热力图 (Heatmap)
Echarts的热力图用于展示两个维度数据矩阵中的值分布情况。它通过在平面上划分成多个矩形区域,并用不同的颜色填充这些区域来表示数据的大小或强度。颜色渐变从浅到深通常映射着数值从小到大,从而直观展示数据的集中程度和分布模式。热力图常应用于分析时间序列、地理位置、交叉分类数据的相关性和密度,比如人口密度分布、时间-温度变化等场景。
漏斗图 (Funnel)
漏斗图在Echarts中用来表现一系列流程中各阶段数据的转化情况,形态上像是一个倒置的漏斗,上部宽而下部窄。每个阶段用一个梯形表示,梯形的宽度代表该阶段的数量或比例,相邻梯形间的差距直观展示了转化过程中数据的流失或缩减。漏斗图适用于分析销售漏斗、用户转化路径、网页浏览流程等场景,帮助用户快速理解整个流程的效率和瓶颈所在。通过调整配置,还可以创建多系列的漏斗图,用于对比不同条件下的转化情况。
这里来简单记录一下
一. 热力图
1. 实现的图表效果

2. 函数代码
drawAcdtEcharts() {
// 初始化 ECharts 实例,指定要渲染图表的 DOM 容器
var myChart = this.$echarts.init(document.querySelector(".btm_twoEcs"));
// 定义小时数据
const hours = [
'12a', '1a', '2a', '3a', '4a', '5a', '6a', // 凌晨12点到早上6点
'7a', '8a', '9a', '10a', '11a', // 早上7点到中午11点
'12p', '1p', '2p', '3p', '4p', '5p', // 中午12点到下午5点
'6p', '7p', '8p', '9p', '10p', '11p' // 晚上6点到晚上11点
];
// 定义星期数据
const days = [
'星期一', '星期二', '星期三', // 星期一到星期三
'星期四', '星期五', '星期六', '星期日' // 星期四到星期日
];
// 定义热力图数据,并转换数据格式
const data = [
[0, 0, 5], [0, 1, 1], [0, 2, 0], [0, 3, 0], [0, 4, 0], [0, 5, 0],
[0, 6, 0], [0, 7, 0], [0, 8, 0], [0, 9, 0], [0, 10, 0], [0, 11, 2],
[0, 12, 4], [0, 13, 1], [0, 14, 1], [0, 15, 3], [0, 16, 4], [0, 17, 6],
[0, 18, 4], [0, 19, 4], [0, 20, 3], [0, 21, 3], [0, 22, 2], [0, 23, 5],
[1, 0, 7], [1, 1, 0], [1, 2, 0], [1, 3, 0], [1, 4, 0], [1, 5, 0], [1, 6, 0],
[1, 7, 0], [1, 8, 0], [1, 9, 0], [1, 10, 5], [1, 11, 2], [1, 12, 2],
[1, 13, 6], [1, 14, 9], [1, 15, 11], [1, 16, 6], [1, 17, 7], [1, 18, 8],
[1, 19, 12], [1, 20, 5], [1, 21, 5], [1, 22, 7], [1, 23, 2], [2, 0, 1],
[2, 1, 1], [2, 2, 0], [2, 3, 0], [2, 4, 0], [2, 5, 0], [2, 6, 0], [2, 7, 0],
[2, 8, 0], [2, 9, 0], [2, 10, 3], [2, 11, 2], [2, 12, 1], [2, 13, 9],
[2, 14, 8], [2, 15, 10], [2, 16, 6], [2, 17, 5], [2, 18, 5], [2, 19, 5],
[2, 20, 7], [2, 21, 4], [2, 22, 2], [2, 23, 4], [3, 0, 7], [3, 1, 3],
[3, 2, 0], [3, 3, 0], [3, 4, 0], [3, 5, 0], [3, 6, 0], [3, 7, 0], [3, 8, 1],
[3, 9, 0], [3, 10, 5], [3, 11, 4], [3, 12, 7], [3, 13, 14], [3, 14, 13],
[3, 15, 12], [3, 16, 9], [3, 17, 5], [3, 18, 5], [3, 19, 10], [3, 20, 6],
[3, 21, 4], [3, 22, 4], [3, 23, 1], [4, 0, 1], [4, 1, 3], [4, 2, 0],
[4, 3, 0],
[4, 4, 0], [4, 5, 1], [4, 6, 0], [4, 7, 0], [4, 8, 0], [4, 9, 2], [4, 10, 4],
[4, 11, 4], [4, 12, 2], [4, 13, 4], [4, 14, 4], [4, 15, 14], [4, 16, 12],
[4, 17, 1], [4, 18, 8], [4, 19, 5], [4, 20, 3], [4, 21, 7], [4, 22, 3],
[4, 23, 0],
[5, 0, 2], [5, 1, 1], [5, 2, 0], [5, 3, 3], [5, 4, 0], [5, 5, 0], [5, 6, 0],
[5, 7, 0], [5, 8, 2], [5, 9, 0], [5, 10, 4], [5, 11, 1], [5, 12, 5],
[5, 13, 10],
[5, 14, 5], [5, 15, 7], [5, 16, 11], [5, 17, 6], [5, 18, 0], [5, 19, 5],
[5, 20, 3], [5, 21, 4], [5, 22, 2], [5, 23, 0], [6, 0, 1], [6, 1, 0],
[6, 2, 0],
[6, 3, 0], [6, 4, 0], [6, 5, 0], [6, 6, 0], [6, 7, 0], [6, 8, 0], [6, 9, 0],
[6, 10, 1], [6, 11, 0], [6, 12, 2], [6, 13, 1], [6, 14, 3], [6, 15, 4],
[6, 16, 0], [6, 17, 0], [6, 18, 0], [6, 19, 0], [6, 20, 1], [6, 21, 2],
[6, 22, 2], [6, 23, 6]
]
.map(function (item) {
// 交换数据的前两项,用于适应 ECharts 的数据格式
return [item[1], item[0], item[2] || '-'];
});
// 定义颜色
const colors = ["#d07071"]; // 定义热力图的颜色
// 配置 ECharts 选项
