Vue.js 本身作为一个前端框架,并不是专门设计用来实现低代码平台的工具。然而,借助 Vue.js 的灵活性和组件化特性,可以在其基础上构建低代码平台或低代码工具。以下是一些实现低代码平台所需的关键功能和技术,可以在 Vue.js 中进行实现:
1. 可视化拖拽界面设计
低代码平台的核心特性之一是用户可以通过拖拽组件来设计界面和功能。在 Vue.js 中可以借助以下方式实现:
- Vue 组件化: 将常用的 UI 组件如按钮、输入框、表格等封装成 Vue 组件。
- 拖拽库的集成: 使用现成的拖拽库如
vue-draggable或者自行实现拖拽逻辑,使用户能够在画布上拖拽和放置组件。
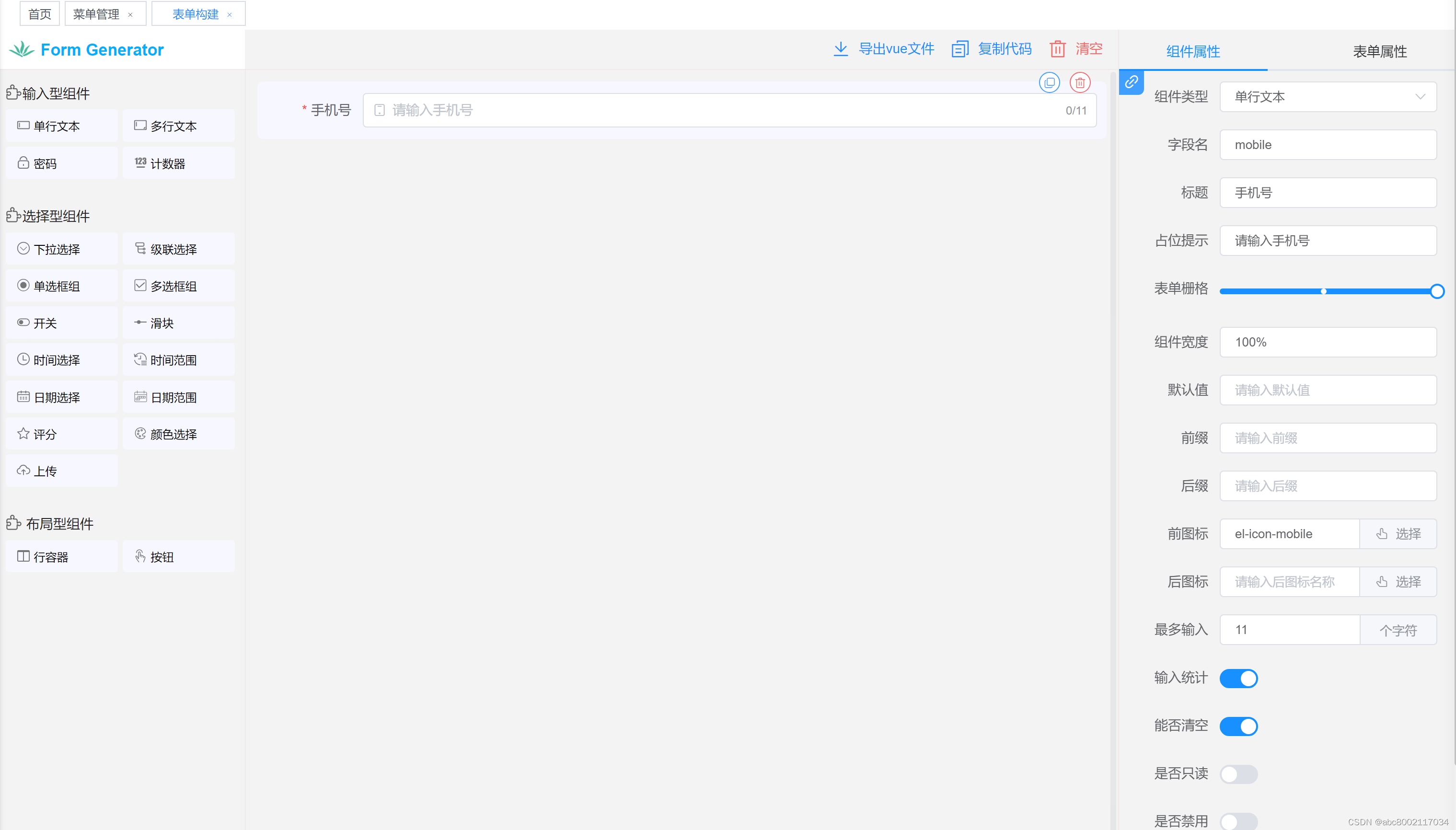
2. 动态表单生成
在低代码平台中,通常需要根据用户输入的配置动态生成表单或者数据输入界面。Vue.js 可以通过以下方式实现:
- 动态组件渲染: 根据用户配置生成动态组件,如输入框、下拉框等。
- 表单验证: 利用 Vue.js 的表单验证机制(如
v-model和自定义验证规则)来实现输入数据的验证功能。
3. 事件处理和逻辑配置
用户可以通过配置界面来定义各种事件处理和逻辑。在 Vue.js 中可以通过以下方式实现:
- 事件绑定和处理: 使用 Vue.js 的事件绑定机制来响应用户操作,如按钮点击、表单提交等。
- 逻辑处理: 利用 Vue.js 的计算属性、方法和生命周期钩子来实现用户定义的业务逻辑。
4. 数据绑定和状态管理
Vue.js 提供了响应式数据绑定机制,使得数据和界面保持同步。在低代码平台中可以利用这一特性来实现:
- 数据驱动视图: 使用 Vue.js 的数据绑定和响应式机制,当数据变化时,界面自动更新。
- 状态管理: 可以使用 Vuex 进行全局状态管理,方便不同组件之间的数据共享和状态管理。
5. 代码生成和导出
低代码平台通常会支持将设计好的界面和逻辑生成可执行的代码或导出配置文件。在 Vue.js 中可以通过以下方式实现:
- 模板生成: 根据用户设计生成 Vue 组件模板或者 JSON 配置文件。
- 代码导出: 将生成的代码或配置文件导出到本地文件系统或者远程存储。
总结
虽然 Vue.js 本身并非低代码平台,但其灵活的组件化架构和响应式数据绑定特性,使其成为构建低代码平台的良好基础。开发低代码平台需要深入理解 Vue.js 的组件化思想、数据流管理和事件处理机制,以及合理利用现有的开源库和工具来加速开发过程。