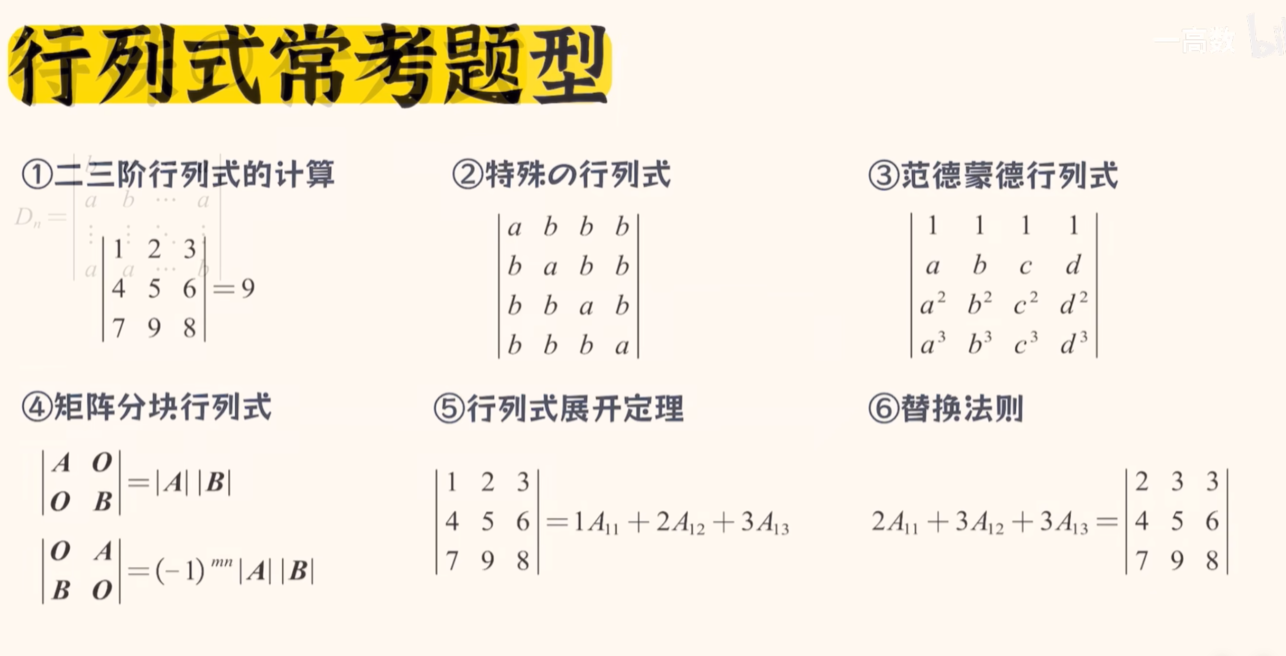
行列式



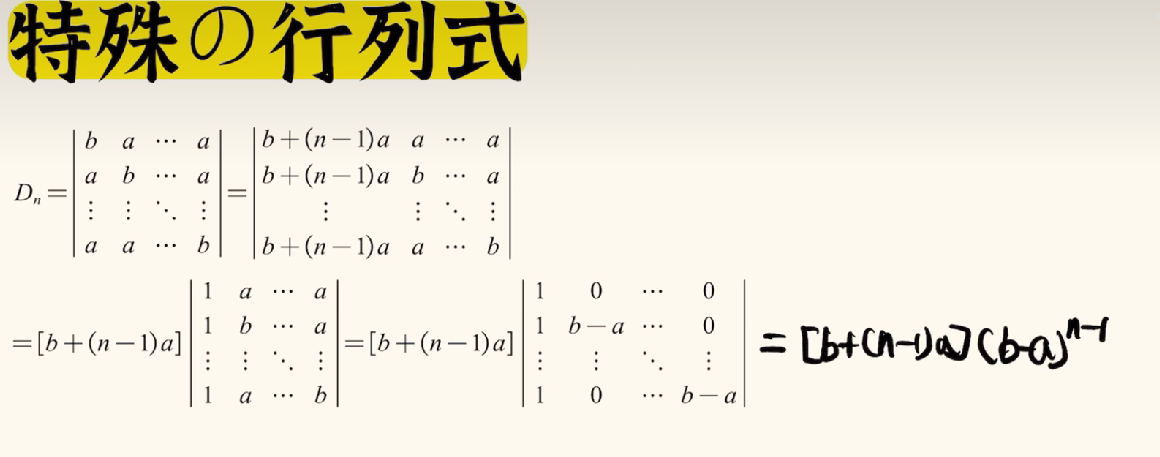
求高阶行列式
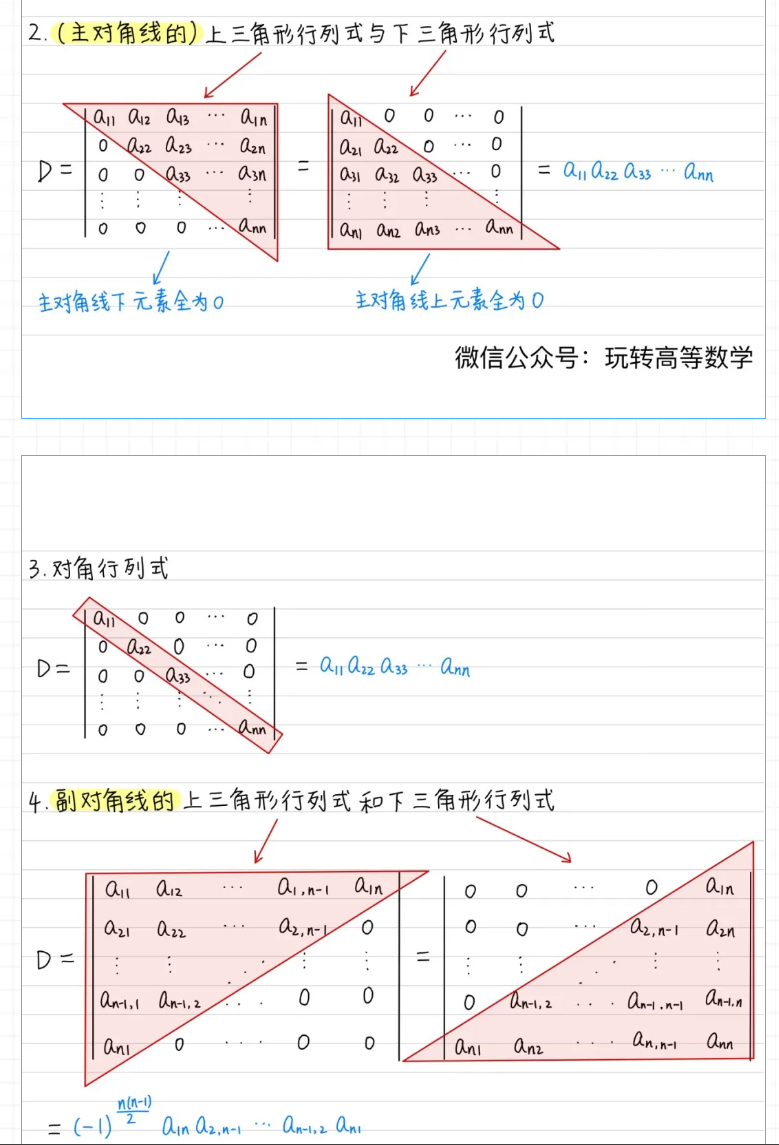
可以划上三角
上三角

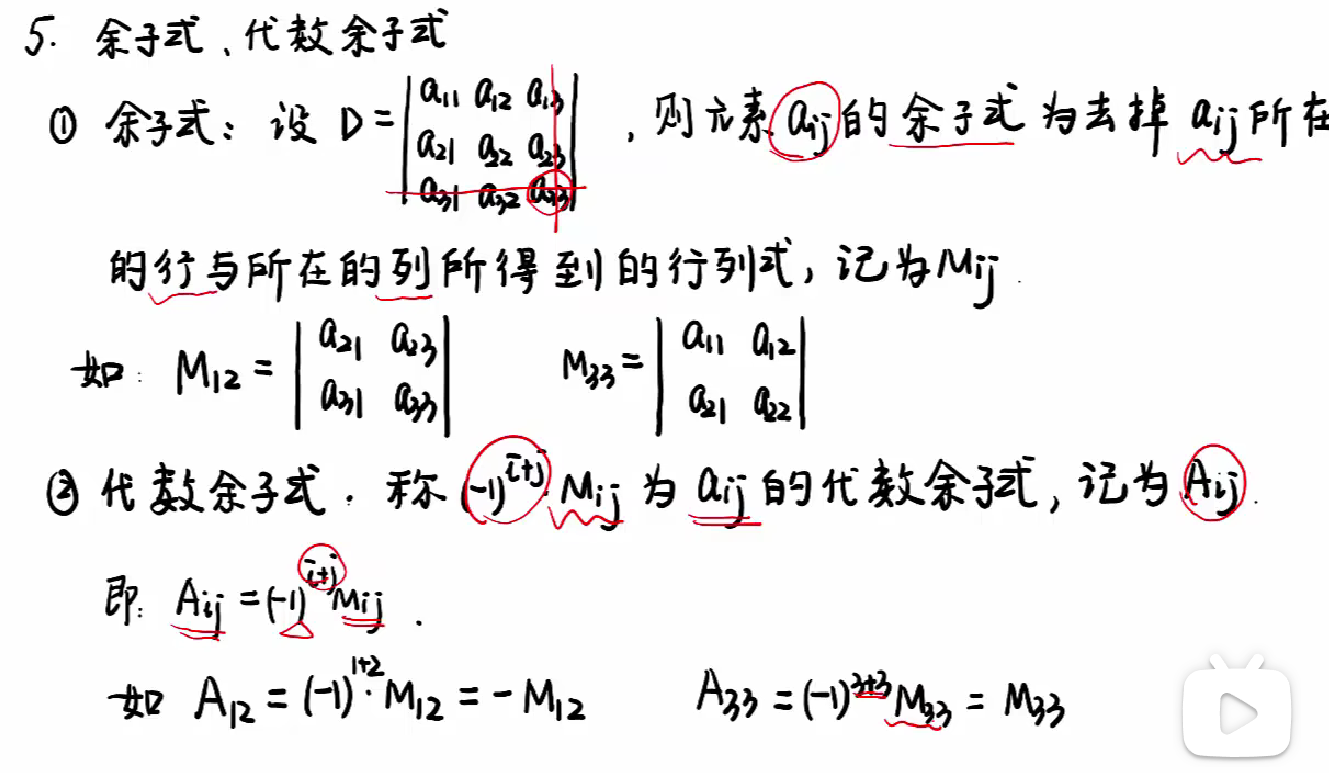
余子式

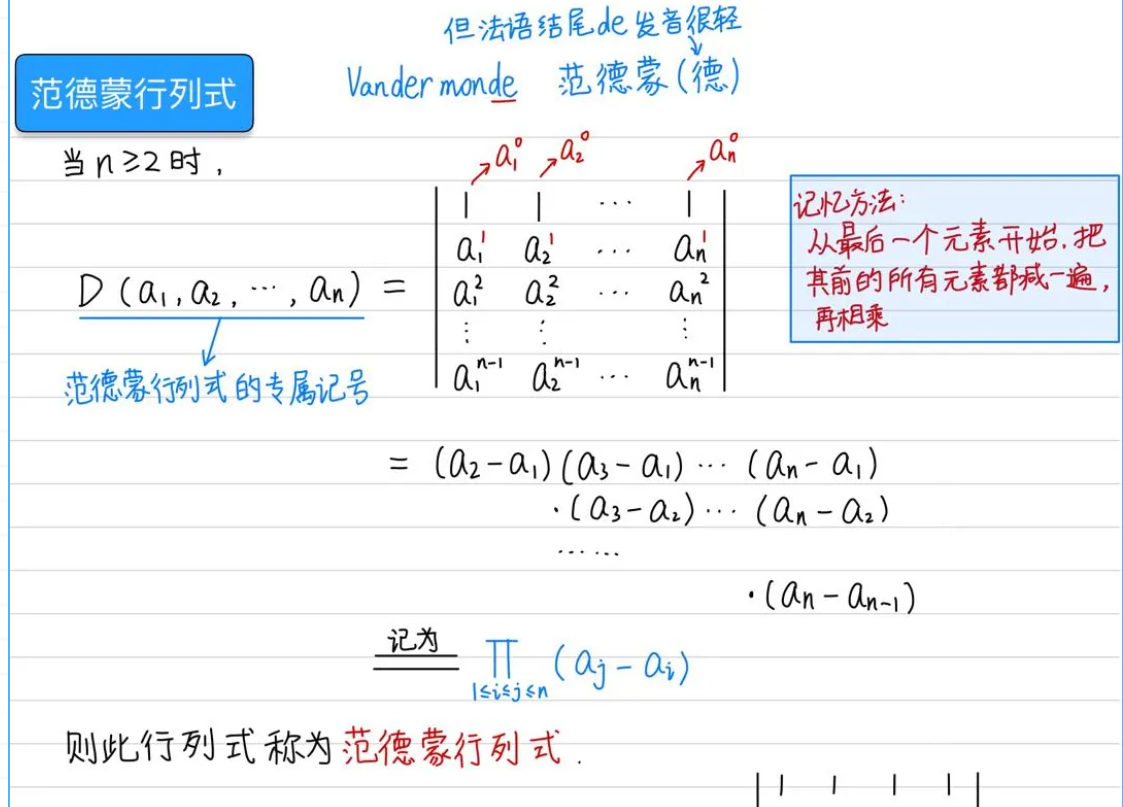
范德蒙行列式

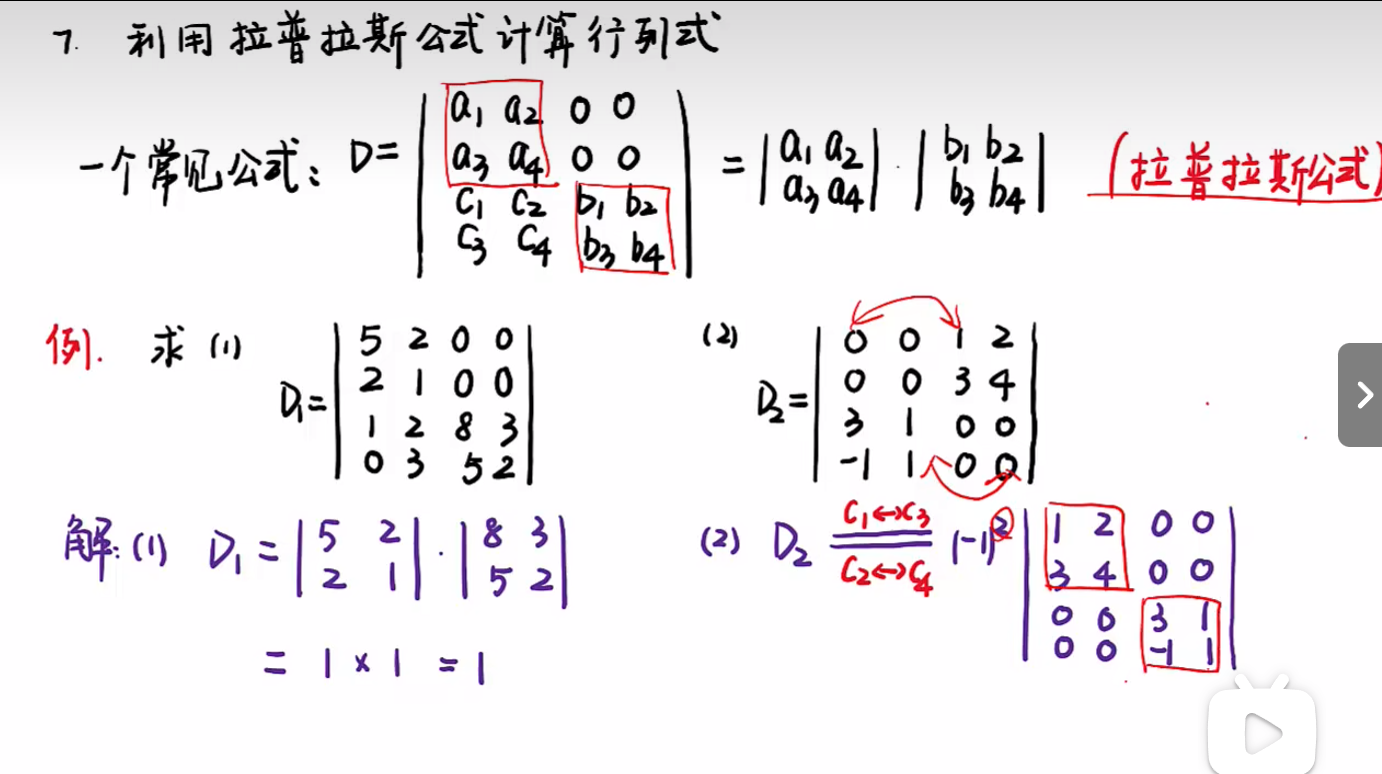
拉普拉斯公式

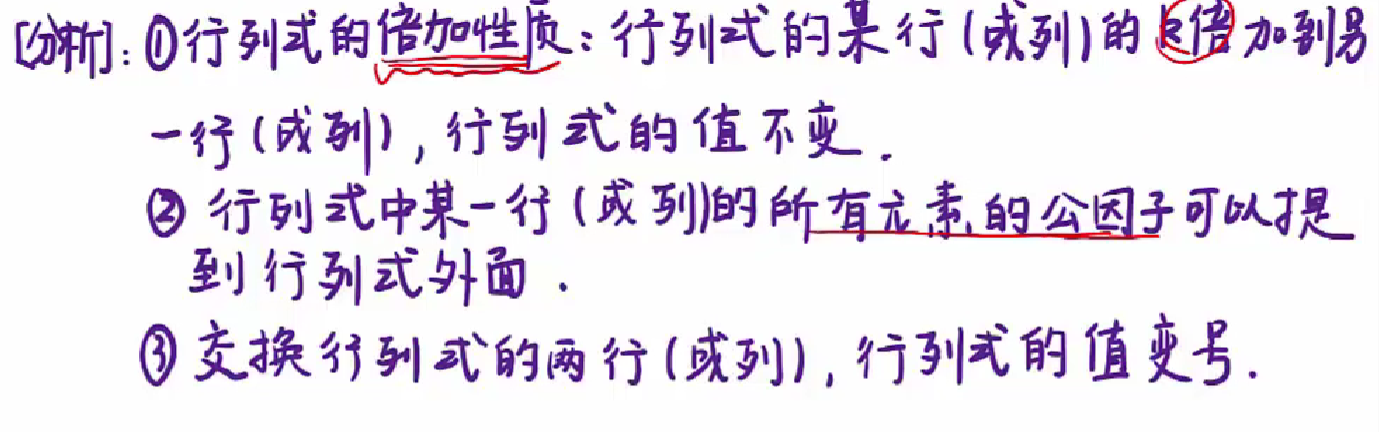
行列式行列对换值不变
矩阵
矩阵的运算
同型矩阵加减 对应位置相加减
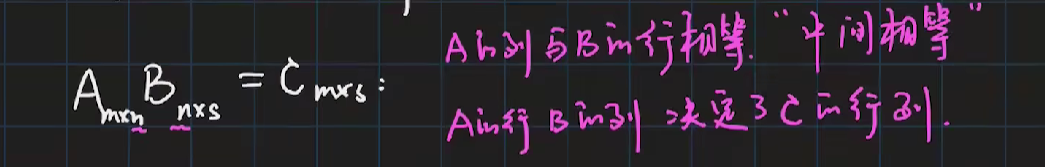
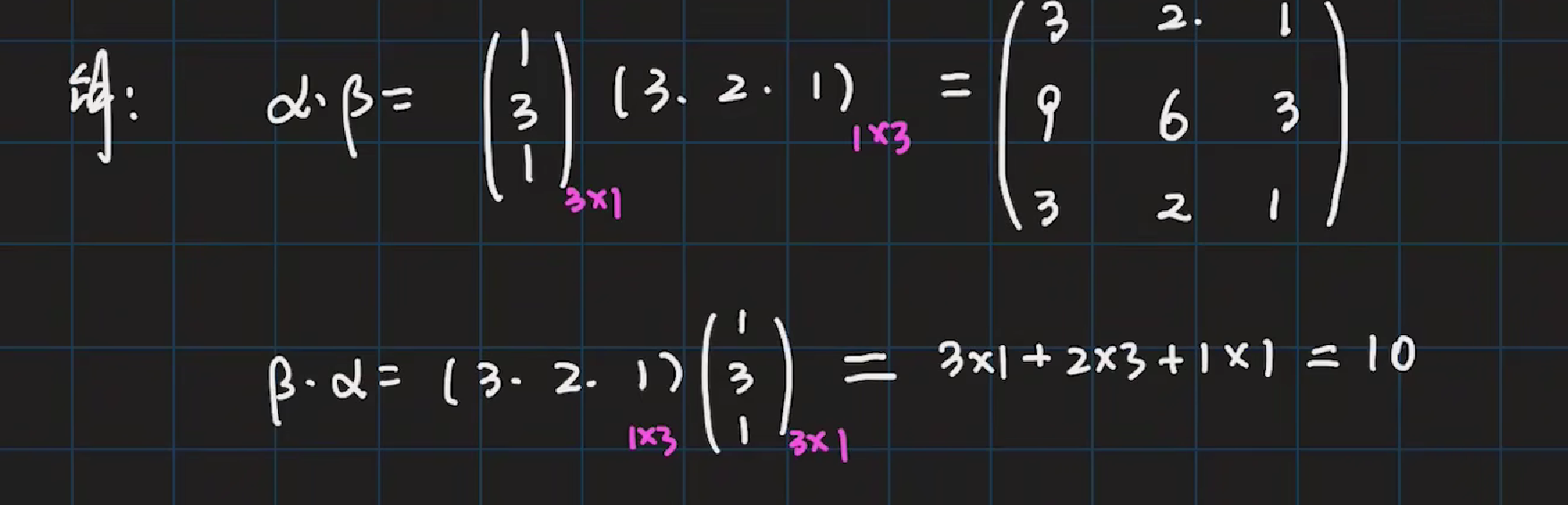
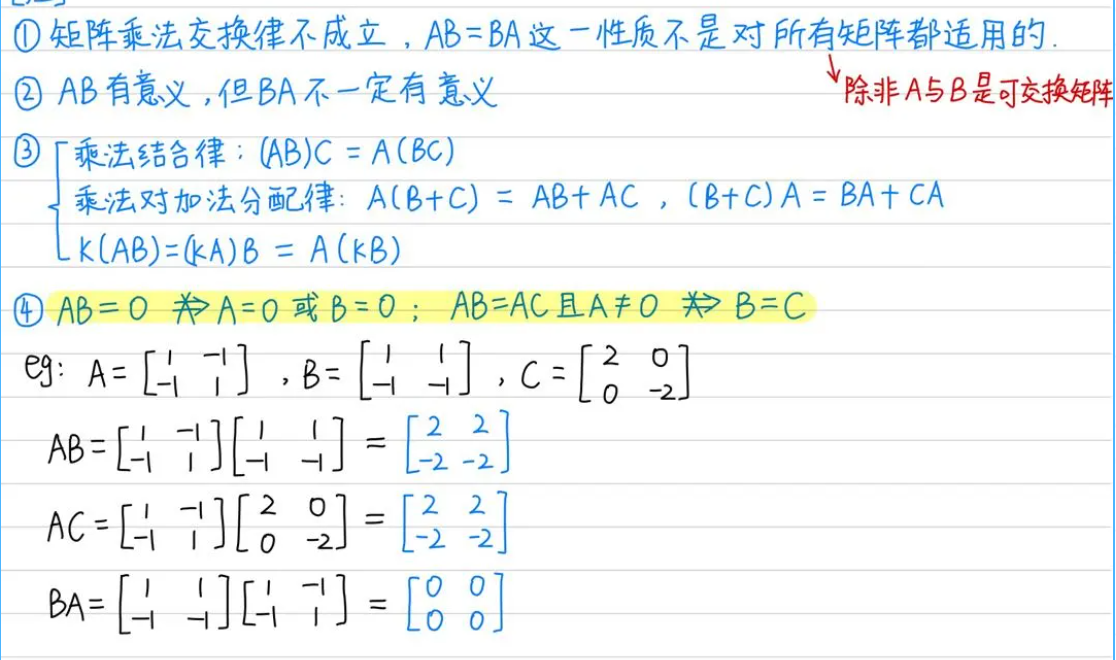
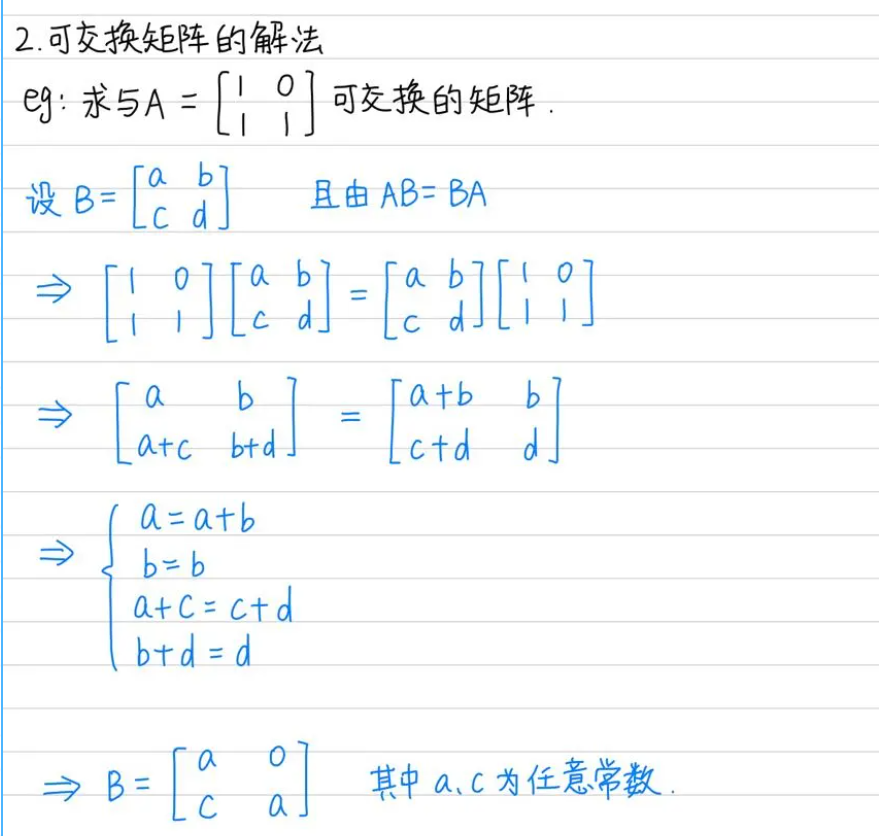
矩阵的乘法
左边第 i 行 一次 相乘求和 右边 第 j 列