var option = {
// 提示框
tooltip: {
position: "top", // 提示框显示在顶部
},
// 网格配置
grid: {
height: "50%", // 网格高度为容器高度的50%
top: "10%", // 网格距离顶部的距离
},
// X轴配置
xAxis: {
type: "category", // X轴为类目轴
data: hours, // X轴的数据为小时数据
splitArea: {
show: true, // 显示网格区域
},
},
// Y轴配置
yAxis: {
type: "category", // Y轴为类目轴
data: days, // Y轴的数据为星期数据
splitArea: {
show: true, // 显示网格区域
},
},
// 视觉映射配置
visualMap: {
min: 0, // 视觉映射的最小值
max: 10, // 视觉映射的最大值
calculable: true, // 允许视觉映射组件可以交互
orient: "horizontal", // 水平放置视觉映射组件
left: "center", // 视觉映射组件居中
bottom: "15%", // 视觉映射组件距离底部15%
},
// 系列配置
series: [
{
name: "Punch Card", // 系列名称
type: "heatmap", // 系列类型为热力图
data: data, // 系列的数据
label: {
show: true, // 显示标签
},
emphasis: {
itemStyle: {
shadowBlur: 10, // 阴影模糊度
shadowColor: "rgba(0, 0, 0, 0.5)", // 阴影颜色
},
},
},
],
};
// 使用配置项设置 ECharts 实例
option && myChart.setOption(option);
// 添加窗口大小改变时的重绘监听器
window.addEventListener("resize", () => {
myChart.resize(); // 重新调整图表大小
});
},},3. 初始化渲染Echarts
// 组件挂载之后,才可以获取到元素
mounted() {
// 在组件挂载后调用绘制函数
this.drawAcdtEcharts();
// 添加窗口大小改变时的重绘监听器,防止报错
window.addEventListener("resize", () => {
if (document.querySelector(".acdt_Ecs")) { // 检查DOM元素是否存在
this.drawAcdtEcharts();
}
});
},},
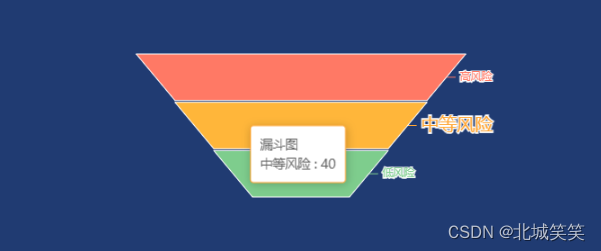
二. 漏斗图
1. 实现的图表效果

2. 函数代码
drawRiskEcharts() {
// 初始化 ECharts 实例
var myChart = this.$echarts.init(document.querySelector(".two_riskEcs"));
// 定义漏斗图的颜色
const colors = ["#ff7965", "#ffa635", "#7ecd8d"];
// 配置 ECharts 选项
var option = {
color: colors, // 应用颜色配置
// backgroundColor: "#2c343c", // 设置背景颜色
tooltip: {
trigger: "item", // 鼠标悬停时显示提示框
formatter: "{a} <br/>{b} : {c}", // 提示框的格式
},
series: [
{
name: "漏斗图", // 系列名称
type: "funnel", // 漏斗图类型
left: "10%", // 图表左侧位置
top: 60, // 图表上方位置
bottom: 60, // 图表下方位置
width: "80%", // 图表宽度
min: 0, // 数据最小值
max: 100, // 数据最大值
minSize: "20%", // 漏斗图最小部分的宽度
maxSize: "100%", // 漏斗图最大部分的宽度
sort: "descending", // 按值降序排序
gap: 2, // 各部分之间的间隔
funnelAlign: "center", // 设置漏斗图对齐方式
label: {
show: true, // 显示标签
position: "right", // 标签位置
// formatter: "{b}: {c}", // 标签内容格式,显示名称和数值
},
labelLine: {
length: 10, // 标签线长度
lineStyle: {
width: 1, // 标签线宽度
type: "solid", // 标签线样式
},
},
itemStyle: {
borderColor: "#fff", // 项目的边框颜色
borderWidth: 1, // 项目的边框宽度
},
emphasis: {
label: {
fontSize: 20, // 高亮标签的字体大小
},
},
data: [
{ value: 60, name: "高风险" }, // 高风险数据
{ value: 40, name: "中等风险" }, // 中等风险数据
{ value: 20, name: "低风险" }, // 低风险数据
],
},
],
};
// 使用配置项设置 ECharts 实例
option && myChart.setOption(option);
// 添加窗口大小改变时的重绘监听器
window.addEventListener("resize", () => {
myChart.resize(); // 在窗口调整时重置图表大小
});
},},3. 初始化渲染Echarts
// 组件挂载之后,才可以获取到元素
mounted() {
// 在组件挂载时调用绘制函数
this.drawRiskEcharts();
// 添加窗口大小改变时的重绘监听器,防止报错
window.addEventListener("resize", () => {
if (document.querySelector(".risk_Ecs")) {
this.drawRiskEcharts();
}
});
},},
三. 因为这里使用的是全局注册,在main.js中写入如下,所以可以使用 this.$echarts
import * as echarts from 'echarts'
Vue.prototype.$echarts = echarts;四. Echarts,更多操作
Echarts官网![]() https://echarts.apache.org/zh/index.html
https://echarts.apache.org/zh/index.html