1.安装
npm i vue-router@3
2.引入
import VueRouter from 'vue-router'3.使用
Vue.use(VueRouter)
4.在src目录下创建router
5.创建两个组件
5.1创建About组件
<template> <div> <h1>我是About的内容</h1> </div> </template> <script> export default { name: "About", } </script> <style> </style>5.2创建Message组件
<template> <div> <h1>我是Message的内容</h1> </div> </template> <script> export default { name: "Message", } </script> <style> </style>6.编写router
import About from '../pages/About' import Message from '../pages/Message' import VueRouter from 'vue-router' //创建并暴露一个路由器 const VR = new VueRouter({ // mode:'history', node:"hash", routes:[ { name:"guanyu", path:'/about', component:About, meta:{tittle:"生于小满"} }, { name:"xinxi", path:'/msg', component:Message, meta:{tittle:"小满为安"}, } ] }) export default VR7.在main.js中引入router
import router from './router'router,
8.在App中使用router
<template> <div class="d"> <div> <router-link to="/about">跳转about</router-link> <router-link to="/msg">跳转message</router-link> </div> <!-- 展示区 --> <router-view></router-view> </div> </template> <script> export default { name: "App", } </script> <style scoped> .d{ display: flex; justify-content: space-around; } </style>9.运行项目,发现跳转的时候仅仅是单页面跳转
