基本样式设置
Style 设置指定对象的属性
属性:
TargetType 引用在哪个类型上面,例如Button、Textblock。。
如果在控件对象里面设置Style,则TargetType必须指定当前控件名
只在作用域里面有效果,其他的相同控件没有影响,作用域类似于C#中的大括号
Setters 集合 设置属性的集合 可以省略
原理就是反射,根剧控件的属性进行设置值,反射到控件属性
设置的属性 优先使用控件上的指定属性,控件属性>Style属性
Property 属性
Value 属性的值
Triggers 集合 触发器 监听 不可以省略
Property 监听的属性
Value 当监听的属性 == 这个Value的时候 执行以下方法 在下方写满足之后的方法 Trigger.Setters(此时的Setters也可以省略)
<Button>
<Button.Style>
<Style TargetType="Button">
<!--<Style.Setters> 可以省略-->
<Style.Setters>
<Setter Property="Content" Value="Btn"/>
<Setter Property="FontSize" Value="50"/>
<Setter Property="Height" Value="100"/>
<Setter Property="Width" Value="200"/>
<Setter Property="Background" Value="Orange"/>
</Style.Setters>
</Style>
</Button.Style>
</Button>
<Style.Triggers>
<Trigger Property="Background" Value="Orange">
<!--满足条件执行-->
<!--<Trigger.Setters> 可以省略-->
<Trigger.Setters>
<Setter Property="Content" Value="被Trigger改变了"/>
</Trigger.Setters>
</Trigger>
</Style.Triggers>由此可以看到我们按钮的Content被触发器给修改了

样式触发器设置
样式触发器:根据用户行为,改变控件外观
MultiTrigger 多重条件
需求:当需要多个条件一起才能触发的时候,使用
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="Background" Value="Orange"/>
<Condition Property="Content" Value="Btn"/>
</MultiTrigger.Conditions>
<!--两个都满足才会触发-->
<!--<MultiTrigger.Setters> 可以省略-->
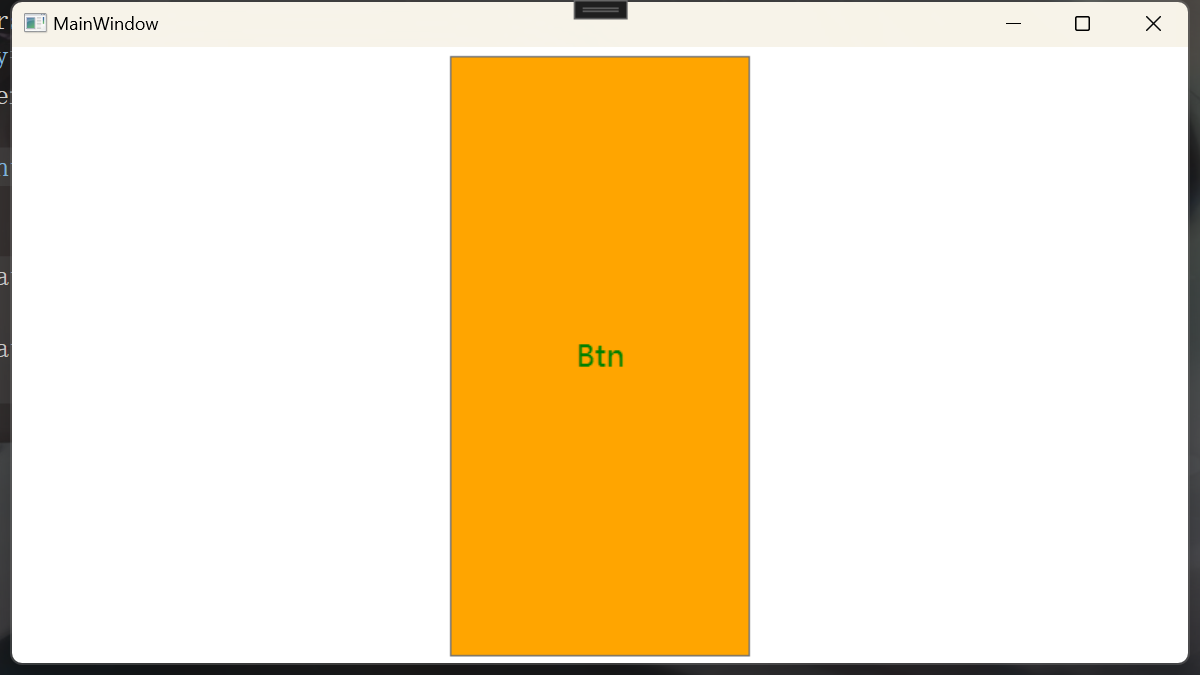
<MultiTrigger.Setters>
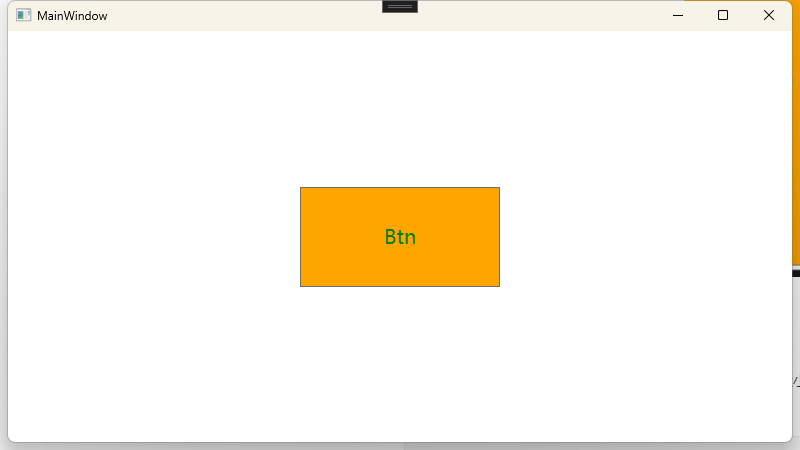
<Setter Property="Foreground" Value="Green"/>
</MultiTrigger.Setters>
</MultiTrigger>还是上面的图为案例代码:

