声明:本文仅限学习交流使用,禁止用于非法用途、商业活动等。否则后果自负。如有侵权,请告知删除,谢谢!本教程也没有专门针对某个网站而编写,单纯的技术研究
目录
一、混淆还原
二、插桩还原
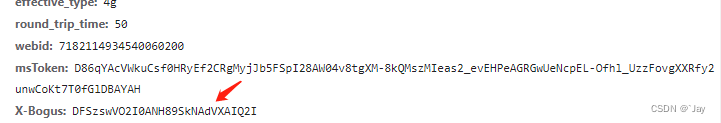
三、还原X-Bogus
一、混淆还原
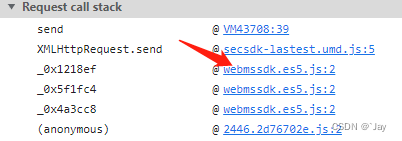
1.先跟栈,看看X-Bogus怎么生成的


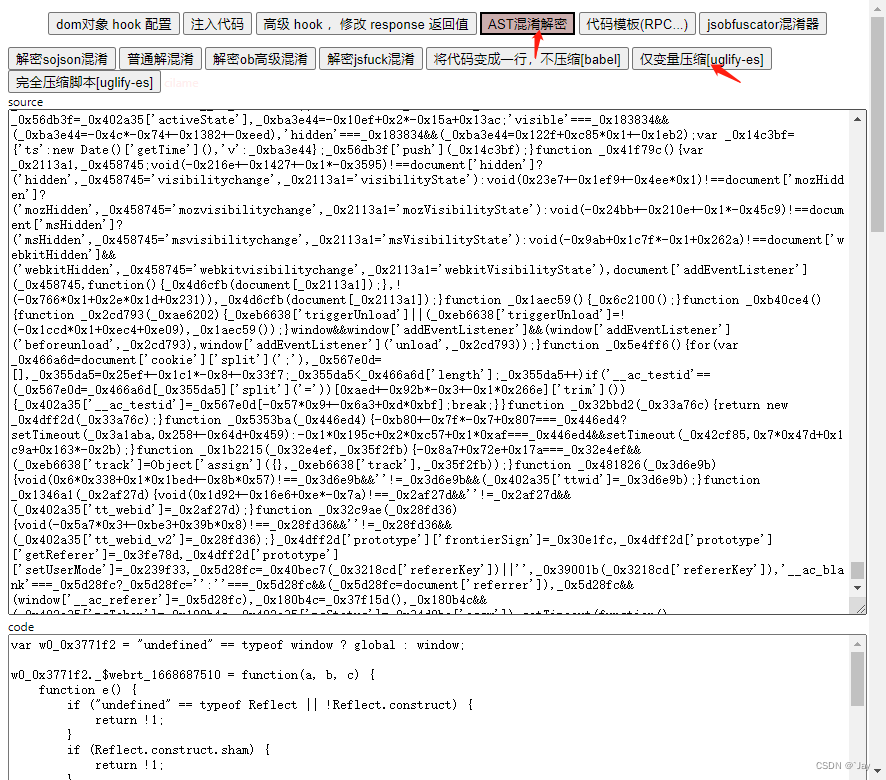
2.使用v_jstools插件还原混淆,git地址: https://github.com/cilame/v_jstools