路由的基本使用
news2026/1/7 9:56:42
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1891603.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
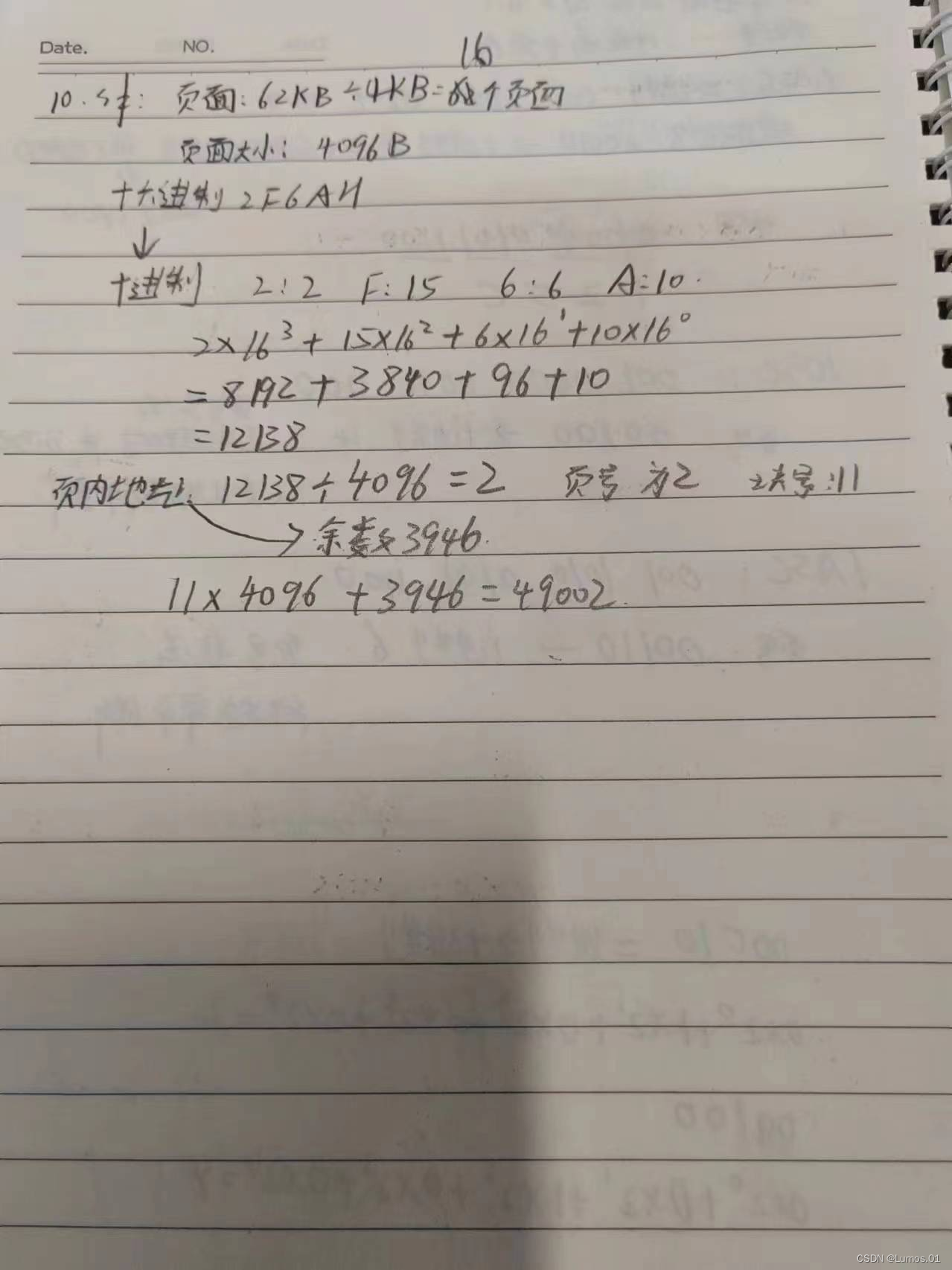
计算机操作系统部分选填及大题整理
并发和( 共享 ) 是操作系统的两个最基本的特征,( 虚拟 )和( 异步 ) 是操作系统的重要特征,并发执行的程序失去可再现性现代操作系统的两个基本特征是(程序的并发执行)和资…
AC7801时钟配置流程
一 默认配置
在启动文件中,已经对时钟进行了初始化,默认按外部8M晶振,配置系统时钟为48MHZ,APB为系统时钟的2分频,为24MHZ。在system_ac780x.c文件中,可以找到下面这个系统初始化函数,里面有Se…
windows上安装Frida环境
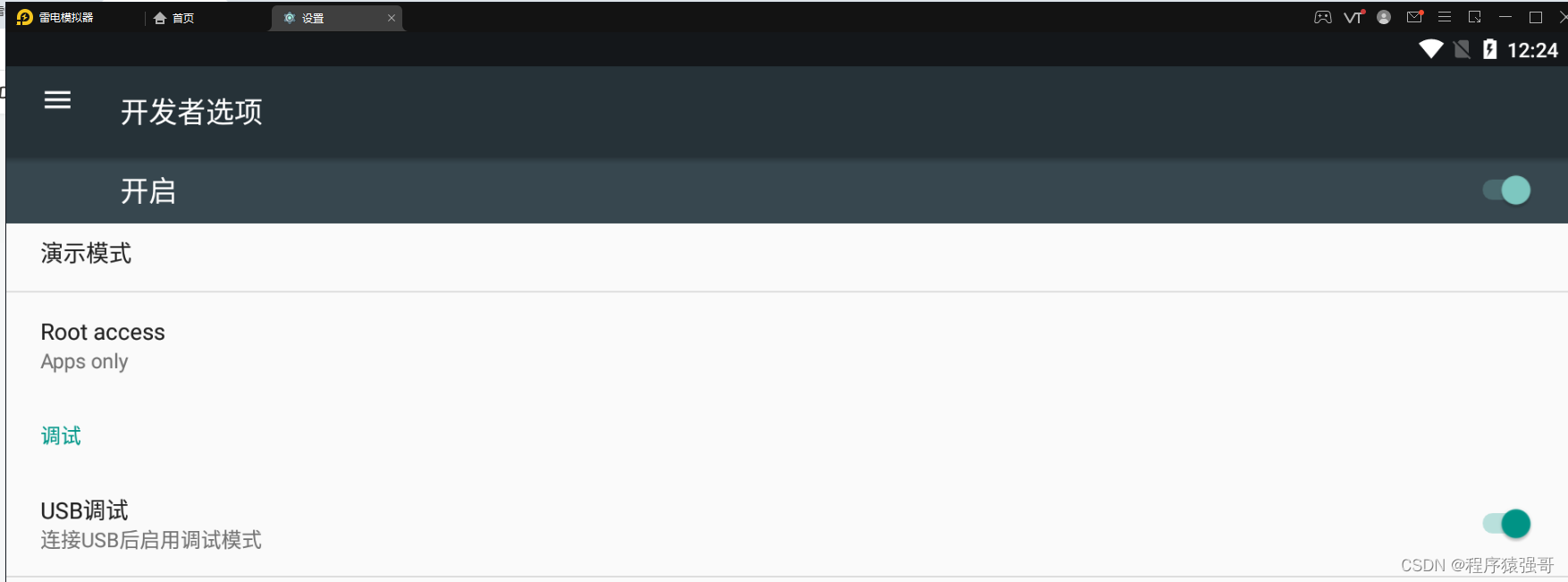
python安装 下载地址 Python Release Python 3.12.4 | Python.org python安装好后,使用如下命令安装frida客户端 pip install frida-tools 使用frida --version 查看frida版本 安装手机模拟器(雷电模拟器) 我的版本是4.0.61 查看CPU架构 adb …
昇思25天学习打卡营第15天 | Vision Transformer图像分类
内容介绍:
近些年,随着基于自注意(Self-Attention)结构的模型的发展,特别是Transformer模型的提出,极大地促进了自然语言处理模型的发展。由于Transformers的计算效率和可扩展性,它已经能够训练…
Cmake静态库与动态库的构建与使用
项目目录 各个文件
myhell.h
//
// Created by glt on 2024/7/3.