eg

中间相等 两边规模


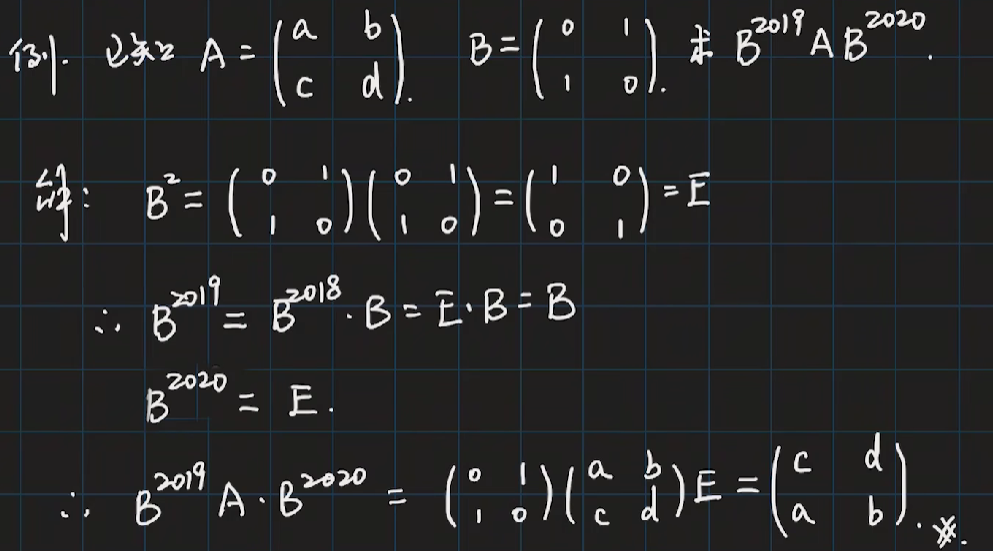
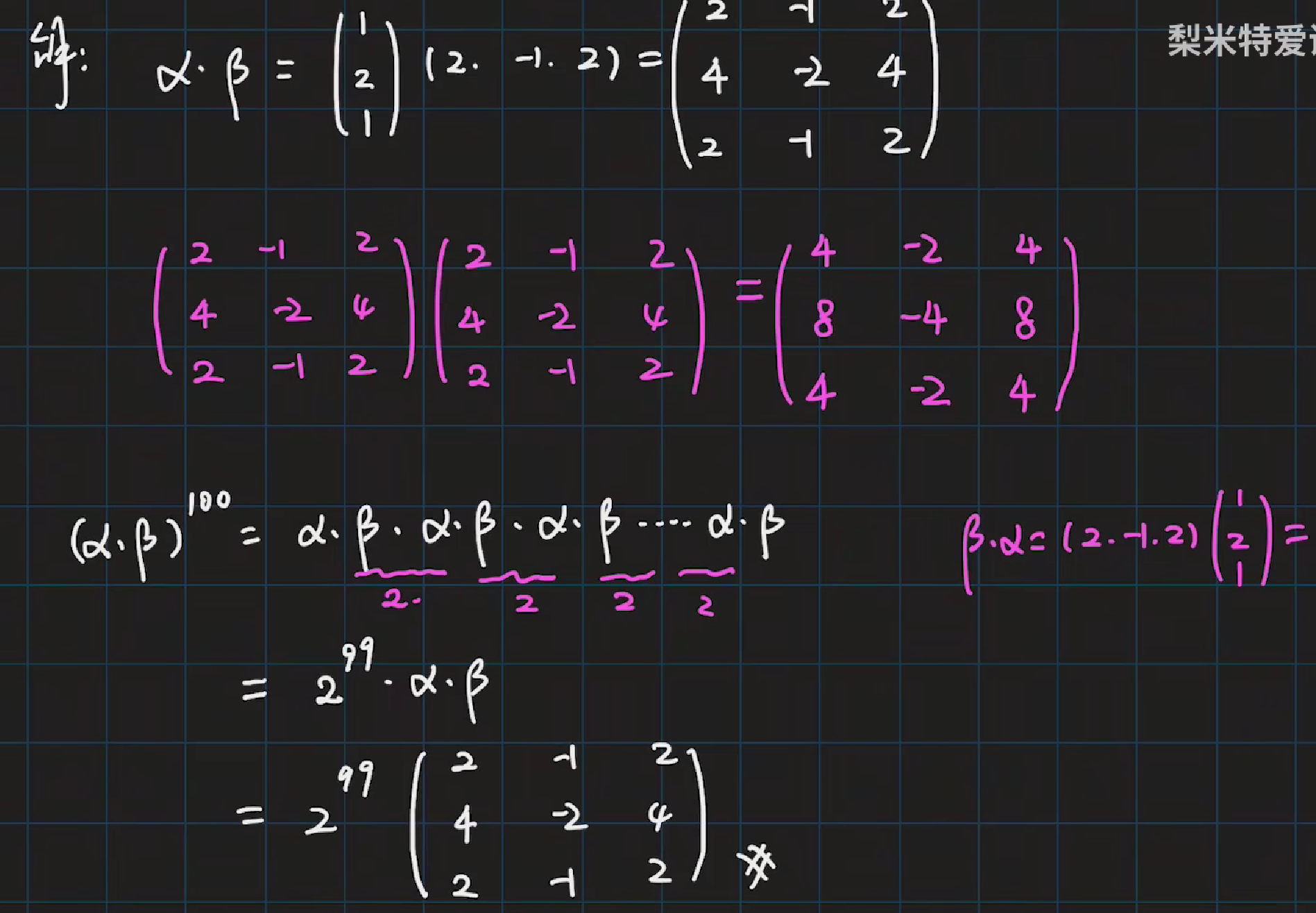
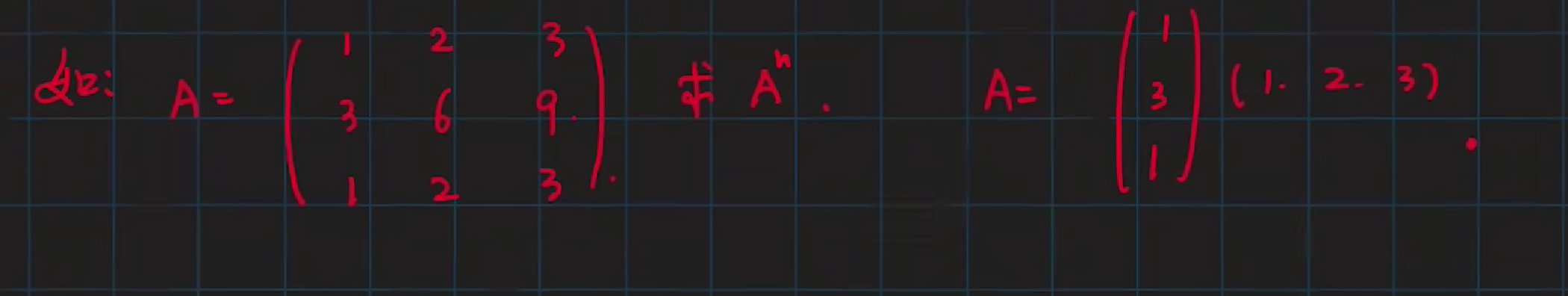
矩阵的幂运算
解题思路
找规律 数学归纳法

结合律

先拆 后换

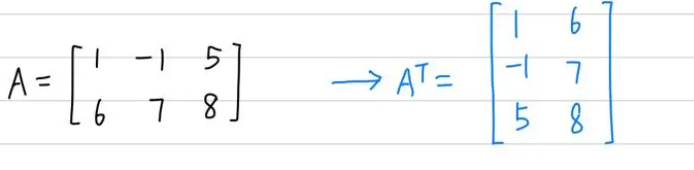
矩阵的转置( )
)
矩阵的行列互换

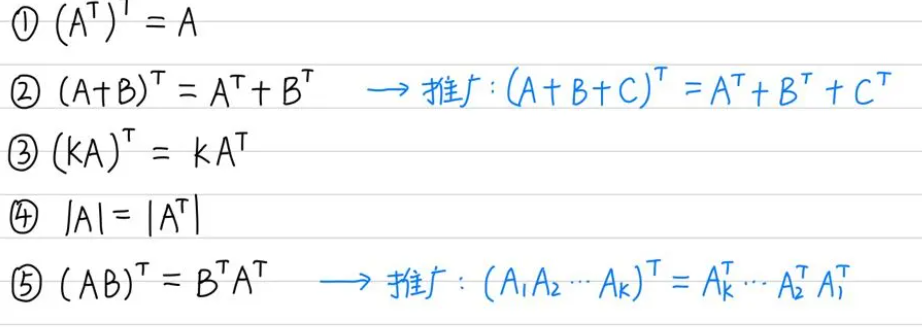
性质

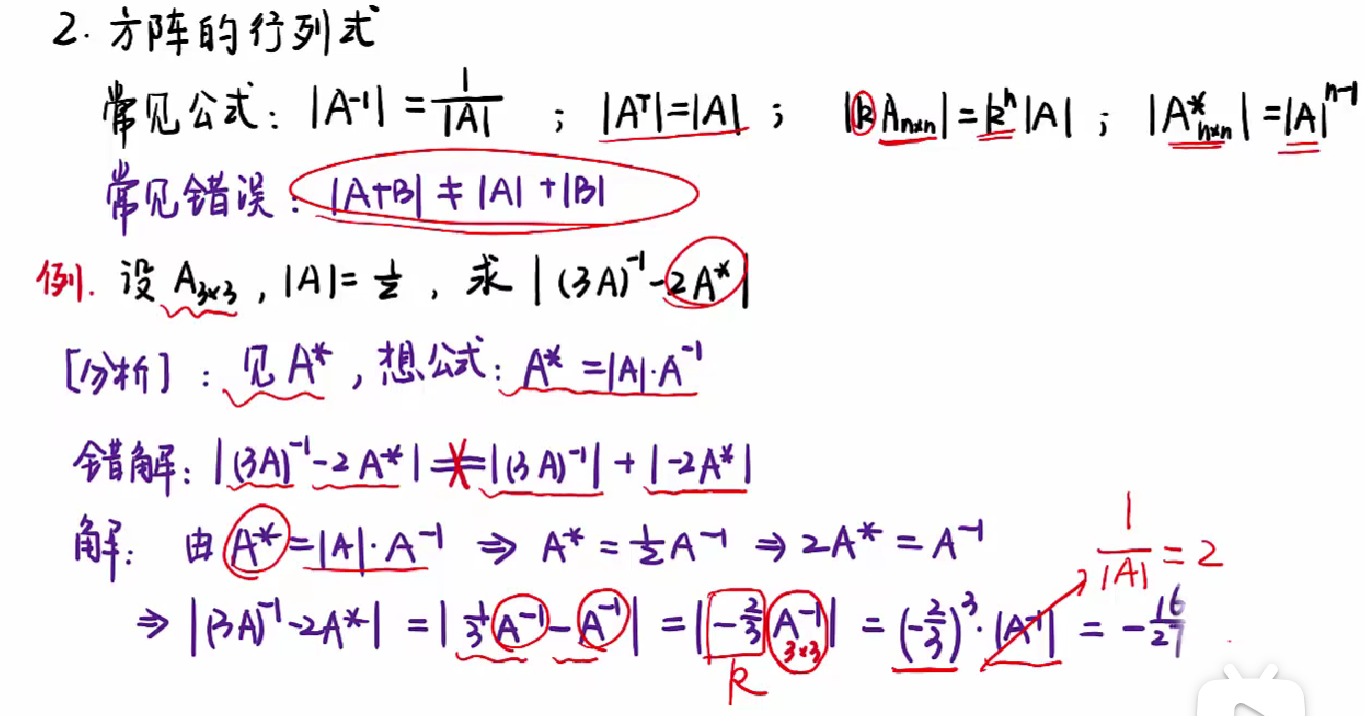
方阵的行列式
行列式 行列数相等
只有方阵才有其行列式

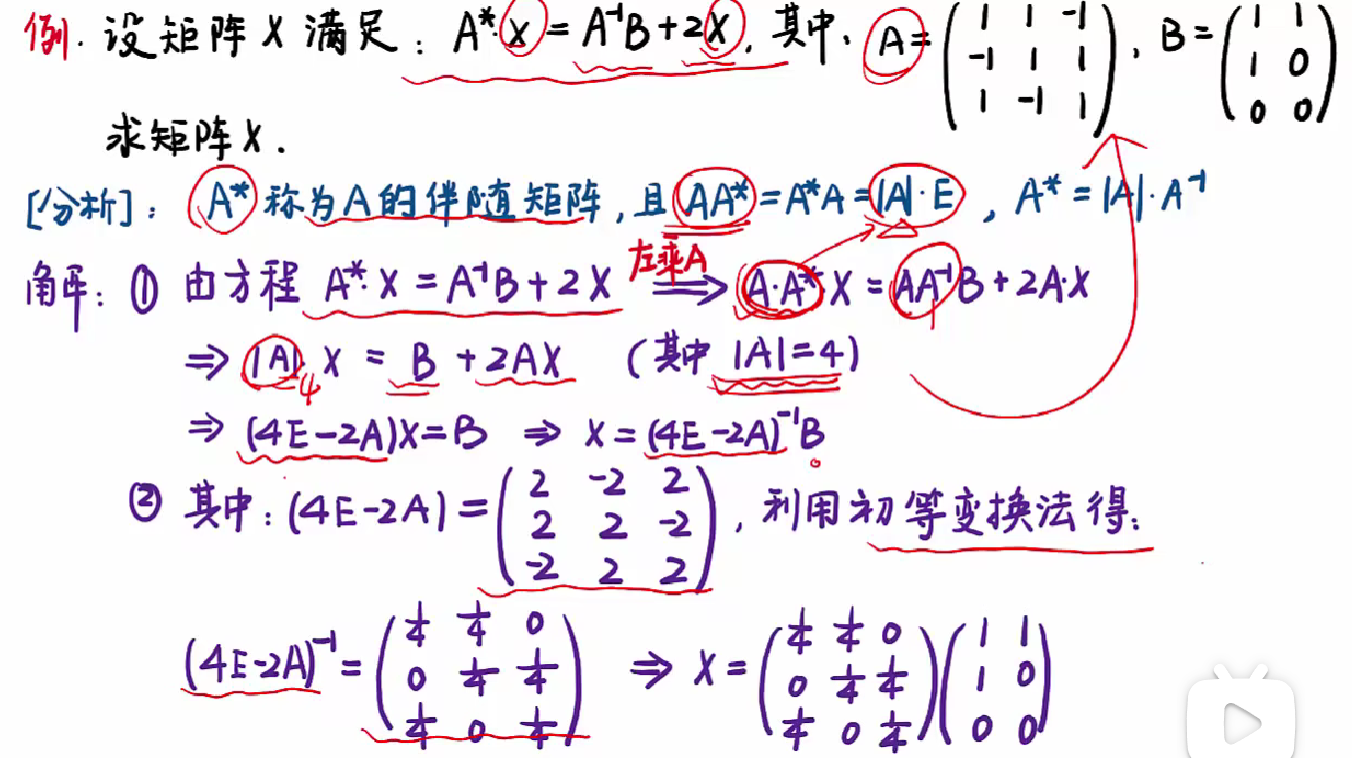
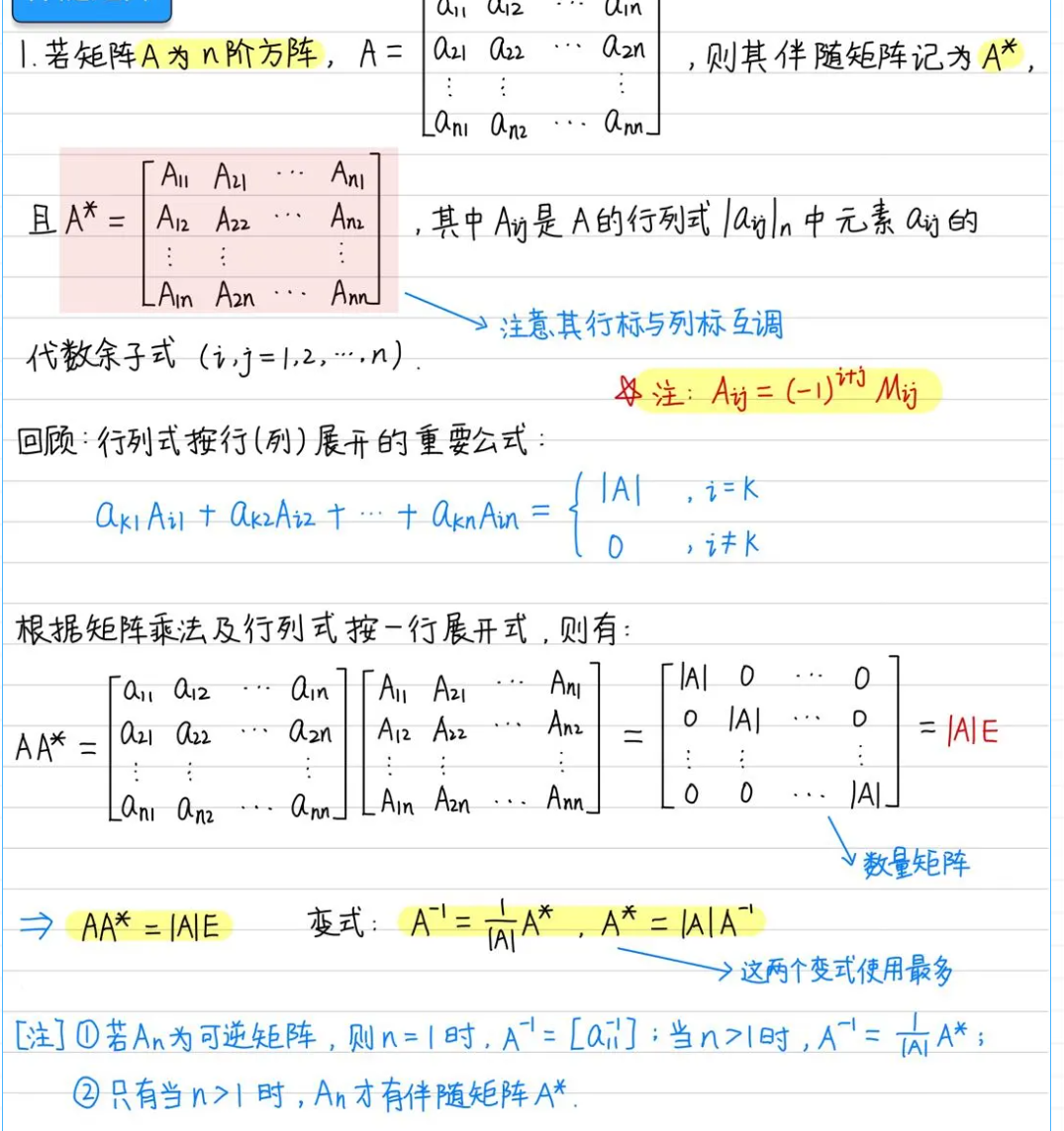
伴随矩阵

