一、小程序分包加载
小程序的代码通常是由许多页面、组件以及资源等组成,随着小程序功能的增加,代码量也会逐渐增加,
体积过大就会导致用户打开速度变慢,影响用户的使用体验。
分包加载是一种小程序优化技术。将小程序不同功能的代码,分别打包成不同的子包,在构建时打包成不同
的分包,用户在使用时按需进行加载
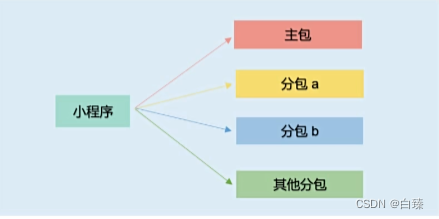
在构建小程序分包项目时,构建会输出一个或多个分包。每个使用分包小程序必定含有一个主包
主包:包含默认启动页面、TabBar 页面以及所有分包都需用到公共资源的包
分包:根据开发者的配置进行划分出来的子包

二、小程序分包后加载顺序
在小程序启动时:默认会下载珠宝并启动主包内页面,当用户进入分包内某个页面时,微信客户端会把对应分包
下载下来,下载完成后再进行展示。

注意:
目前小程序分包大小有以下限制:
1.整个小程序分包大小不超过 20MB
2.单个分包/主包大小不能超过 2MB
三、配置分包加载以及打包、引用原则
小程序如果需要进行分包加载,需要在 app.json 中,通过 subPackages 或者 subpackages 定义分包结构
每个分包结构含三个常用字段:
1. root :分包的根目录,该目录下的所有文件都会被打包成一个独立的包
2. name:分包的别名,用于在代码中应用该分包
3. pages:指定当前分包中包含哪些页面
示例:
在项目 app.json 中配置
"subPackages": [
{"root":"modules/goodModule",
"name":"goodModule",
"pages": ["pages/list/list","pages/details/details"]
}
]
在使用页面中 如点击跳转到分包页面
== 需要在路径之前添加上分包的根目录路径 root 路径才可以==
<navigator url="/modules/goodModule/pages/list/list">跳转到商品列表分包页面 </navigator>
四、配置分包加载以及打包、引用原则
打包原则:
1.tabBar 页面必须在主包内
2.最外层的 pages 字段,属于主包的包含的页面
3.按 subpackages 配置路径进行打包,配置路径外的目录将被打包到主包中
4.分包之间不能相互嵌套,subpackage 的根目录不能是另外一个 subpackage 内的子目录
引用原则:
1.主包不可以引用分包的资源,但分包可以使用主包的公共资源
2.分包与分包之间资源无法相互引用,分包异步化时不受此条限制
五、独立分包的配置
独立分包:是指能够独立于主包和其它分包运行的包
从独立分包中页面进入小程序时, 不需要下载主包,当用户进入普通分包或主包内页面时,主包才会被下载
开发者可以及那个功能相对独立的页面配置到独立分包中,因为独立分包不依赖主包就可以运行,可以很大
程度提升分包页面的启动速度。
给 subPackages 定义的分包结构添加 independent 字段,即可声明对应分包为独立分包
示例:
打开 app.json 文件
"subPackages": [
{
"root":"moudles/marketMoudle",
"name":"marketMoodule",
"pages":["pages/market/market"],
"independent": true
}
]
注意:
1.对立分包中不能依赖主包和其它分包中的资源
2.主包中的 app.wxss 对对立分包无效
3. App只能在主包内定义,独立分包中不能定义App,会造成无法预期的行为
六、分包预下载
分包预下载是指访问小程序某个页面时,预先下载其它分包中的代码和资源,当用户需要访问分包中的页面时,
已经预先下载的代码和资源,因此可以直接使用,从而提高用户的使用体验。
小程序色分包预下载需要在 app.json 中通过 preloadRule 字段设置预下载规则
示例
打开 app.json 文件
"preloadRule": {
"pages/index/index":{// 访问哪个路径时进行预加载
"network": "all",// 需要在什么情况下的网络进行预下载
"packages": ["goodModule"]//需要提前预加载的分包的目录或别名
},
// 预下载独立分包的预下载子包
"moudles/marketMoudle/pages/market/market":{
"network": "all",
"packages": ["marketMoodule"]
}
}




![[深度学习]卷积理解](https://i-blog.csdnimg.cn/direct/7c85cd720c83412e8727ba22f84ad098.png)