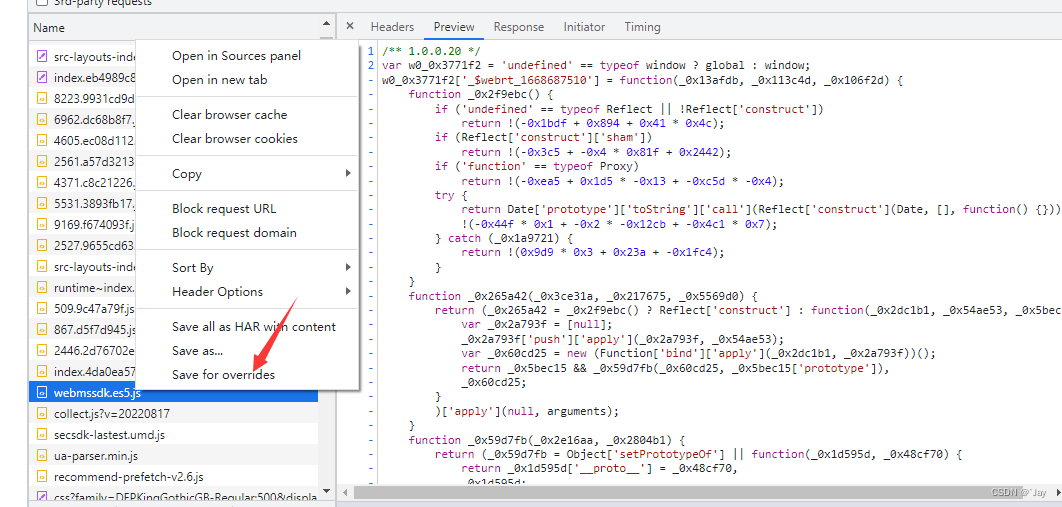
3.替换JS,文件路径可以在桌面上创建一个,替换完成基本JS就能看了


二、插桩还原
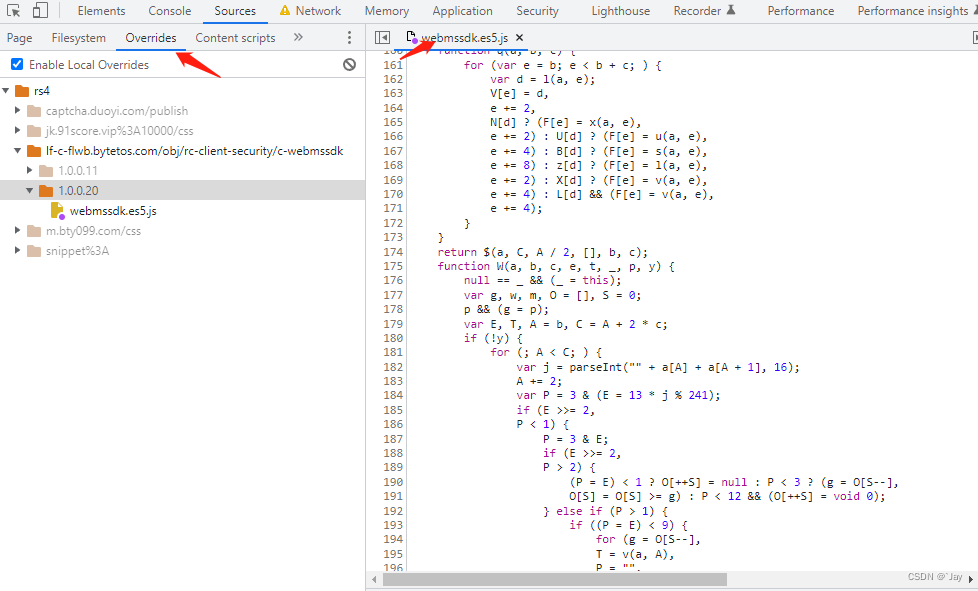
1.覆盖本地JS之后呢,栈变量名也变了,下断点

2.刚开始没有生成X-Bogus,单步跟

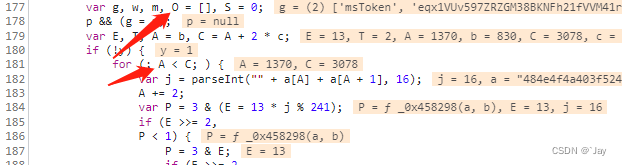
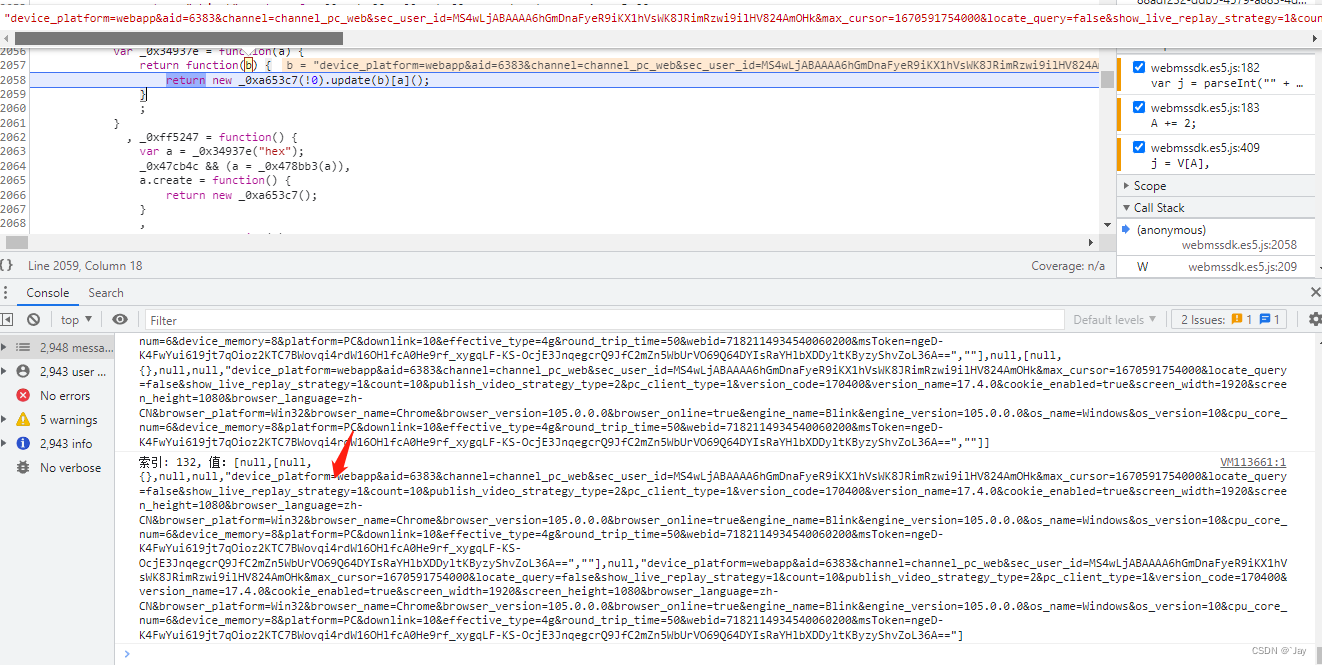
3.多跟几次发现A是跳转索引,O是加密结果,插桩两个for循环处,182与409
console.log(`索引: ${A}, 值:${JSON.stringify(O, function(key, value) {if (value == window) {return undefined} return value})}`);
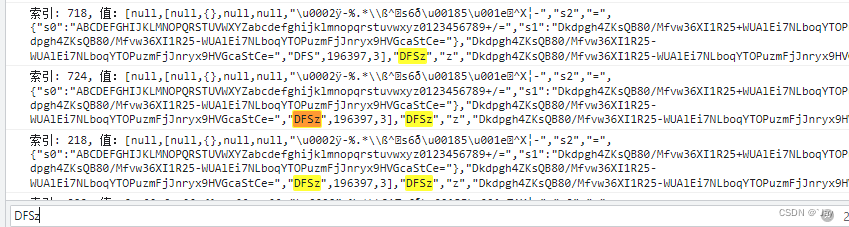
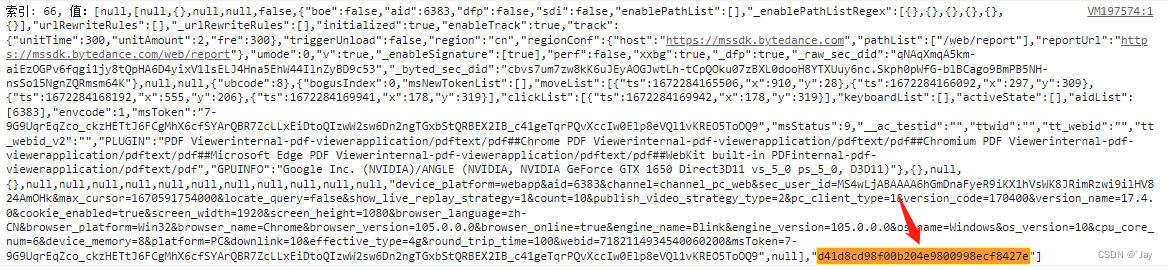
4.打印的日志也挺多的大概几万行,搜一下结果加密值

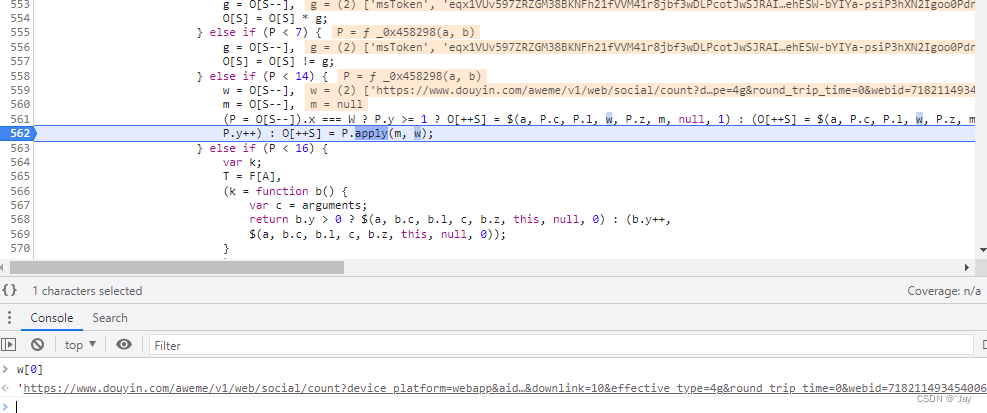
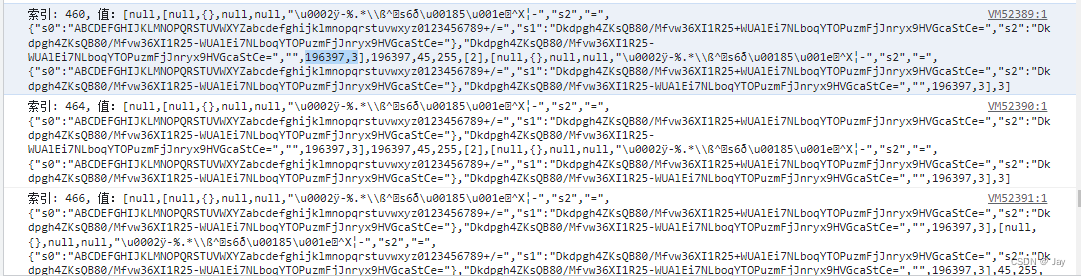
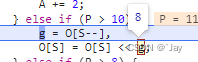
5.往上找日志,发现一处可疑的地方,通过两个值(具体多少个不知道先断点)生成的 "D"

