下载SDK
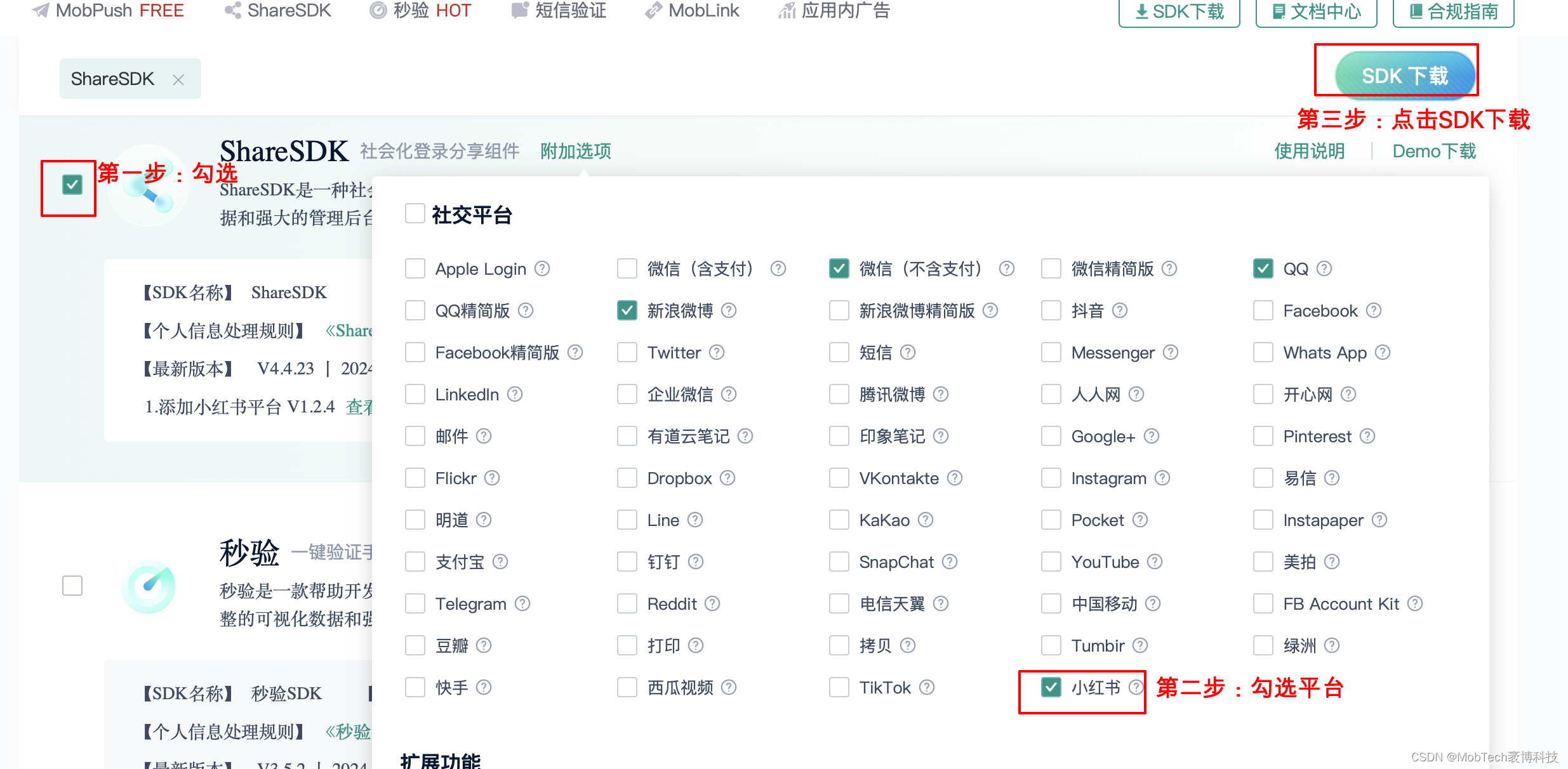
请登陆官网 ,找到SDK下载,勾选需要的平台下载

导入SDK
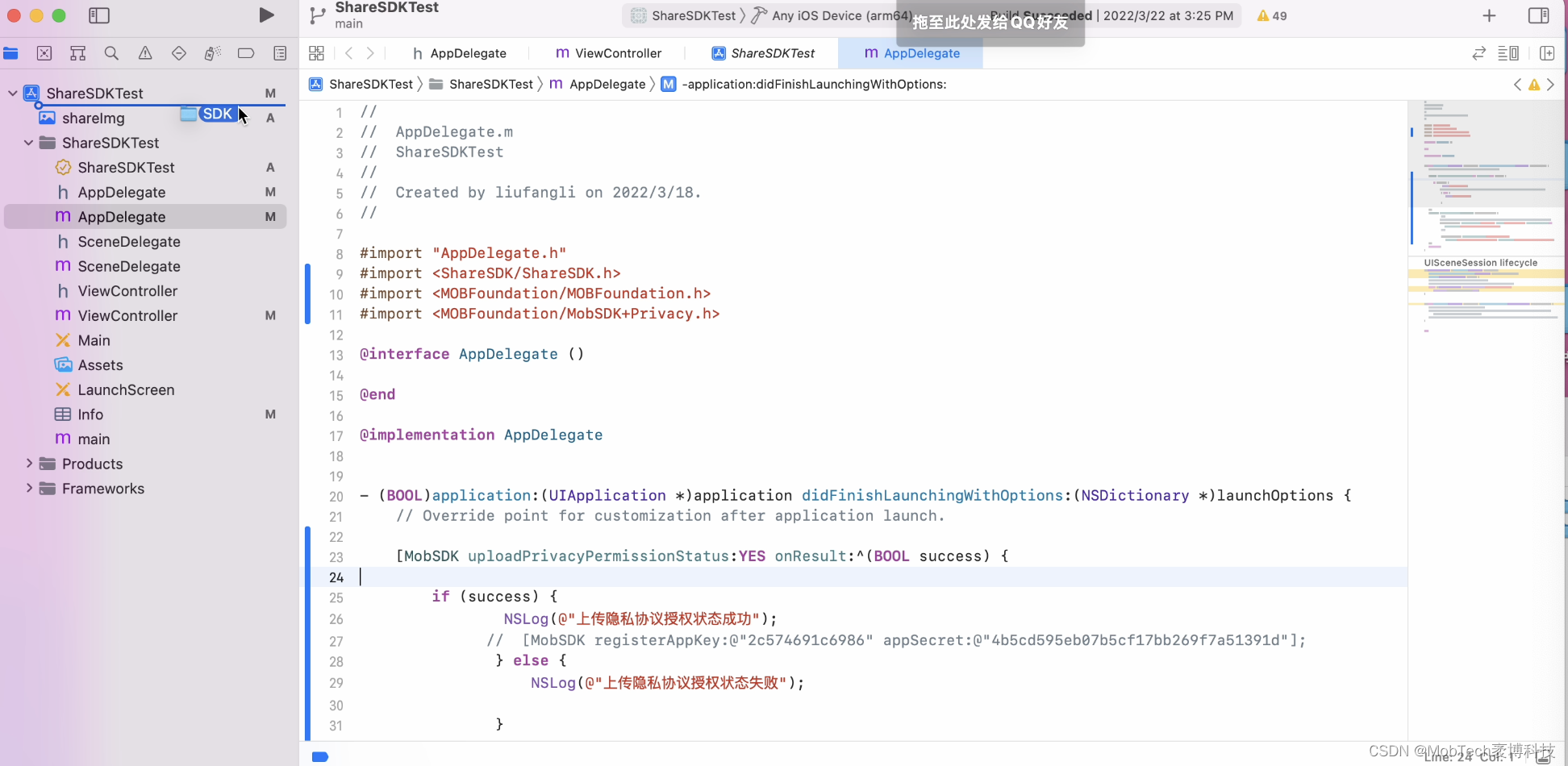
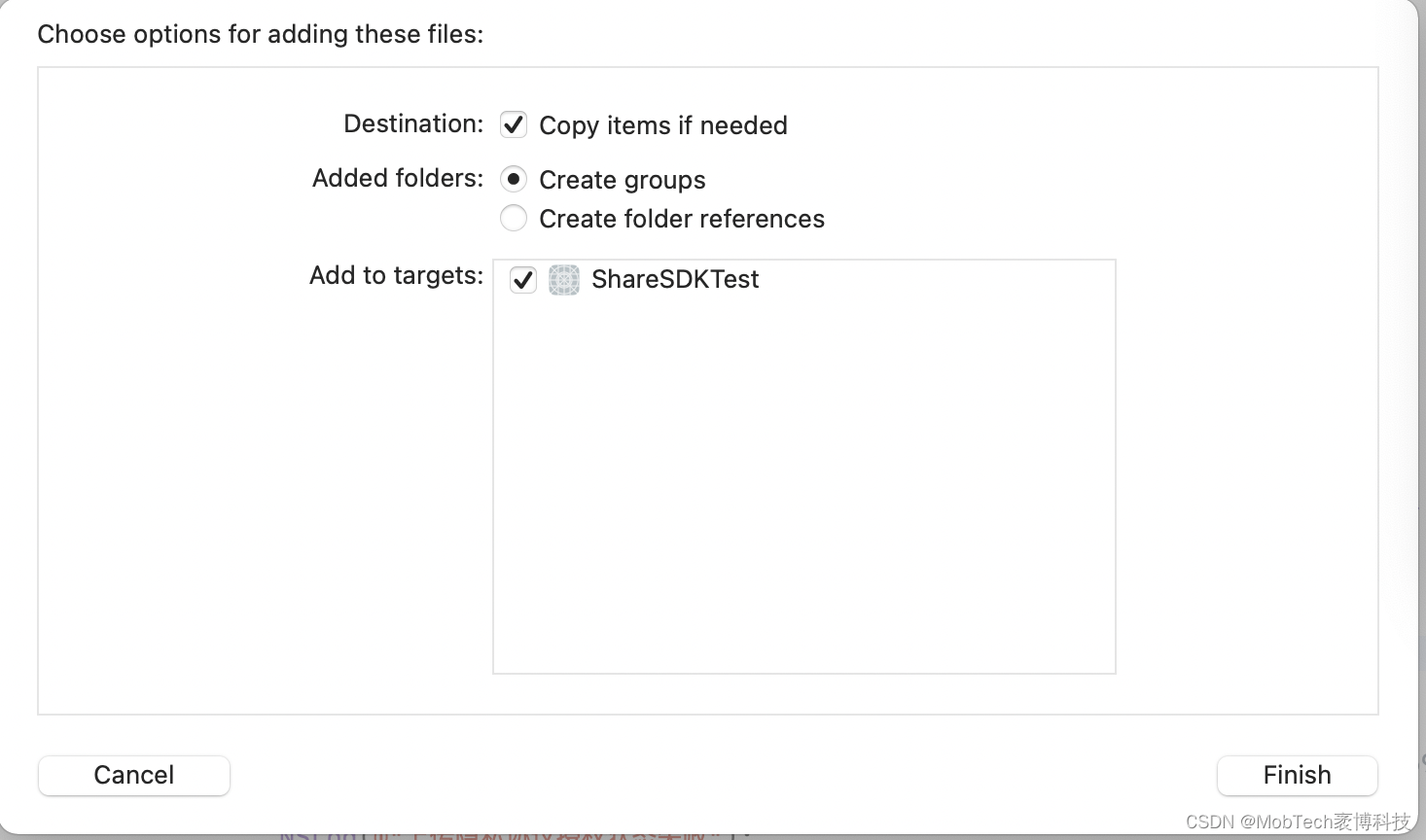
(1)离线导入将上述下载到的SDK,直接将整个SDK资源文件拖进项目里,如下图:

并且勾选以下3个选项

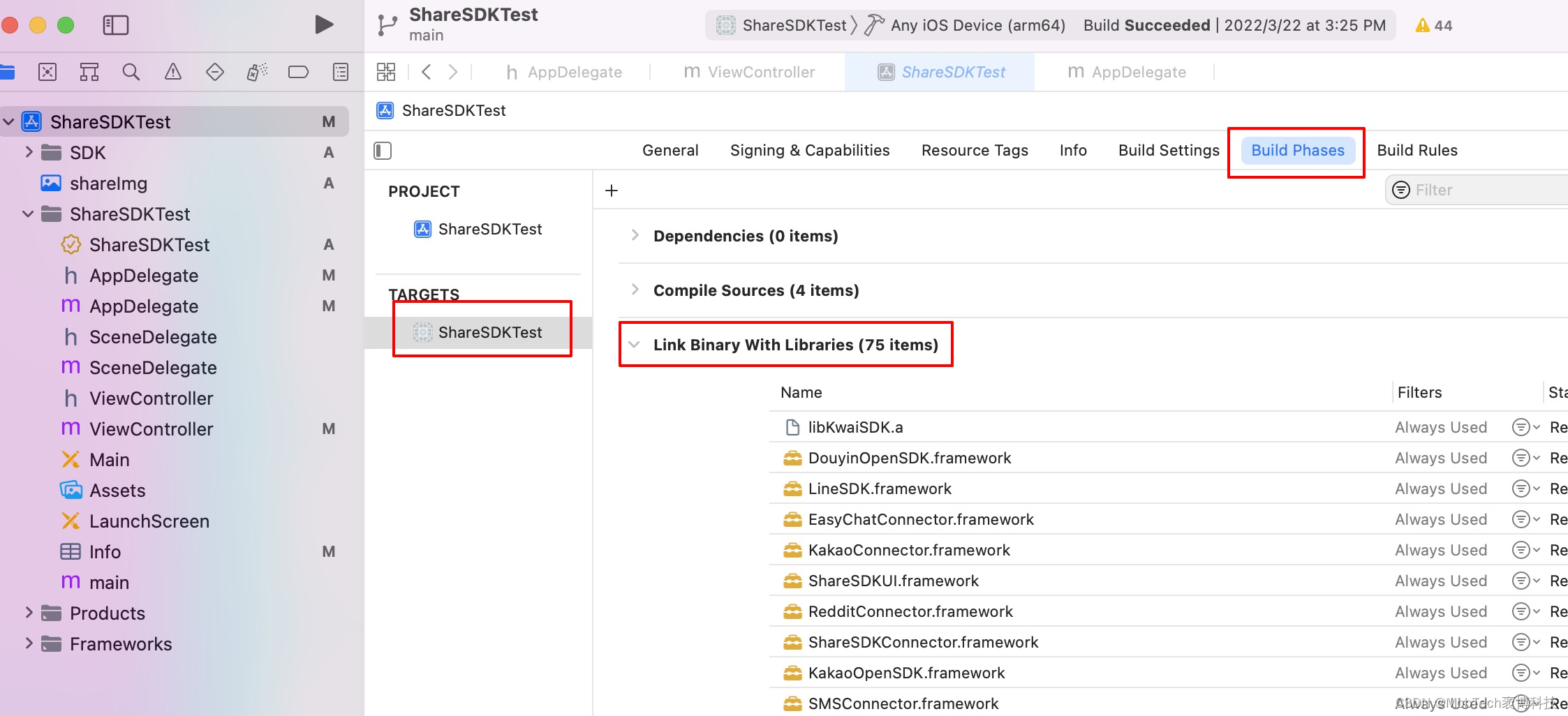
在点击Finish,完成导入。添加依赖库


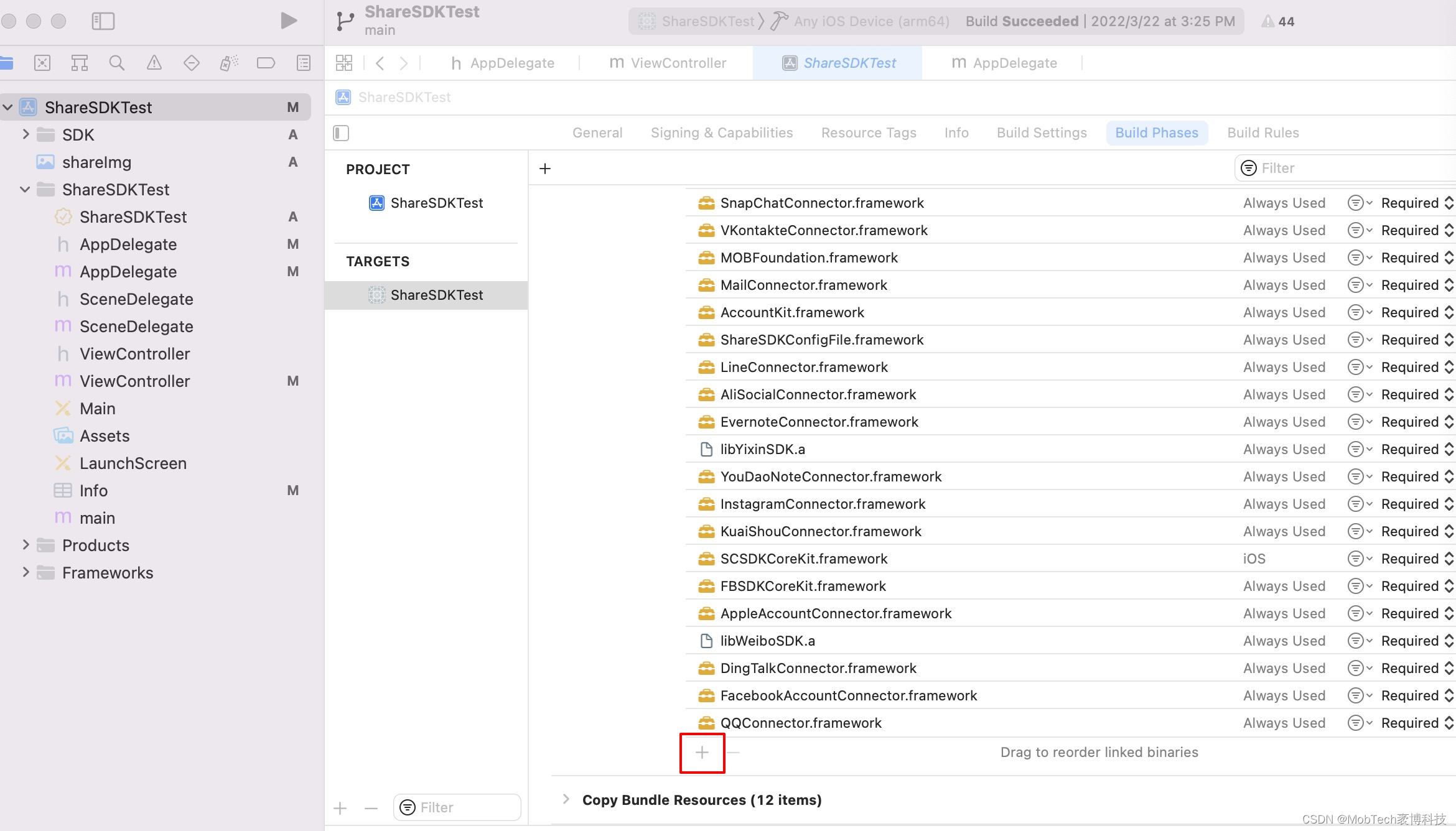
点击 “+” 号,并在弹框里输入以下依赖库,进行添加
必要依赖库:
- libc++.tbd
- libz.tbd
- libsqlite3.tbd
(2)Pod引入
在Podfile 文件中添加命令:
pod 'mob_sharesdk/ShareSDKPlatforms/XHS'
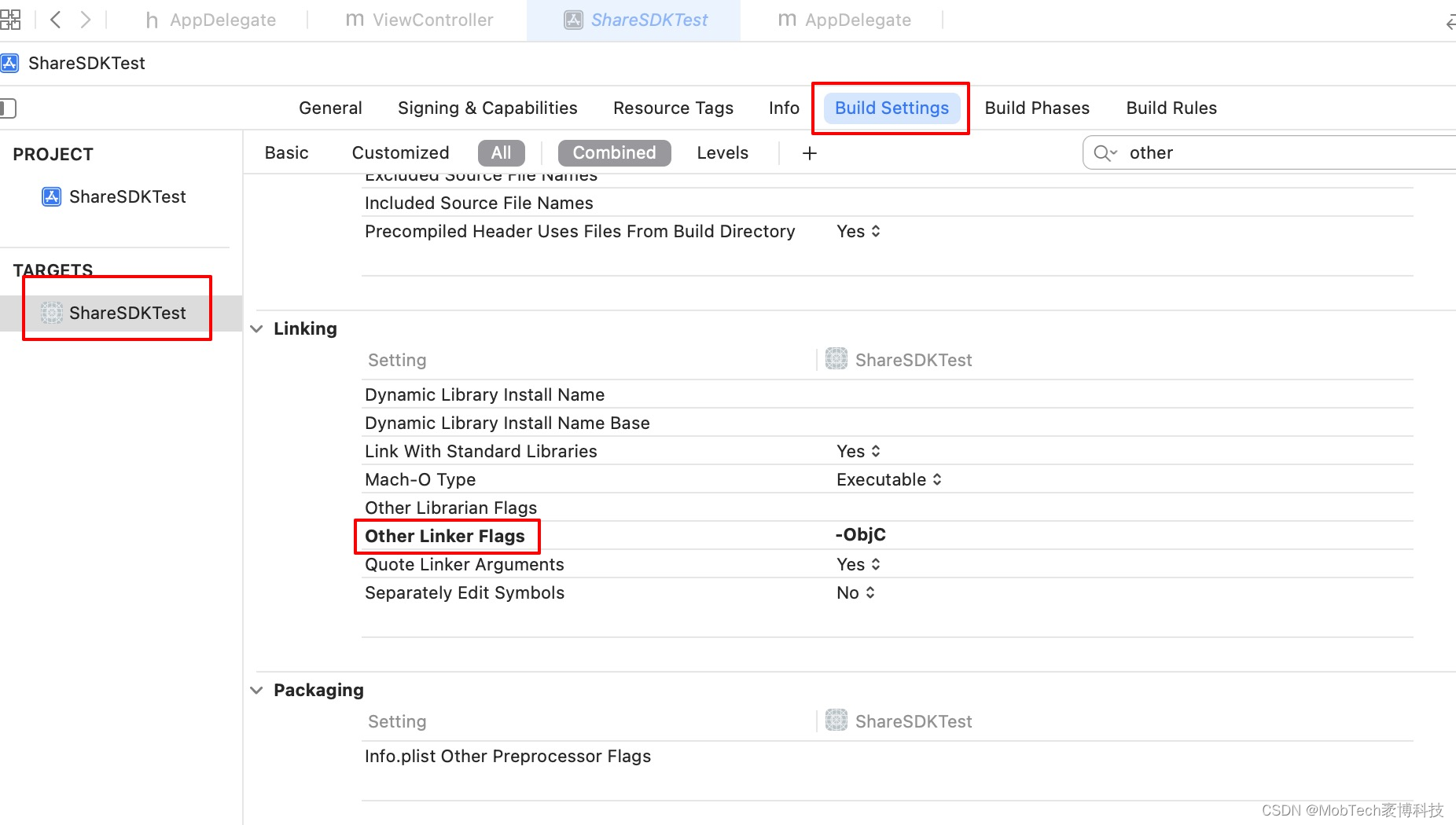
配置-ObjC
在左侧目录选中工程名,然后选择「TARGETS」>「Build Settings」>「Other Linker Flags」 ,在中「Other Linker Flags」 页面中添加-ObjC,字母 O 和 C 大写。

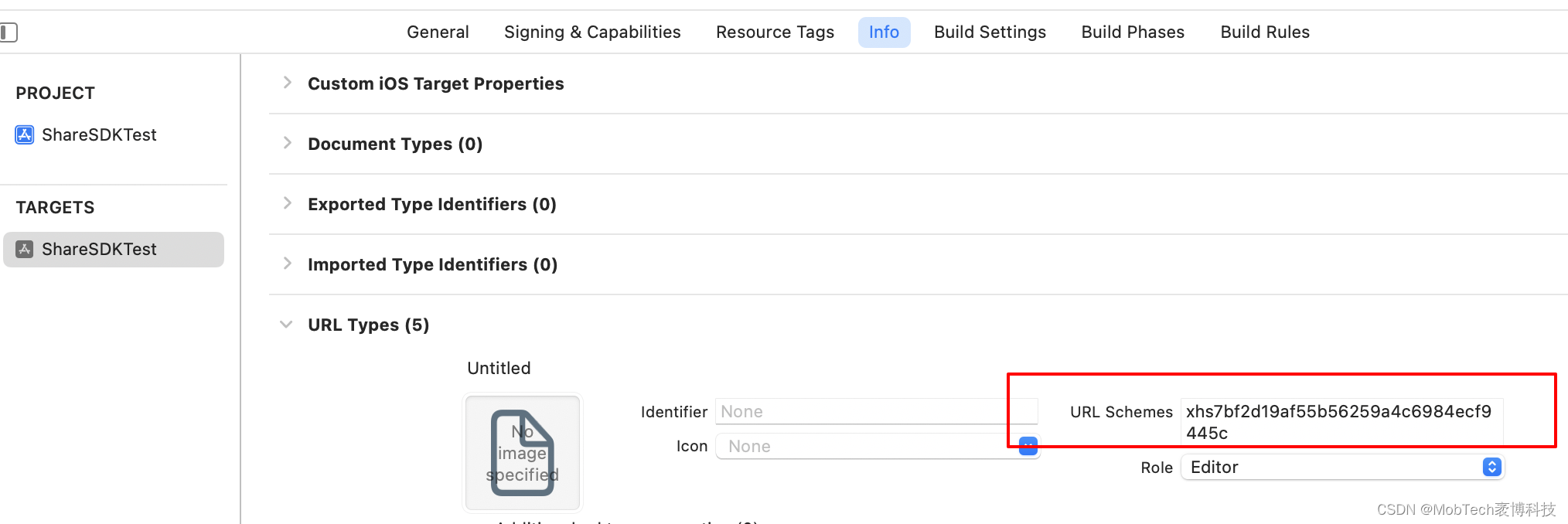
配置URL Scheme
在 Xcode 中,选择你的工程设置项,选中“TARGETS”一栏,在“info”标签栏的“URL type“添加“URL scheme”为你所注册的应用程序 id(申请的 appkey),前面拼接上xhs(xhs+appid)如下图:

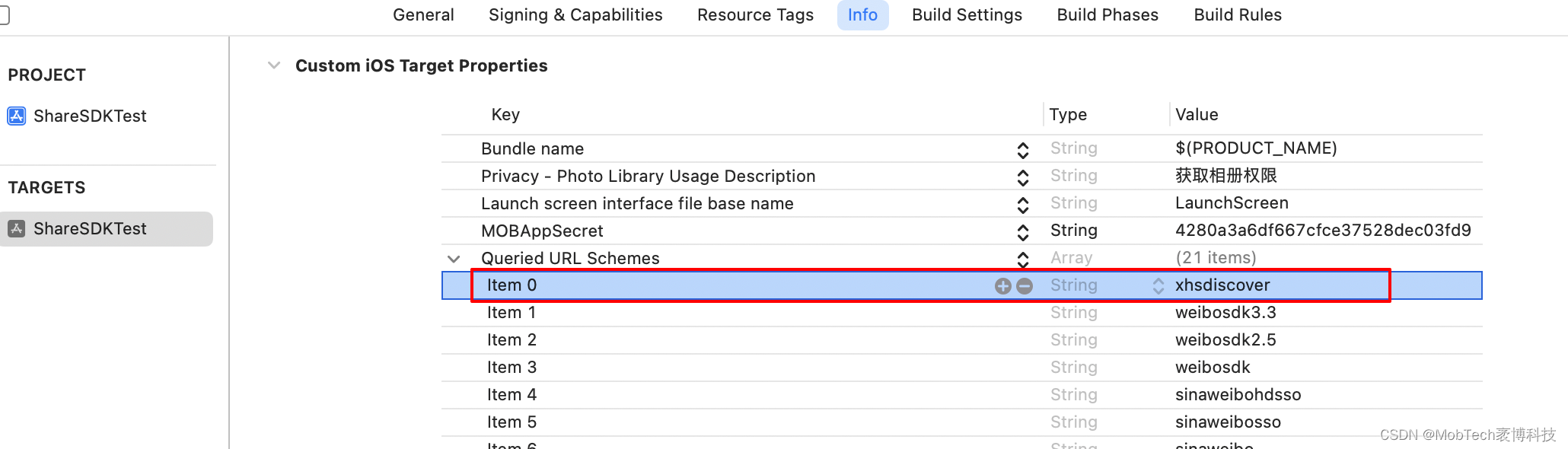
配置白名单