逆 = 伴/行 伴 = 行逆
二阶方阵 其伴随矩阵 为方阵的行列式 为主对角线互换 副对角线 加负号
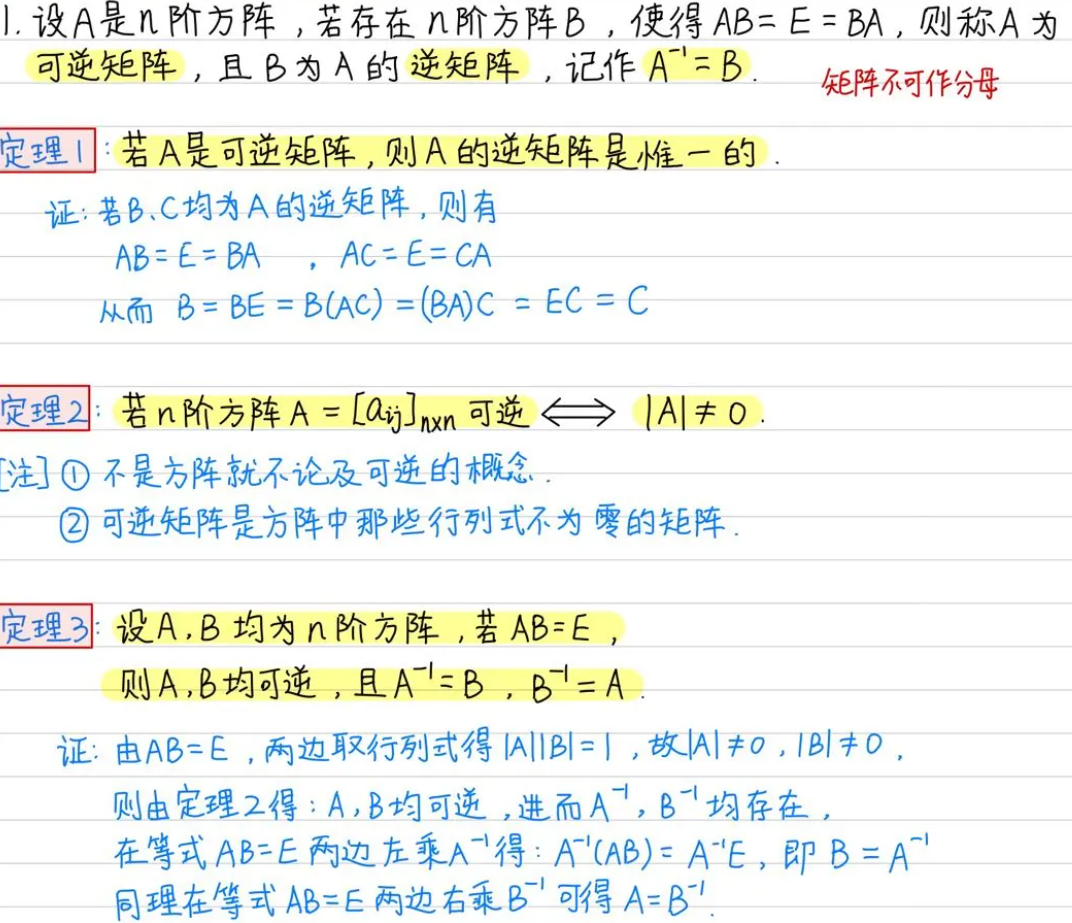
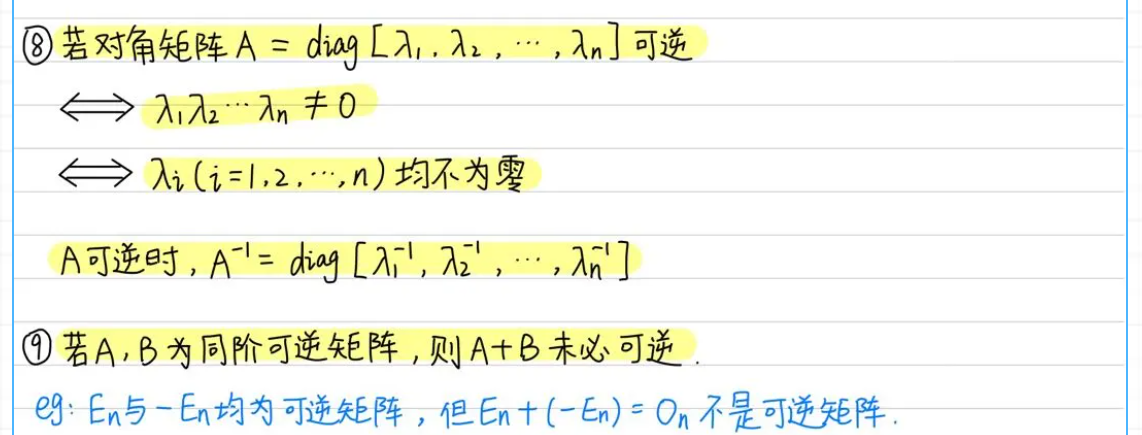
逆矩阵
只有方阵才可逆
- 定义 1 对于n阶方阵A,存在一个n阶方阵B,使得AB=BA=E成立,则称A是可逆矩阵,B是A的逆矩阵。记作A-1=B
单位矩阵如同乘法中的1
零矩阵不可逆
可逆矩阵的逆阵是唯一的
- 定理1 方阵A可逆的充分必要条件是|A| ≠ 0 ,且




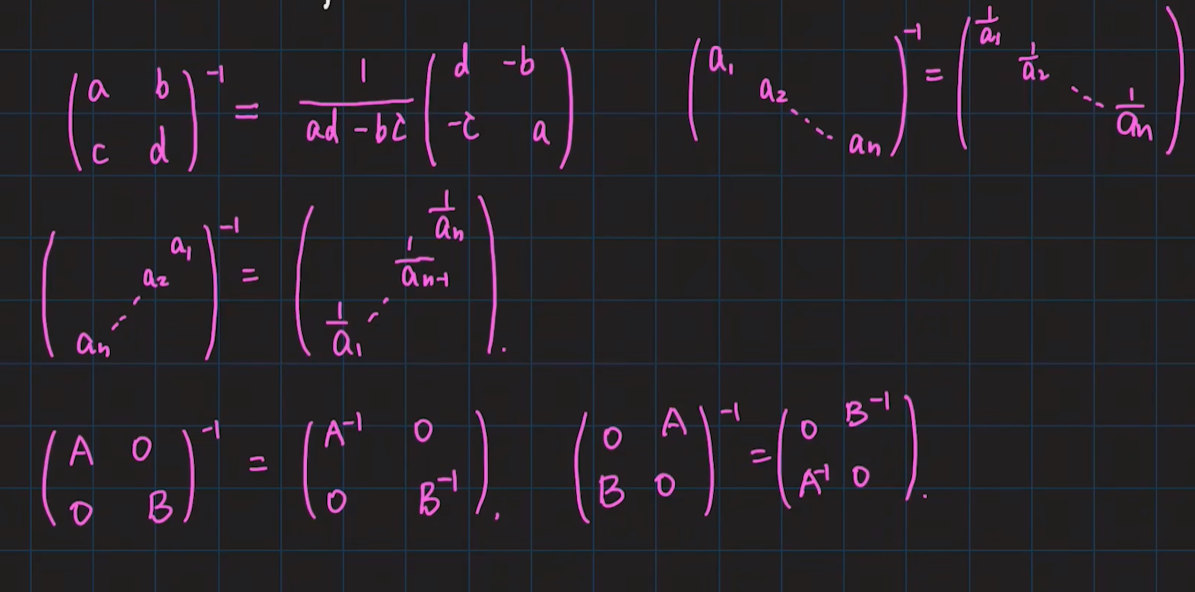
分块求 矩阵 的逆
eg

加减配凑 出结果

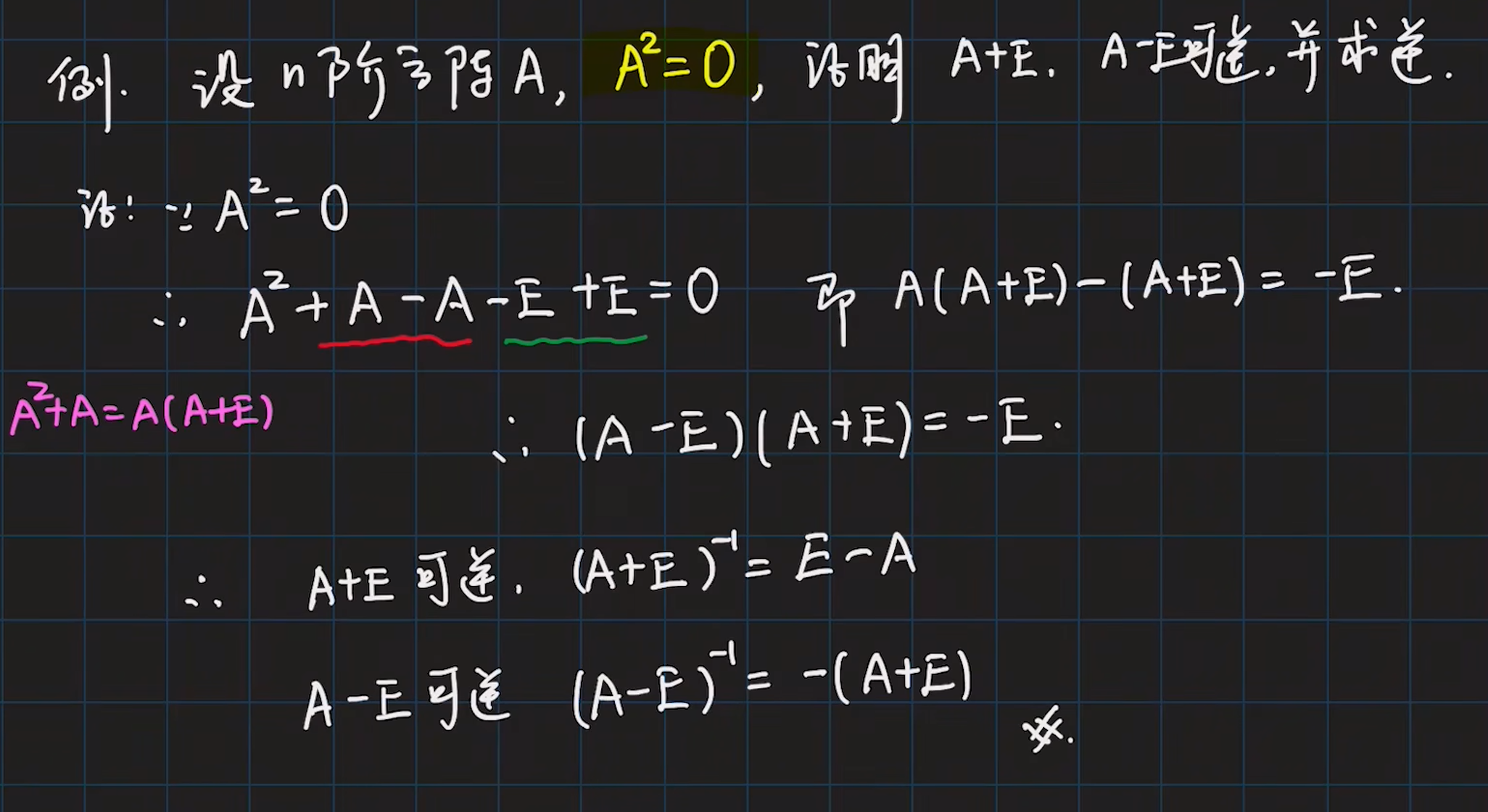
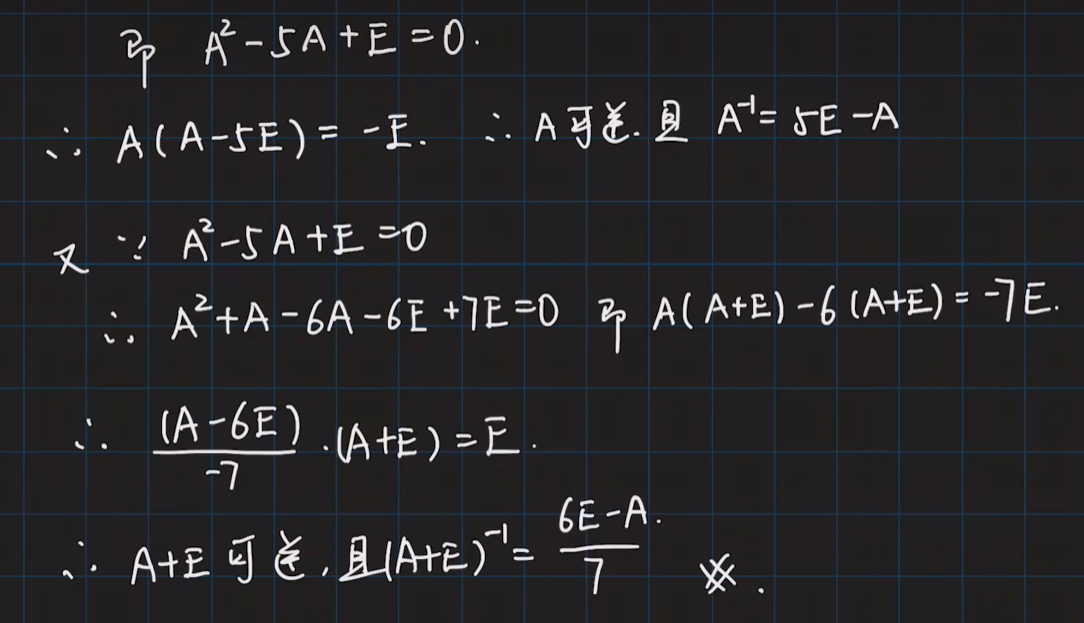
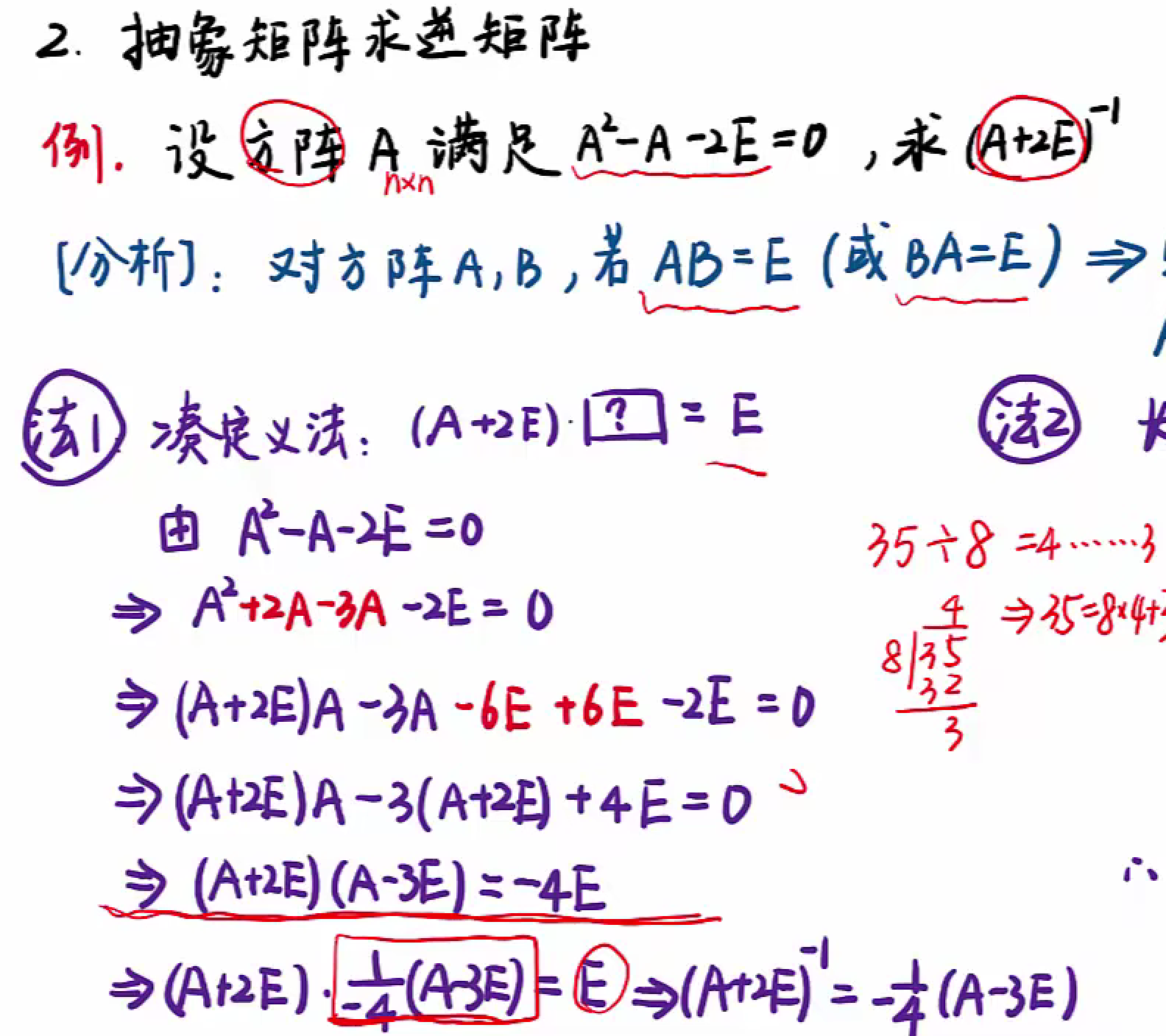
抽象矩阵求逆

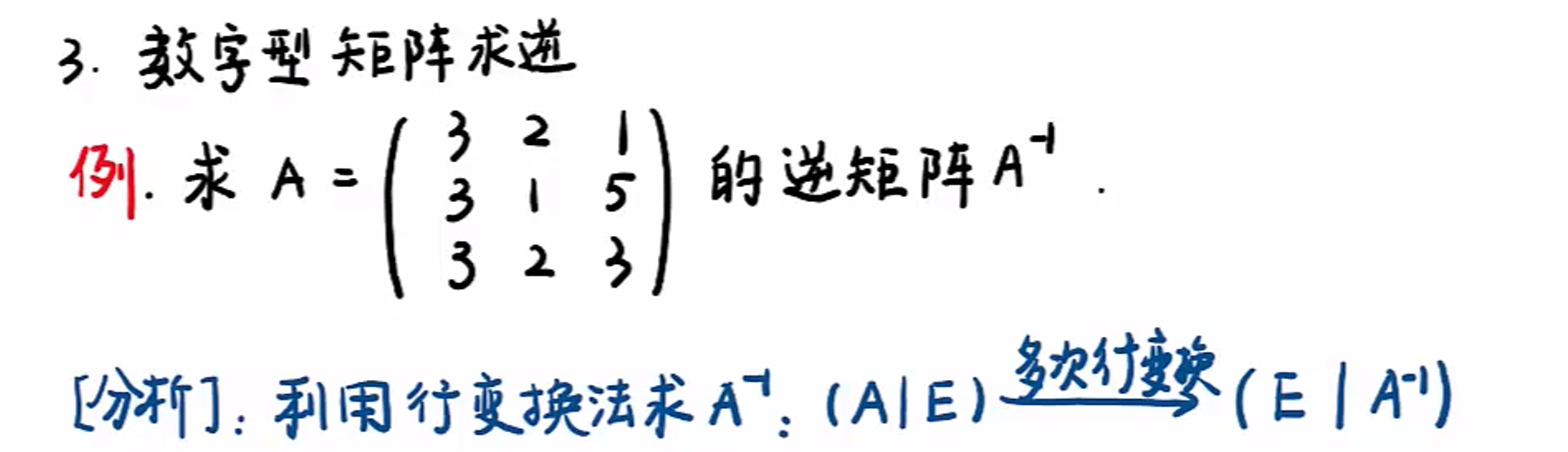
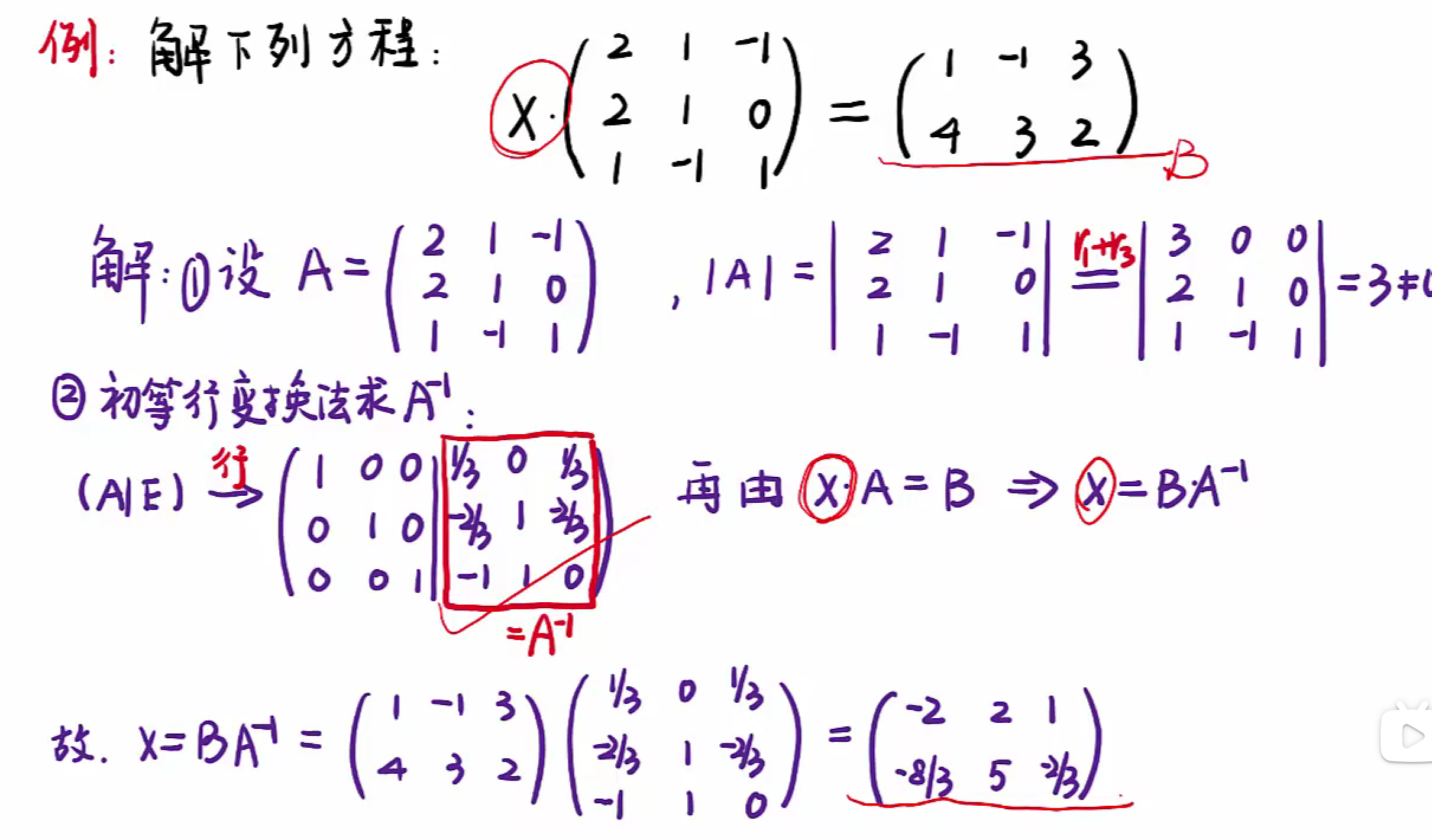
数字型矩阵求逆 -- 行变换法

