文章目录
- 一、前言🚀🚀🚀
- 二、CSS引入方式:☀️☀️☀️
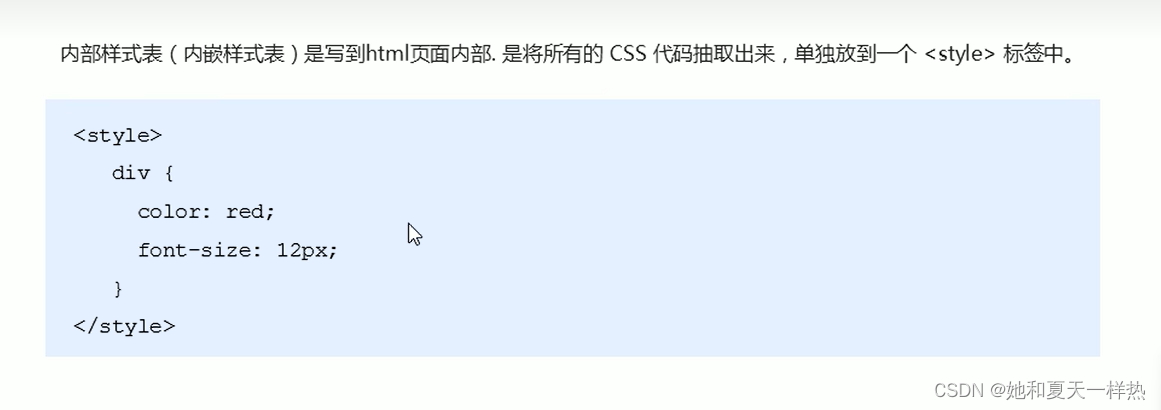
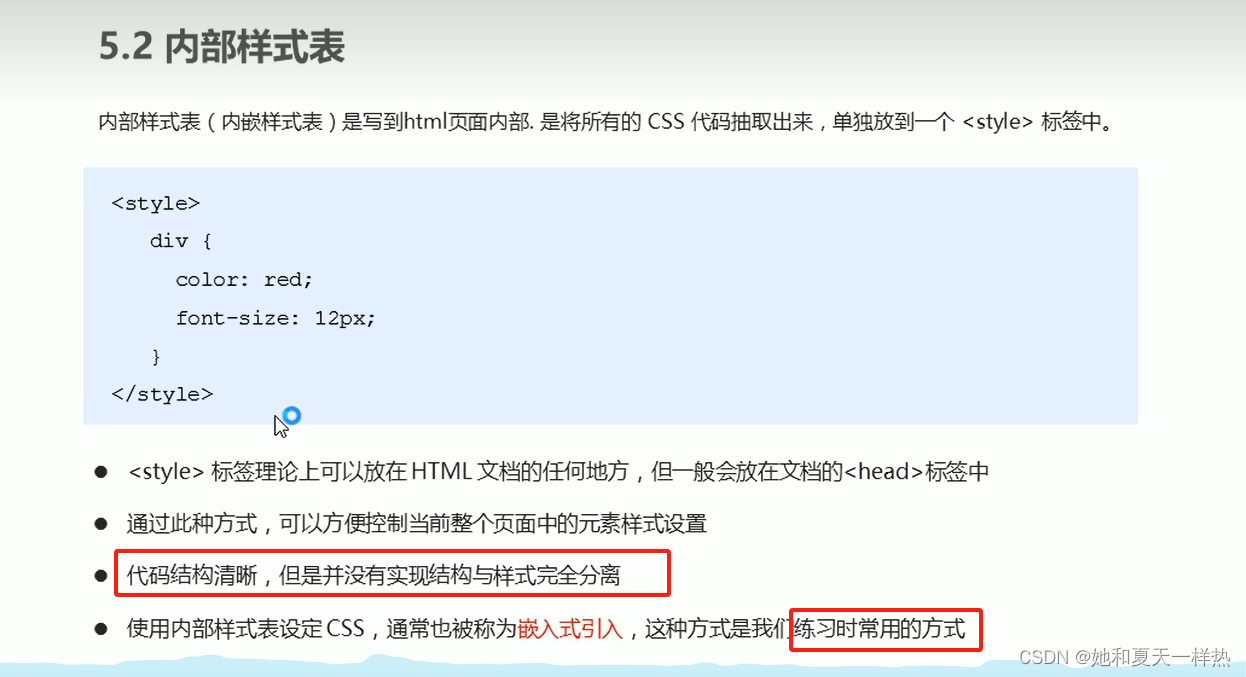
- 2.1 内部样式表
- 2.2 行内样式表
- 三、总结🚀🚀🚀
一、前言🚀🚀🚀

