后端打包部署
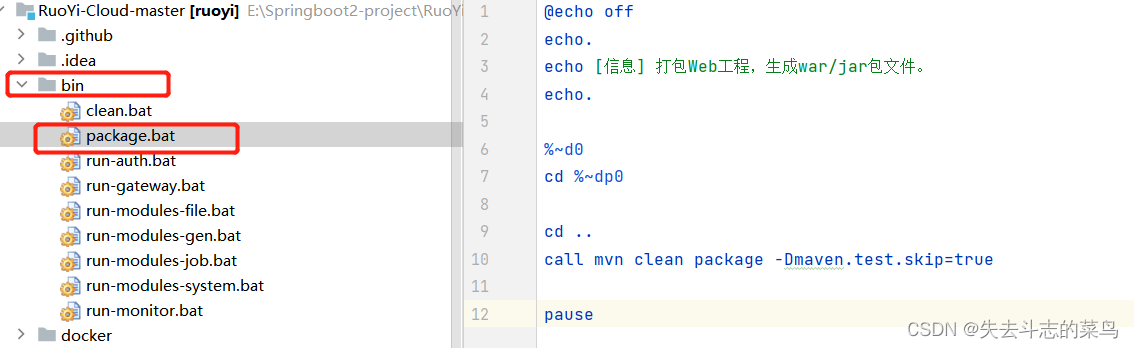
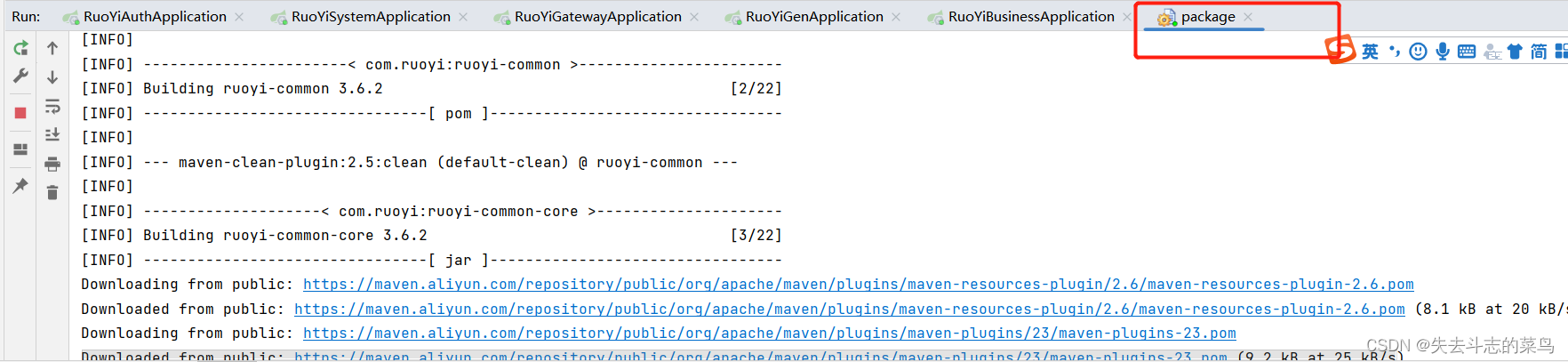
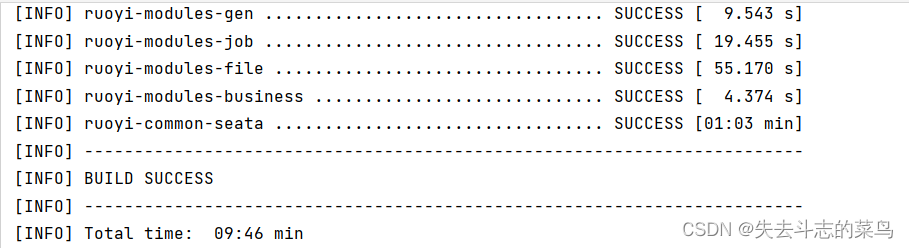
在ruoyi项目的bin目录下执行package.bat打包Web工程,生成war/jar包文件。
然后会在各个项目下生成target文件夹、包含war或jar