EventTrigger 事件触发
需求:当需要点击获取鼠标等事件触发的时候,使用此方法
此方法仅可以使用动画去变化,不可以直接Setter
<!--必须设置路由事件 RoutedEvent-->
<EventTrigger RoutedEvent="MouseMove">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.5" To="200"
Storyboard.TargetProperty="Width" />
<DoubleAnimation Duration="0:0:0.5" To="400"
Storyboard.TargetProperty="Height" />
</Storyboard>
</BeginStoryboard>
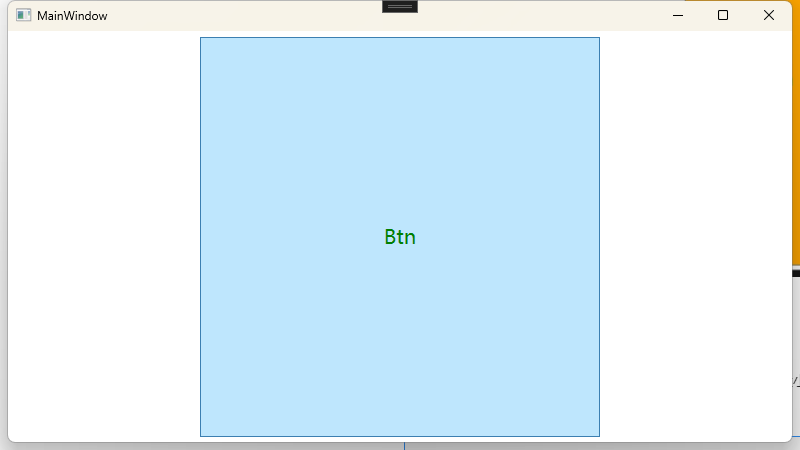
</EventTrigger>当我鼠标进入的时候,变成这个样子:触发生效

补充
需求:我需要鼠标进入的时候变大,鼠标出去的时候正常大小
利用触发器触发和离开的方法
<Trigger Property="IsMouseOver" Value="True">
<!--EnterActions 开始触发-->
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.5" To="400"
Storyboard.TargetProperty="Width"/>
<DoubleAnimation Duration="0:0:0.5" To="400"
Storyboard.TargetProperty="Height"/>
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
<!--ExitActions 退出触发-->
<Trigger.ExitActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation Duration="0:0:0.5" To="200"
Storyboard.TargetProperty="Width"/>
<DoubleAnimation Duration="0:0:0.5" To="100"
Storyboard.TargetProperty="Height"/>
</Storyboard>
</BeginStoryboard>
</Trigger.ExitActions>
</Trigger>鼠标进入:

鼠标离开:

注意:触发器的渲染是从上至下,同样的触发下面的动作会覆盖上面的动作。
访问级别
越接近对象,级别越高
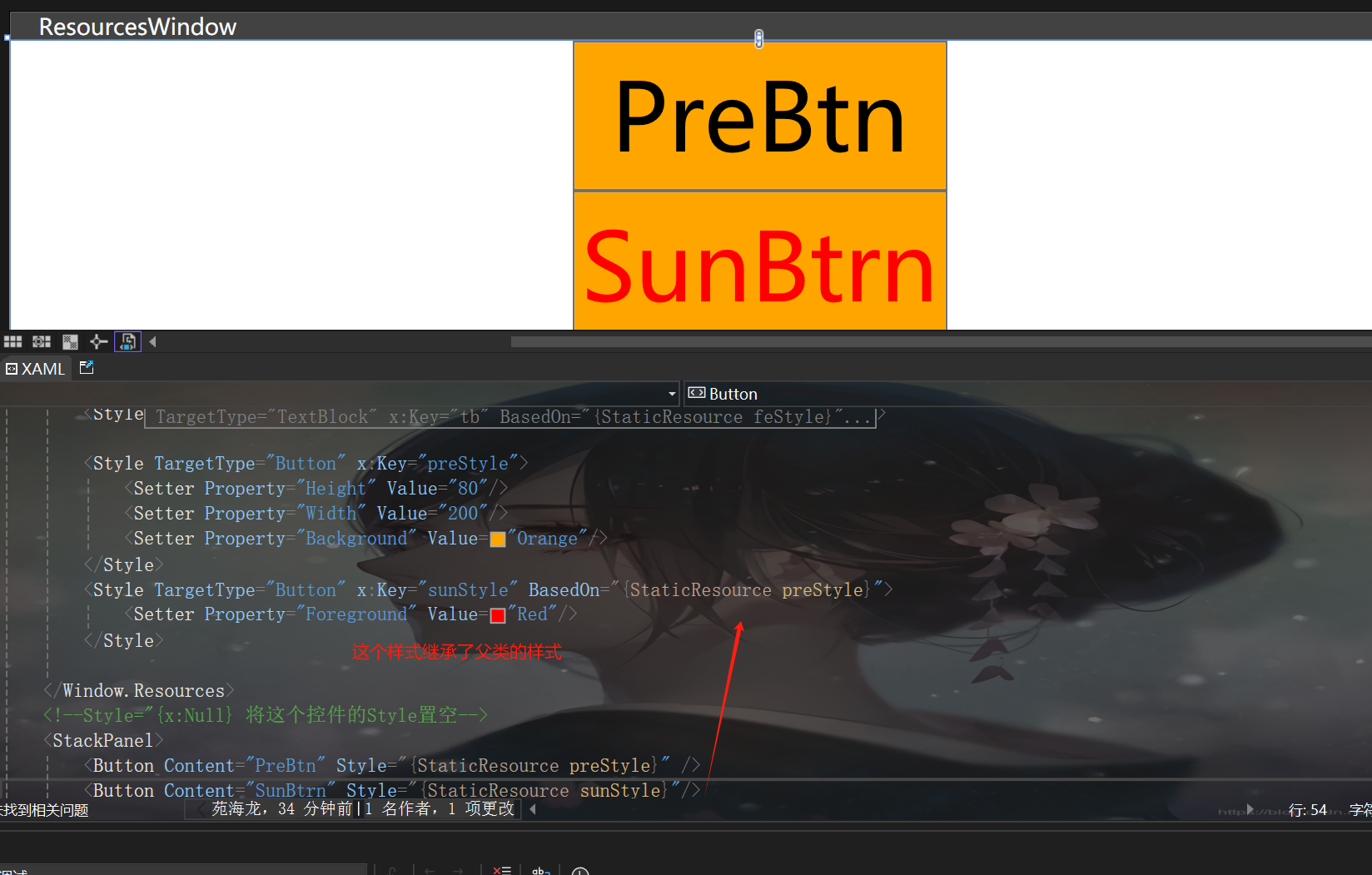
样式继承
BasedOn: 继承父样式
样式继承必须单独写在资源里面
SunBtn样式中只写了前景色,因为继承了PreBtn的样式,所以长宽背景色都继承了。

<Window.Resources>
<Style TargetType="Button" x:Key="preStyle">
<Setter Property="Height" Value="80"/>
<Setter Property="Width" Value="200"/>
<Setter Property="Background" Value="Orange"/>
</Style>
<Style TargetType="Button" x:Key="sunStyle" BasedOn="{StaticResource preStyle}">
<Setter Property="Foreground" Value="Red"/>
</Style>
</Window.Resources>
<StackPanel>
<Button Content="PreBtn" Style="{StaticResource preStyle}" />
<Button Content="SunBtrn" Style="{StaticResource sunStyle}"/>
</StackPanel>注意:可以多层次继承和C#中的类一样,但是不可以继承多个。
优先级,自己的大于继承的,自己没有找继承。总结:越接近对象,级别越高