文章目录
- 前言
- 什么是Webpack
- 1.Webpack概述
- 2.Webpack基本使用
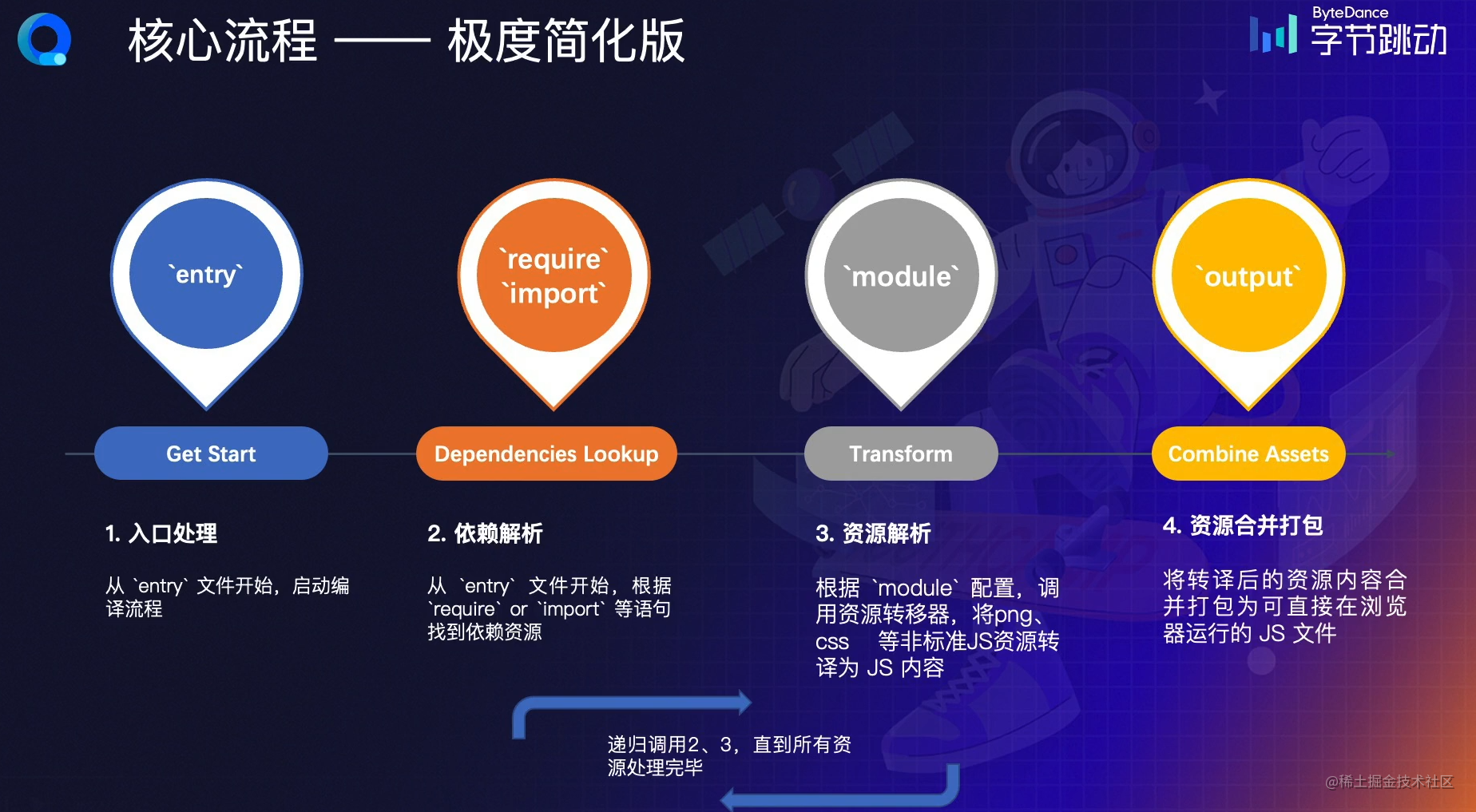
- Webpack打包核心流程
- 1.webpack需要做的事情
- 2.Webpack的使用
- 3.处理CSS
- 4.接入babel
- 5.生成HTML
- 6.HMR
- 7.Tree-Shaking
- Loader
- 1.Loader的主要特性
- 2.常见Loader
- 总结
前言
课程重点:
- 什么是Webpack
- Webpack打包核心流程
什么是Webpack
本质上是一种前端资源编译、打包工具
1.Webpack概述
- 多份资源文件打包成Bundle
- 支持Babel、Eslint、TS、CoffeeScript、Less、Sass
- 支持模块化处理css、图片等资源文件
- 支持HMR + 开发服务器
- 支持持续监听、持续构建
- 支持代码分离
- 支持Tree-shaking
- 支持Sourcemap
2.Webpack基本使用
安装
npm i webpack webpack-cli -D
创建配置文件
// webpack.config.js
const path = require('path');
module.exports = {
entry: './src/main.js',
mode: 'development',
devtool: false,
output: {
filename: '[name].js',
path: path.join(__dirname, './dist'),
},
};
目录结构:

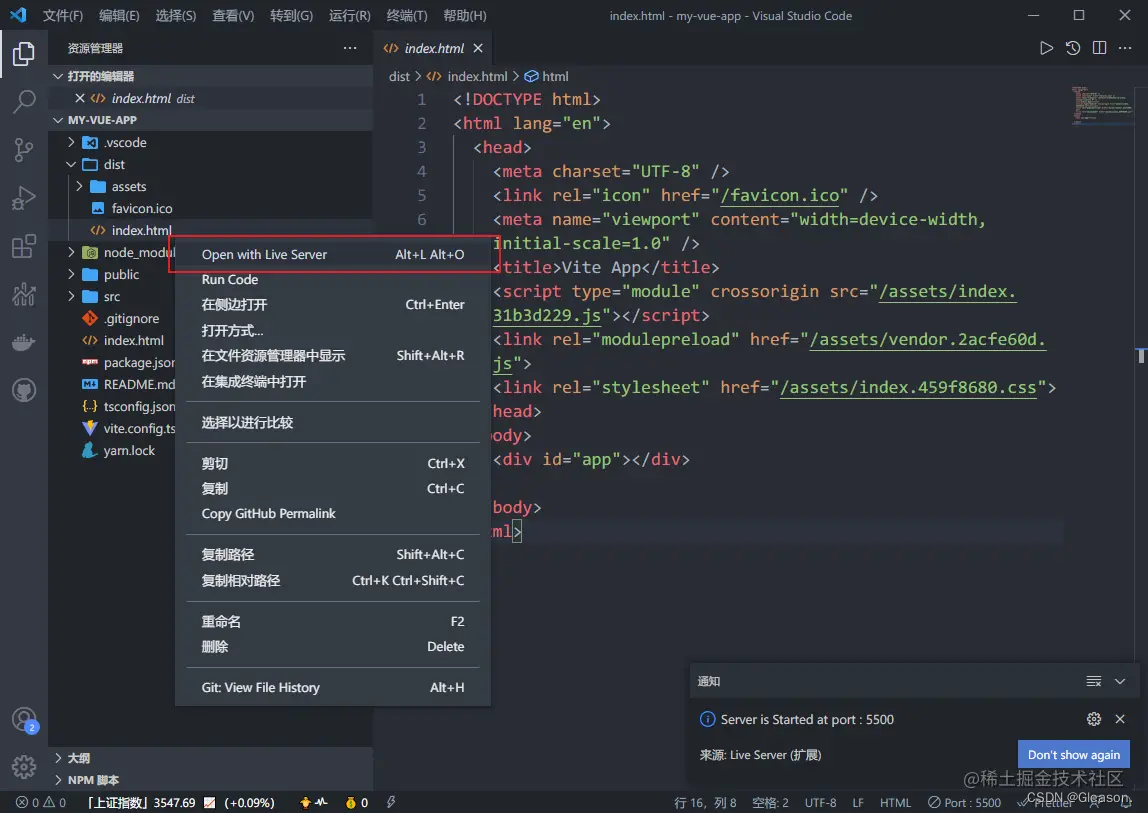
执行编译命令
执行遍历命令之后,会在根目录下生成一个dist文件夹,里面包含了打包后的文件。
Webpack打包核心流程

