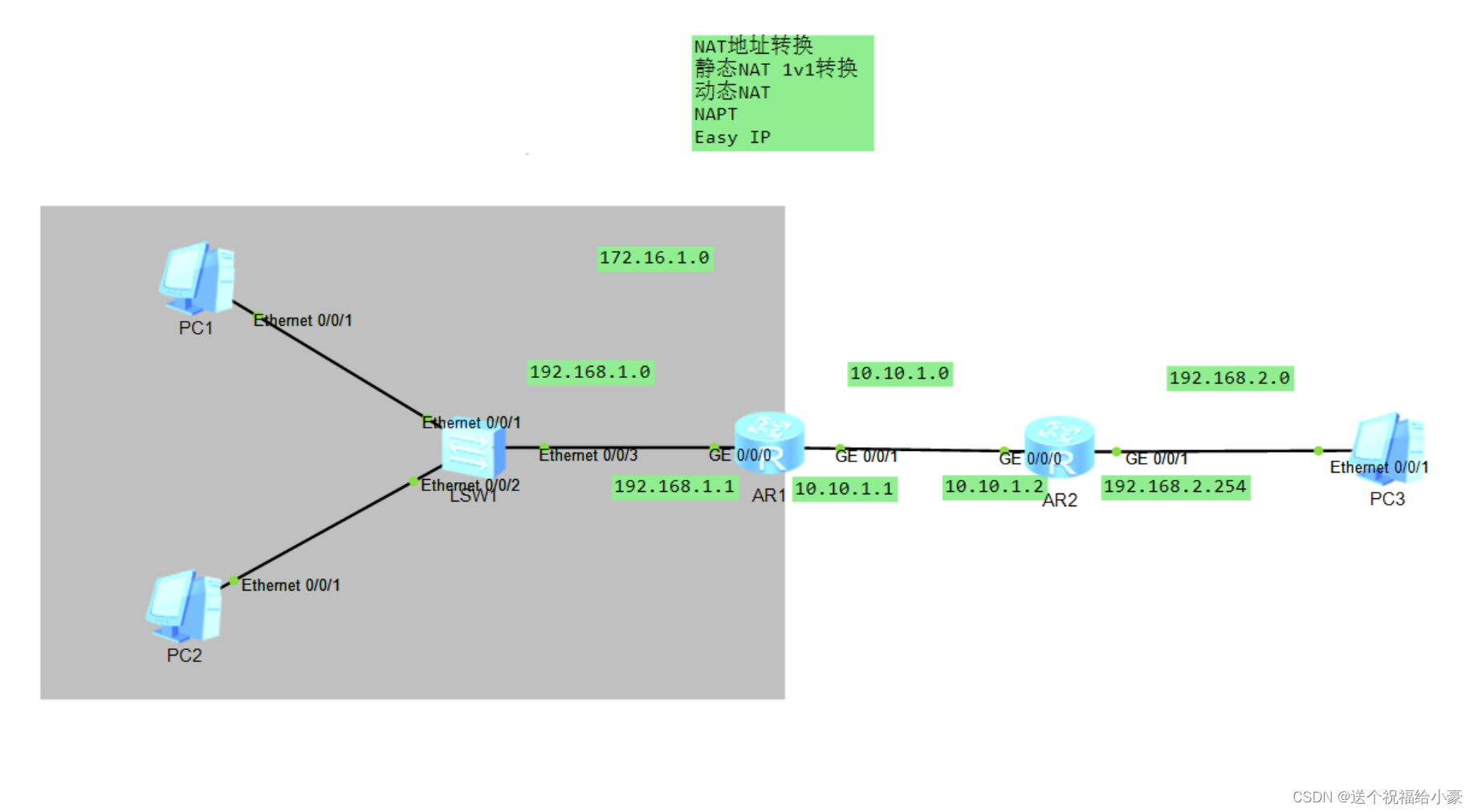
实验拓扑

实验目的
将内网区域(灰色区域)的地址转换为172.16.1.0
实验过程
配置静态NAT(基于接口的静态NAT)
R1配置
<Huawei>sys
Enter system view, return user view with Ctrl+Z.
[Huawei]sysname R1
[R1]un in en
Info: Information center is disabled.