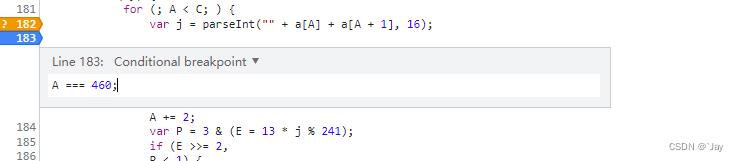
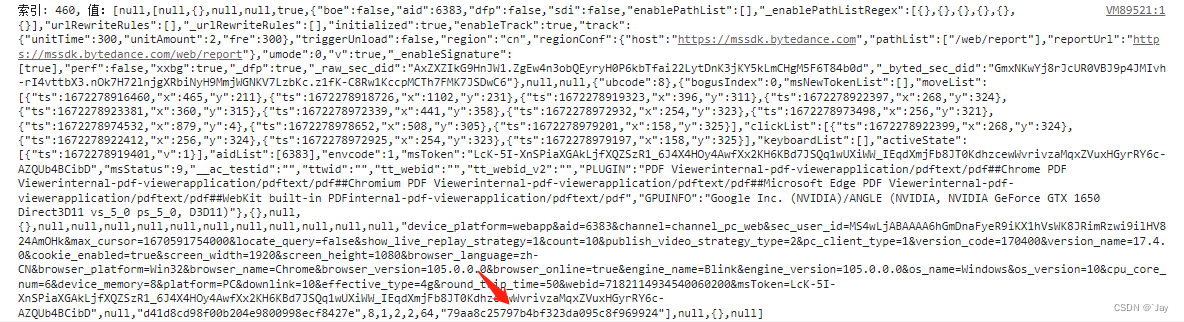
6.下断点,A索引如果是460就停住

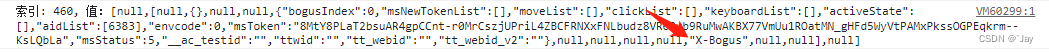
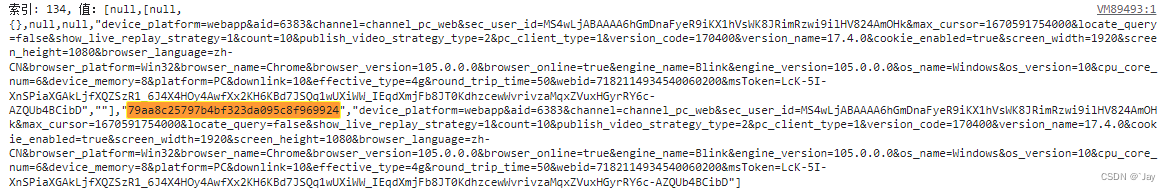
7.然后"X-Bogus"出现了,放开再看,之后就出现了一串类似md5,往上找日志是在索引134的时候生成的,下断点132(为什么132因为134已经生成了,看上一步怎么生成的)单步跟看看是什么东西



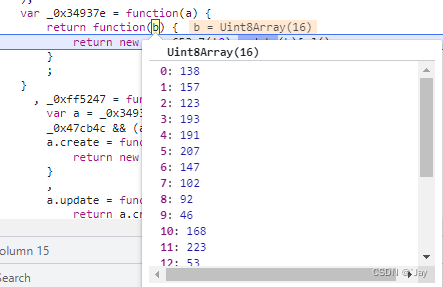
8.断上之后,单走就能发现是md5加密了请求URL的路由,你以为这样就完了?还没有单步跟,之后就发现了重点将md5字符串转成了数组,都断点上