//#ifndef MY_PRO_HELLO_H
#define MY_PRO_HELLO_H#include <iostream>void HelloFunc();#endif //MY_PRO_HELLO_Hhello.cpp
//
// Created by glt on 2024/7/3.
//
#include "myhello.h"voi…
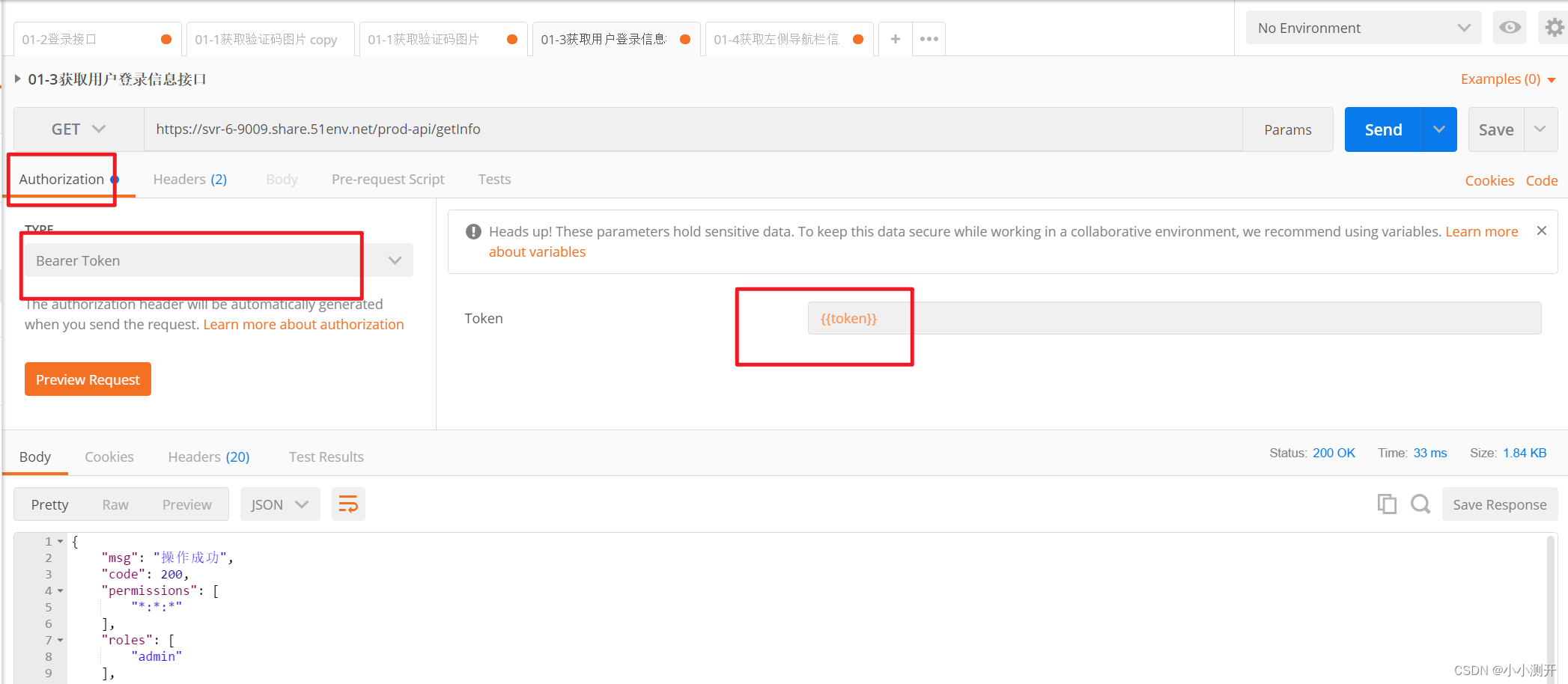
postman请求访问:认证失败,无法访问系统资源
1、使用postman时,没有传入相应的token,就会出现这种情况,此时需要把token放进去
发现问题:
{ "msg": "请求访问:/getInfo,认证失败,无法访问系统资源", "code": 401
} 1…
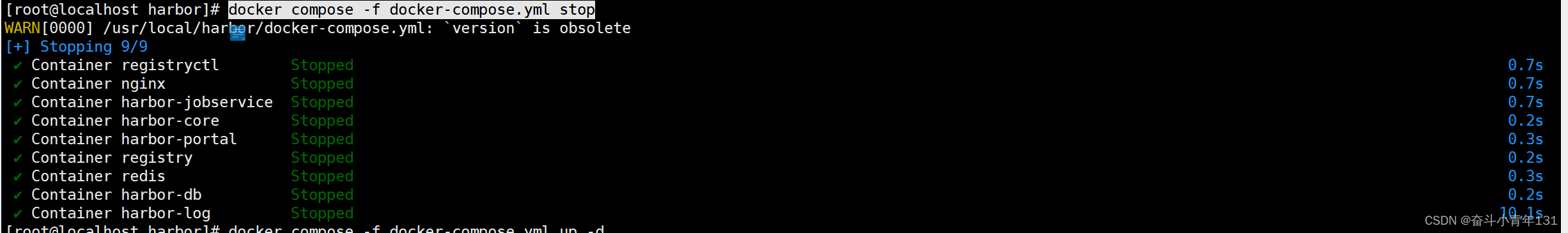
Harbor简易安装
1.下载tgz 2.解压 3.修改配置文件 配置文件内容如下:简单粘个自己去改 4.harbor中执行安装 5.命令
启动:
docker compose -f docker-compose.yml up -d关闭:
docker compose -f docker-compose.yml stop 6.访问harbor 访问地址:…
C语言 | Leetcode C语言题解之第214题最短回文串
题目: 题解:
char* shortestPalindrome(char* s) {int n strlen(s);int fail[n 1];memset(fail, -1, sizeof(fail));for (int i 1; i < n; i) {int j fail[i - 1];while (j ! -1 && s[j 1] ! s[i]) {j fail[j];}if (s[j 1] s[i]) {f…
