目录
编辑
QLabel
核心属性
testFormat
自适应pixmap
文本对齐,换行
Buddy
QLCDNumber
核心属性
倒计时
处理槽函数
QProgressbar
核心属性
QCalendarWidget
核心属性
核心信号
QLabel
用来显示文本和图片
核心属性
| 属性 | 作用 |
| textFormat | 文本的格式; Qt::PlainText 纯文本(只支持普通的文本信息) Qt::RichText 富文本 (内容更丰富的文本,支持html) Qt::MarkdownText markdown格式 |
| pixmap | QLabel内部包含的图片 |
| scaledContents | 设置true会自动拉伸填充QLabel,反之不会 |
| alignment | 设置对齐方式,两种对齐方式:水平,垂直 |
| wordWrap | 设置true后,内部的文本会自动换行,反之不会 |
| indent | 文本缩进 |
| margin | 设置文本和边框的边距 |
| buddy | 关联"伙伴",点击QLabel会激活对应的伙伴; |
| text | QLabl的文本 |
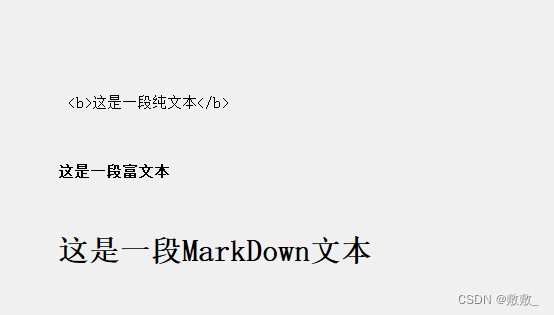
testFormat
设置文本的格式,不同格式有不同效果。
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
//为三个QLabel设置三种标签格式
ui->label->setTextFormat(Qt::PlainText);
ui->label->setText("<b>这是一段纯文本</b>");
ui->label_2->setTextFormat(Qt::RichText);
ui->label_2->setText("<b>这是一段富文本</b>");
ui->label_3->setTextFormat(Qt::MarkdownText);
//注意 这里##和文本要有空格,几个#就表示几级标题
ui->label_3->setText("# 这是一段MarkDown文本");
}

自适应pixmap
我们想要达到一个效果,让一张图片自适应窗口的变化
开始:
1.创建一个标签,创建.prc图片
2.我们让标签和父窗口一样大,pixmap就设置成标签一样大。一样的意思。
3.然后我们让pixmap填充满整个窗口
//添加一个标签,添加一张图片, 让其自适应满足widget填充
QPixmap pixmap(":/image.png");
ui->label->setPixmap(pixmap);
//1.先将标签大小和窗口widget一样大
//获取父窗口geometry,
ui->label->setGeometry(this->geometry());
//自动填充满窗口
ui->label->setScaledContents(true);

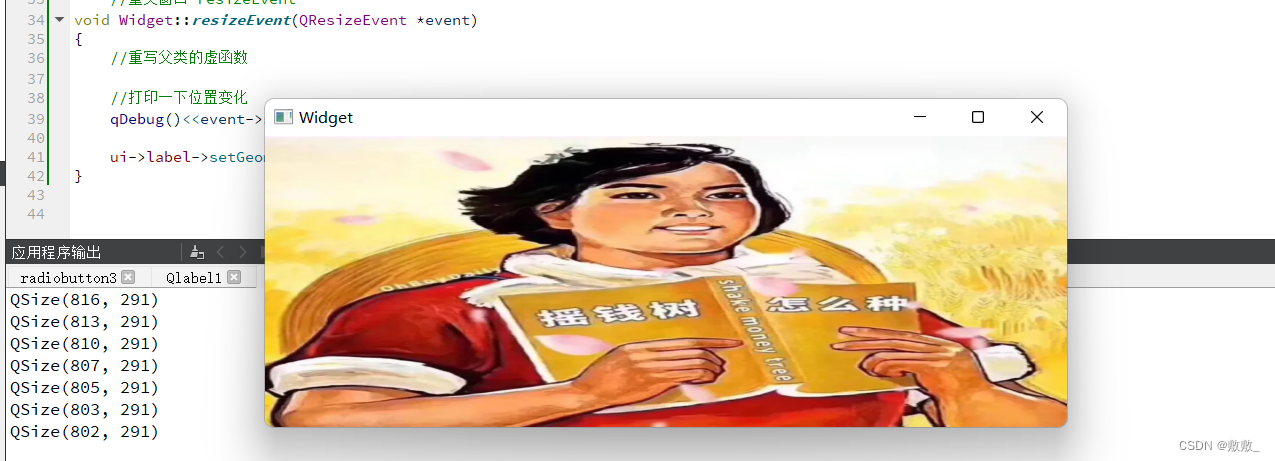
当我们改变窗口大小时,图片并不会跟随变化,我们让图片跟随窗口大小自动填充变化。
在这一步前,先了解resizeEvent(QResizeEvent* event)
在用户的操作,会对应一些信号,而Qt中,表示用户的操作有两类概念:事件和信号。
当我们拖拽修改窗口时,就会触发一系列resize事件,这样的事件,是连续变化的,从窗口大小A~B时,会触发一系列resizeEvent。此时就可以借助该函数来完成自适应填充。
该函数,是父类的一个虚函数,子类重写,多态,一个回调函数
//重父窗口 resizeEvent
void Widget::resizeEvent(QResizeEvent *event)
{
//重写父类的虚函数
//打印一下位置变化
qDebug()<<event->size();
ui->label->setGeometry(0,0,event->size().width(),event->size().height());
}

