1.下载node.js
在浏览器中打开nodejs官网https://nodejs.org/zh-cn/ ,选择需要的版本
2.检查nodejs是否安装成功
打开cmd,输入命令 node -v
PS C:\Users\neuer> node -v
v20.15.0
3.安装cnpm
遇到npm ERR! code CERT_HAS_EXPIRED问题
清除npm缓存
npm cache clean --force
取消ssl验证:
npm config set strict-ssl false
再不行的话试试更换npm镜像源:
npm config set registry http://registry.cnpmjs.org
npm config set registry http://registry.npm.taobao.org
最后执行,下载cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
查看安装版本:
cnpm -v
4.安装vue-cli (vue脚手架)
通过cnpm全局安装vue脚手架,运行命令
cnpm install --global vue-cli
在cmd中输入vue -V (注意:V是大写V)
vue -V
结果:
PS C:\Users\neuer> vue -V
2.9.6
5.创建新项目
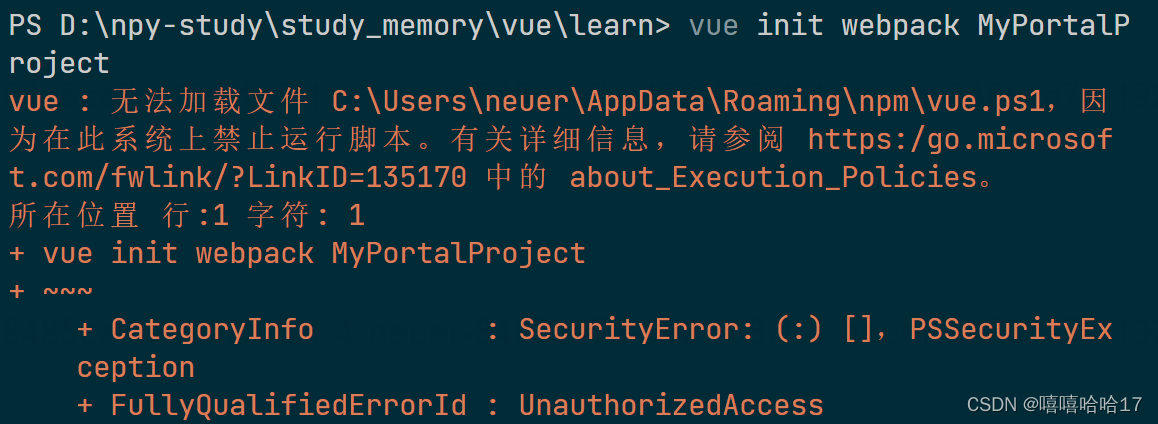
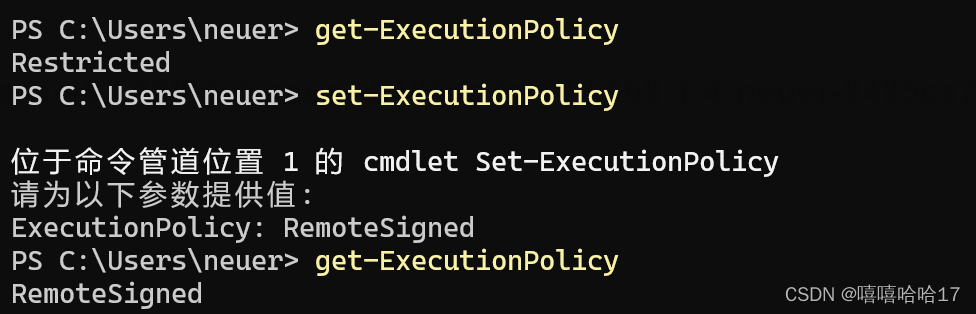
在VScode 中使用vue-cli 创建项目时报错 vue : 无法加载文件 C:\Users\…\npm\vue.ps1,因为在此系统上禁止运行脚本。
vue init webpack MyPortalProject