☀️
回报不在行动之后,回报在行动之中。
这个系列可以叫作《前端从零开始系列》,因为我打算就是花一个周期时间,来过一遍CSS+JS个人觉得笔记重点且常见的知识点,并且总结起来,如这一篇CSS选择器,归纳各类选择器,将是这个系列的开篇之作。为了方便前端CSS3样式与JS知识的总结,请期待这个系列的更新吧。
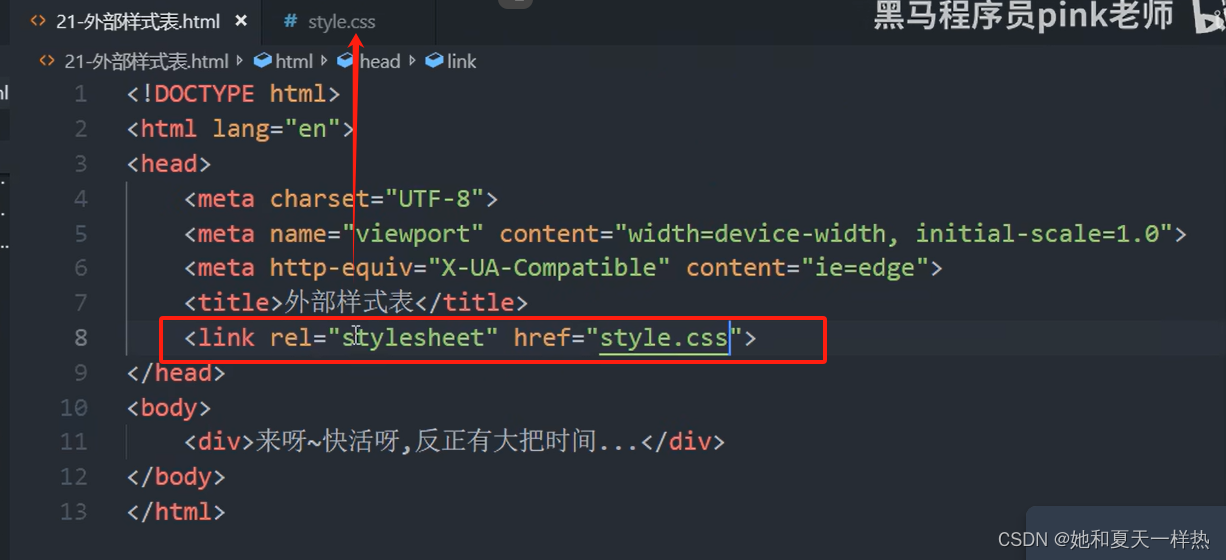
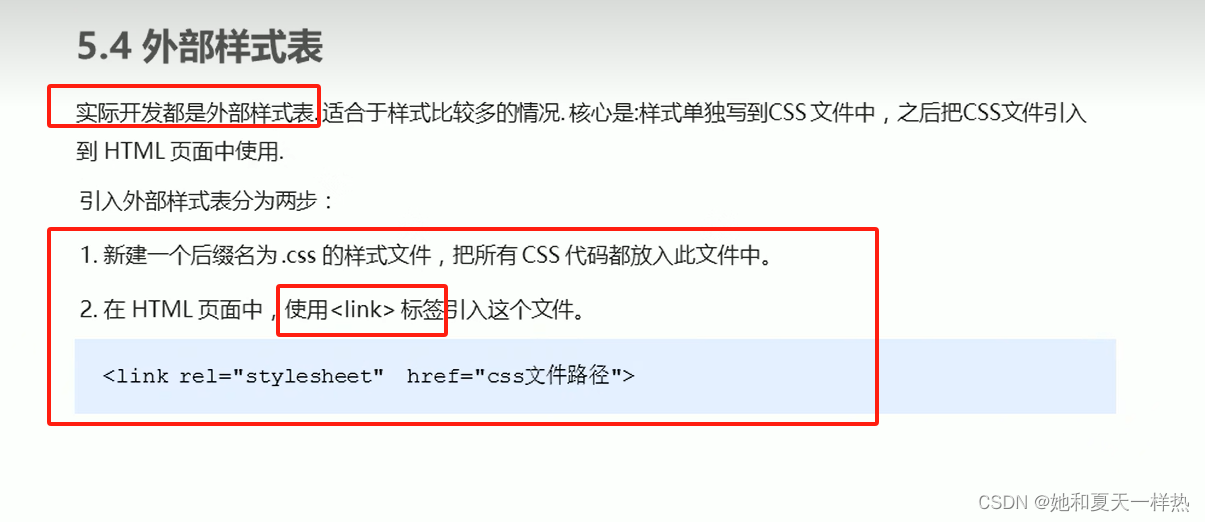
二、CSS引入方式:☀️☀️☀️