农村生活污水处理监测系统解决方案
一、概述 随着国民经济的发展和农村生活水平的提高,农村生活用水量越来越大,随之而来的污水产量也越来越大,农村生活污染对环境的压力越来越明显。环境保护意识的逐渐增强,使得人们对青山绿水的希望更为迫切,为满足人民…
nginx修改网站默认根目录及发布(linux、centos、ubuntu)openEuler软件源repo站点
目录 安装nginx配置nginx其它权限配置 安装nginx dnf install -y nginx配置nginx whereis nginxcd /etc/nginx
llcd conf.d
touch vhost.conf
vim vhost.conf 命令模式下输入:set nu或:set number可以显示行号 复制如下内容:
server {listen 80;server_name…
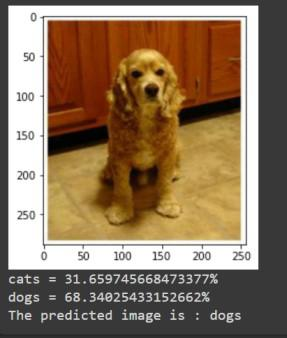
Python | 基于支持向量机(SVM)的图像分类案例
支持向量机(SVM)是一种监督机器学习算法,可用于分类和回归任务。在本文中,我们将重点关注使用SVM进行图像分类。
当计算机处理图像时,它将其视为二维像素阵列。数组的大小对应于图像的分辨率,例如…
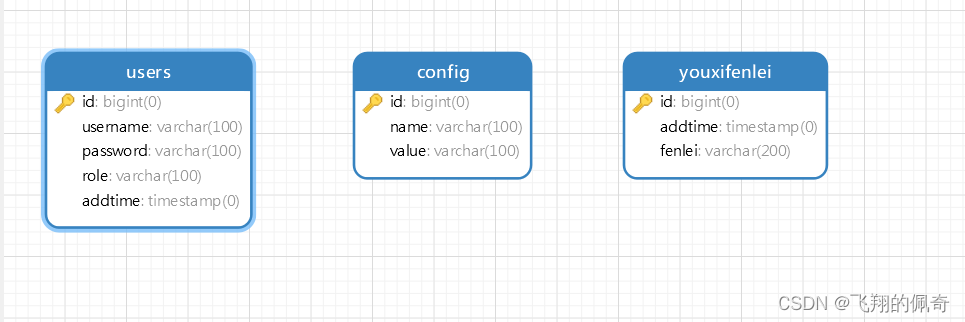
Java项目:基于SSM框架实现的游戏攻略网站系统分前后台【ssm+B/S架构+源码+数据库+毕业论文+任务书】
一、项目简介
本项目是一套基于SSM框架实现的游戏攻略网站系统 包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试,eclipse或者idea 确保可以运行! 该系统功能完善、界面美观、操作简单、功能…
