getDate(){
}
})1、在原型中添加extend方法
jQuery.fn.extend = jQuery.extend = function(...args){ }2个extend方法区别在于:
1)接收数据的对象发生了变化
$.extend:第一个实参
$.fn.extend:this
2)提供数据的对象发生了变化:
$.extend:第二个参数及其后面的参数
$.fn.extend:所有的参数2、判断传进来的数据源的形式
1)第一个参数是target,其余参数都是source
2)所有参数都是source
let target,source=[]; source=[...args]; //判断2种情况 // $.extend -->jQuery.extend 方法调用形式 if(this === jQuery){ //$.extend target=args[0]; source.splice(0,1); //删除第一个元素 }else{ //$.fn.extend target = this; }3、实现拷贝部分的逻辑
source.forEach(function(item,index){ //item:就是每一个数据源对象(提供数据的对象) //取出item对象中的每一个属性:for...in Object.keys(item).forEach((key)=>{ //key就是对象中每一个属性名 target[key]=item[key]; }) //target如果本身就是一个对象字面量 //target={ ...target,...item }; //考虑的完美一些:如果target本身并不是一个对象字面量,上述的方式就修改了target数据类型 Object.assign(target,item) });
四、优化
a、Object.assign其实是支持多参数
b、优化的思路:Object.assign(target,source[0],source[1],source[2]......)
将实现2中的实现拷贝部分的逻辑替换成如下代码
Object.assign(target,...source)