2.1 内部样式表

编程代码如下:直接在html文件上面加个style标签即可。


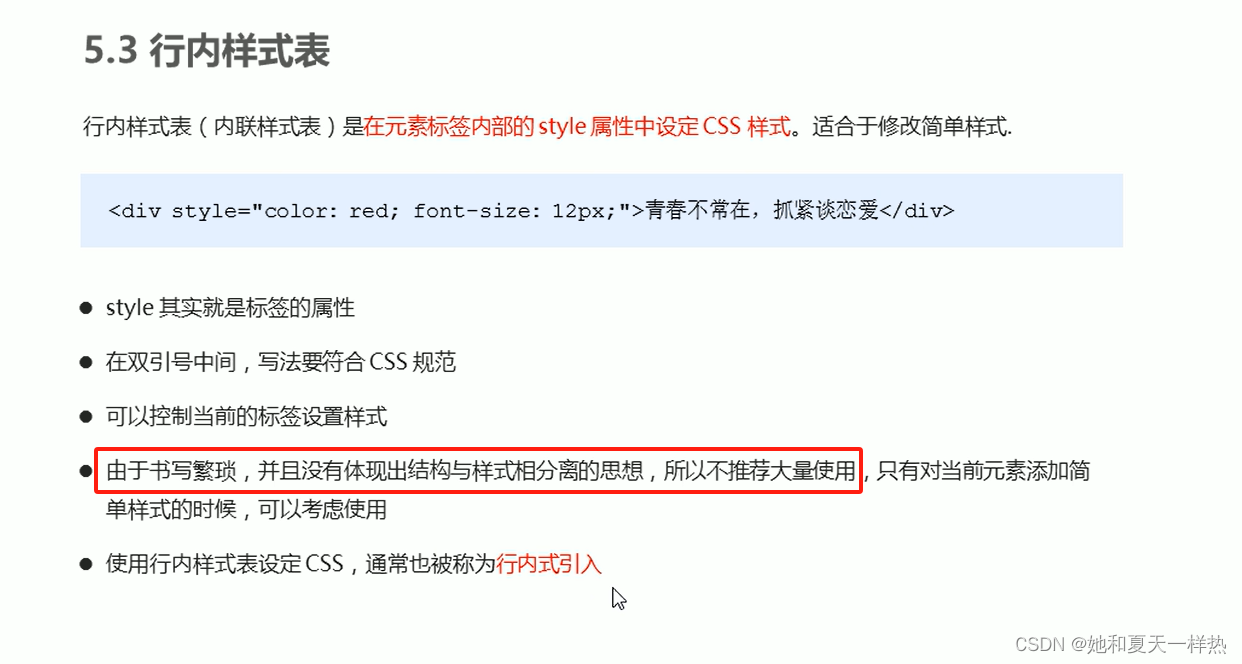
2.2 行内样式表
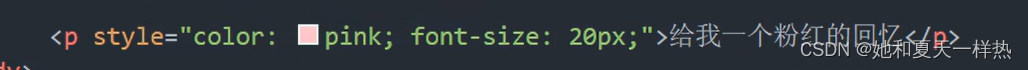
下面这么多行只想将最后一行的字体改成粉色如何操作呢?


修改多个属性就如下:用分号隔开。




三、总结🚀🚀🚀















![[C++][设计模式][访问器]详细讲解](https://img-blog.csdnimg.cn/direct/c61a50f4955e4d518965e670e83269b4.png)