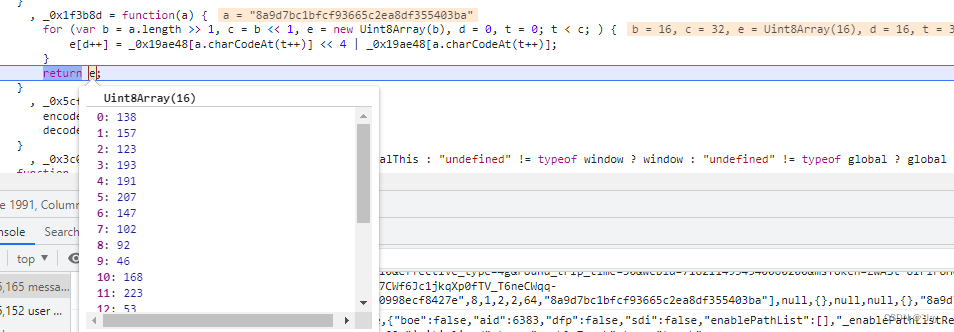
9.最后本来想还原一下算法发现又断上132了进来一看好家伙又md5一次,套娃*1,现在数组也拿到了继续跟,头疼,最后还有一串字符串”d41d8cd98f00b204e9800998ecf8427e“不知道什么东西刷新发现不变,先凉着反正跟这套流程一样不打紧
let md5 = require("md5");
let Array = [null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, null, null, null, null,
null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, null, 10, 11, 12, 13, 14, 15];
function md5_str_to_array(a) {
let array = [];
for (let idx = 0; idx < a.length;) {
array.push(Array[a.charCodeAt(idx++)] << 4 | Array[a.charCodeAt(idx++)])
}
return array;
}
function encrypt(url_path) {
return md5_str_to_array(md5(md5_str_to_array(md5(url_path))));
}
console.log(encrypt("device_platform=webapp&aid=6383&channel=channel_pc_web&sec_user_id=MS4wLjABAAAA6hGmDnaFyeR9iKX1hVsWK8JRimRzwi9ilHV824AmOHk&max_cursor=1670591754000&locate_query=false&show_live_replay_strategy=1&count=10&publish_video_strategy_type=2&pc_client_type=1&version_code=170400&version_name=17.4.0&cookie_enabled=true&screen_width=1920&screen_height=1080&browser_language=zh-CN&browser_platform=Win32&browser_name=Chrome&browser_version=105.0.0.0&browser_online=true&engine_name=Blink&engine_version=105.0.0.0&os_name=Windows&os_version=10&cpu_core_num=6&device_memory=8&platform=PC&downlink=10&effective_type=4g&round_trip_time=50&webid=7182114934540060200&msToken=ZwASt-8IFiF8HQ2Ku-2ZgzZq1IsLRHncgNG5k8Qosw-1N6GFPnQLR3KAh0p3eJCXIpPPGat4GaZ5l3nROYhExs7CWf6Jc1jkqXp0fTV_T6neCWqq-hBAAiZwsFvapg=="))