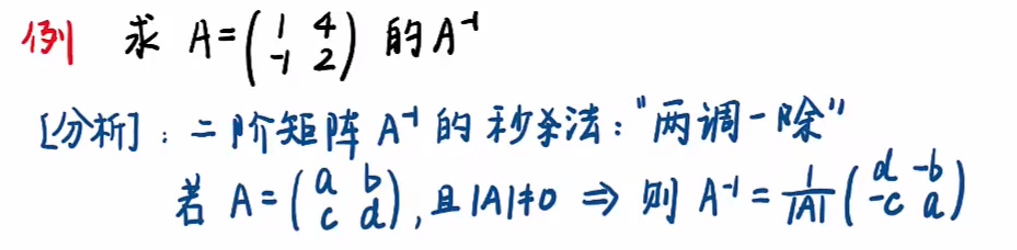
二阶矩阵求逆 -- 两调一除

方阵的行列式

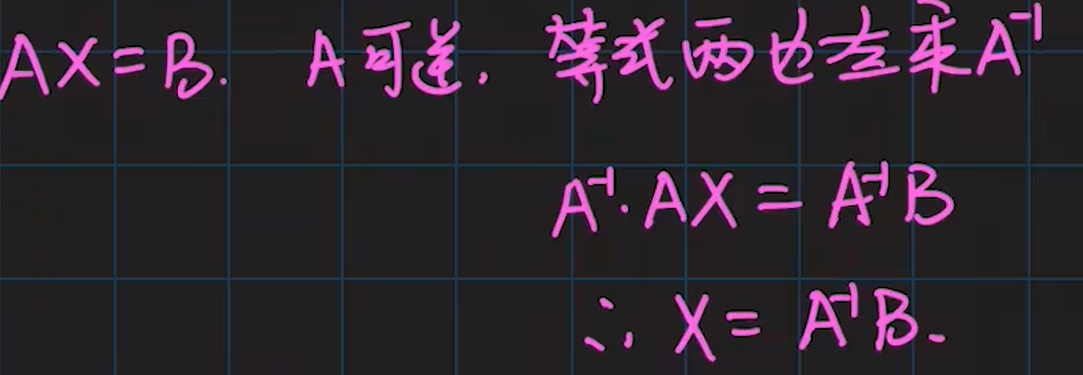
解矩阵方程


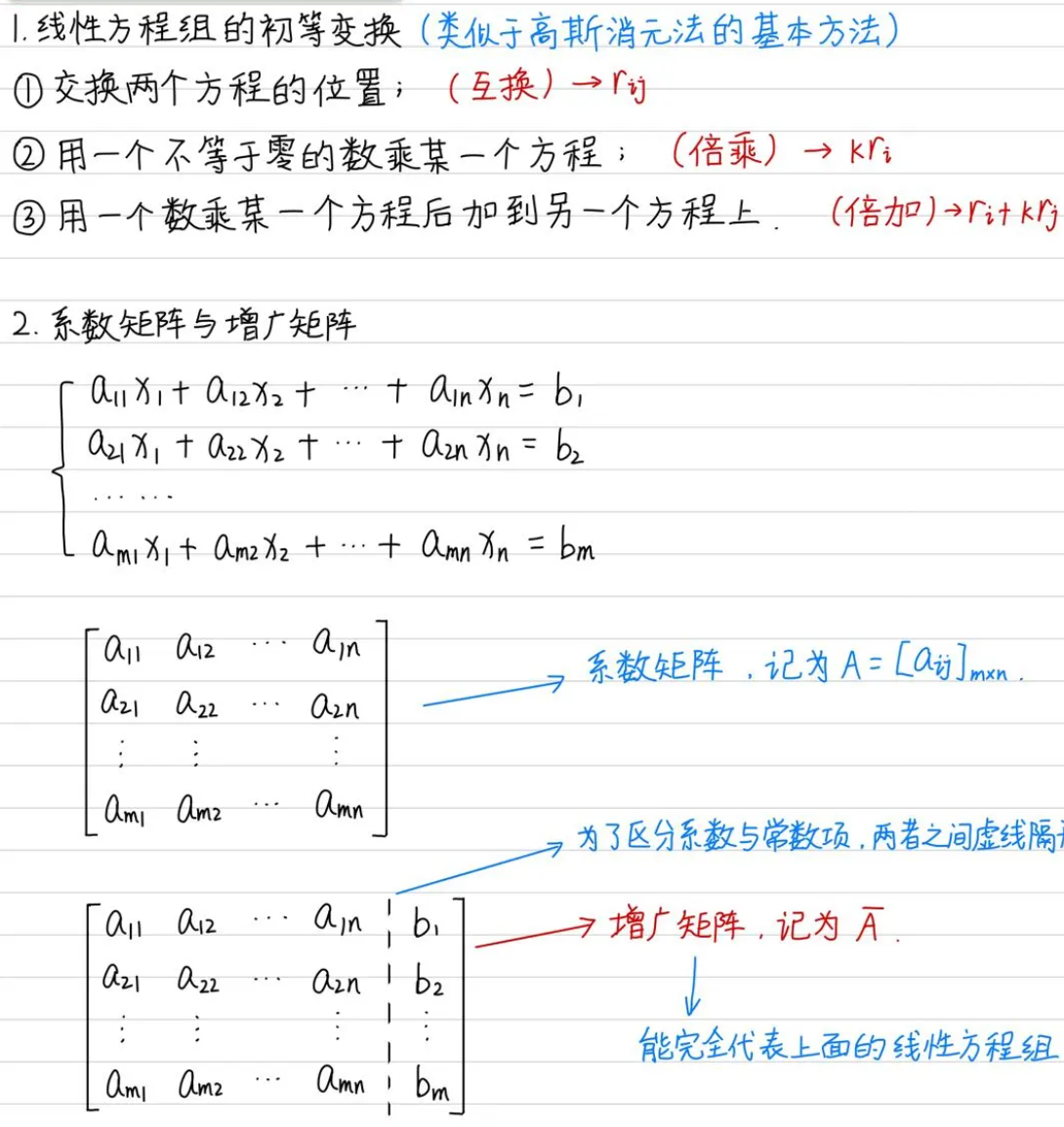
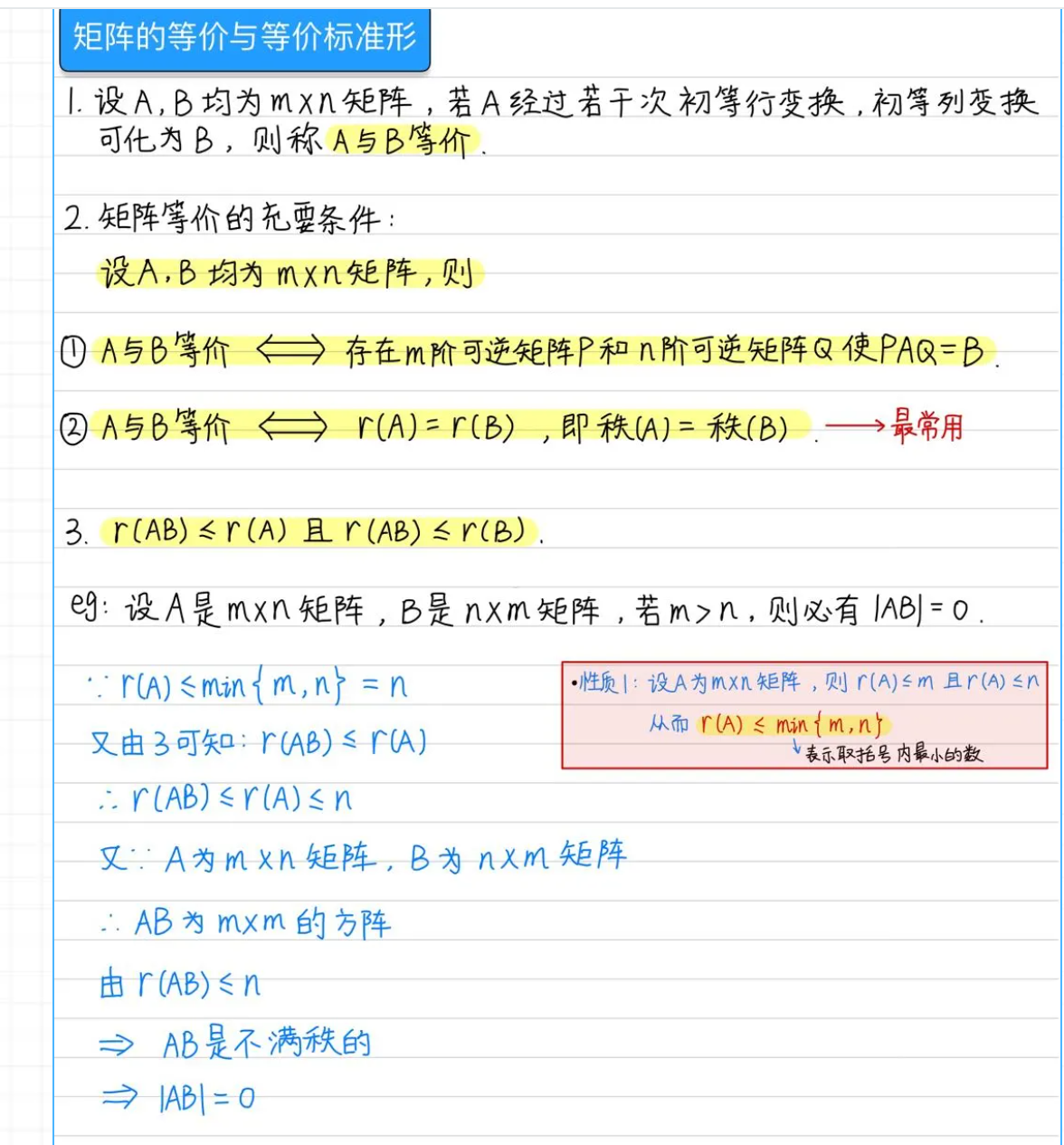
矩阵的初等变换

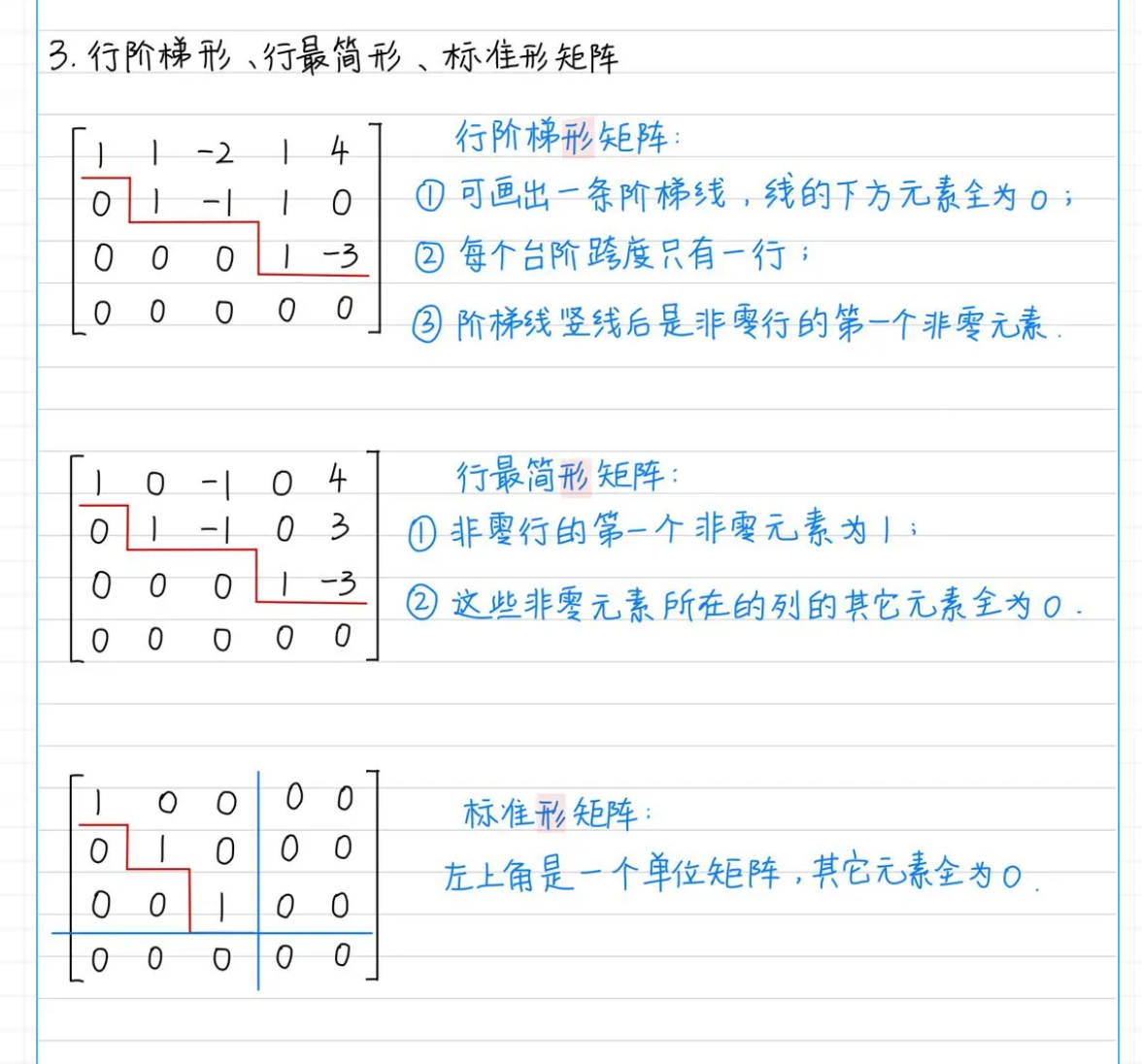
行阶梯矩阵

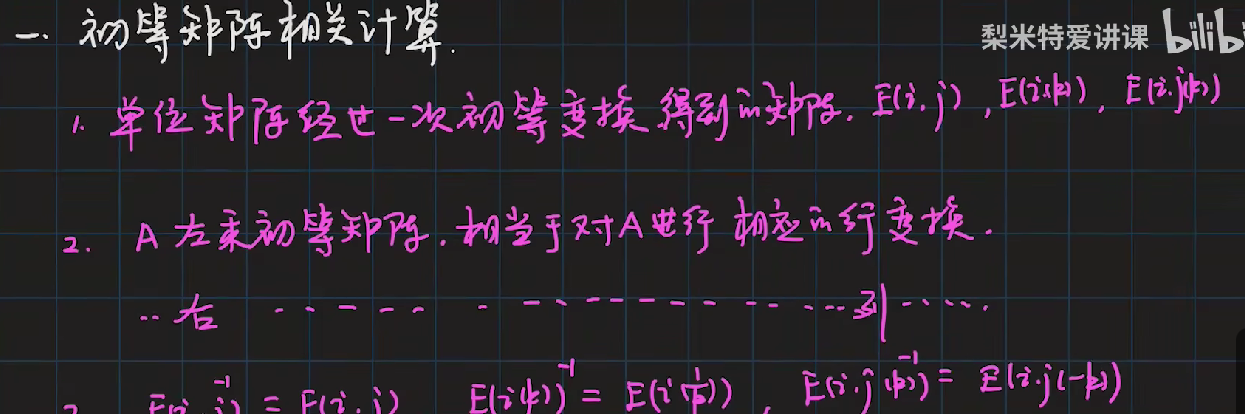
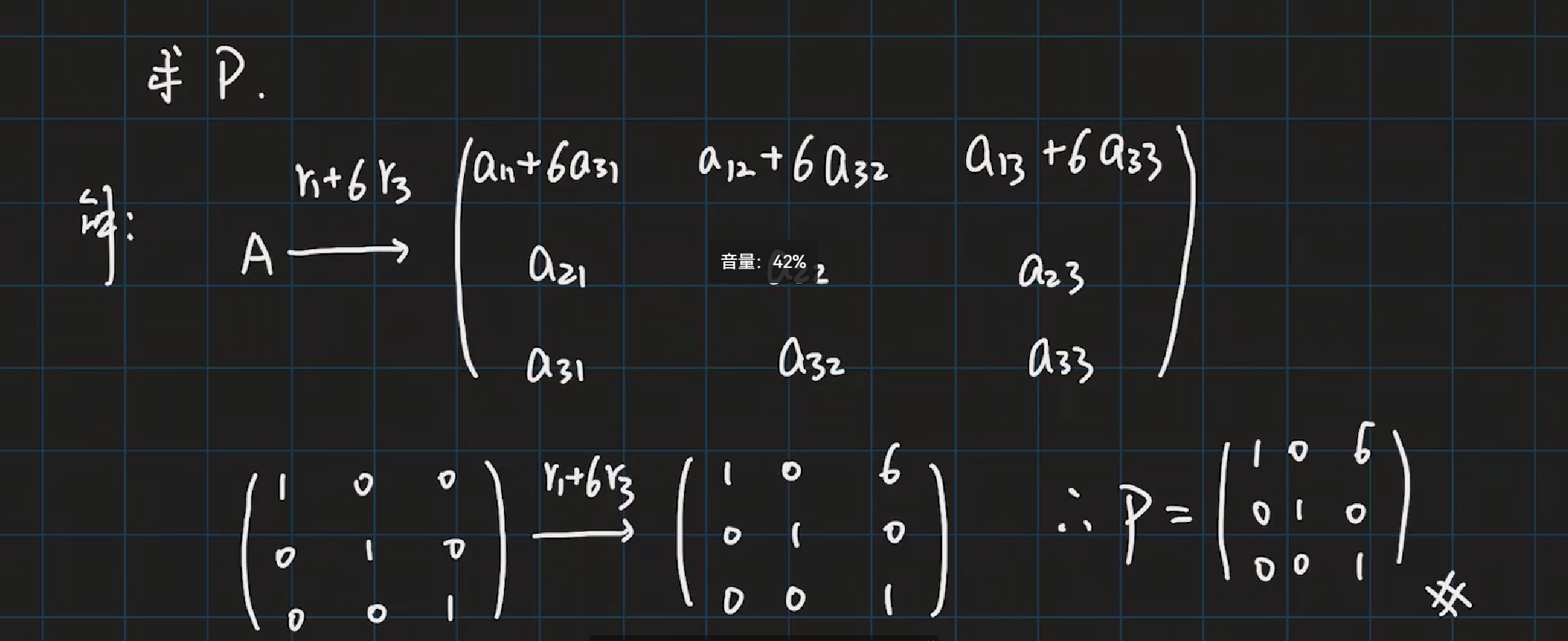
初等行列式的相关计算

eg 
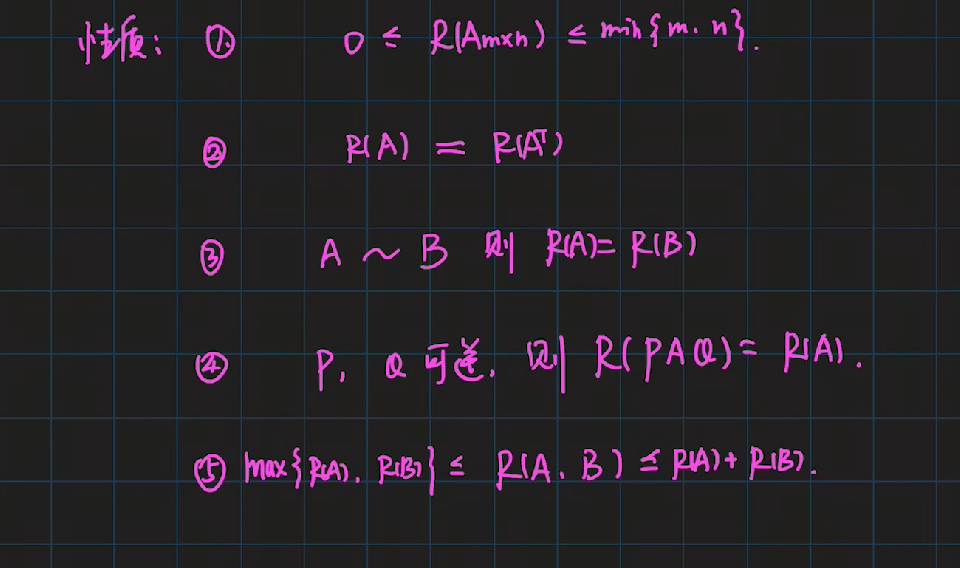
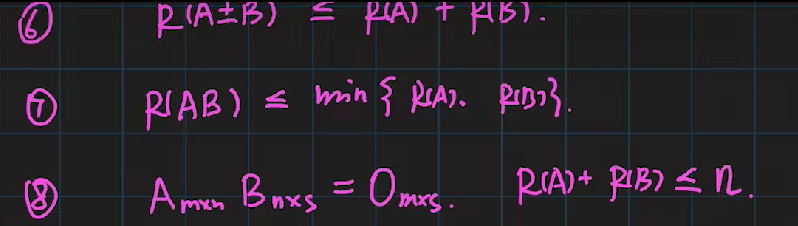
矩阵的秩
性质


