文章目录
- 1. 交叉类型(Intersection Types)
- 2. 联合类型(Union Types)
1. 交叉类型(Intersection Types)
交叉类型将多个类型
合并为一个类型,这个新类型具有所有类型的特性。使用&符号来定义交叉类型。
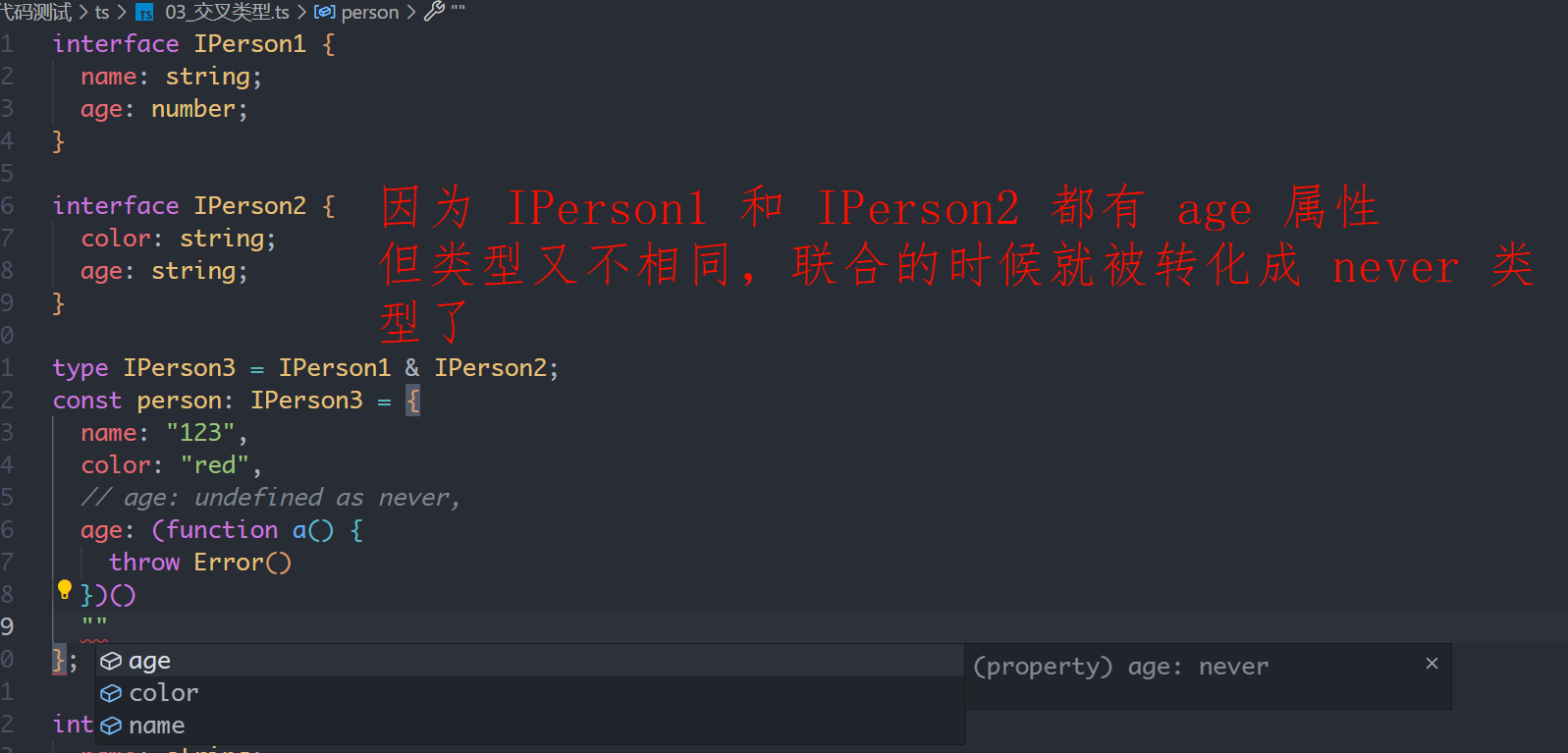
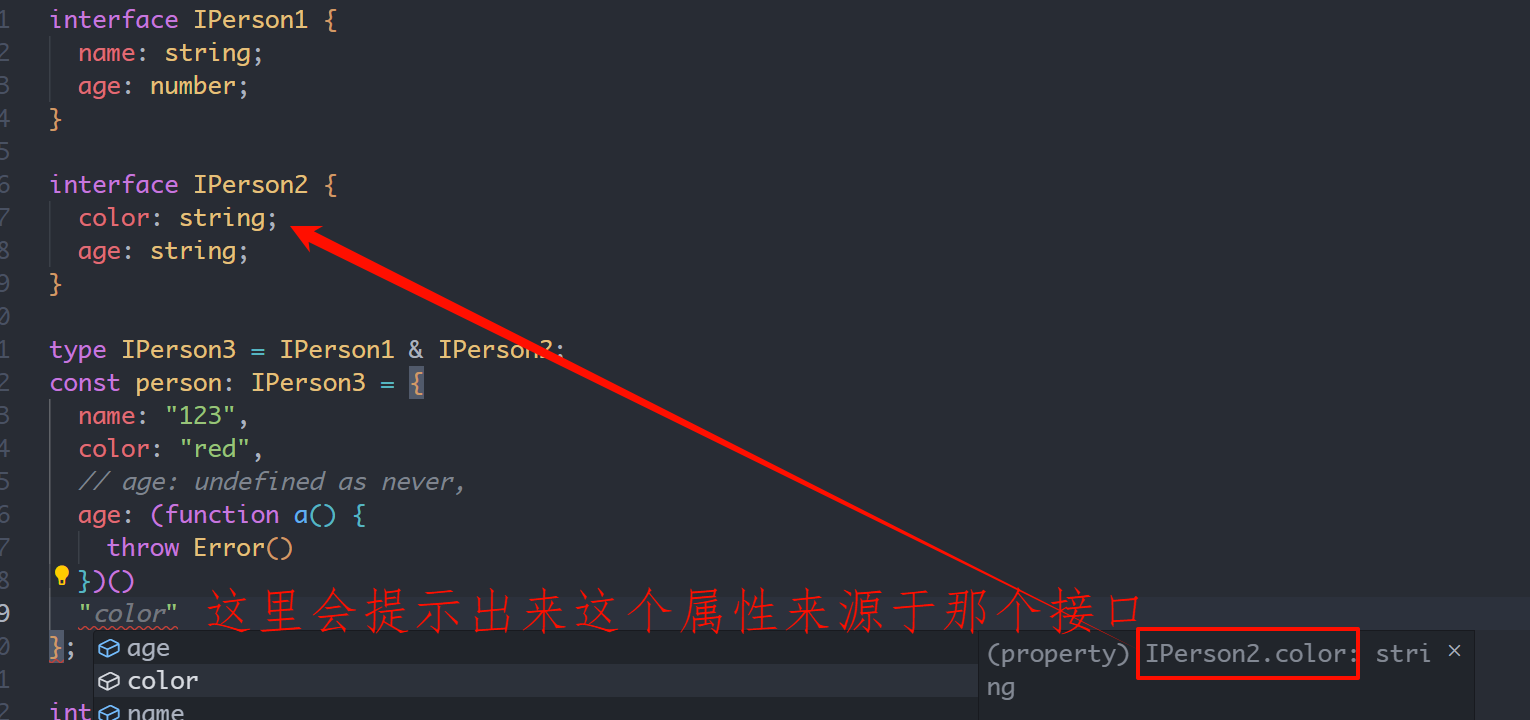
两个 接口出现重名 但类型不同的情况
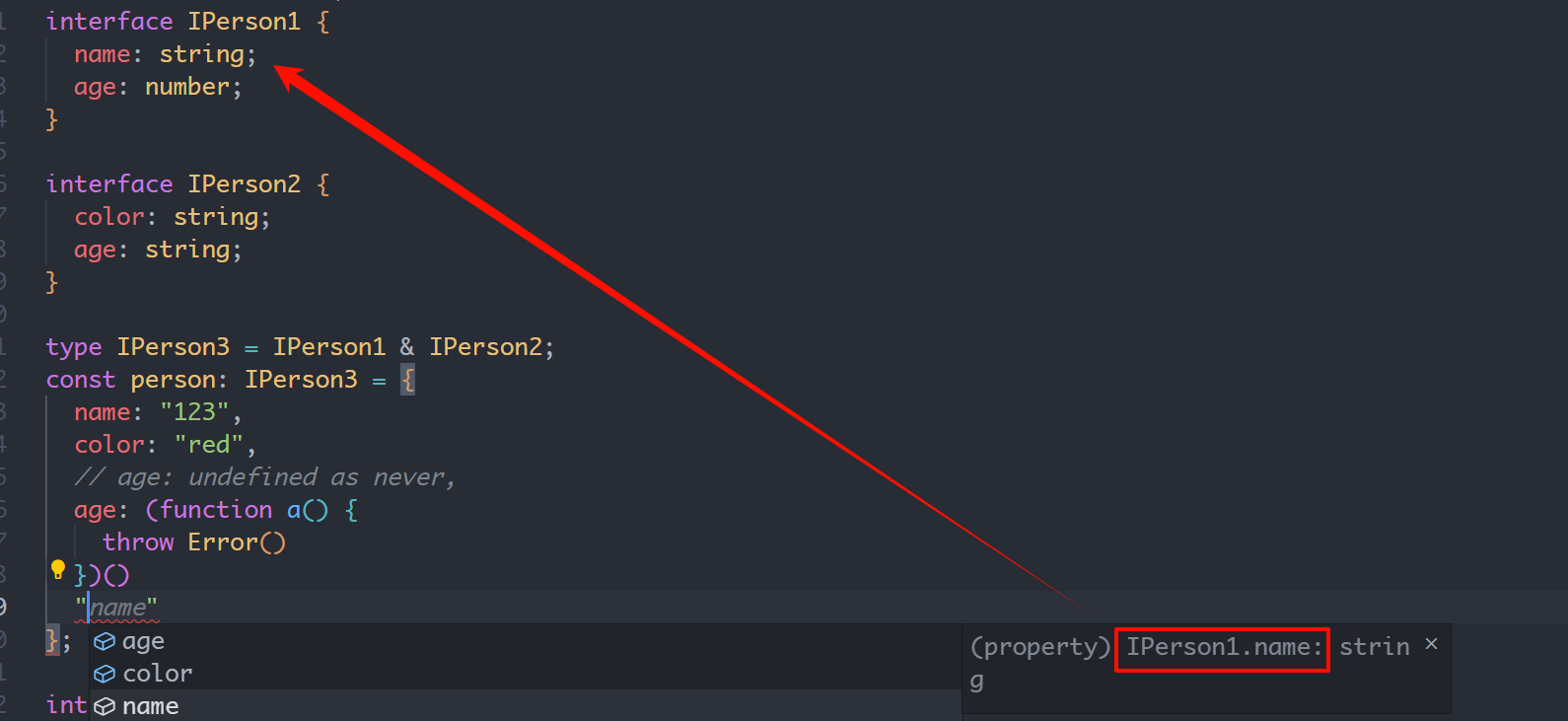
interface IPerson1 {
name: string;
age: number;
}
interface IPerson2 {
color: string;
age: string;
}