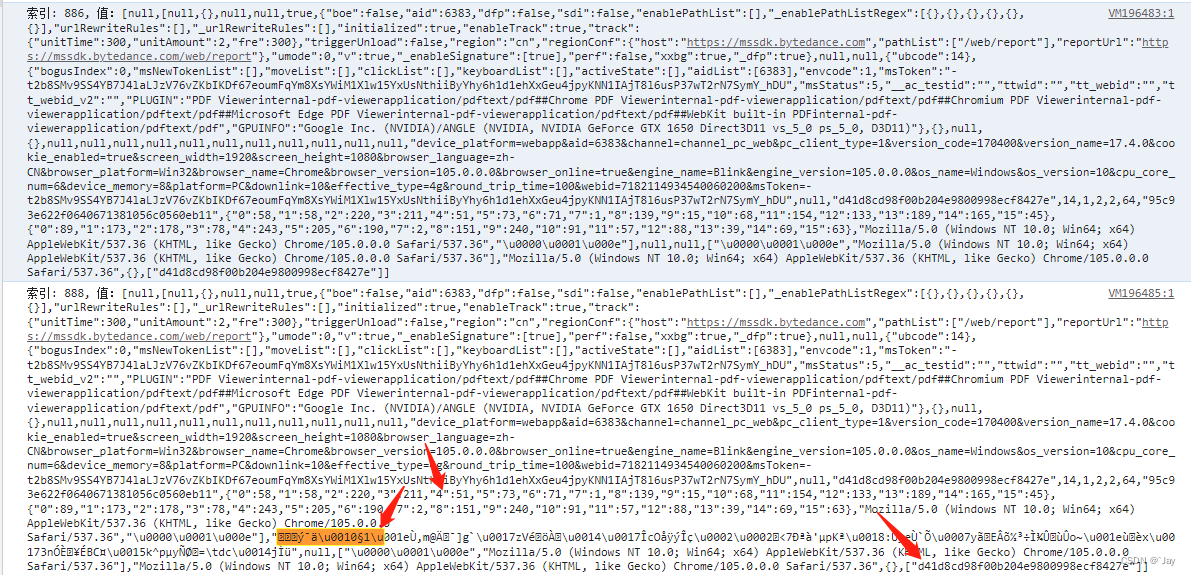
10.继续断460这里数值出现了但是有一串乱码

11. 乱码的生成也是用刚刚的数组计算而来断断点886

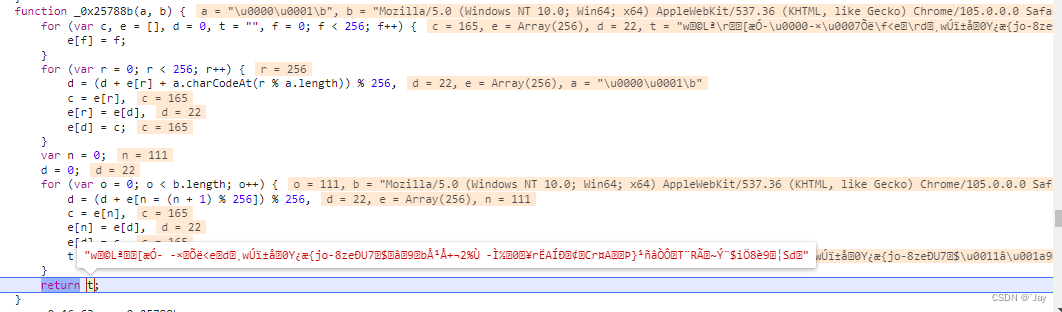
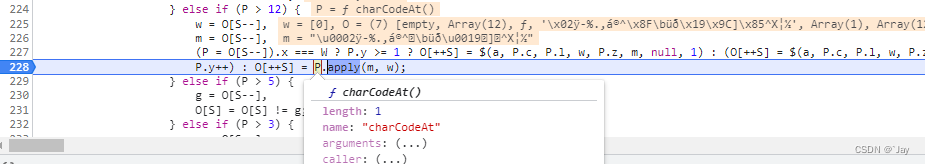
12.之后就在这里生成了乱码,不知道什么鬼东西,怪丑的,ok了,接下来还断460
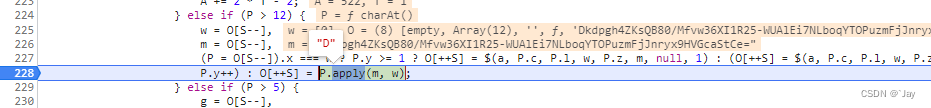
13.这一步主要是取值生成 X-Bogus了,问题来了之前的操作没用?白搞了?白搞就白搞吧.

三、还原X-Bogus
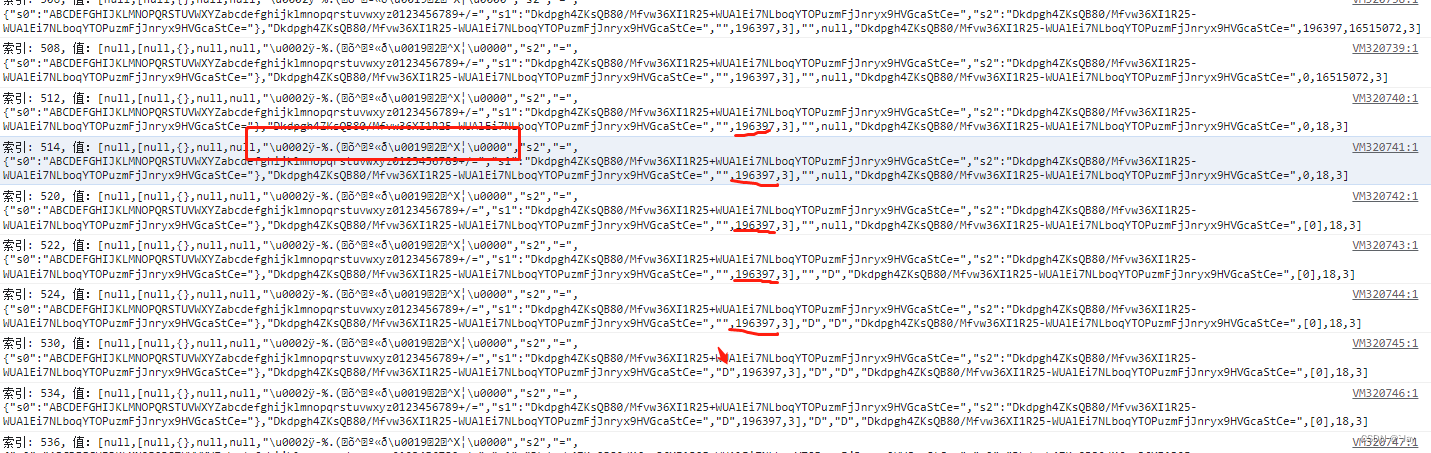
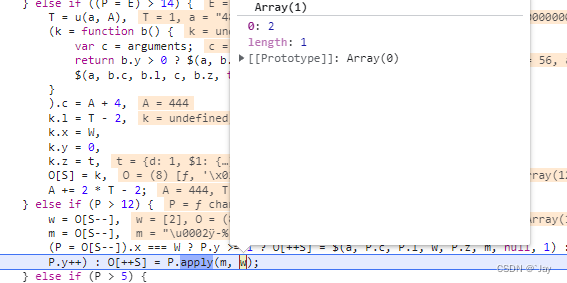
1.经过上面的分析得出由一串乱码、下标、字符串取值得到的X-Bogus,至于乱码先等会搞,先看看字符串计算且还原一下算法,找可疑的数值196397,一直往上找