提示
不同模块版本会生成在ruoyi/ruoyi-xxxx模块下target文件夹
部署工程文件
1、jar部署方式
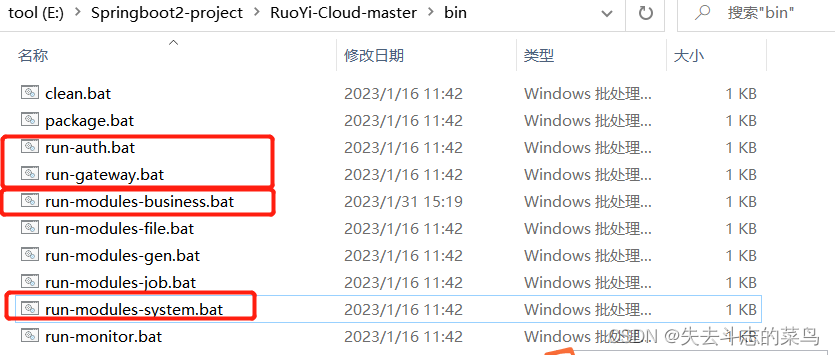
使用命令行执行:java –jar ruoyi-xxxx.jar 或者执行脚本:ruoyi/bin/run-xxxx.bat
这里没有自己新建的business模块jar包的启动脚本,复制system的写一个
@echo off
echo.
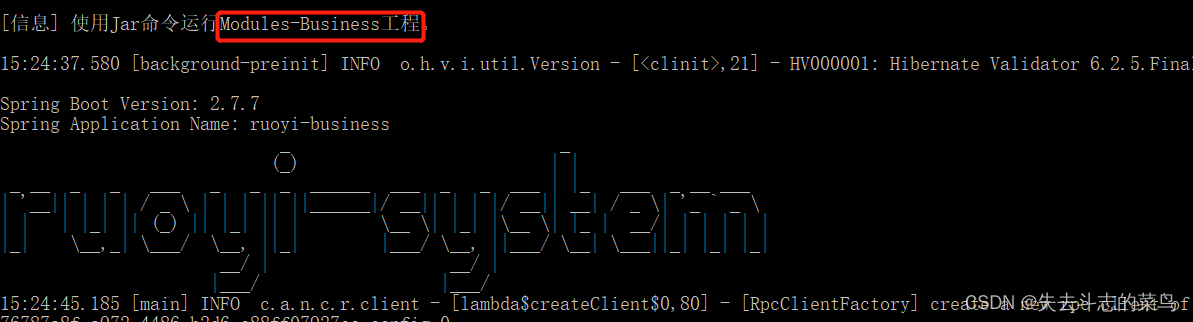
echo [信息] 使用Jar命令运行Modules-Business工程。
echo.
cd %~dp0
cd ../ruoyi-modules/ruoyi-business/target
set JAVA_OPTS=-Xms512m -Xmx1024m -XX:MetaspaceSize=128m -XX:MaxMetaspaceSize=512m
java -Dfile.encoding=utf-8 %JAVA_OPTS% -jar ruoyi-modules-business.jar
cd bin
pause
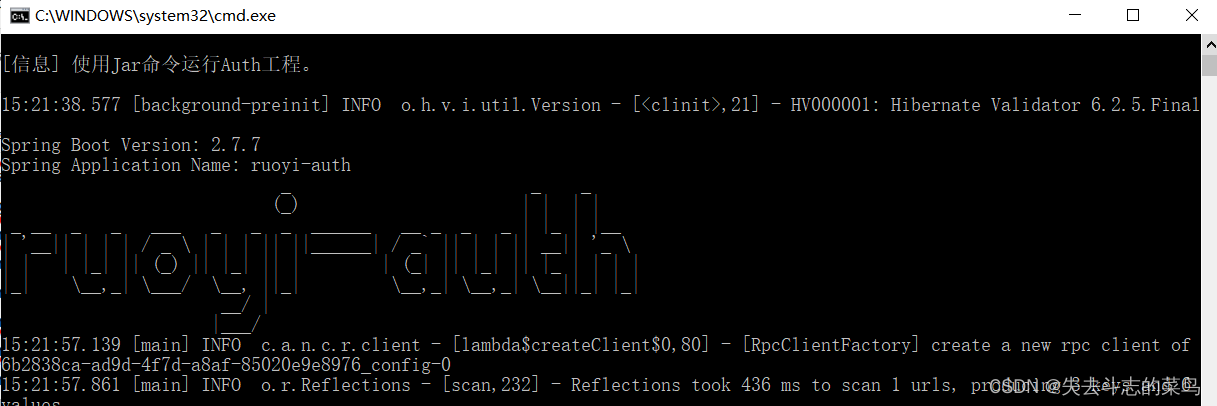
直接用脚本启动以下几个服务