[R1]int g0/0/0
[R1-GigabitEthernet0/0/0]ip add 192.168.1.254 24
[R1-GigabitEthernet0/0/0]q
[R1]int g0/0/1
[R1-GigabitEthernet0/0/1]ip address 10.10.1.1 24
R1]int g0/0/1
[R1-GigabitEthernet0/0/1]nat static global 172.16.1.1 inside 192.168.1.1
R2配置
<Huawei>sys
Enter system view, return user view with Ctrl+Z.
[Huawei]sysname R2
[R2]int g0/0/0
[R2-GigabitEthernet0/0/0]ip add 10.10.1.2 24
[R2]int g0/0/1
[R2-GigabitEthernet0/0/1]ip add 192.168.2.254 24
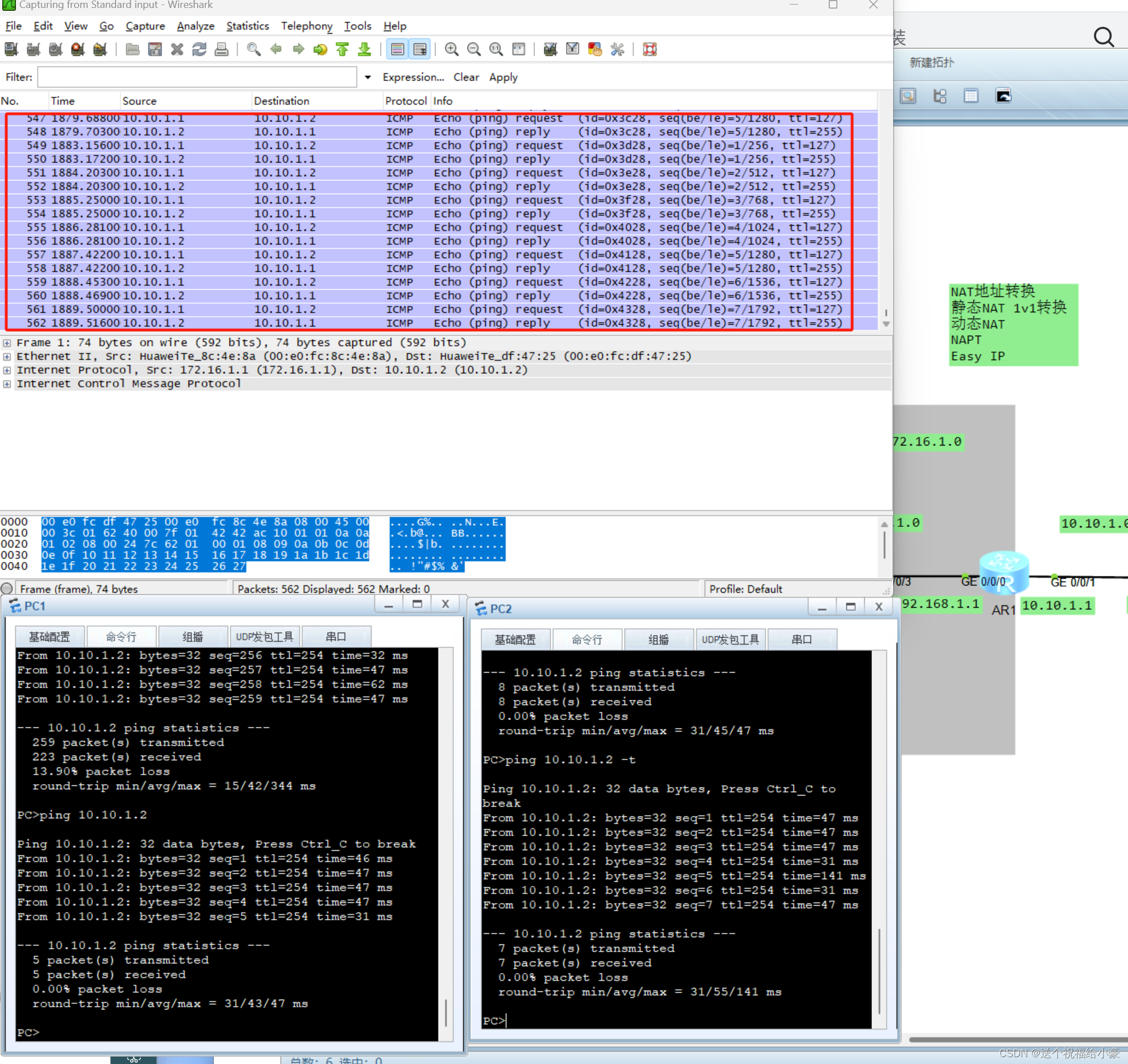
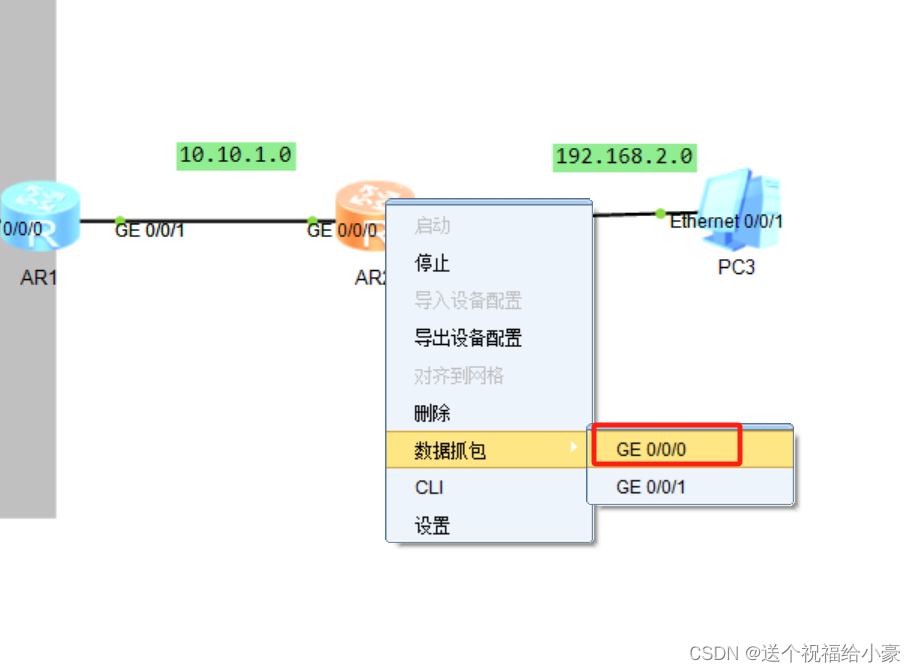
验证静态nat是否生效

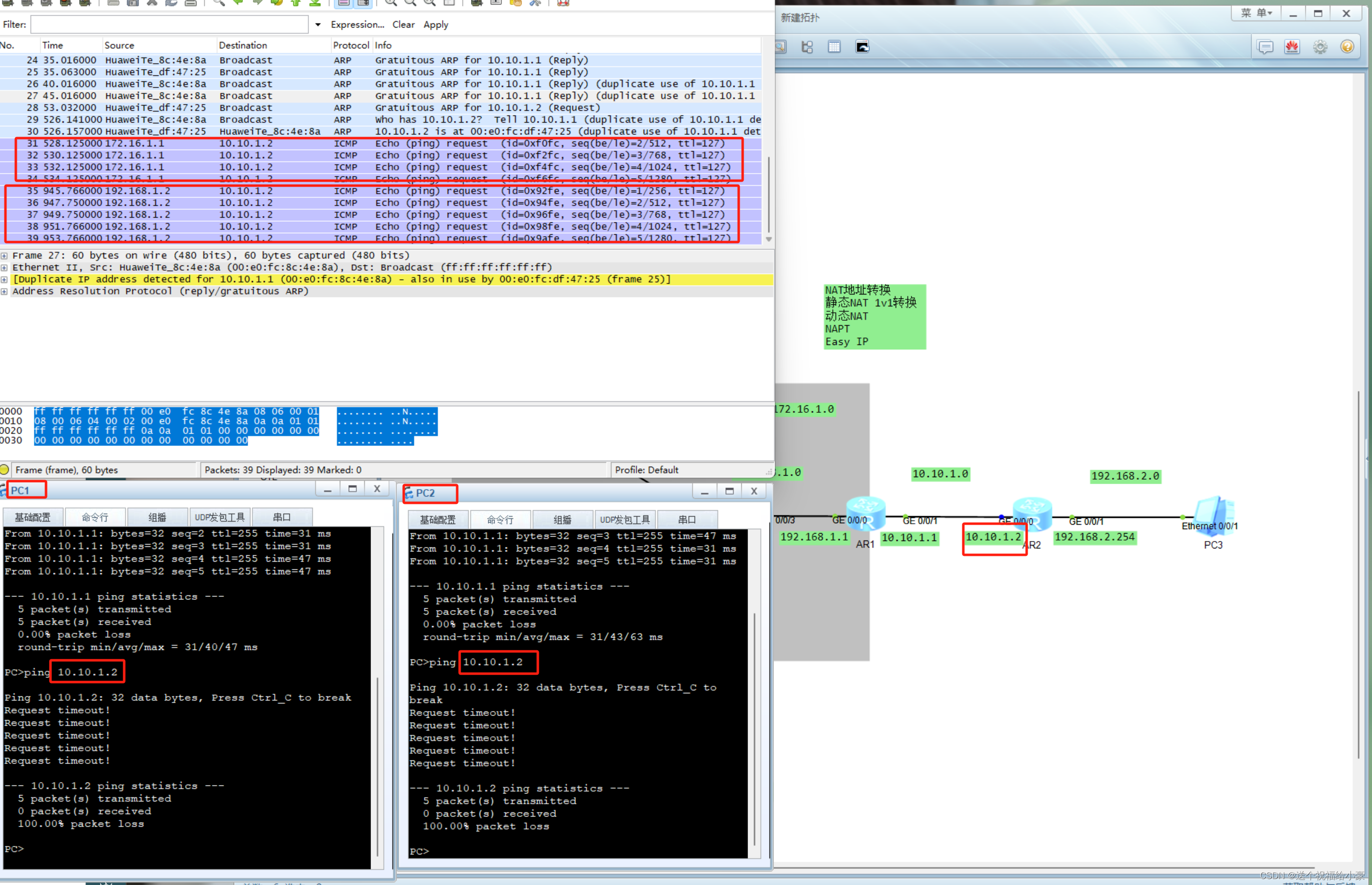
虽然PC1和PC2无法ping通(下面会配通)R2的GigabitEthernet0/0/1接口,但是数据包可以到达GigabitEthernet0/0/1接口
如下图所示
PC1 的地址已经被转换为172.16.1.1,PC2的地址还是192.168.1.2

配置动态NAT(R1)
[R1-GigabitEthernet0/0/1]undo nat static global 172.16.1.1 inside 192.168.1.1 #删除掉之前配置的静态nat