1.webpack需要做的事情
- 多个文件资源合并成一个,减少http请求次数
- 支持模块化开发
- 支持高级JS特性
- 支持TypeScript、CoffeeScript方言
- 统一图片、CSS、字体等其他资源的处理模型
2.Webpack的使用
基本使用
声明入口entry、声明出口output,运行npx webpack
3.处理CSS
安装loader
在配置webpack.config.js文件之前,需要先安装对于loader的依赖。
npm i css-loader style-loader -D
添加moudle处理css文件
const path = require('path');
module.exports = {
entry: './src/main.js',
mode: 'development',
devtool: false,
output: {
filename: '[name].js',
path: path.join(__dirname, './dist'),
},
module: {
rules: [
{
test: /\.css/i,
use: ['style-loader', 'css-loader'],
},
],
},
};
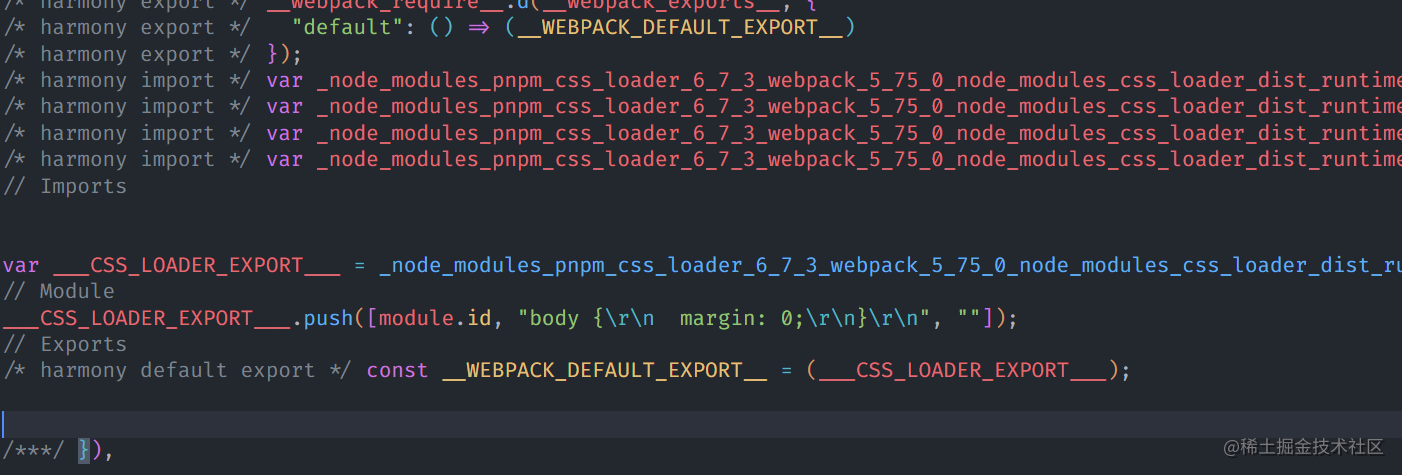
运行
运行打包命令之后,就可以看到,引入的样式文件被编译进了js文件中。

4.接入babel
babel是一种使js代码能够兼容低版本浏览器的代码转译工具。
安装依赖
npm i @babel/core @babel/preset-env babel-loader -D
声明output
const path = require('path');
module.exports = {
entry: './src/main.js',
mode: 'development',
devtool: false,
