目录
一、 webpack的基础使用步骤
二、webpack的配置
1、入口和出口
2、 webpack打包后自动生成html文件并自动引入打包后的js
3、加载器loader
3.1、处理css文件
3.2、处理less文件
3.3、处理图片文件
3.4、处理字体文字
3.5、处理高版本js语法(降级)
4、代码变更,自动刷新打包(webpack开发服务器)
使用webpack部署之前先下载包管理器 yarn或 npm (建议下载至C盘)
yarn 下载地址: https://yarn.bootcss.com/docs/install/#windows-stable
mac - 通过homebrew安装(看上面地址里)
mac如果没安装过homeBrew先运行这个命令
/usr/bin/ruby -e "$(curl -fsSL http://cdn.jsdelivr.net/gh/ineo6/homebrew-install/install)"
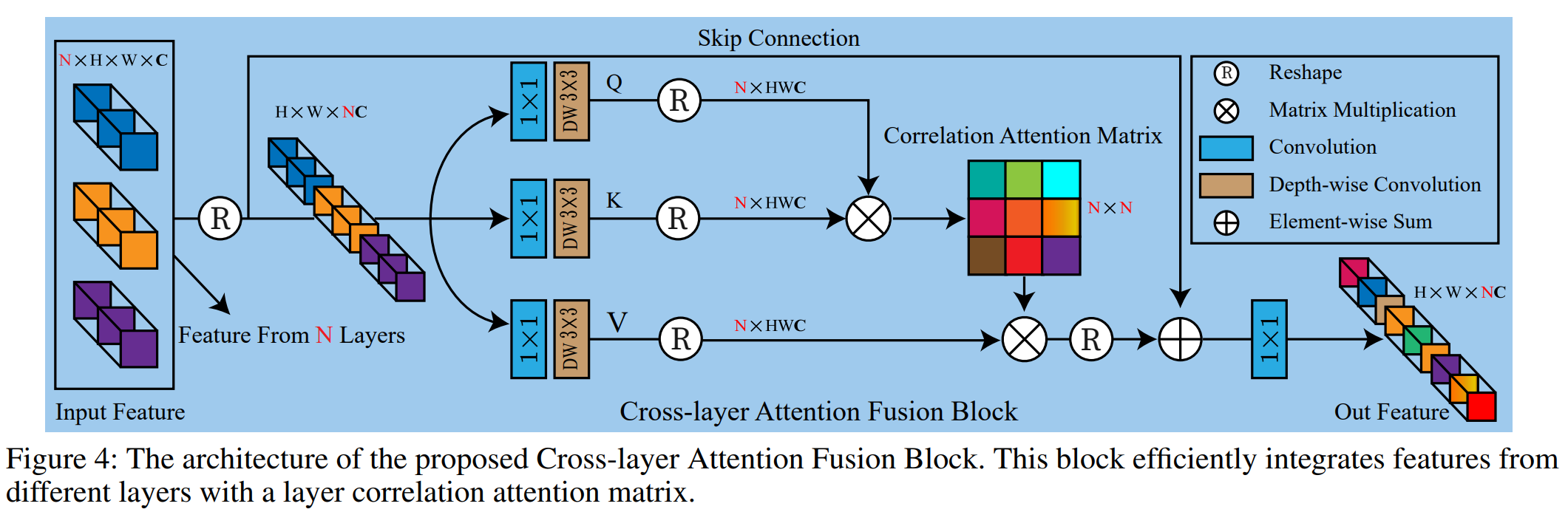
webpack是javascript 应用程序的 静态模块打包器 (module bundler)
(作用:把很多文件打包整合到一起, 缩小项目体积, 提高加载速度 )
webpack打包流程图

一、 webpack的基础使用步骤
在Vscode中文件夹下打开集成终端命令 (或者cmd命令)

1、初始化包环境 yarn init (直接回车即可,之后可修改)
2、安装依赖包 yarn add webpack webpack-cli -D
3、在package.json中配置如下命令,(配置script 自定义命令)
"scripts": {
"build": "webpack"
}
使用:创建src > index.js (固定文件)
-
新建src/add/add.js - 定义求和函数导出
export const addFn = (a, b) => a + b -
新建src/index.js导入使用
import {addFn} from './add/add' console.log(addFn(10, 20)); -
运行打包命令 yarn build 或者 npm run build
打包完成后,会生成默认的dist目录和打包后默认main.js文件,代码更新后,重新进行打包yarn build,也可通过配置,自动更新打包
二、webpack的配置
1、入口和出口
(入口:从哪里开始打包,出口:打包完成后输出到哪里, webpack默认的入口是 ./src/index.js , 默认出口是./dist/main.js)
①与src并列处,新建webpack.config.jswenjian
②填入配置项
const path = require("path") module.exports = { entry: "./src/main.js", // 入口路径 output: { path: path.join(__dirname, "dist"), // 出口路径 filename: "bundle.js", // 出口文件名 clean: true, //下一次打包之前清除生成的dist文件夹 } }③修改package.json文件, 自定义打包命令 - 让webpack使用配置文件
"scripts": { "build": "webpack" },之后yarn build 打包即可
2、 webpack打包后自动生成html文件并自动引入打包后的js
①下载插件 yarn add html-webpack-plugin -D
②webpack.config.js配置
// 引入自动生成 html 的插件 const HtmlWebpackPlugin = require('html-webpack-plugin') module.exports = { // ...省略其他代码 plugins: [ new HtmlWebpackPlugin({ template: './public/index.html' // 以此为基准路径生成打包后html文件 }) ] }③重新打包后观察dist下是否多出html并运行看效果
3、加载器loader
loaders加载器, 可让webpack处理除js\json的其他类型的文件, 打包到js中
3.1、处理css文件
①安装依赖 yarn add style-loader css-loader -D
②webpack.config.js 配置
const MiniCssExtractPlugin = require("mini-css-extract-plugin"); module.exports = { // ...其他代码 plugins: [ //外链式css设置,内联不用 new MiniCssExtractPlugin({ filename: "./css/index.css",//将css打包在指定的文件中 }), ], module: { rules: [ // loader的规则 { //匹配.css结尾的文件 test: /\.css$/i, //执行顺序:从右到左 //css-loader用来识别css文件并且打包 //style-loader将css样式插入到DOM中 // use: ["style-loader", "css-loader"], //此为内联式css use: [MiniCssExtractPlugin.loader, "css-loader"], //此为外链式css ,注意不用“”包裹 }, ] } }③如要去除css默认样式,新建src/css/index.css ,文件内
ul,li{ list-style:none; }需要引入到main.js文件内才能产生作用,(因为这里是入口需要产生关系, 才会被webpack找到打包起来 )
import "./css/index.css" //因为设置了加载器,此时打包以及可以识别
3.2、处理less文件
①下载依赖包 yarn add less less-loader -D
②webpack.config.js 配置