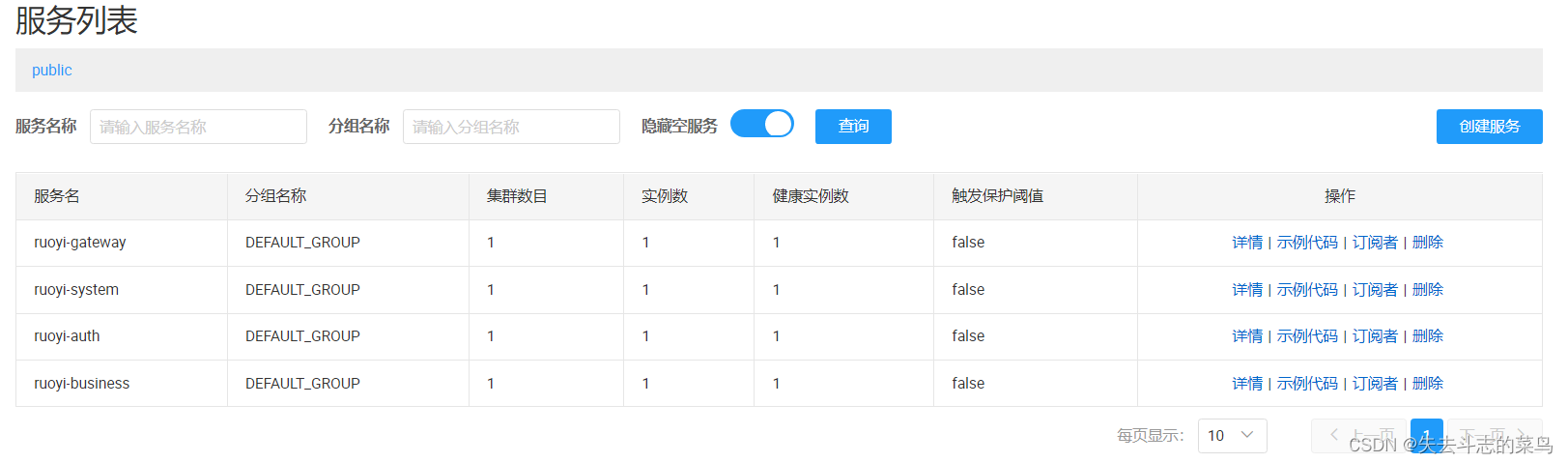
启动成功





2、war部署方式
ruoyi/pom.xml中的packaging修改为war,放入tomcat服务器webapps
<packaging>war</packaging>
提示
不同模块版本在ruoyi/ruoyi-xxxx模块下修改pom.xml
SpringBoot去除内嵌Tomcat(PS:此步骤不重要,因为不排除也能在容器中部署war)
<!-- 排除内置tomcat -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<exclusions>
<exclusion>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
</exclusion>
</exclusions>
</dependency>
前端打包部署
当项目开发完毕,只需要运行一行命令就可以打包你的应用
打包正式环境
npm run build:prod
打包预发布环境
npm run build:stage