网络基础:OSPF 协议
OSPF(Open Shortest Path First)是一种广泛使用的链路状态路由协议,用于IP网络中的内部网关协议(IGP)。OSPF通过在网络中的所有路由器之间交换路由信息,选择从源到目的地的最优路径。OSPF工作在OSI模型的第…
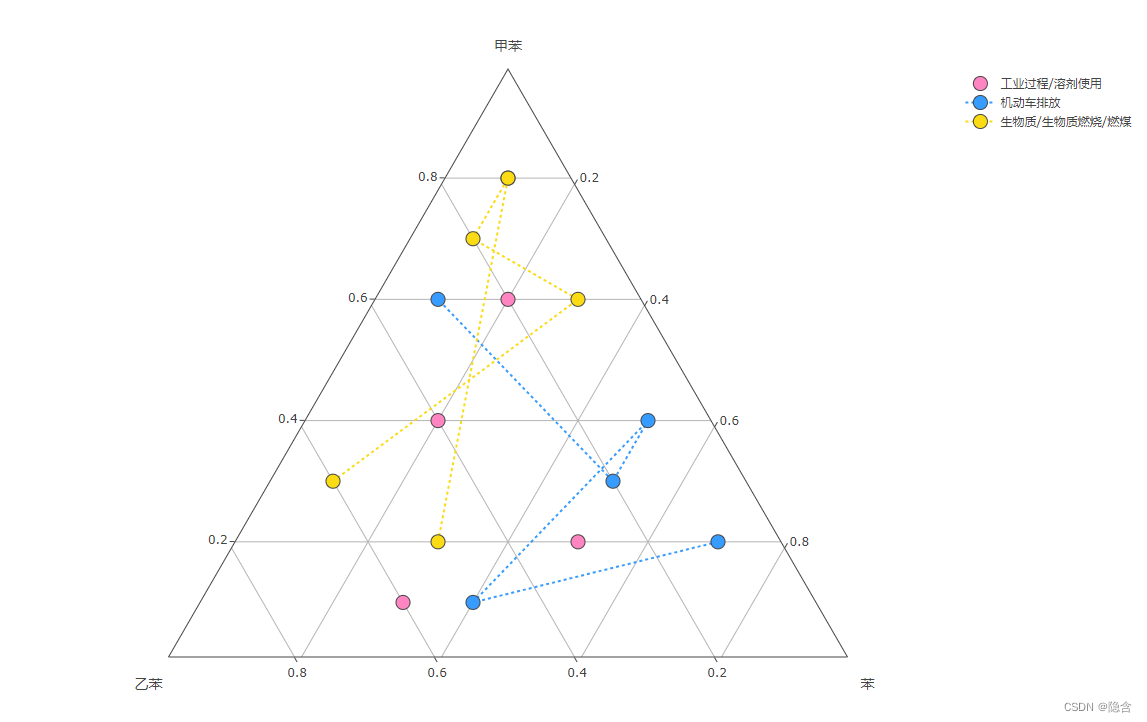
js三元图的画法图标是圆点
<div id"Plot" style"width:80%; margin-left:14%; height: calc(100% - 80px);"></div>var data {title: [甲苯, 乙苯, 苯],data: [{name: 工业过程/溶剂使用,mode: markers,a: [0.1, 0.2, 0.4, 0.6, 0.8],b: [0.6, 0.3, 0.4, 0.2, 0.1],c: …
中俄汽车产业链合作前景广阔,东方经济论坛助力双边合作与创新
随着中国汽车零部件企业的竞争力和创新能力不断增强,中国汽车及零部件行业在俄罗斯的市场份额和品牌影响力显著提升,中俄两国在汽车产业链上的合作展现出巨大的潜力和广阔的前景。2024年5月,俄罗斯乘用车新车销量达到12.8万辆,同比…
pwn 基础环境搭建
pwn 基础环境搭建
基础环境搭建
24.04个人感觉相比较22.04有很多改变
安装中文输入法
选择区域与语言 增加输入法 ok
安装zsh
通过oh-my-zsh管理zsh
sudo apt install curl
sudo apt install zsh
sudo apt install git gcc g make build-essential wget gedit
sh -c &qu…