在「info」标签栏种添加LSApplicationQueriesSchemes(又叫Queried URL Schemes),类型为Array然后给它添加一个需要支持的项目,类型为字符串类型: 小红书需要配置白名单是:xhsdiscover ,如下图:

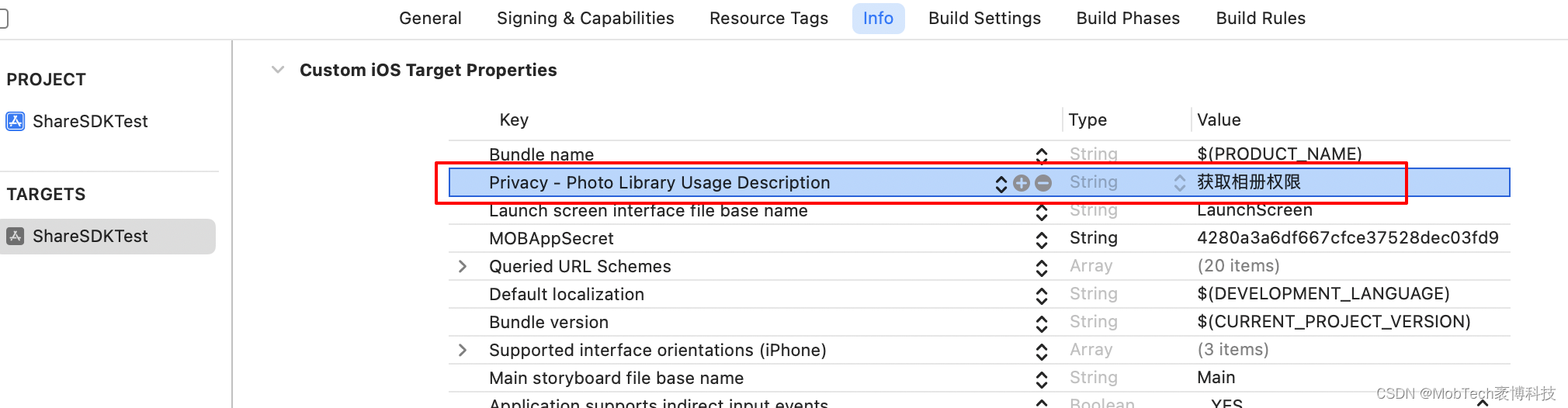
配置相册使用权限
配置相册使用权限。如需使用分享功能,需要填相册访问权限,在 info 标签栏中添加 Privacy - Photo Library Usage Description,如下图:

注意:
- 请务必保证正确填写你获得的AppKey ,并保证在网页上申请应用时所填写的 BundleID 和工程配置中的 BundleID 一致
- URL Schemes 超过 50 个,可能会导致分享失败,将小红书 scheme 加入到前 50 个之中
- 白名单在XCode14.0及以上版本,需要设置在前50位以内
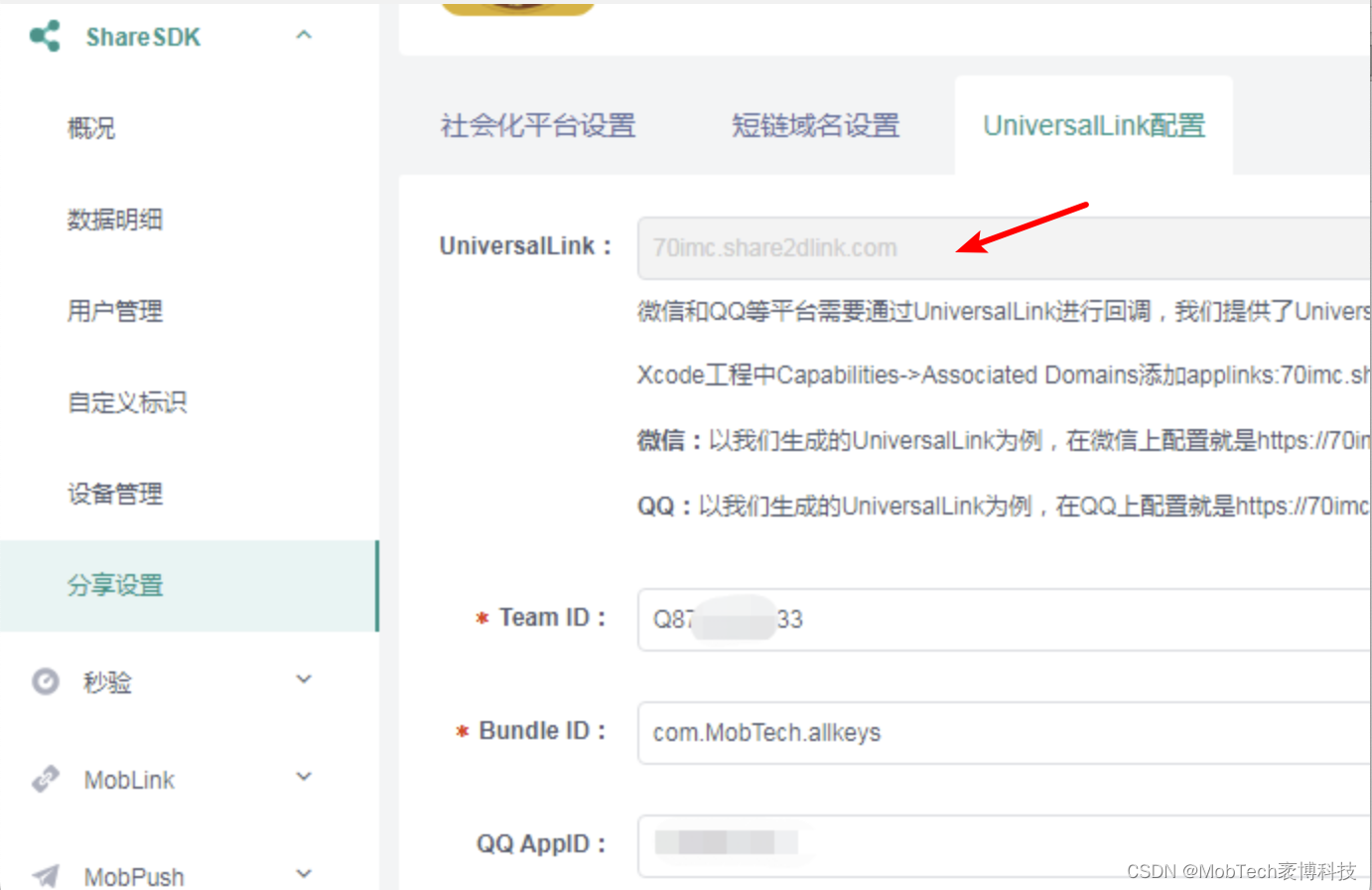