[R1]nat address-group 1 172.16.1.1 172.16.1.10 #创建组1 地址池 开始地址和结束地址共10个
[R1]acl 2000 #设置一个基础的ACL规则
[R1-acl-basic-2000]rule 5 permit source 192.168.1.0 0.0.0.255
[R1-acl-basic-2000]quit
[R1]int g0/0/1
[R1-GigabitEthernet0/0/1]nat outbound 2000 address-group 1 no-pat #将刚才创建的ACL规则引用
再在R2上写一条静态路由实现全网互通。
[R2]ip route-static 172.16.1.1 24 10.10.1.1
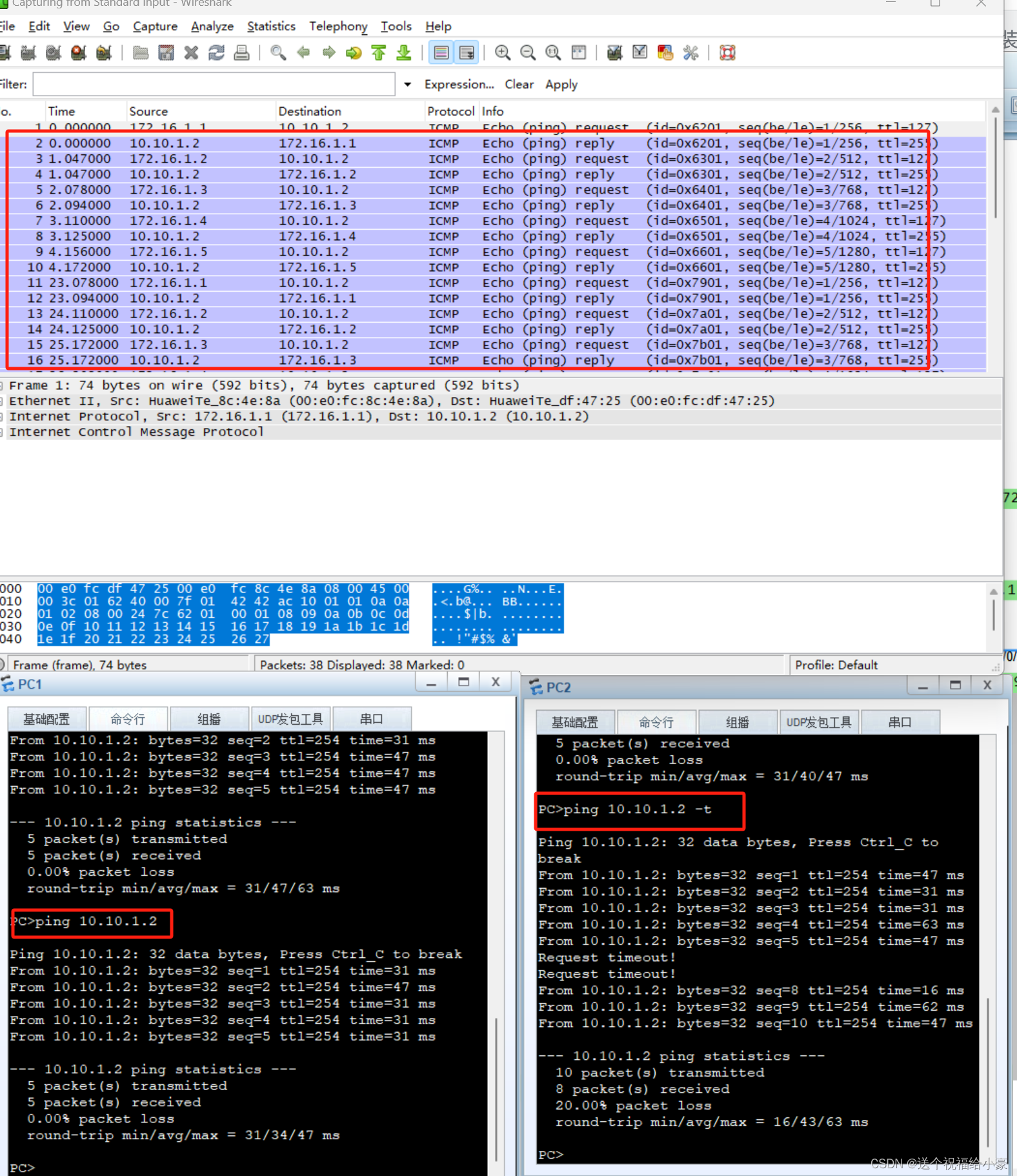
验证动态NAT是否生效
看到在nat地址池里不停的轮询,动态nat虽然灵活一些,使用完地址能释放,但是只能实现内网地址和外网地址一对一映射,转换效率并不高。

配置NAPT
NAPT可以实现多个PC同时使用同一个映射公网IP地址,可以大大增加IP地址的使用效率和传输效率。
[R1]int g0/0/1
[R1-GigabitEthernet0/0/1]undo nat outbound 2000 address-group 1 no-pat #删除之前配置的NAT
[R1-GigabitEthernet0/0/1]nat outbound 2000 address-group 1
验证NAPT
NAPT不会出现丢包的情况

配置Easy IP
Easy IP 不用配置相应的地址池,它可以自动按照接口来进行分配
[R1-GigabitEthernet0/0/1]undo nat outbound 2000 address-group 1
[R1-GigabitEthernet0/0/1]nat outbound 2000
验证Easy IP
可以看到PC1 和PC2 直接使用R1接口地址来进行通信