output: {
filename: '[name].js',
path: path.join(__dirname, './dist'),
},
module: {
rules: [
{
test: /\.css/i,
use: ['style-loader', 'css-loader'],
},
{
test: /\.js?$/,
use: [
{
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'],
},
},
],
},
],
},
};
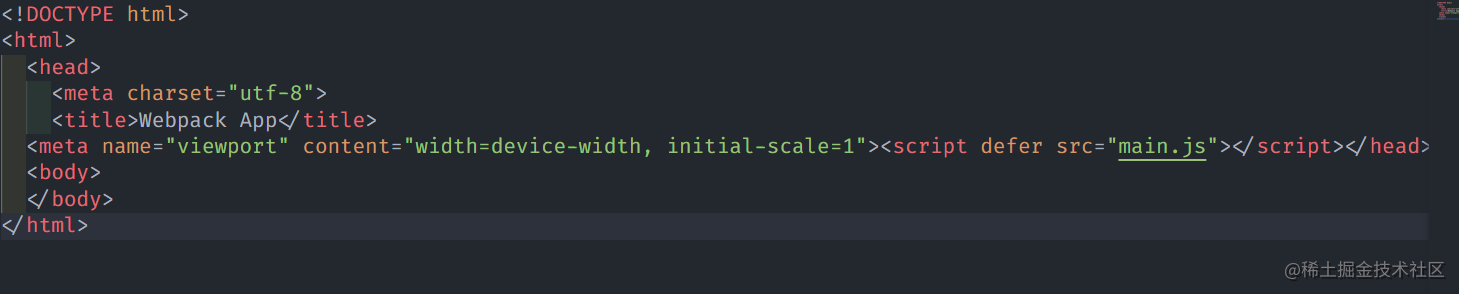
5.生成HTML
即项目打包之后生成的index.html文件
安装依赖
npm i html-webpack-plugin -D
修改配置文件
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/main.js',
mode: 'development',
devtool: false,
output: {
filename: '[name].js',
path: path.join(__dirname, './dist'),
},
plugins: [new HtmlWebpackPlugin()],
module: {
rules: [
{
test: /\.css/i,
use: ['style-loader', 'css-loader'],
},
{
test: /\.js?$/,
use: [
{
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'],
},
},
],
},
],
},
};
运行

6.HMR
热更新
安装依赖
npm i webpack-dev-server -D
开启HMR
module.exports = {
// ...