求逆矩阵


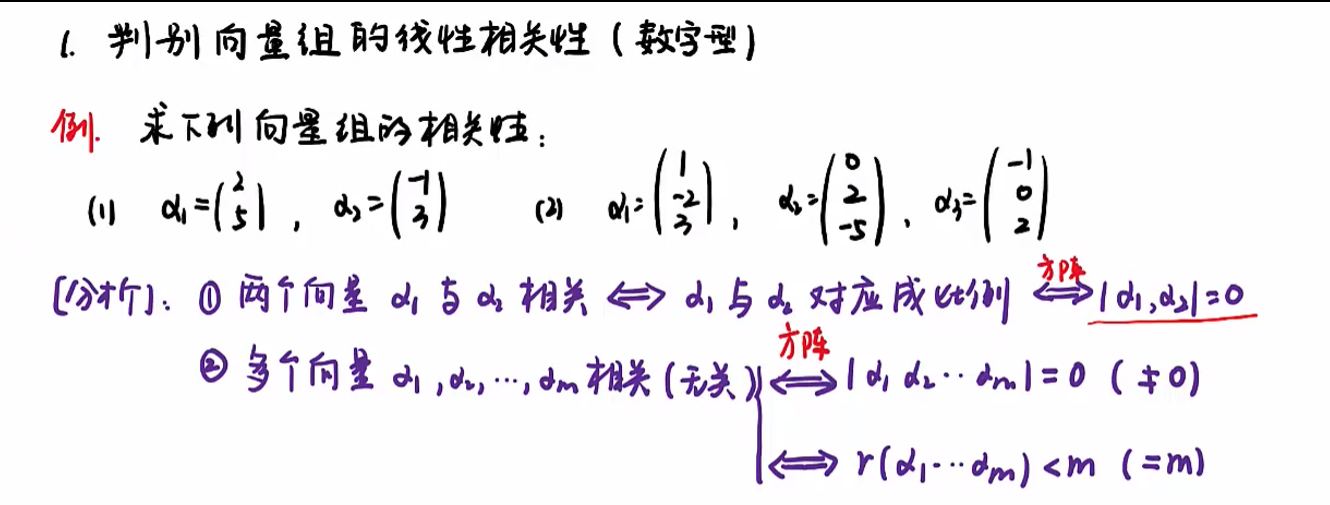
向量组的线性相关性



向量组


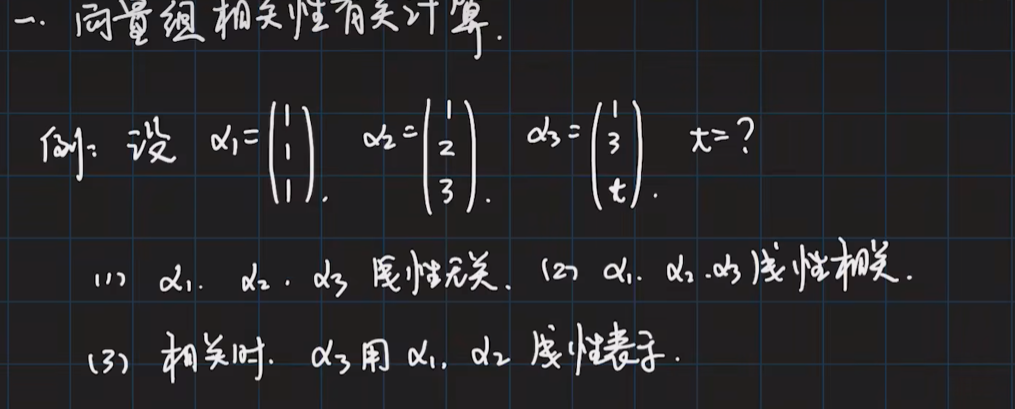
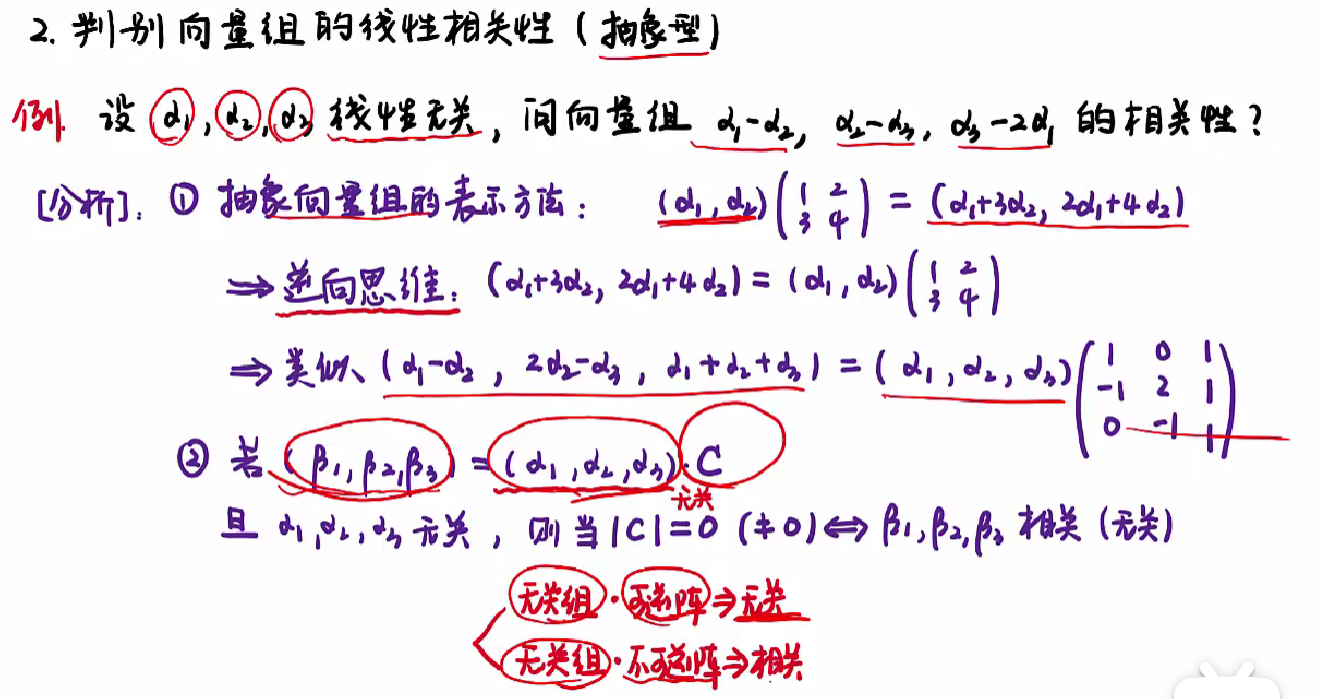
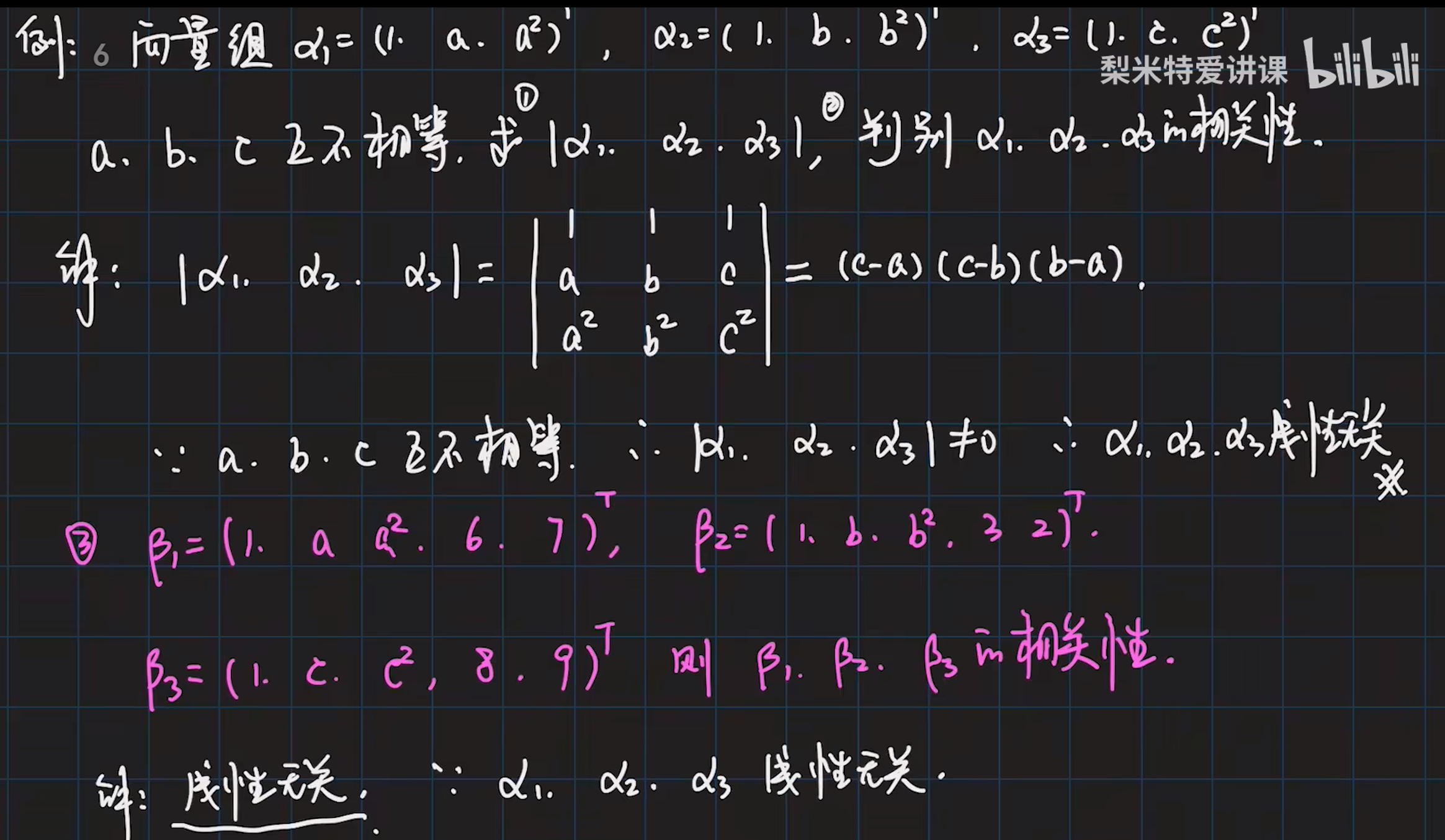
抽象向量组的相关性

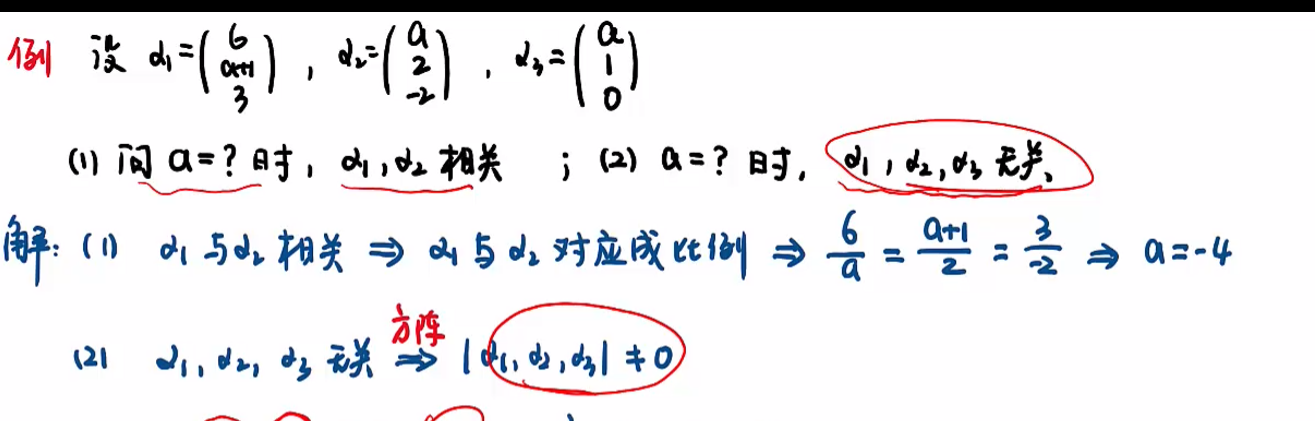
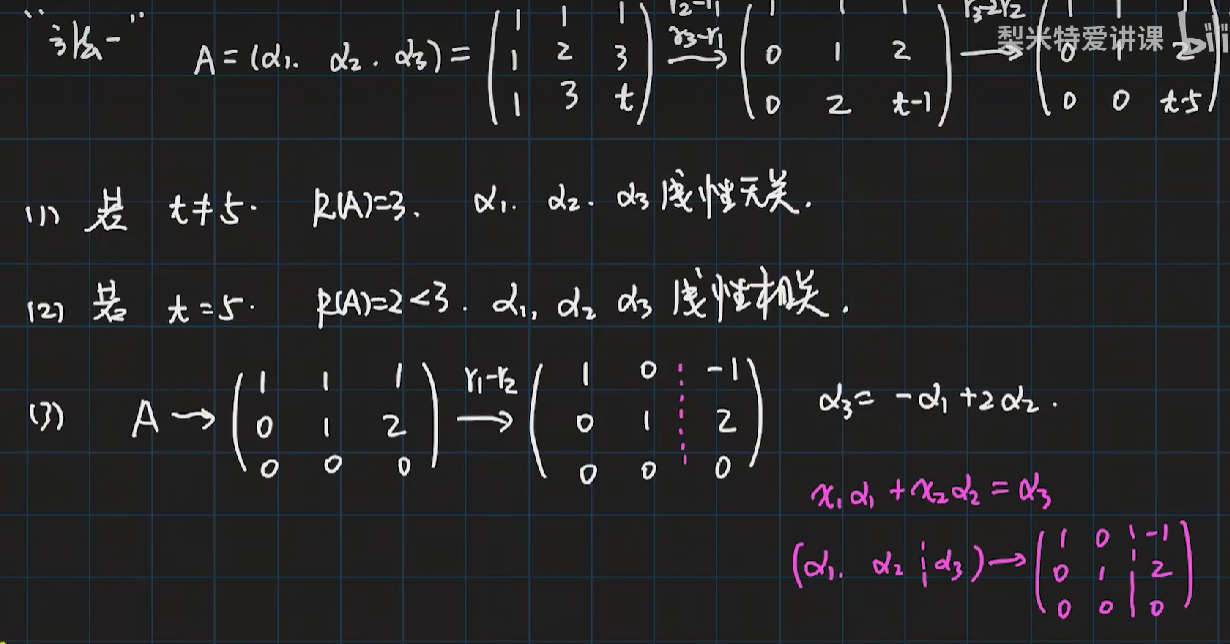
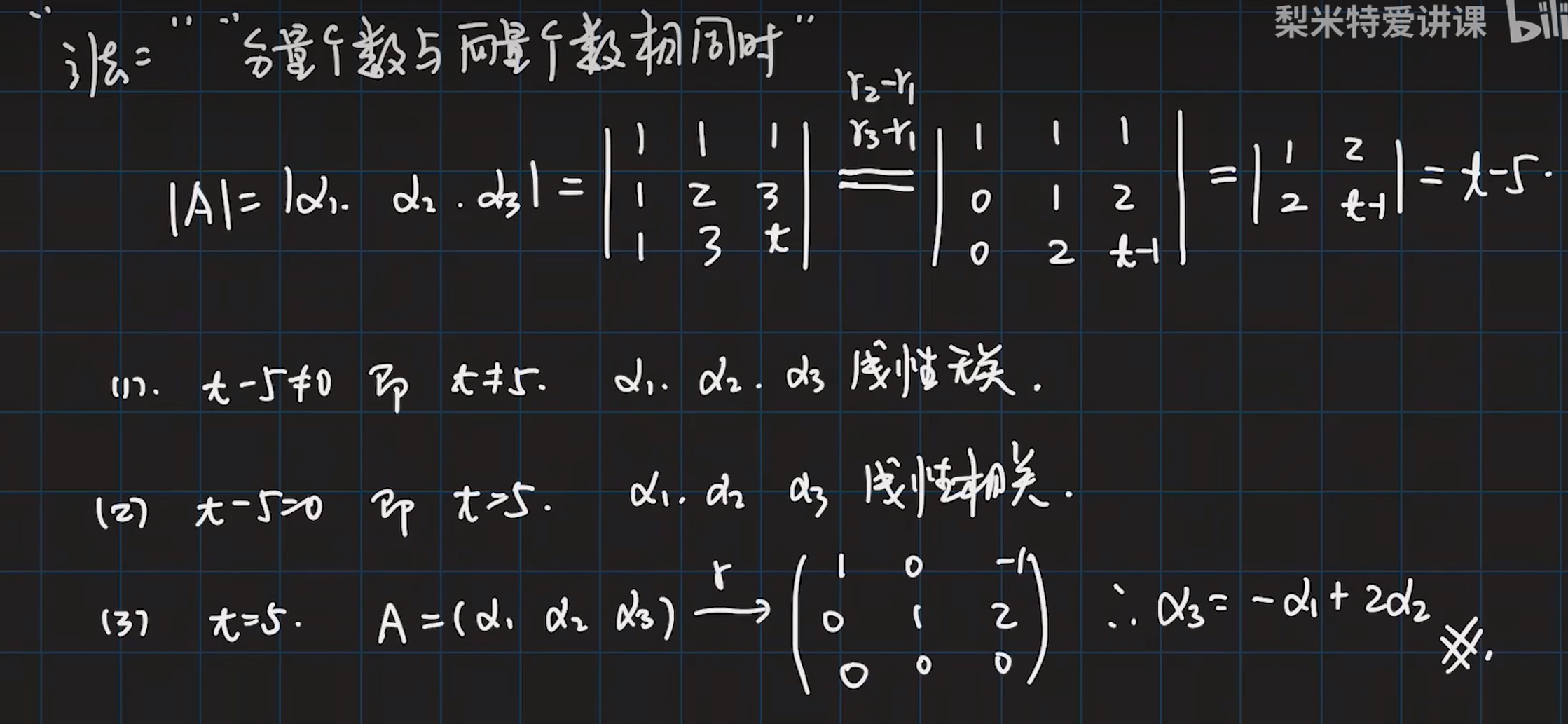
向量组相关性计算