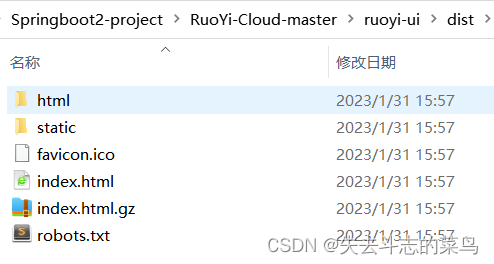
构建打包成功之后,会在根目录生成 dist 文件夹,里面就是构建打包好的文件,通常是 .js 、.css、index.html 等静态文件。
通常情况下 dist 文件夹的静态文件发布到你的 nginx 或者静态服务器即可,其中的 index.html 是后台服务的入口页面。

outputDir 提示
如果需要自定义构建,比如指定 dist 目录等,则需要通过 config (opens new window)的 outputDir
进行配置。
publicPath 提示
部署时改变页面js 和 css 静态引入路径 ,只需修改 vue.config.js 文件资源路径即可。
publicPath: ‘./’ //请根据自己路径来配置更改 export default new Router({ mode:
‘hash’, // hash模式 })
Nignx配置
下载安装可参考这一篇博客
https://blog.csdn.net/qq_40421671/article/details/128819308
按照若以官网提示对nginx配置进行修改
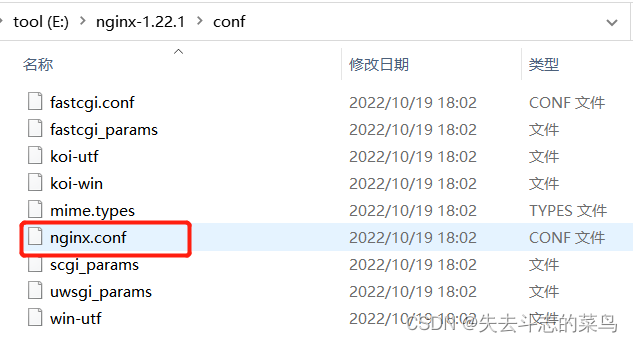
进入解压后的nginx目录,用若以提供的配置代码覆盖原有的conf/nginx.conf

若依的配置代码
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
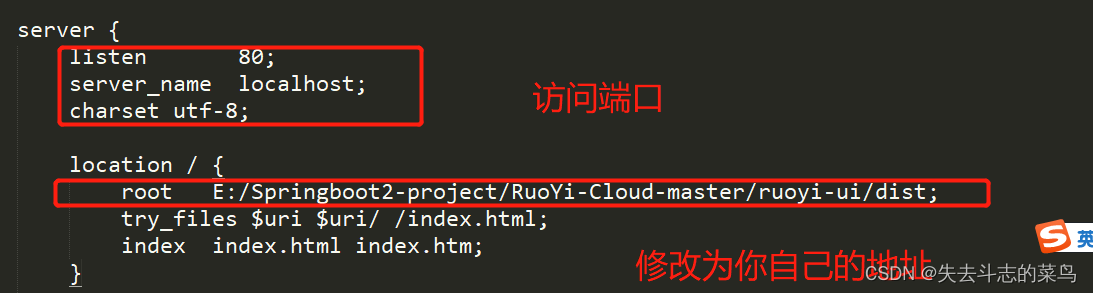
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
root /home/ruoyi/projects/ruoyi-ui;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
记得修改原路径为你自己前端打包路径(斜杠注意不要反了)