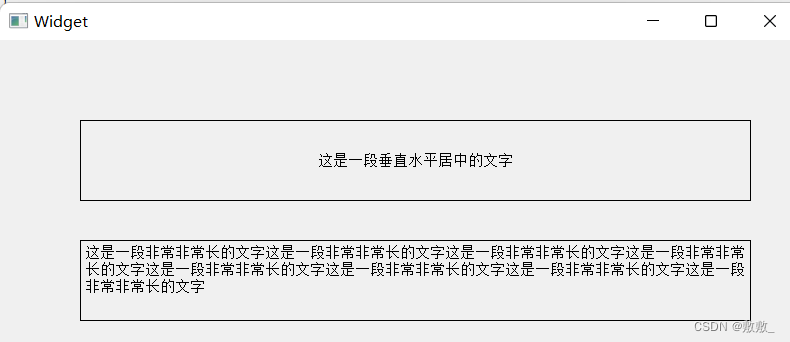
文本对齐,换行
Alignment:有很多对齐方式,左对齐,水平对齐,垂直对齐等。
wordwrap:是否换行.
{
ui->setupUi(this);
ui->label_1->setAlignment(Qt::AlignHCenter|Qt::AlignVCenter);
ui->label_1->setText("这是一段垂直水平居中的文字");
ui->label_2->setAlignment(Qt::AlignTop|Qt::AlignLeft);
//是否换行
ui->label_2->setWordWrap(true);
ui->label_2->setText("这是一段非常非常长的文字这是一段非常非常长的文字这是一段非常非常长的文字这是一段非常非常长的文字这是一段非常非常长的文字这是一段非常非常长的文字这是一段非常非常长的文字这是一段非常非常长的文字");
}
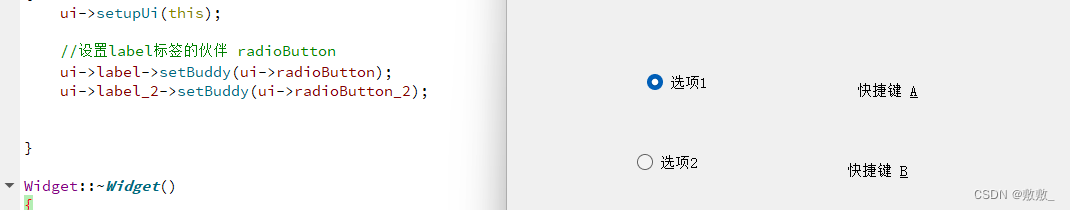
Buddy
标签可以设置按钮为"伙伴",通过快捷键相应对应的按钮
把label中的文本设置为"快捷键&A"这样的形式 ,&后⾯跟着的字符,就是快捷键,通过alt+A的方式来触发该快捷键
//设置label标签的伙伴 radioButton
ui->label->setBuddy(ui->radioButton);
ui->label_2->setBuddy(ui->radioButton_2);
QLCDNumber
是一个用来显示数字的控件;
核心属性
| 属性 | 作用 |
| intValue | 显示的数字是整数int |
| value | 显示的数字是double; 设置value,intValue的方法名:dispaly; |
| digitCount | 显示几位数字 |
| mode | 数字的显示形式: QLCDNumber::Dec:十进制模式; QLCDNumber::Hex:十六进制模式; QLCDNumber::Bin:二进制模式; QLCDNumber::Oct:八进制; |
倒计时
实际上是使用QTimer来定时更新QLCDNumber控件的显示值;
QTimer:用于实现定时器功能,每隔一段时间会触发一次QTimer::timeout信号;
启动和停止:
- 使用start()方法启动定时器。
- 使用stop()方法可以停止定时器。
创建一个LCDNumber,初始化为10;
创建声明QTimer成员到widget.h里,声明一个对应处理信号的槽函数updateTime();
public slots:
void updateTimer();
private:
Ui::Widget *ui;
//声明
QTimer* timer;因为QT这里做了优化,不需要包含对应的头文件,也能声明各种类;
但是定义中,需要包含对应的头文件;
{
ui->setupUi(this);
//ui->lcdNumber->display(10);
//定义QTimer对象
timer = new QTimer(this);
//连接信号槽,QTimer每隔一段时间就会发出一个timeout信号
//把信号和槽函数连接 : 意味着 每次触发timeout信号,都会有相应的updateTimer处理
connect(timer,&QTimer::timeout,this,&Widget::updateTimer);
//启动定时器 单位毫秒 每1000ms都会触发一次timeout信号,伴随着槽函数处理
timer->start(1000);
}处理槽函数
该槽函数是处理Qt::timeout信号的;
获取当前的intvalue值,判断是否到临界点,如果到了,就停止定时器;反之继续执行;