配置Universal link
由于苹果iOS 13系统版本安全升级,为此openSDK在3.0.0版本进行了适配。 3.0.0版本支持Universal Links方式跳转,对openSDK分享进行合法性校验。
- 根据 Apple Developer Documentation 配置你应用的Universal Links小红书对Universal
Links要求:
(1)必须支持HTTPS,配置的paths不能带query参数,App配置的paths必须加上通配符/*
(2)配置到小红书的Universal Links需要以"/"结尾,便于小红书SDK拼接参数能够正常完成跳转。
可以自己按照小红书的要求去生成,也可以使用我们后台生成的Universal link去配置:

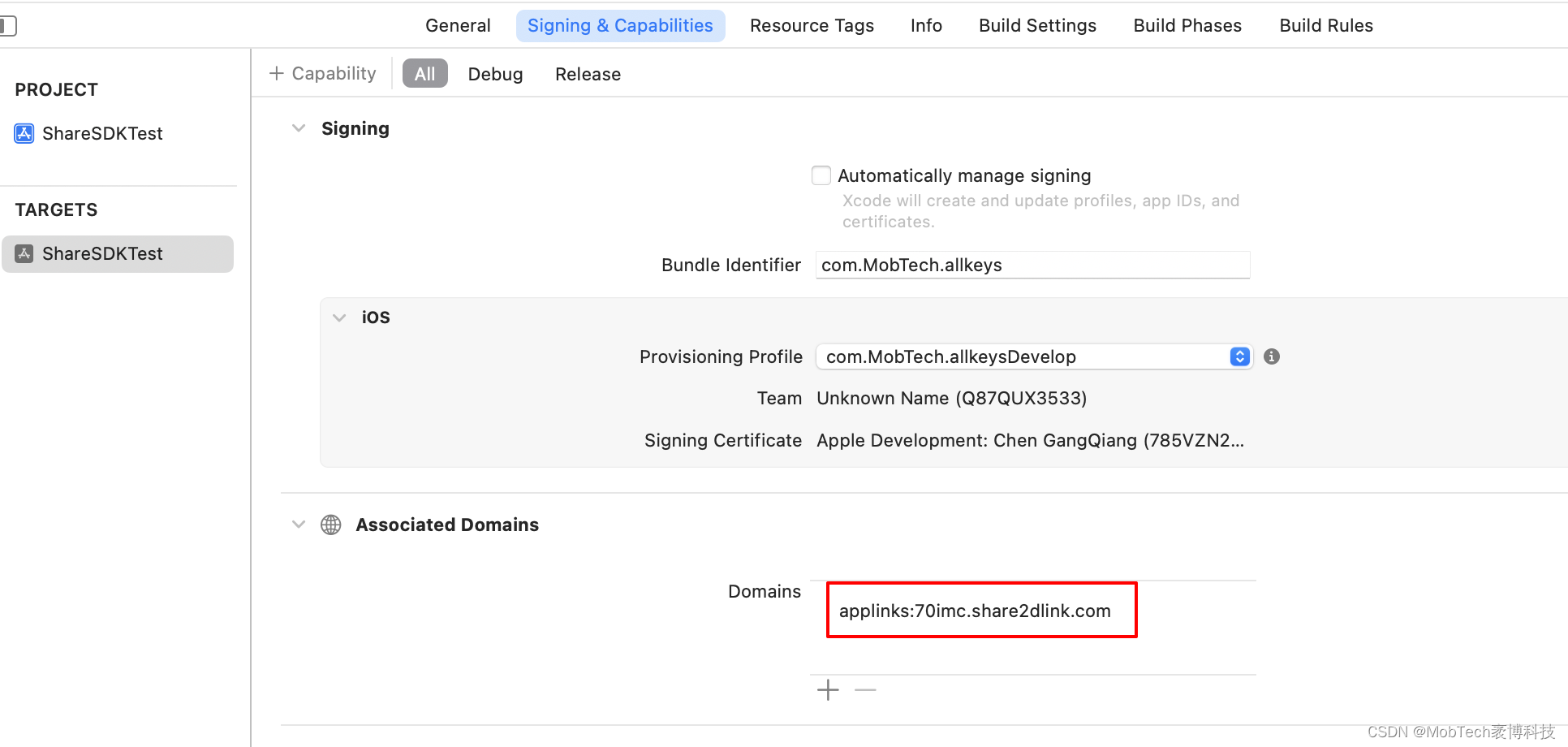
打开Associated Domains开关,将Universal Links域名加到配置上

SDK代码配置