devServer: {
hot: true,
},
}
启动
npx webpack serve
7.Tree-Shaking
项目生产环境打包会将没有使用的代码删除。
开启Tree-Shaking
module.exports = {
entry: './src/main.js',
mode: 'production',
devtool: false,
optimization: {
usedExports: true,
},
}
Loader
因为webpack只能处理js文件,对于其他的非标准js资源,就需要对应的loader去讲资源翻译为标准js
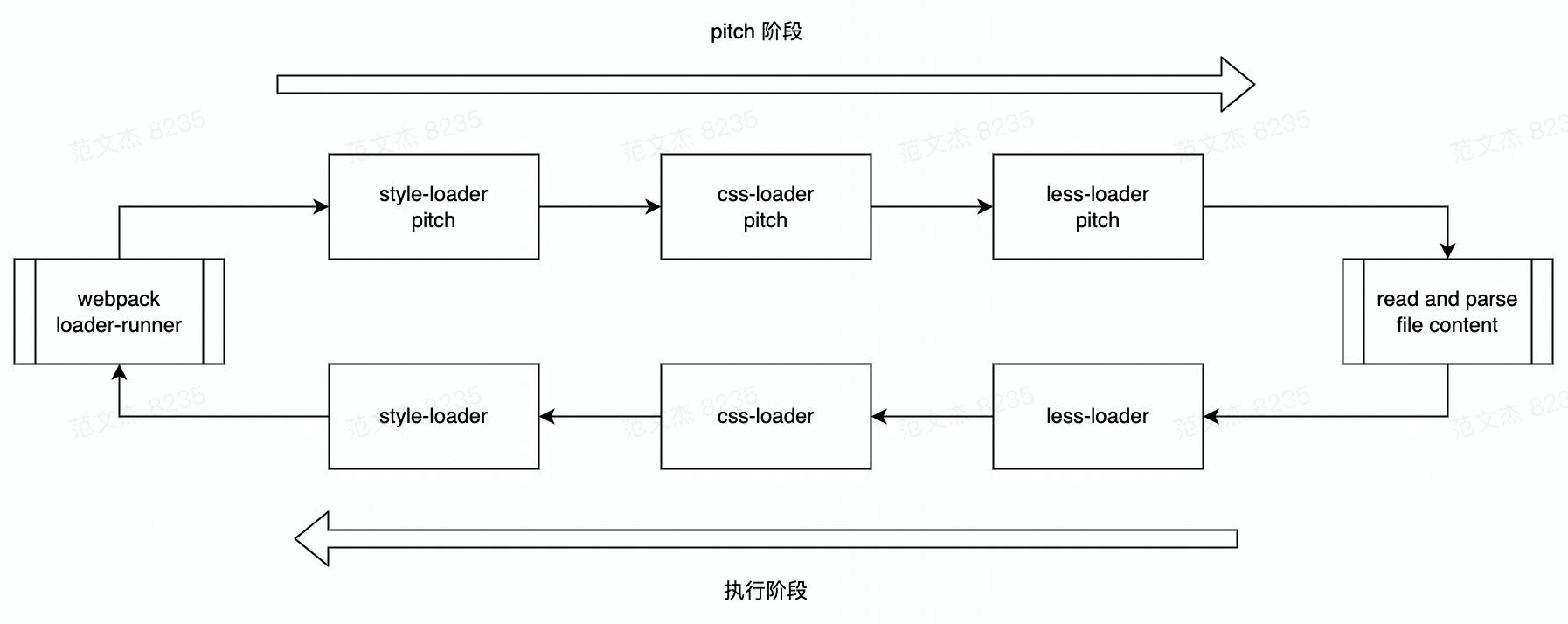
1.Loader的主要特性
- 链式执行
- 异步执行
- normal、pitch模式

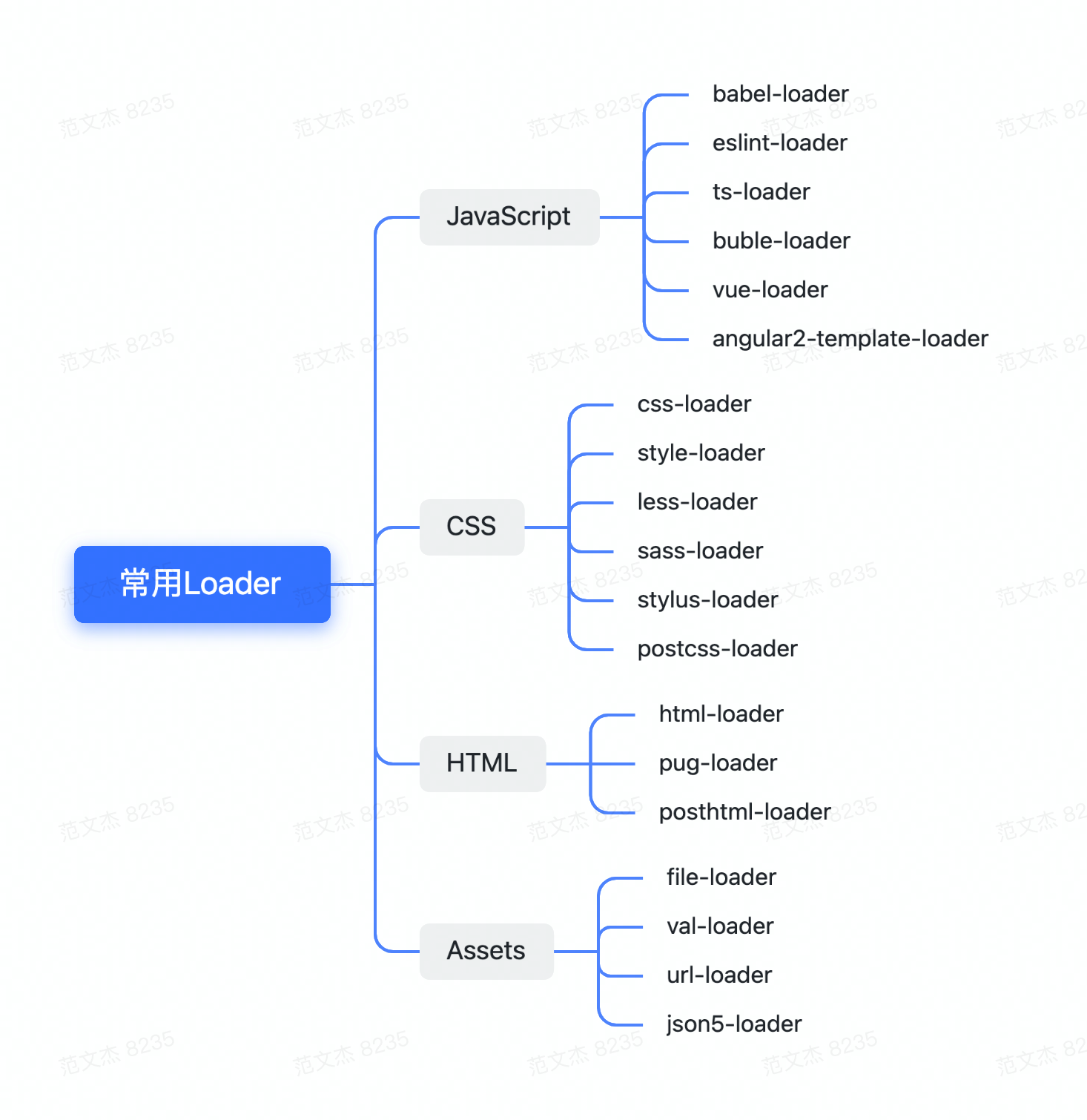
2.常见Loader

总结
本节课程对Webpack的历史和发展过程进行了介绍,主要说明了,为什么会有Webpack,它是做什么的,为什么选择它。随后对Webpack的一些基本应用进行了介绍和演示。