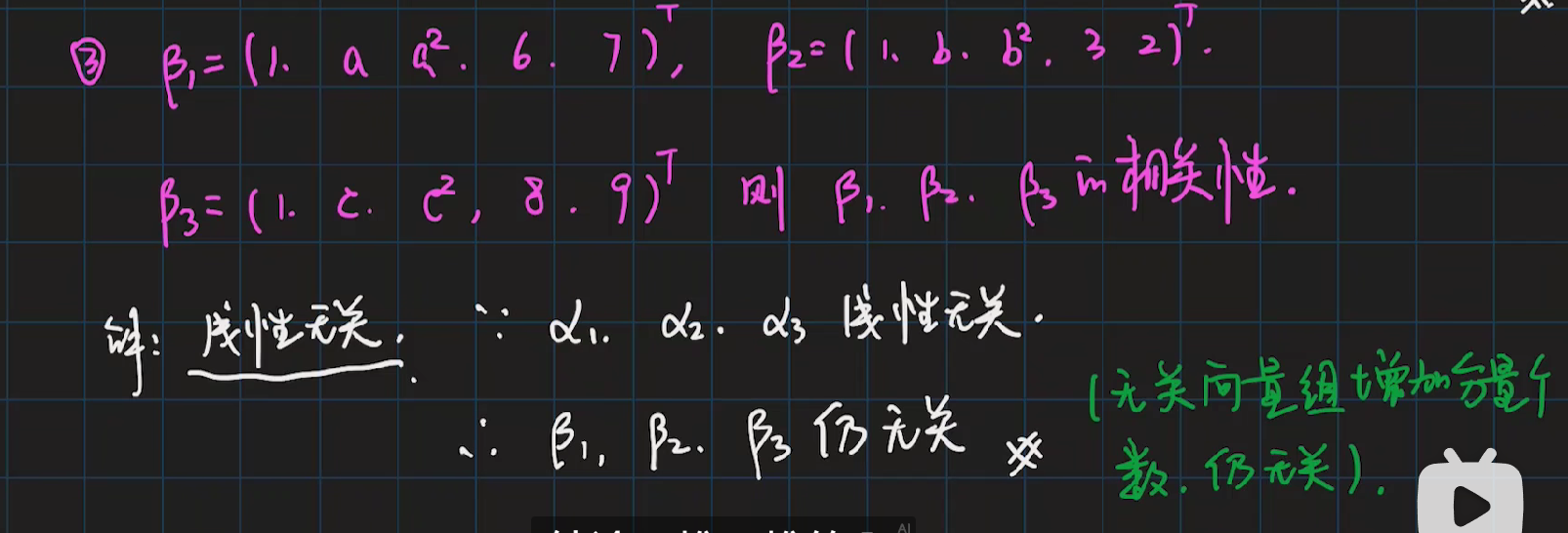
无关向量组增加分量个数,仍无关

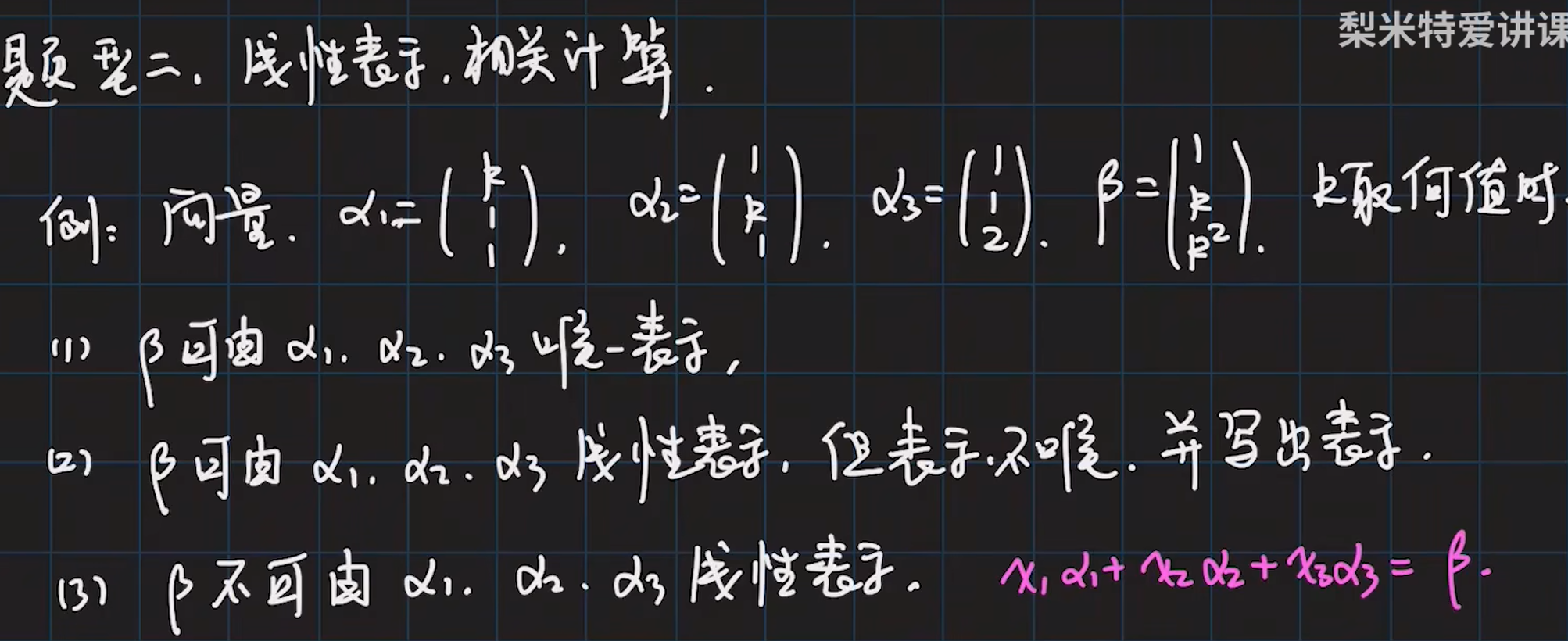
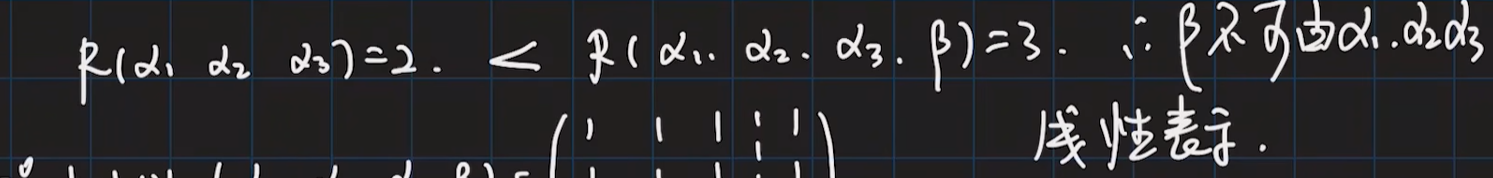
线性表示相关计算