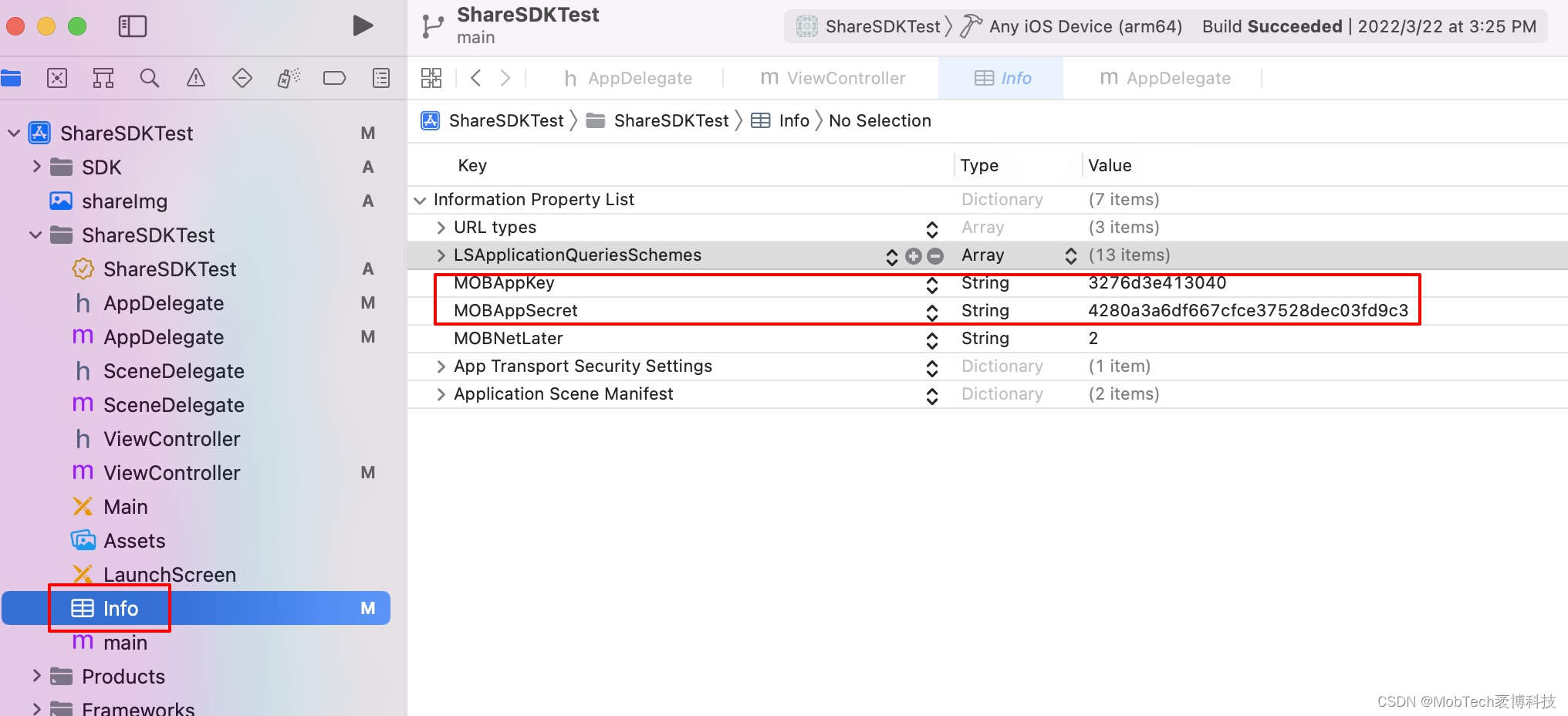
(1)初始化SDK在项目默认的plist文件里 配置ShareSDK的AppKey和AppSecret,键分别为 MOBAppKey 和 MOBAppSecret ,值为之前在MobTech官网开发者后台申请的AppKey和AppSecret( 注意配置之后保存好,然后看项目的Info选项里有没有 )

(2)初始化小红书项目启动的时候在 application:didFinishLaunchingWithOptions:中添加初始化第三方平台的方法
#import <ShareSDK/ShareSDK.h>
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[ShareSDK registPlatforms:^(SSDKRegister *platformsRegister) {