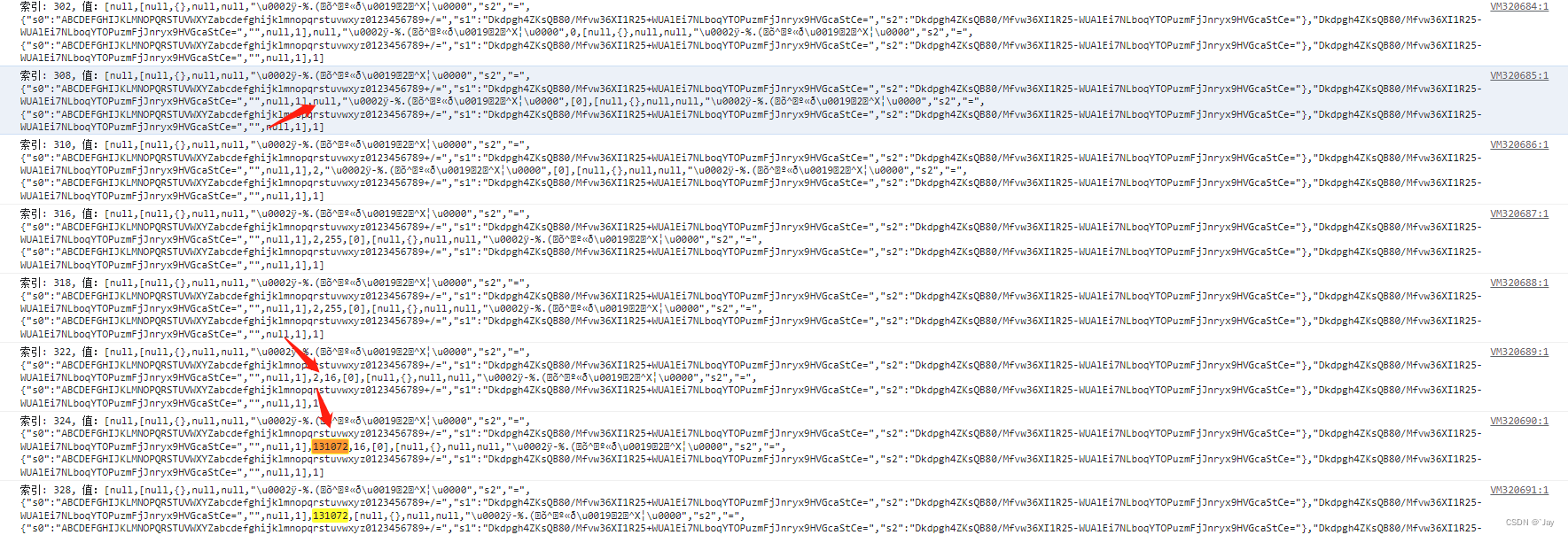
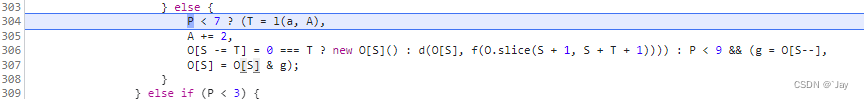
2.最终发现这里很可疑断点308,看看是什么东西演变的

3.这里发现取乱码的字符串下标0

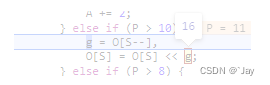
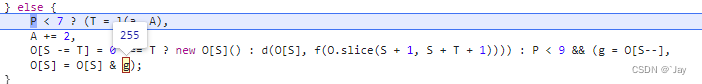
4.这里进行了&运算也就是:(2 & 255) << 16 = 131072


5.然后开始下一个取值计算: 131072 & 255 << 8



6.基本上流程就是这样一个字符一个字符跟下去还原,最终就能得到纯算法了,当然你可以把计算流程打印出来这样就不用单步跟了

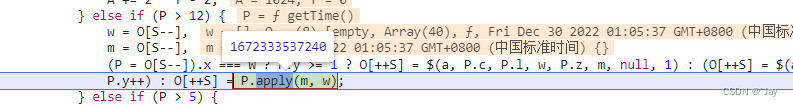
7.好了看一下乱码,之前也有说过这里就提一下,这里拿了一个时间戳生成最后除1000,得到1672333537240/1000=1672333537.24