module: { rules: [ // loader的规则 // ...省略其他 { test: /\.less$/, // 使用less-loader, 让webpack处理less文件, 内置还会用less翻译less代码成css内容 use: [ "style-loader", "css-loader", 'less-loader'] } ] }③如要观察效果,src/less/index.less
@size:24px; ul, li{ font-size: @size }引入到main.js文件中,再进行打包命令yarn build
import "./less/index.less"
3.3、处理图片文件
如果是是webpack5版本的, 直接配置在webpack.config.js 的 rules[ ]里即可
{ //打包大小临界值是8kb,小于8kb,将转换成base64格式的字符申,大于8kb,打包成独立的文件 test: /\.(png|jpg|jpeg|gif|amp|webp)$/i, type: "asset", parser: { //这里是修改临界值 dataUrlCondition: { maxSize: 8 * 1024, // 8kb }, }, },如果是webpack4及以前的, 请使用这里的配置
①下载依赖包 yarn add url-loader file-loader -D
②webpack.config.js 配置
{ test: /\.(png|jpg|gif|jpeg)$/i, //图片格式 use: [ { loader: 'url-loader', // 匹配文件, 尝试转base64字符串打包到js中 // 配置limit, 超过8k, 不转, file-loader复制, 随机名, 输出文件 options: { limit: 8 * 1024, }, }, ], }③使用:src/assets/准备2个图片文件、
在css/less/index.less - 把小图片用做背景图
body{ background: url(../assets/logo_small.png) no-repeat center; }在src/main.js - 把大图插入到创建的img标签上, 添加body上显示
// 引入图片-使用 import imgUrl from './assets/1.gif' const theImg = document.createElement("img") theImg.src = imgUrl document.body.appendChild(theImg)·url-loader 把文件转base64 打包进js中, 会有30%的增大, file-loader 把文件直接复制输出
3.4、处理字体文字
如果是是webpack5版本的, 直接配置在webpack.config.js 的 rules[ ]里即可
{ test: /\.(woff|woff2|eot|svg|ttf|otf)$/i, type: "asset/resource", generator: { //指定打包之后的文件名,防止命名冲突 filename: "font/[name].[hash:6][ext]", //[hash:6]6位随机数 }, },如果是webpack4及以前的, 请使用这里的配置
①下载依赖包 yarn add url-loader file-loader -D
②webpack.config.js 配置
{ // 处理字体图标的解析 test: /\.(eot|svg|ttf|woff|woff2)$/, use: [ { loader: 'url-loader', options: { limit: 2 * 1024, // 配置输出的文件名 name: '[name].[ext]', // 配置输出的文件目录 outputPath: "fonts/" } } ] }③使用: src/assets/ - 放入字体库fonts文件夹
在main.js引入iconfont.css
// 引入字体图标文件 import './assets/fonts/iconfont.css'在public/index.html使用字体图标样式
<i class="iconfont icon-weixin"></i>·url-loader和file-loader 可以打包静态资源文件
3.5、处理高版本js语法(降级)
让webpack对高版本的js代码, 降级处理后打包,以达到更好的兼容性
①安装依赖包 yarn add -D babel-loader @babel/core @babel/preset-env
②配置规则
module: { rules: [ //省略其他 { test: /\.m?js$/, exclude: /(node_modules|bower_components)/, //排除这些文件中的.js文件 use: { loader: "babel-loader", options: { presets: ["@babel/preset-env"], //预设降级规则,用这个包里面的降级规则去降级 }, }, }, ] }③使用: 在main.js中使用箭头函数(高版本js)
// 箭头函数为高级语法 const fn = () => { console.log("你好babel"); } console.log(fn) // 这里必须打印不能调用/不使用, 不然webpack会精简成一句打印不要函数了/不会编译未使用的代码 // 没有babel集成时, 原样直接打包进lib/bundle.js // 有babel集成时, 会翻译成普通函数打包进lib/bundle.js·打包后观察lib/bundle.js - 被转成成普通函数使用了 - 这就是babel降级翻译的功能
4、代码变更,自动刷新打包(webpack开发服务器)
启动本地服务, 可实时更新修改代码, 打包变化的代码到内存中, 然后直接提供端口和网页访问。
①下载包 yarn add webpack-dev-server -D
②main.js配置自定义命令
"scripts": { "build": "webpack", "serve": "webpack serve" }③运行命令 yarn serve 或npm run serve,即可进行打包
以后改了src下的资源代码, 就会直接更新到内存打包, 然后反馈到浏览器上了
其他配置查看官网DevServer | webpack 中文文档