type IPerson3 = IPerson1 & IPerson2;
const person: IPerson3 = {
name: "123",
color: "red",
// 因为 age 是 never 类型,赋值的时候有以下 两种写法
// age: undefined as never,
age: (function a() {
throw Error()
})()
};

IPerson3的age属性是一个never类型,因为IPerson1 和 IPerson2都有age,但这俩类型又不一样,导致合并之后 age 就是never类型了


两个 接口出现重名 类型相同的情况
interface IPerson4 {
name: string;
age: number;
}
interface IPerson5 {
color: string;
age:number
}
type IPerson6 = IPerson4 & IPerson5;
const person2: IPerson6 = {
""
}

IPerson4 和 IPerson5都有这个age ,就不显示来源于那个 接口了


2. 联合类型(Union Types)
简单的联合类型
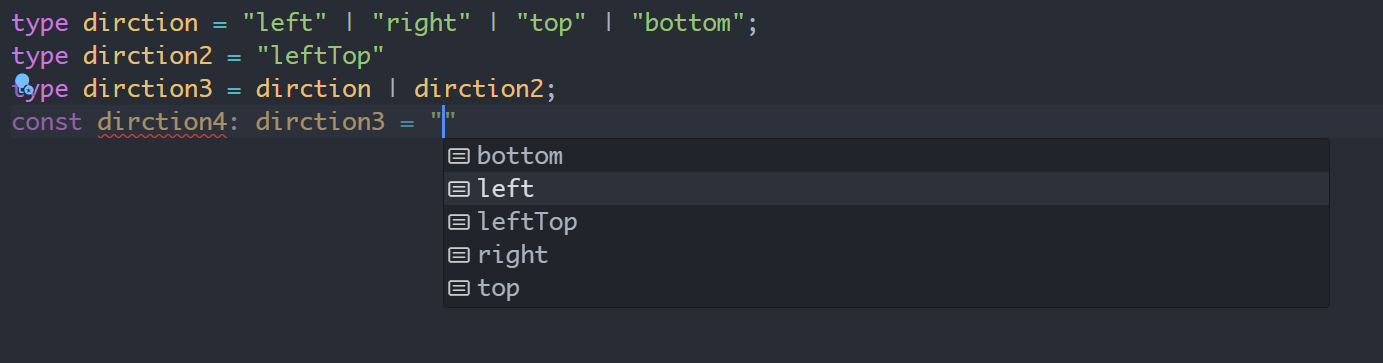
type dirction = "left" | "right" | "top" | "bottom";
type dirction2 = "leftTop"
type dirction3 = dirction | dirction2;
const dirction4: dirction3 = ""
这个时候, dirction4 的值 可以是
bottom/left/lefttop/right/top这些值的其中之一