QProgressbar
表示一个进度条

核心属性
| 属性 | 作用 |
| minimum | 进度条最小值 |
| maximum | 进度条最大值 |
| value | 进度条当前值,setvalu:设置值 |
| textVisible | 进度条数字是否可见 |
进度条也属于周期性修改界面状态的需求,因此优先考虑定时器;
因为Qt中规定,任何对于页面的操作,必须在主线程完成,如果在自己创建的线程去修改界面元素,Qt程序会崩溃;
在widget.h文件中,创建QTimer,和处理Qt::timeout信号的槽函数;
在widget.cpp,文件中,定义上述函数和成员;
public slots: //槽函数
void updateprogressbar();
private: //成员
QTimer* timer; //为QTimer 对象定义 且生成对应槽函数
timer = new QTimer(this);
void Widget::updateprogressbar()
{
}使用connect连接信号和槽,设置每100ms触发一次QTimer::timeout信号,让槽函数相应处理;
{
ui->setupUi(this);
//创建一个进度条
timer = new QTimer(this);
connect(timer,&QTimer::timeout,this,&Widget::updateprogressbar);
//启动定时器 单位ms 这里相当于一秒触发10次
timer->start(100);
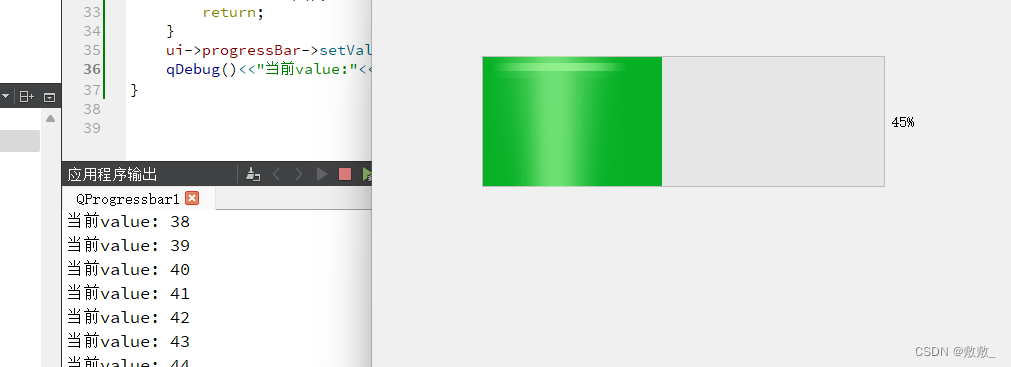
}void Widget::updateprogressbar()
{
//槽函数
//边界值判定
int value = ui->progressBar->value();
if(value>=100)
{
//停止定时器
timer->stop();
return;
}
//反之,让进度条的值不断累加
ui->progressBar->setValue(value+1);
}

QCalendarWidget
表示一个日历

核心属性
selectDate:当前选中的日期
核心信号
| 属性 | 作用 |
| void cursorPositionChanged(int old,int new) | 当鼠标移动时发出此信号,old为先前的位置,new为新位置; |
| void editingFinished() | 当按回车键时,发出信号 |
| void returnPressed() | 当按下回车键发出信号,如果设置了验证器,必须要先通过验证,才能触发; |
| void selectionChanged() | 当选中的文本改变时,改变此信号; |
| void textChanged(const QString &text) | 当QLineEdit中的文本改变时,发出信号,修改后才会触发 |
| void textEdited(const QString& text) | 当QLineEdit中的文本改变时,发出信号,text是新的文本,代码对文本的修改不能触发这个信号; |
创建CalendarWidget控件,创建一个标签;
我们点击日历表时,标签会显示点击的日期时间;

创建calendarWiget的槽函数;
void Widget::on_calendarWidget_selectionChanged()
{
//当点击日历表,标签显示当前日期
QDate date = ui->calendarWidget->selectedDate();
ui->label->setText(date.toString());
}