本地启动打包后文件
- 在 vs code 扩展中安装 Live Server
- 配置 Live Server
在 vs code 扩展中安装 Live Server
点击安装 Live Server
配置 Live Server
- VS Code setting.json 中配置 Vue/React 打包后文件夹 build/dist 为服务器的根目录
"liveServer.settings.root": "/dist", - 本地服务器设置 https 协议(不需要可以跳过这步)
全局安装mkcert用于创建 CA 证书和 TLS 证书
npm install mkcert -g
创建 CA 证书
mkcert create-ca得到 ca.key / ca.crt 文件
创建 TLS 证书
mkcert create-cert得到 cert.key / cert.crt 文件
安装 CA 证书
Mac 安装步骤
Win 安装步骤
配置 VS Code setting.json"liveServer.settings.https": { "enable": true, "cert": "../cert.crt", // 全路径 或者 相对路径 "key": "../cert.key", // /Users/glbian/Documents/cx-customer-portal/ca.key "passphrase": "" }, - 启动服务
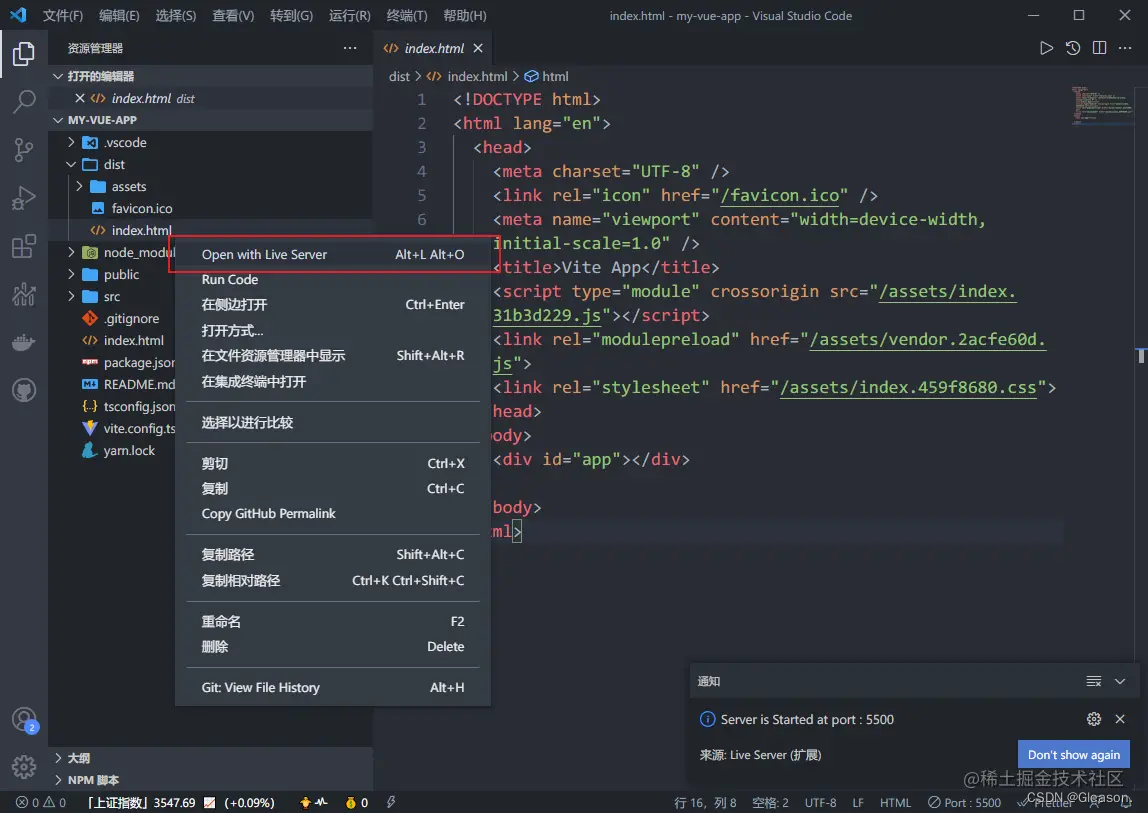
找到 dist 目录下的 index.html,鼠标右键,选择 Open with Live Server
就可以以dist目录为根路径,index.html 为页面入口启动本地服务器