使用类型别名创建接口的联合类型
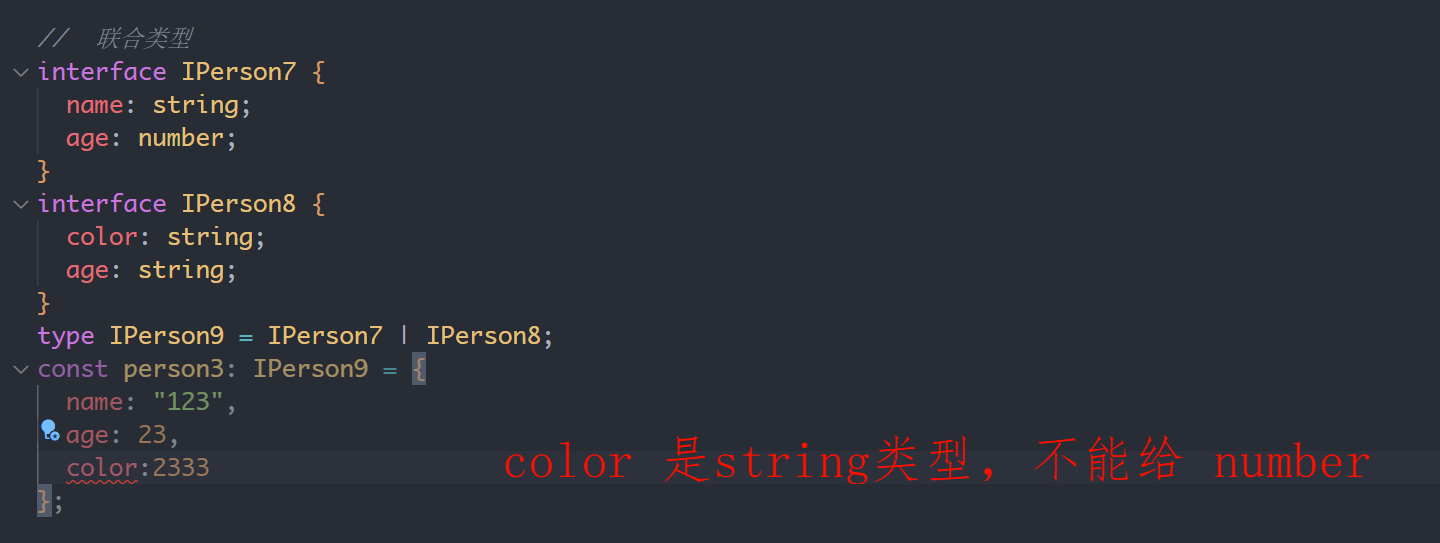
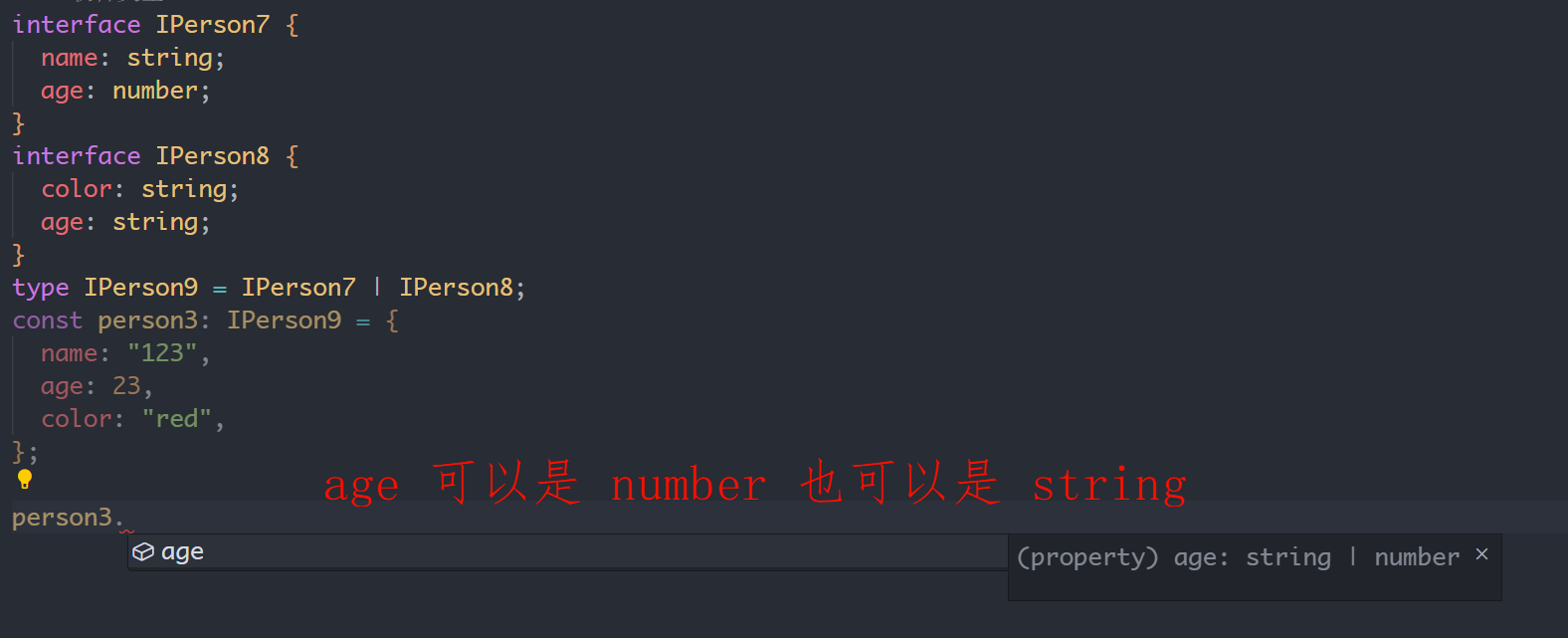
interface IPerson7 {
name: string;
age: number;
}
interface IPerson8 {
color: string;
age: string;
}
type IPerson9 = IPerson7 | IPerson8;
const person3: IPerson9 = {
name: "123",
age: 23,
};
这个时候,需要保证 person3 的值,要么 符合
IPerson7要么 符合IPerson8



但是需要注意的是,访问的时候 只能访问
age,
当你访问联合类型中的属性时,TypeScript 只能确保访问那些在
所有联合类型中都有的属性
如若非得访问,可以这样写
const person4: IPerson9 = {
name: "123",
age: 23,
};
const person5: IPerson9 = {
color: "red",
age: "23",
};
function getPerson(person: IPerson9) {
if ("name" in person) {
console.log("访问到了 name", person.name);
} else if ("color" in person) {
console.log("访问到了 color", person.color);
}
}
getPerson(person4); // 访问到了 name 123
getPerson(person5); // 访问到了 color red