3)
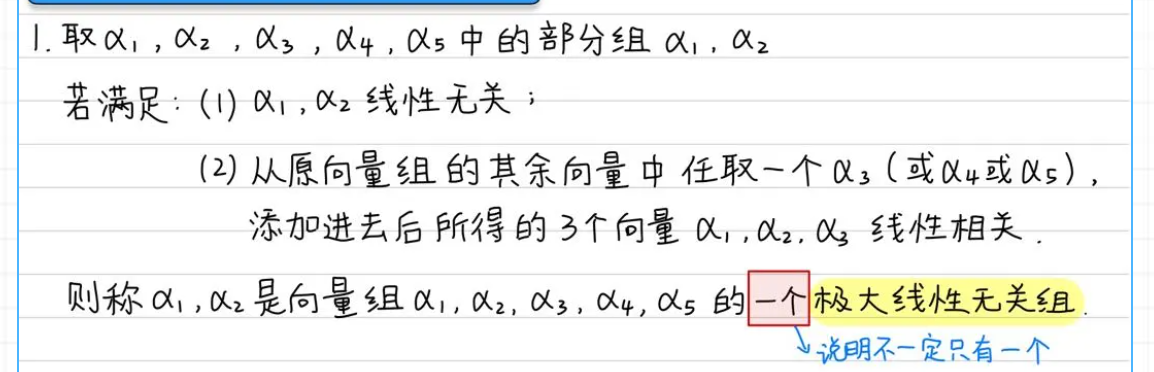
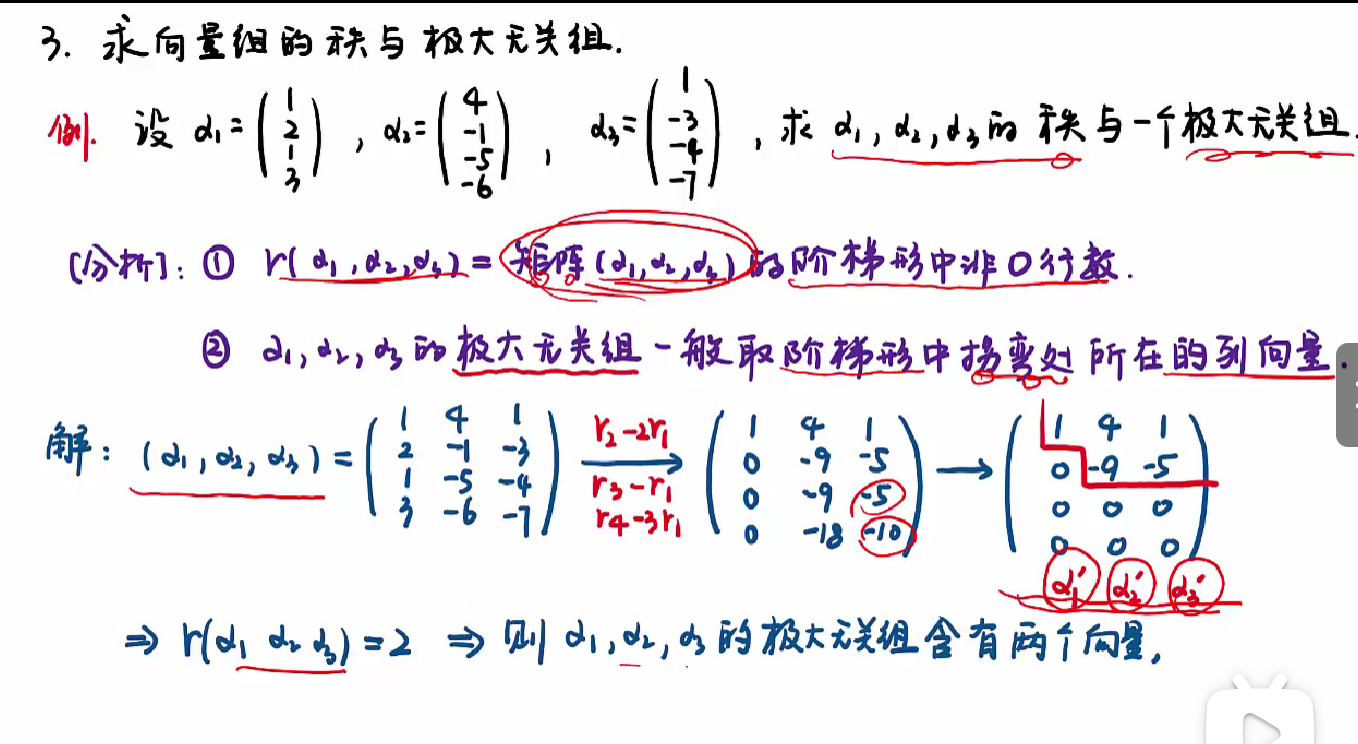
与向量组的秩、最大无关组的相关计算
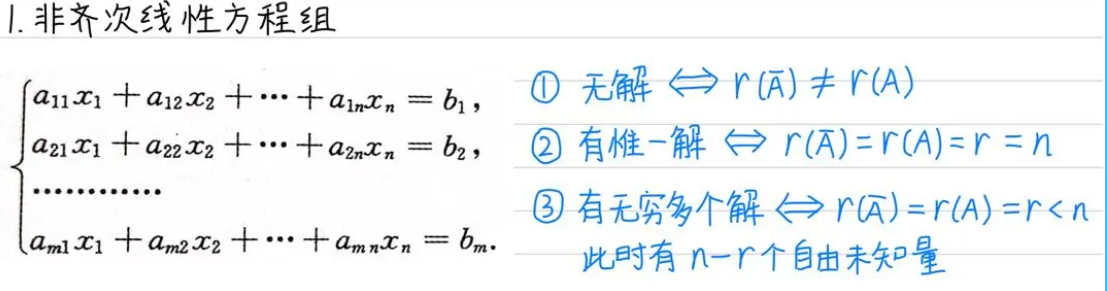
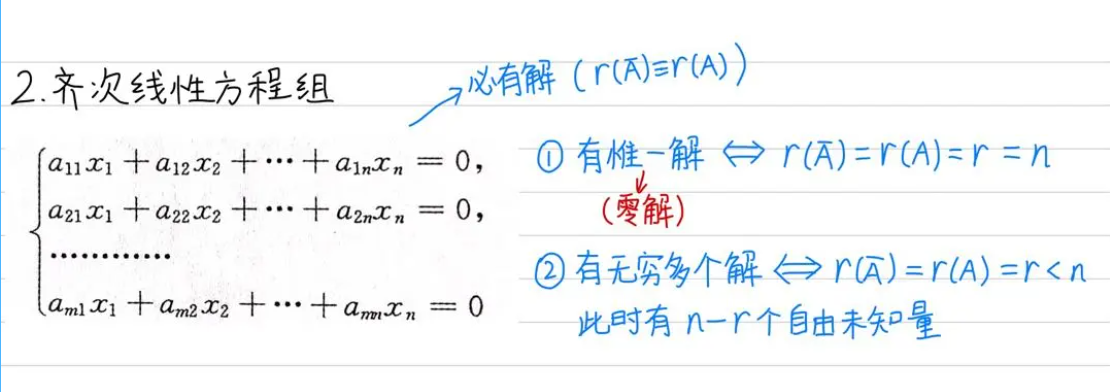
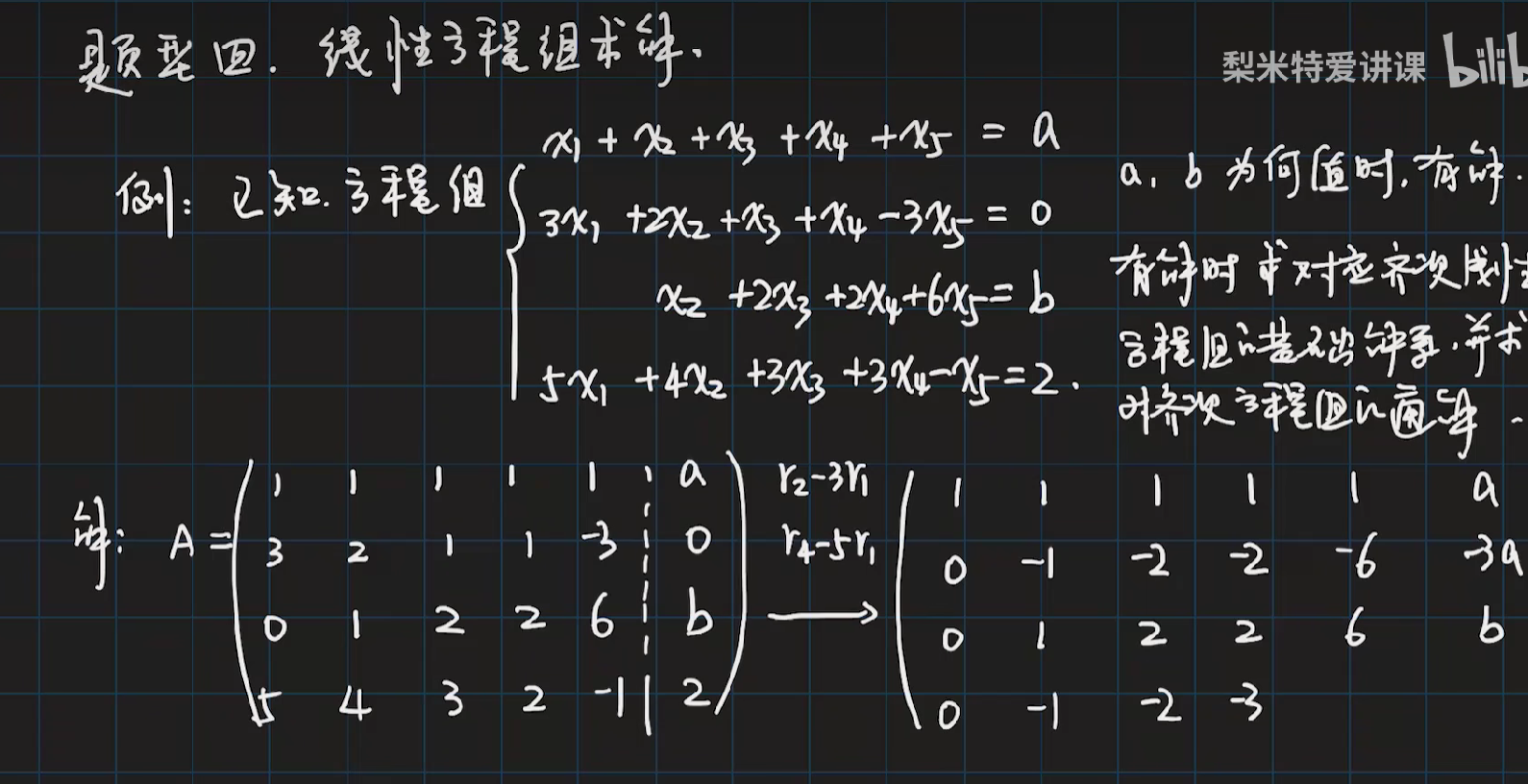
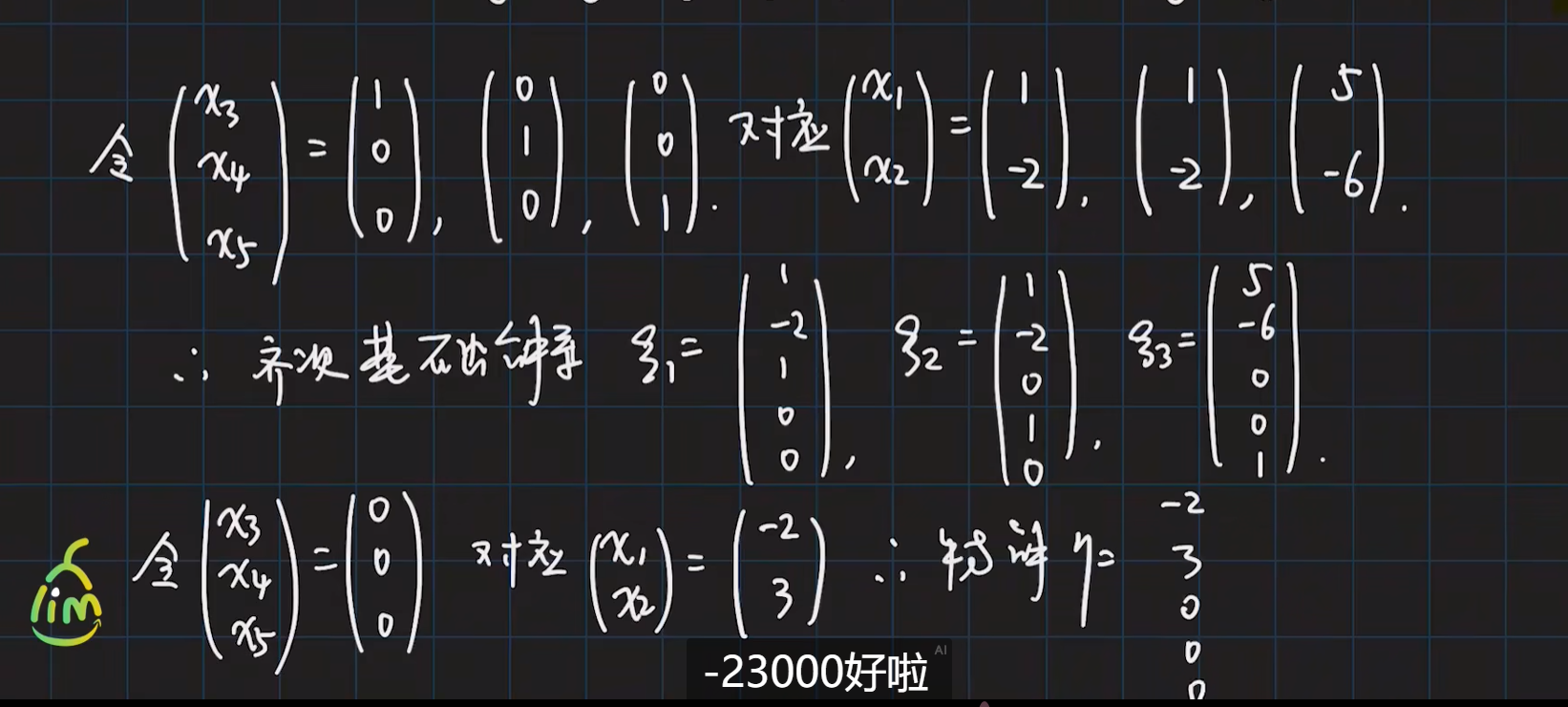
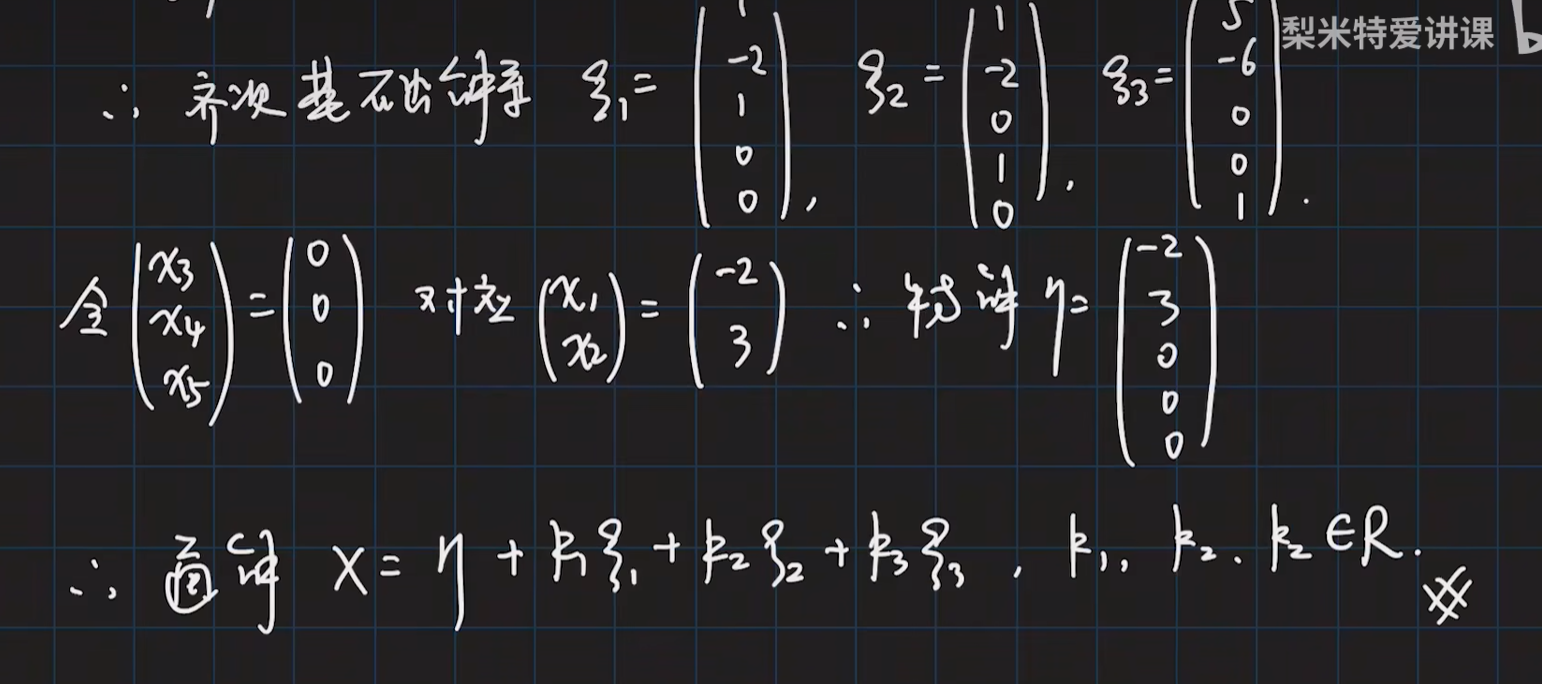
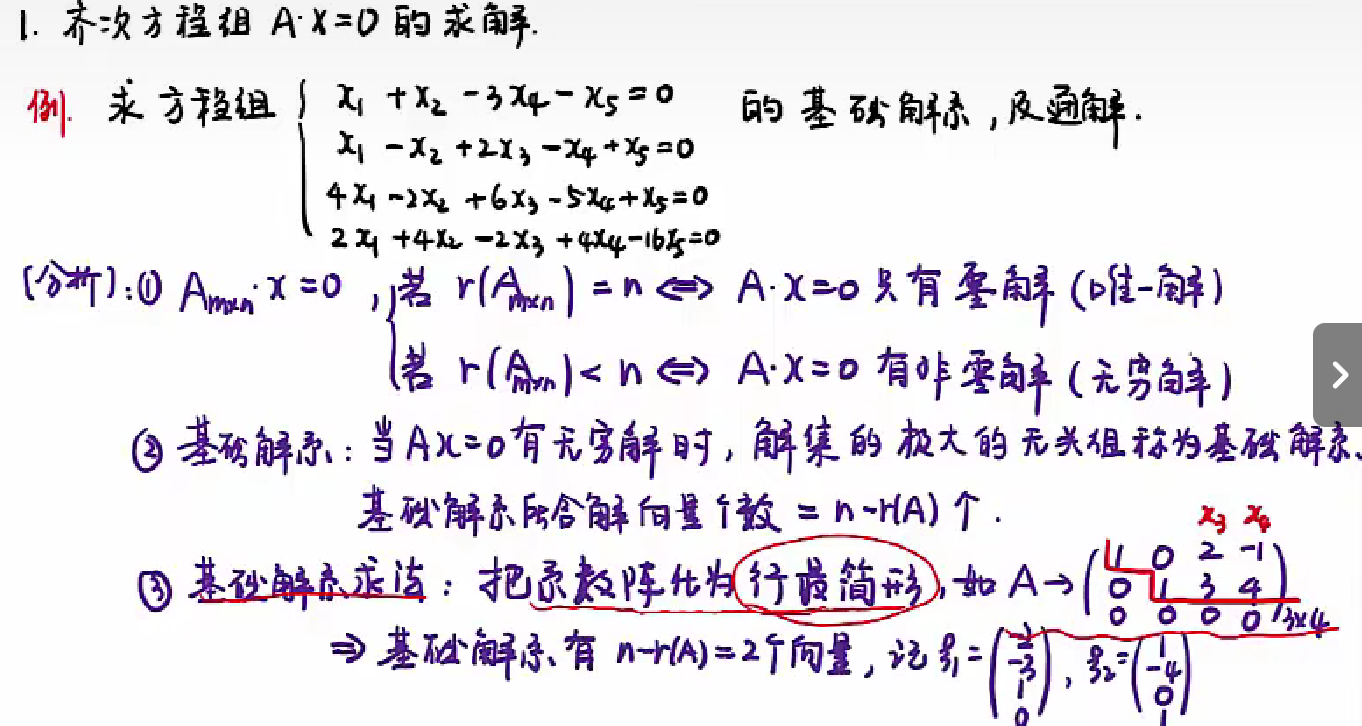
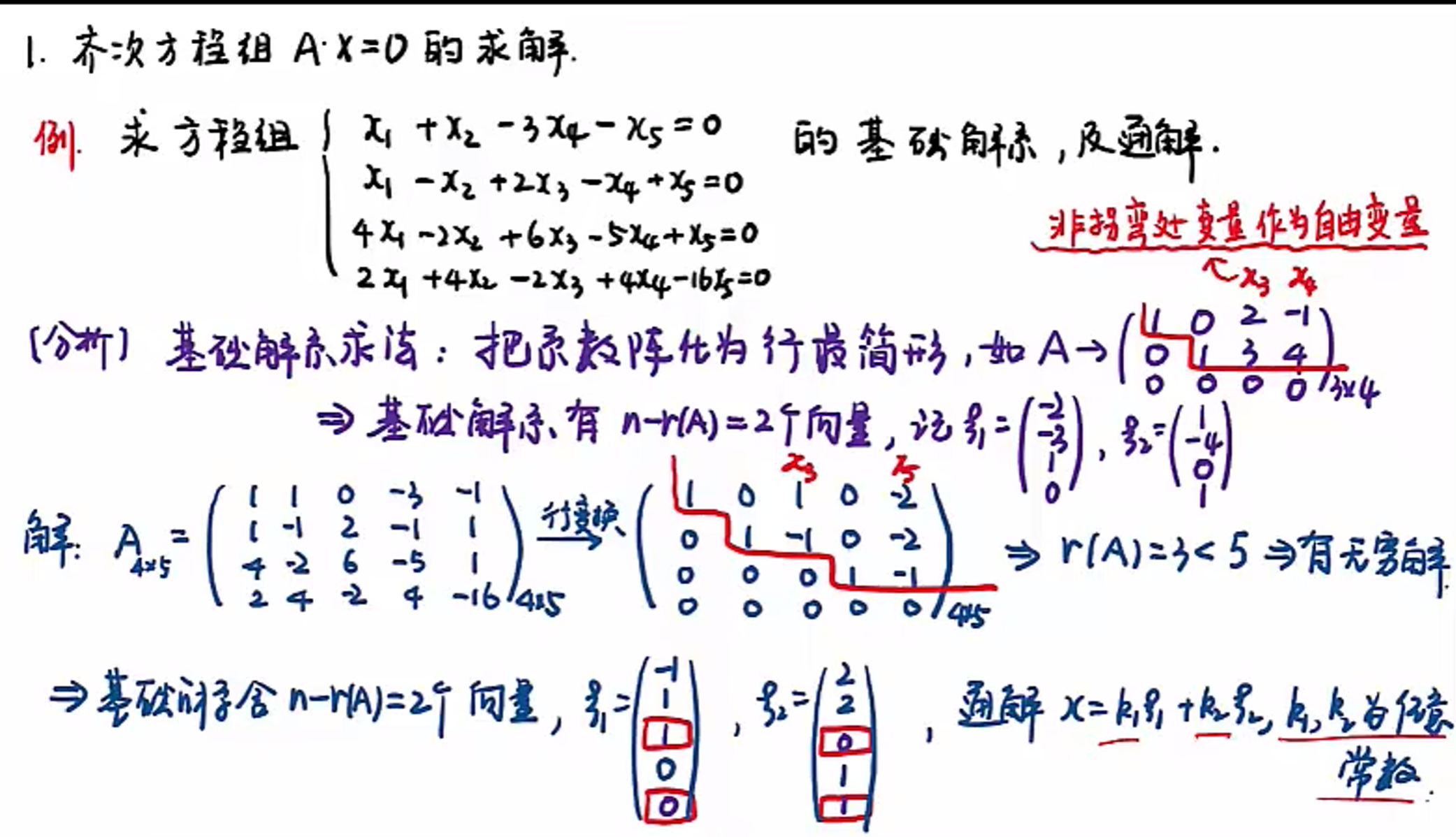
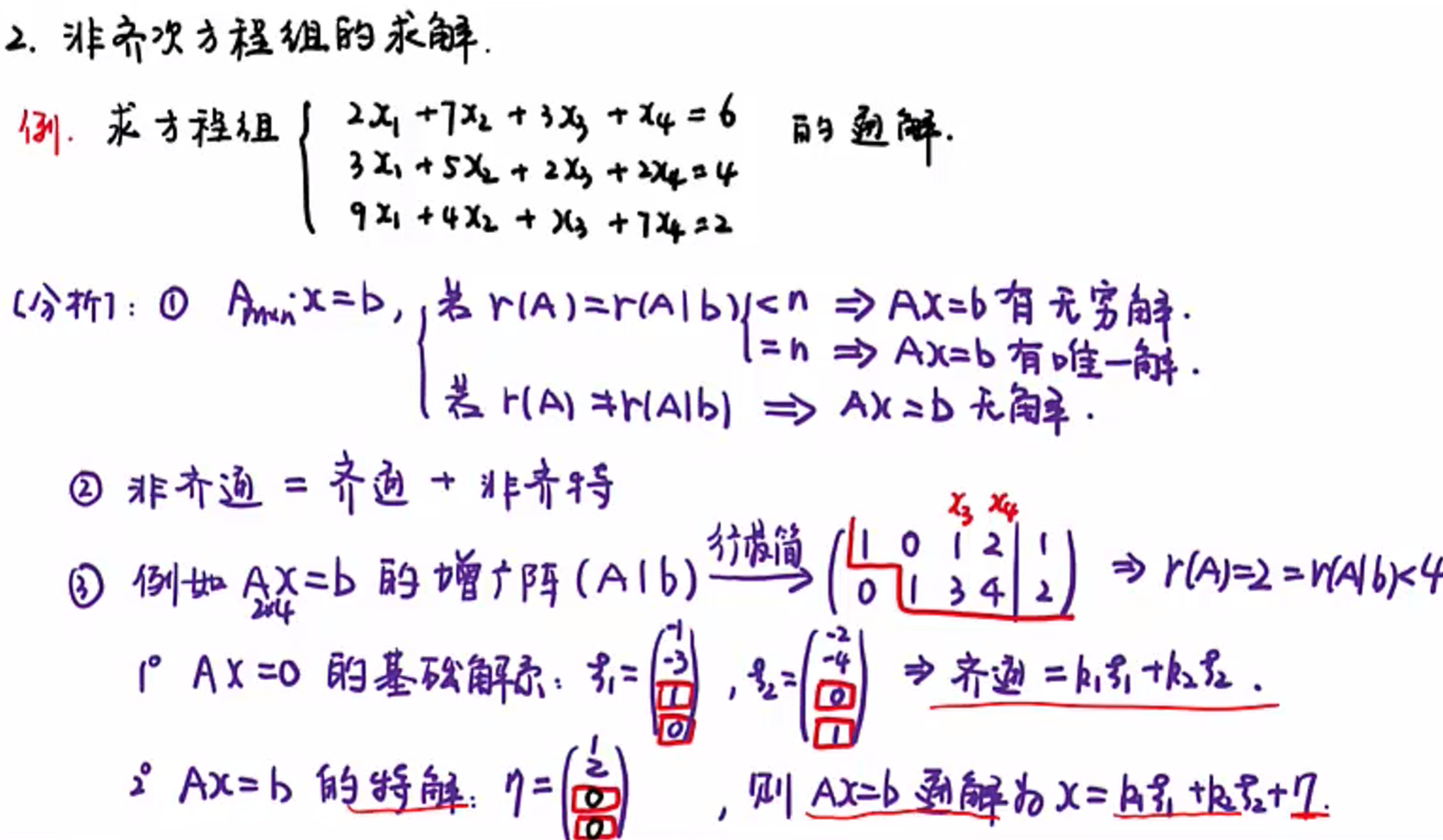
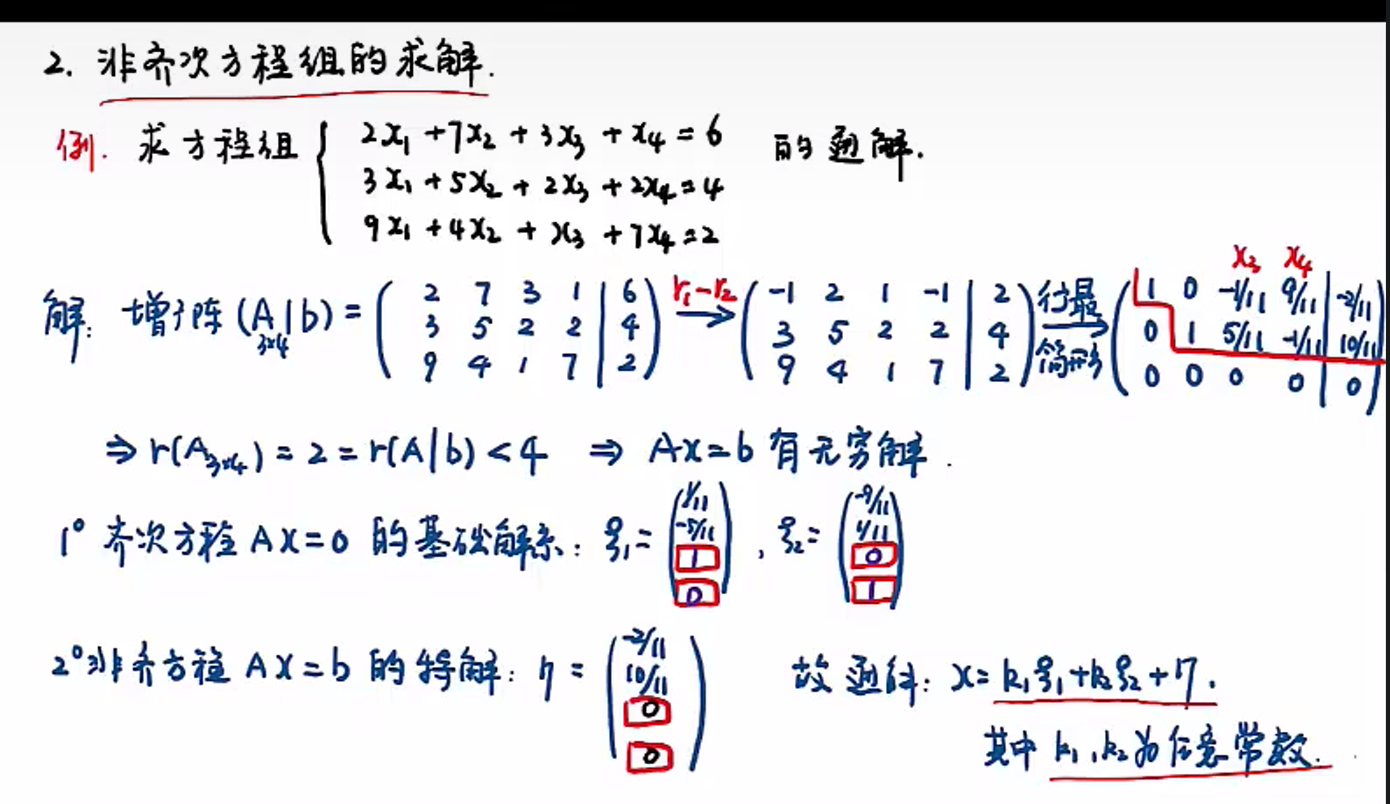
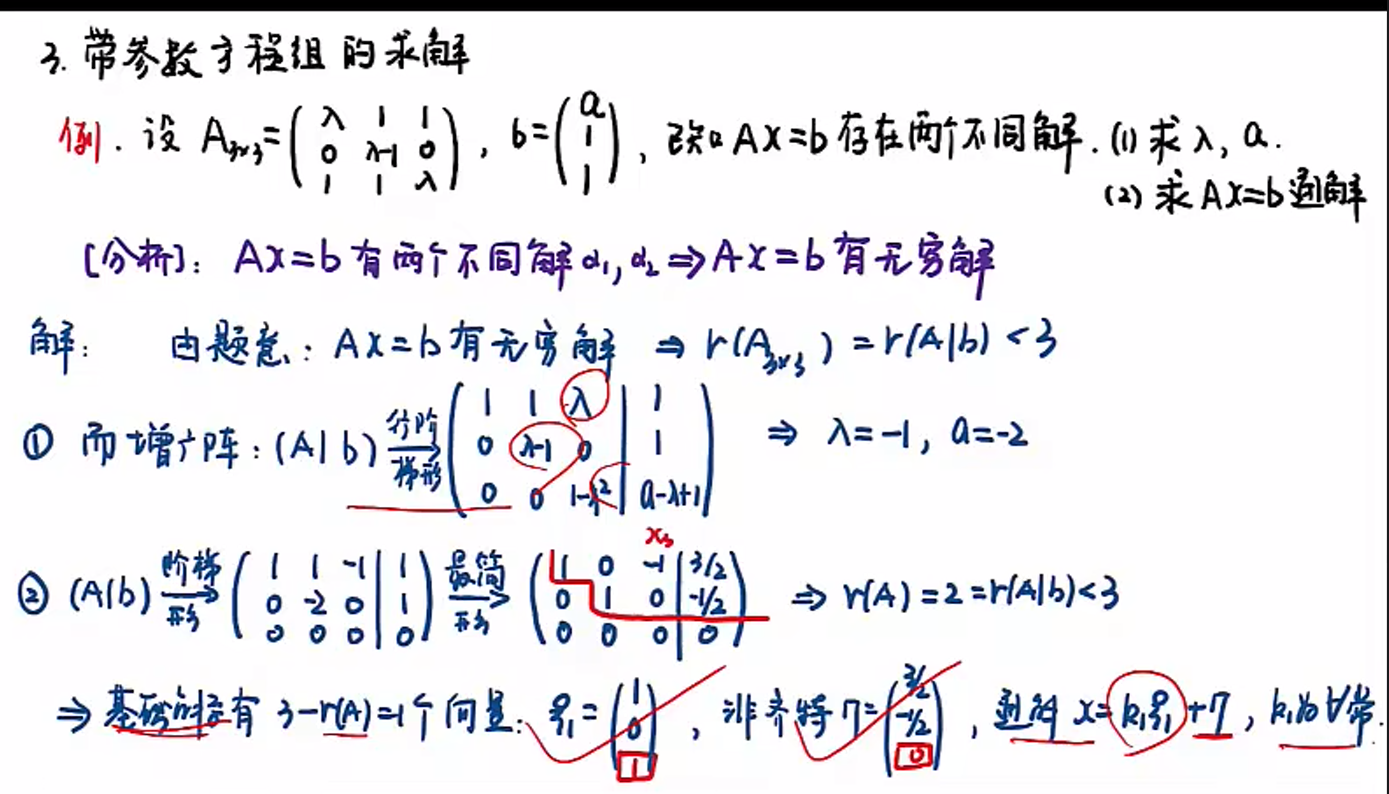
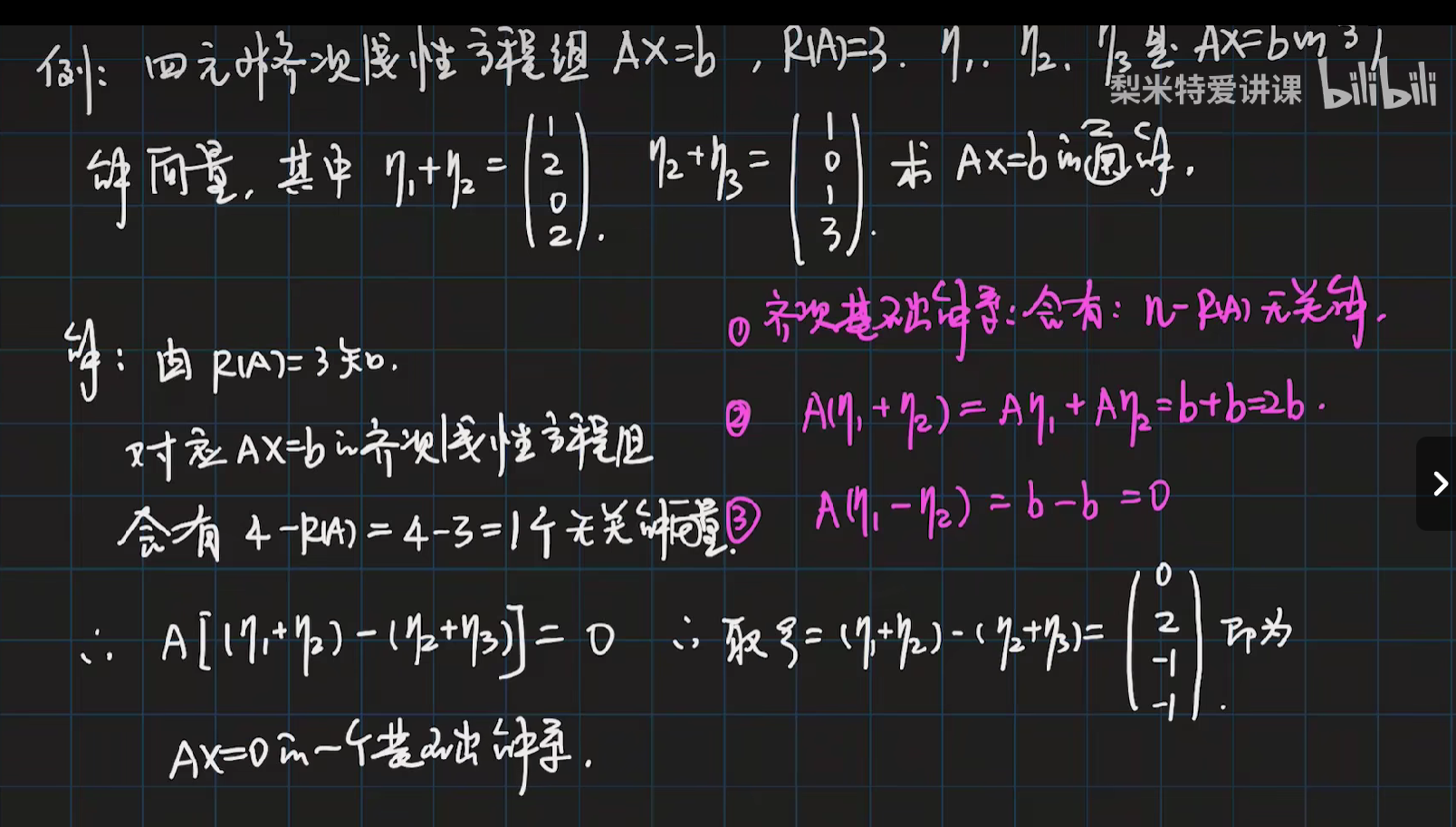
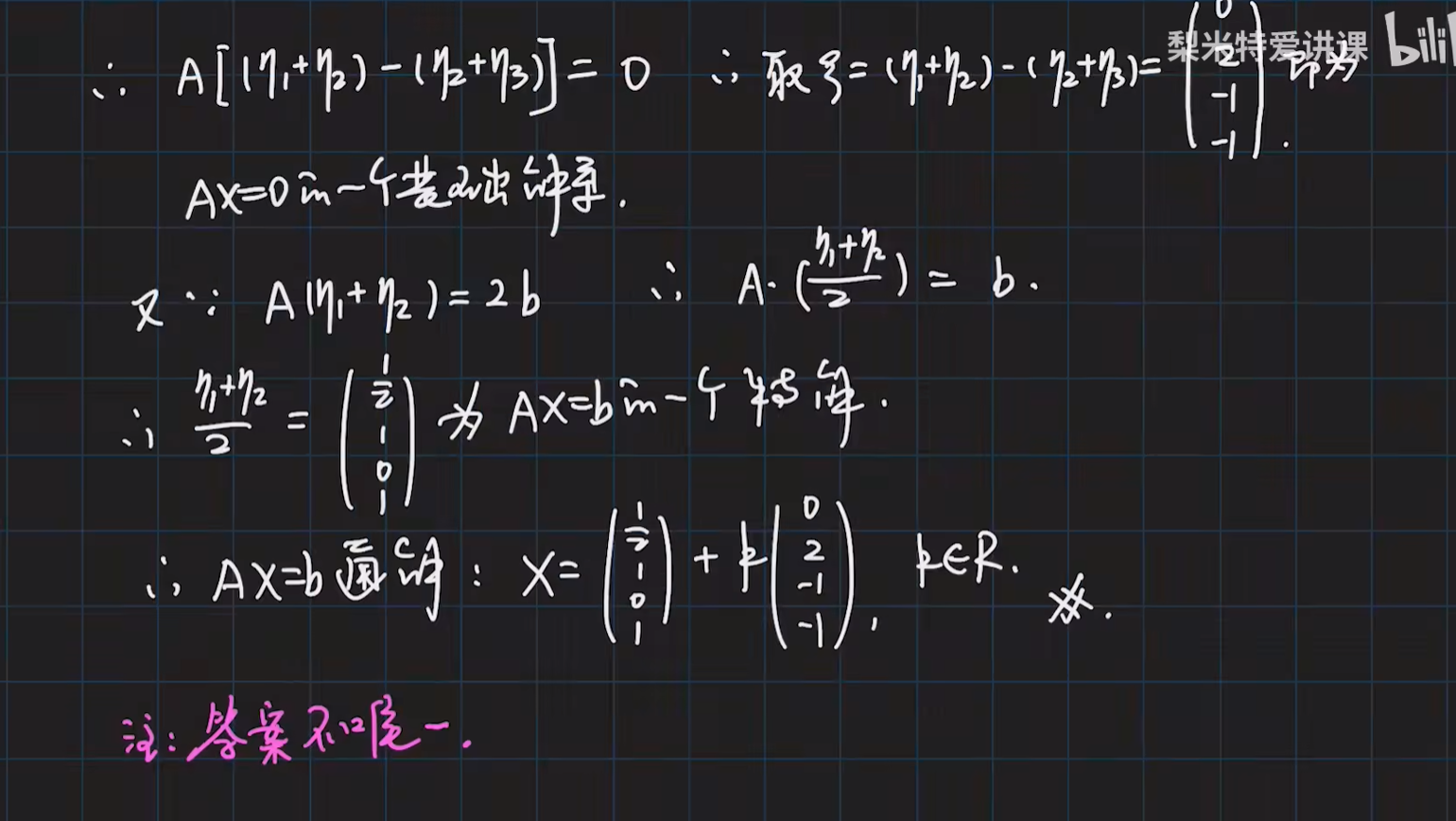
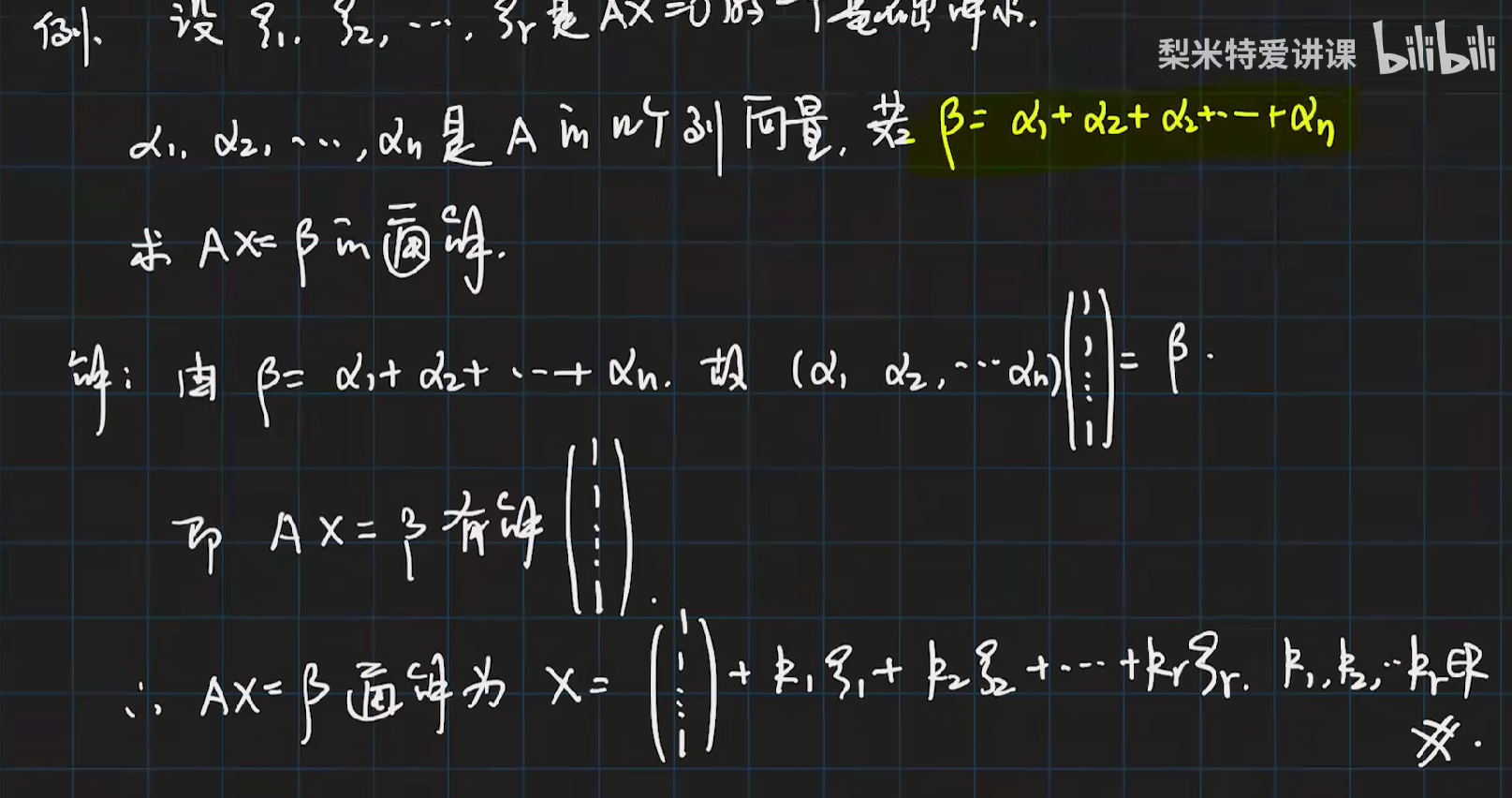
线性方程组求解