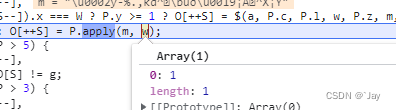
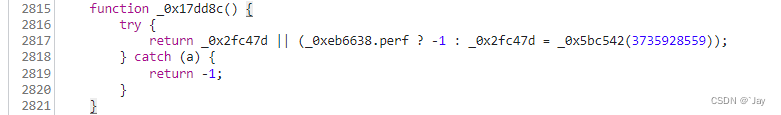
8.最后调用了这个函数,返回的536919696值可以固定,之后慢慢跟吧不说了

最后发现每460断为一组数据,也就是四个字符串可以分成
DFSz swVu 06tA NxXh Skb- Ul9W X7nt
慢慢还原吧,还原一个就够了不像知乎有多个
。。。。。。
。。。。
。。
。
结束语
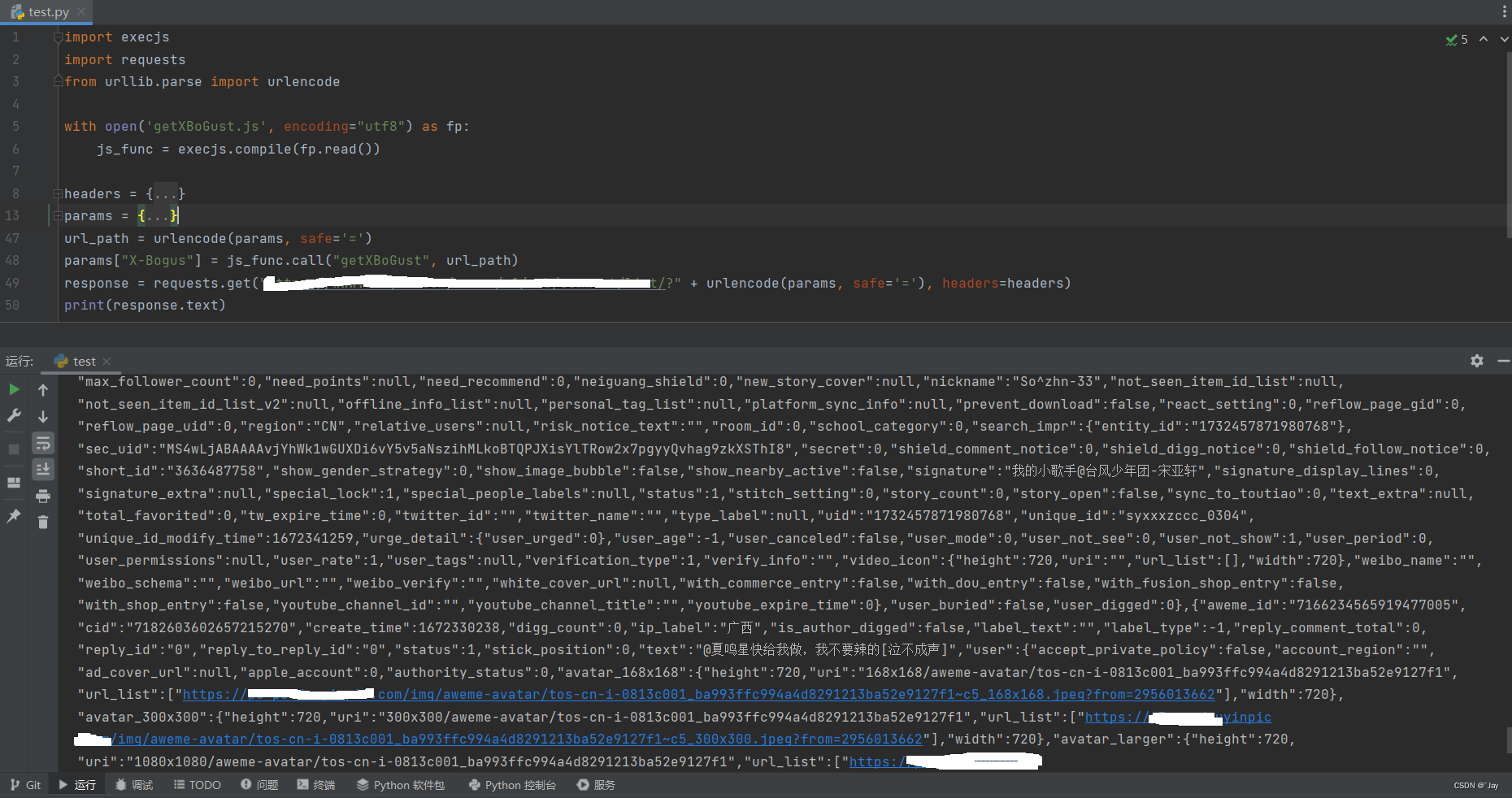
最后测试可用没问题,还原之后的纯算法大概也就80行吧,虽然不多但是费眼累人~
aHR0cHM6Ly9naXRodWIuY29tL0pheUNvb2w2L0dvb2RQZW9wbGVMaWJyYXJ5LmdpdA==