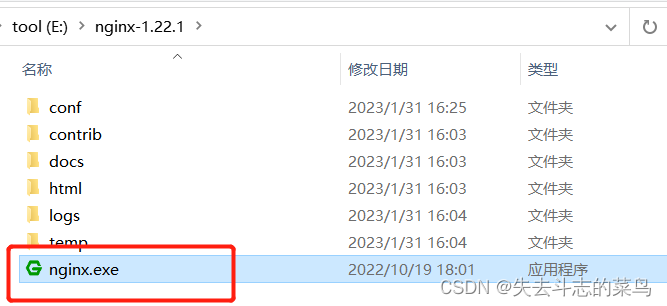
双击启动Nginx.exe

任务管理器可以看到已经开启

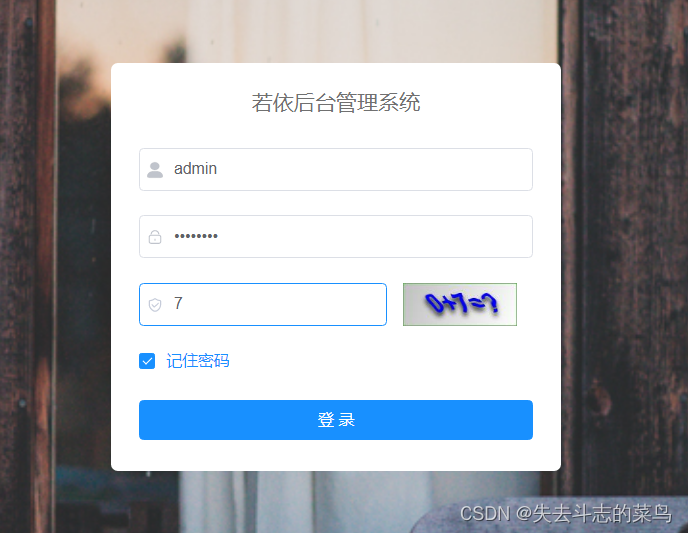
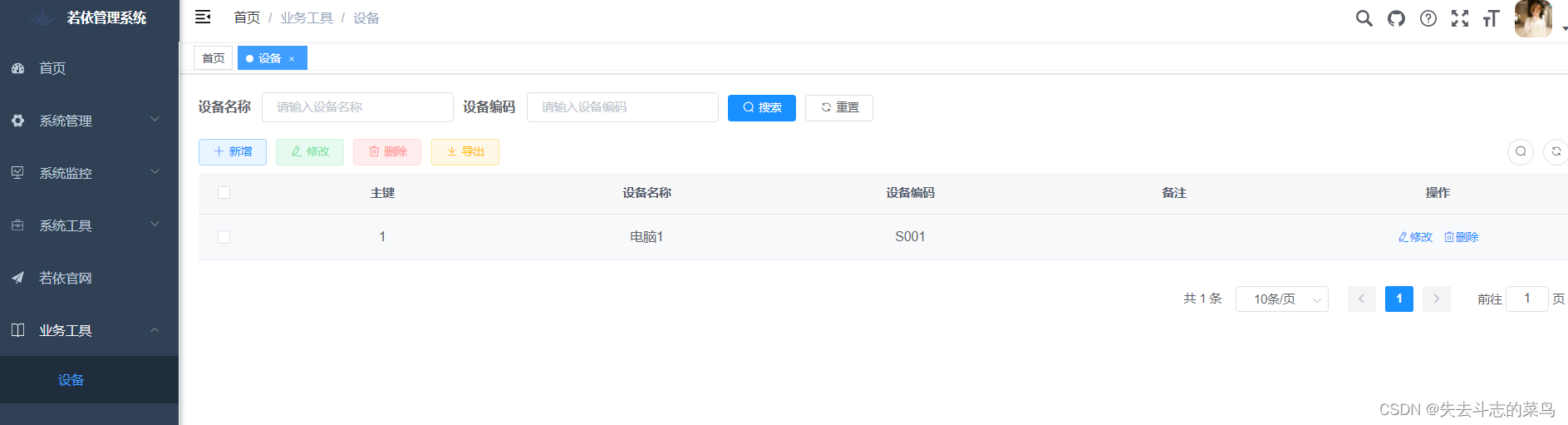
部署成功!