抽象性方程组的解



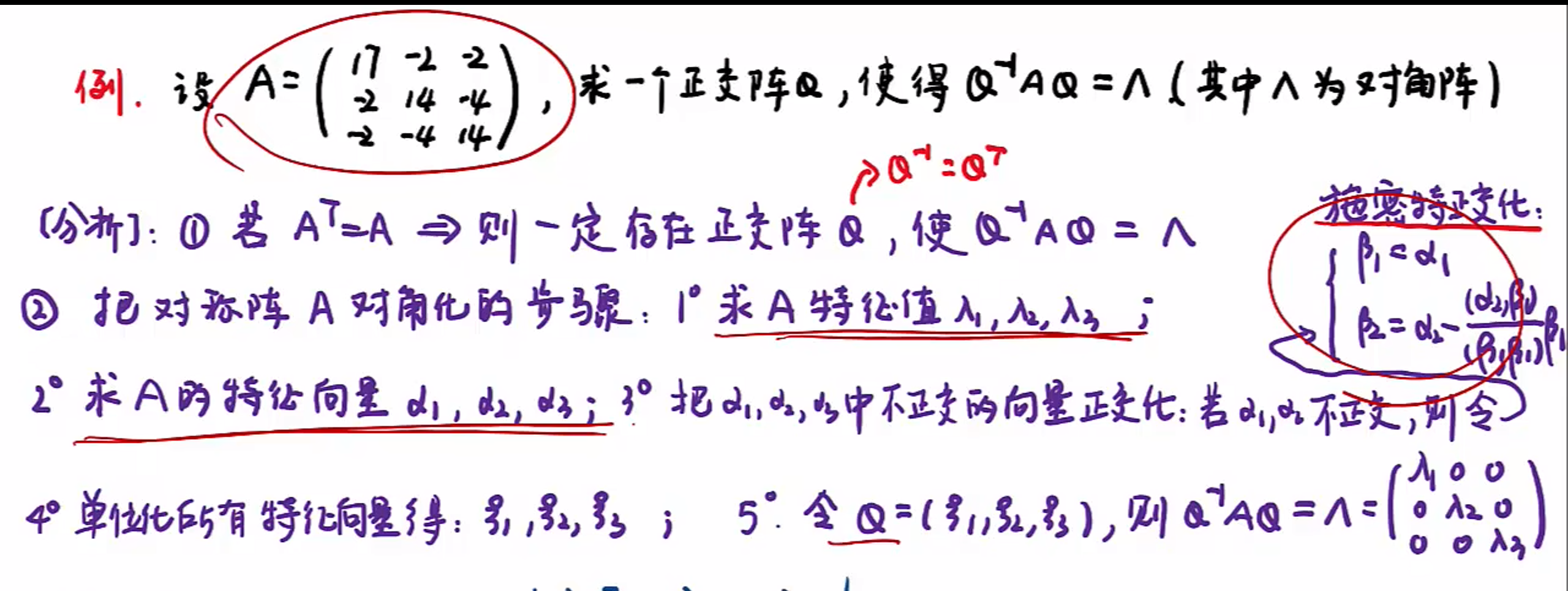
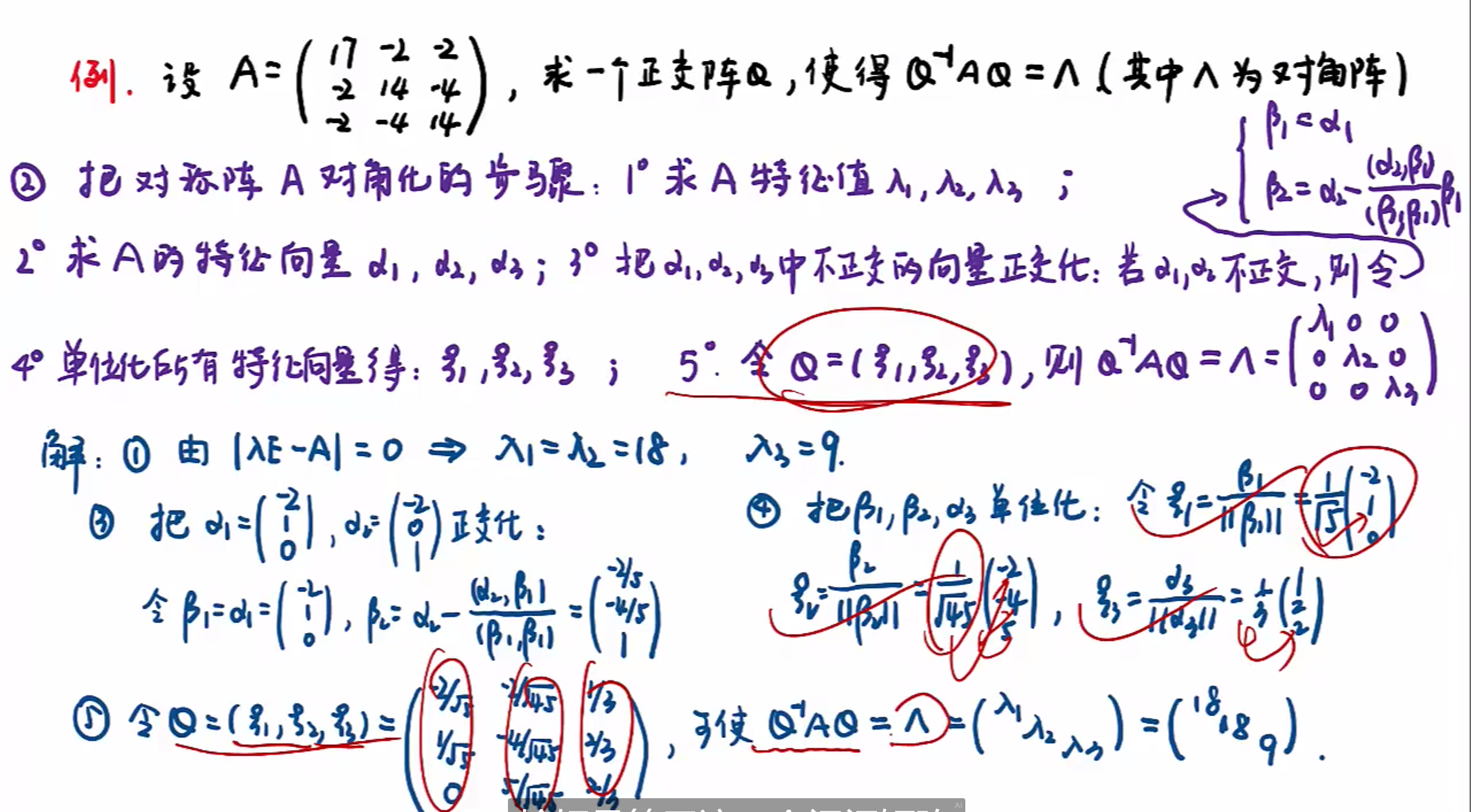
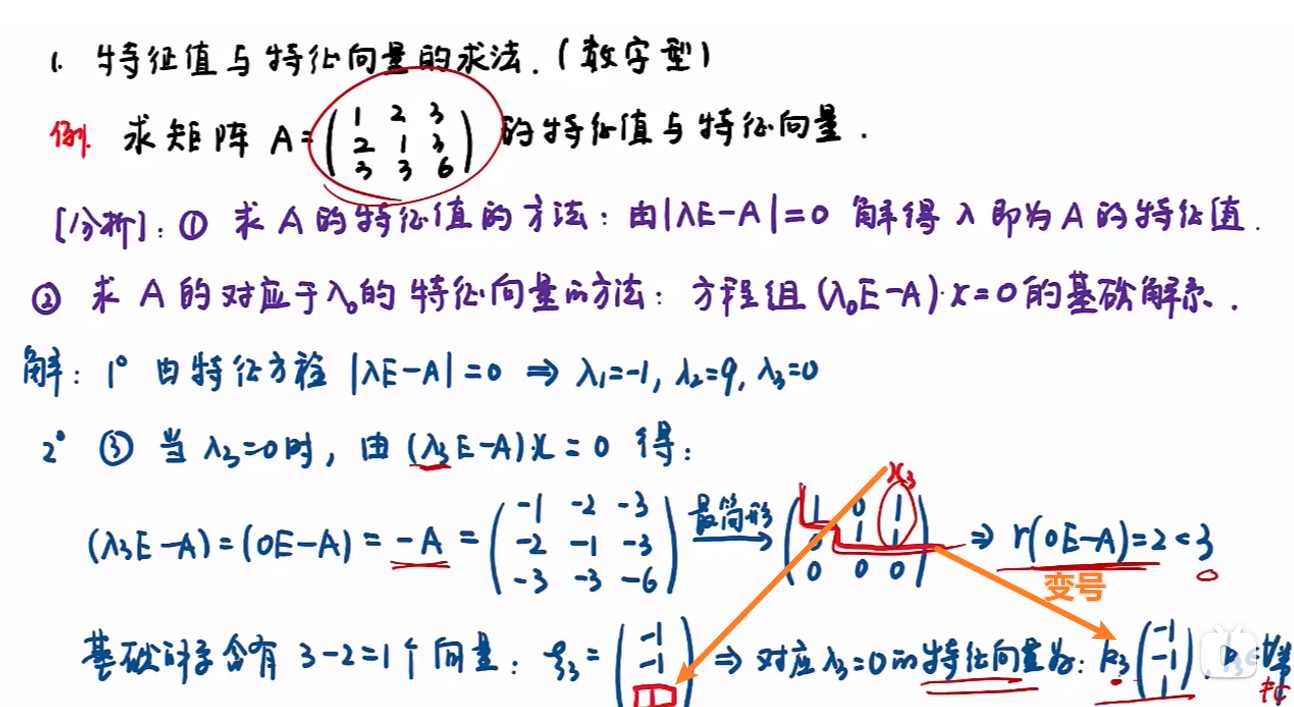
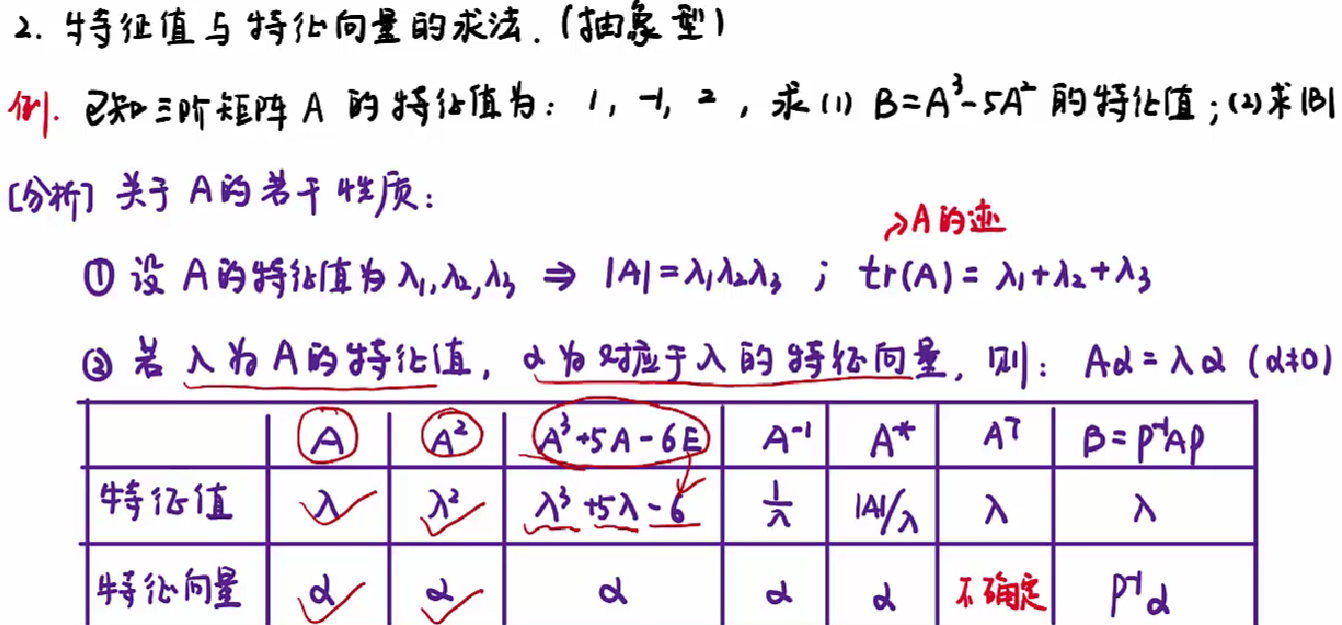
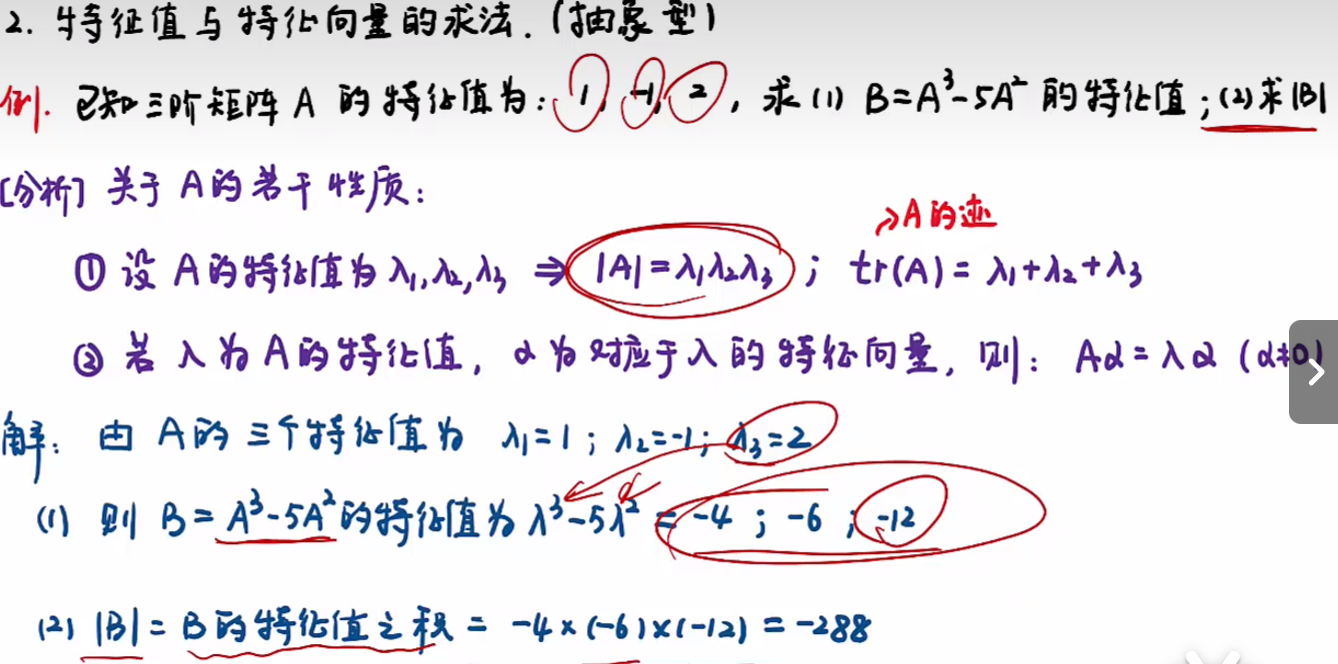
特征值求解



矩阵的相识对角化

对称矩阵 正交化