[platformsRegister setupXHSWithAppId:@"7bf2d19af55b56259a4c6984ecf9445c" universalLink:@"https://70imc.share2dlink.com/"];
}];
return YES;
}
(3)构造分享参数以及调用分享方法
//分享图片
NSMutableDictionary * shareParams = [NSMutableDictionary dictionary];
UIImage *img = [UIImage imageNamed:@"tx@2x.png"];
[shareParams SSDKSetupXHSShareParamsByTitle:@"fff"
desc:@"test des"
image:@[UIImagePNGRepresentation(img),@"https://seopressor.com/wp-content/uploads/2017/07/HTTP-vs-HTTPS.png"]
video:nil
type:SSDKContentTypeImage];
//分享视频 (任意选择图片或者视频进行分享)
UIImage *img = [UIImage imageNamed:@"tx@2x.png"];
NSMutableDictionary *parameters = [NSMutableDictionary dictionary];
NSString *path = [[NSBundle mainBundle] pathForResource:@"cat" ofType:@"mp4"];
id video = @{
@"videoObj":path,
@"coverObj":UIImagePNGRepresentation(img)};
[parameters SSDKSetupXHSShareParamsByTitle:SHARESDKDEMO_TEXT
desc:@"test des"
image:nil
video:video
type:SSDKContentTypeVideo];
[ShareSDKshare:SSDKPlatformTypeXHS parameters:shareParams onStateChanged:^(SSDKResponseState state, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error) {
if (state == SSDKResponseStateSuccess)
{
NSLog(@"分享成功");
}
if (state == SSDKResponseStateFail)
{
NSLog(@"---%@",error.description);
}
if (state == SSDKResponseStateCancel)
{
NSLog(@"取消");
}
if (state == SSDKResponseStatePlatformCancel)
{
NSLog(@"取消1");
}
}];