解决办法:
打开终端管理员,

6.创建新项目
PS D:\npy-study\study_memory\vue\learn> vue init webpack MyPortalProject
? Project name myportal
? Project description A Vue.js project
? Author neuerliu <181870134@smail.nju.edu.cn>
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been c
reated? (recommended) npm
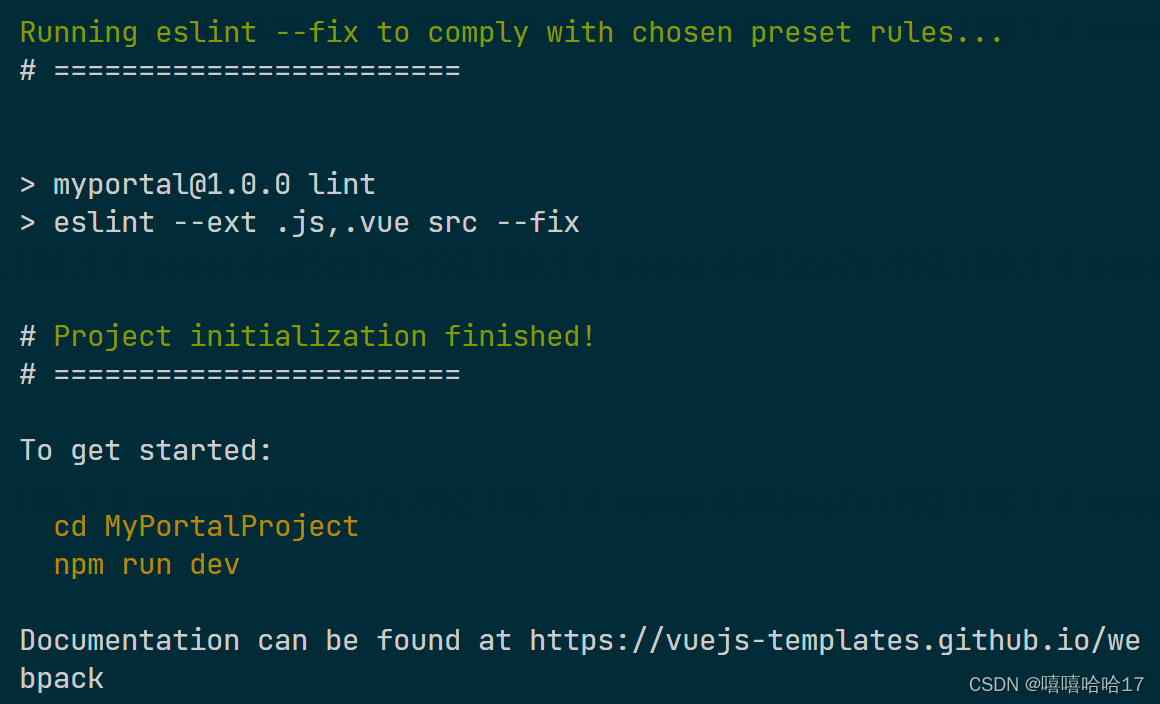
vue-cli · Generated "MyPortalProject".
# Installing project dependencies ...
# ========================
npm warn deprecated stable@0.1.8: Modern JS already guarantees Arr

7.运行项目
在终端运行
cd MyPortalProject
然后运行命令 npm run dev,启动项目看看最终效果吧
npm run dev


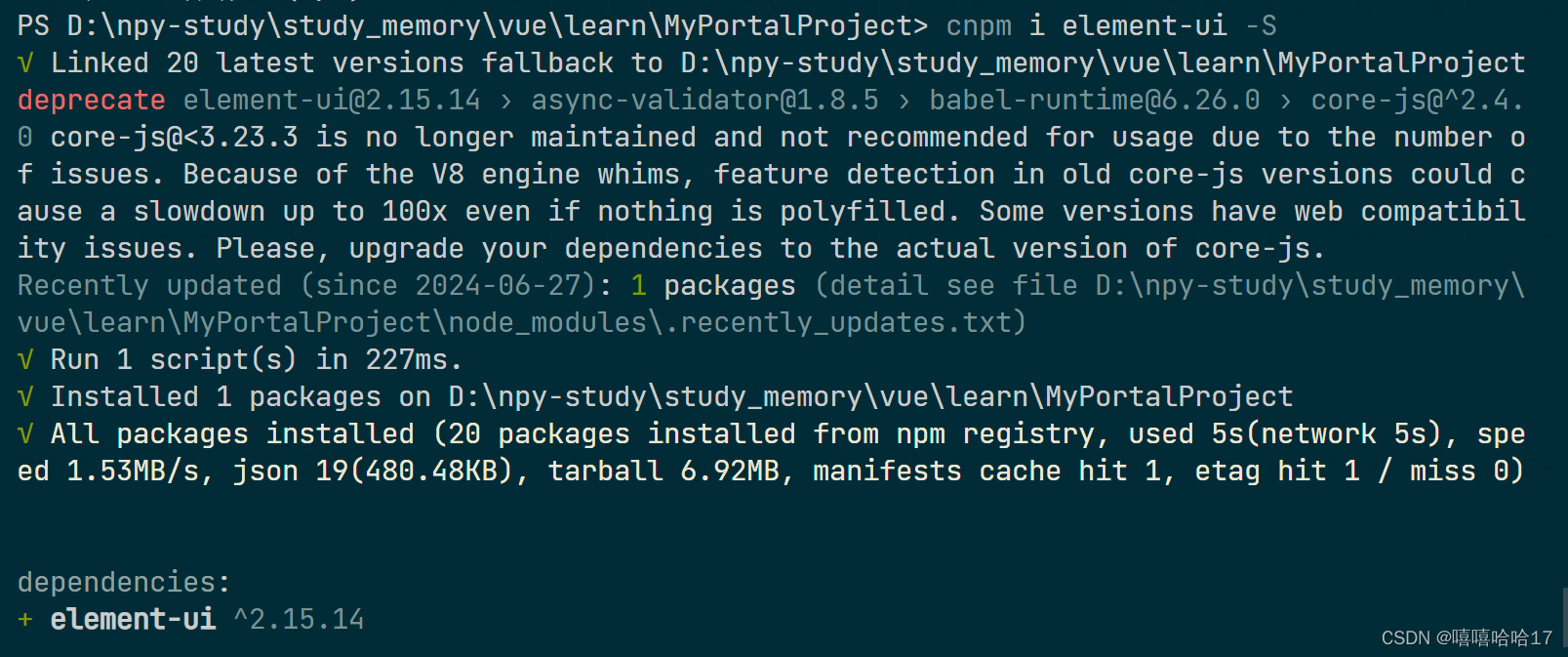
8.安装element-ui
cnpm i element-ui -S

9.在项目中使用element-ui
- 在main.js中引入element组件
/*引入如下组件*/
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
- main.js修改后的代码为
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
/*引入element组件*/
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
- 修改组件HelloWorld.vue代码如下
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data() {
return {
msg: "使用element-ui测试",
};
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1,
h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>