摘要: 本文深入探讨一种基于STM32的智能家居掌上屏设计方案,详细阐述其硬件架构、软件设计以及通信协议等关键技术细节。该方案利用WiFi构建局域网,实现与各类传感器、执行器的便捷交互,并通过TFT彩屏提供直观的控制和数据展示,旨在打造一个功能完备、易于扩展的家庭物联网网关。
关键词: STM32,智能家居,掌上屏,WiFi,局域网,传感器,网关,MQTT
一、项目背景
智能家居方兴未艾,但设备孤岛、操作繁琐等问题日益凸显。本项目旨在打造一款功能强大的智能家居掌上屏,集成控制中心和数据展示平台于一体,为用户提供统一、便捷的智能家居管理体验。
二、系统设计
2.1 系统架构
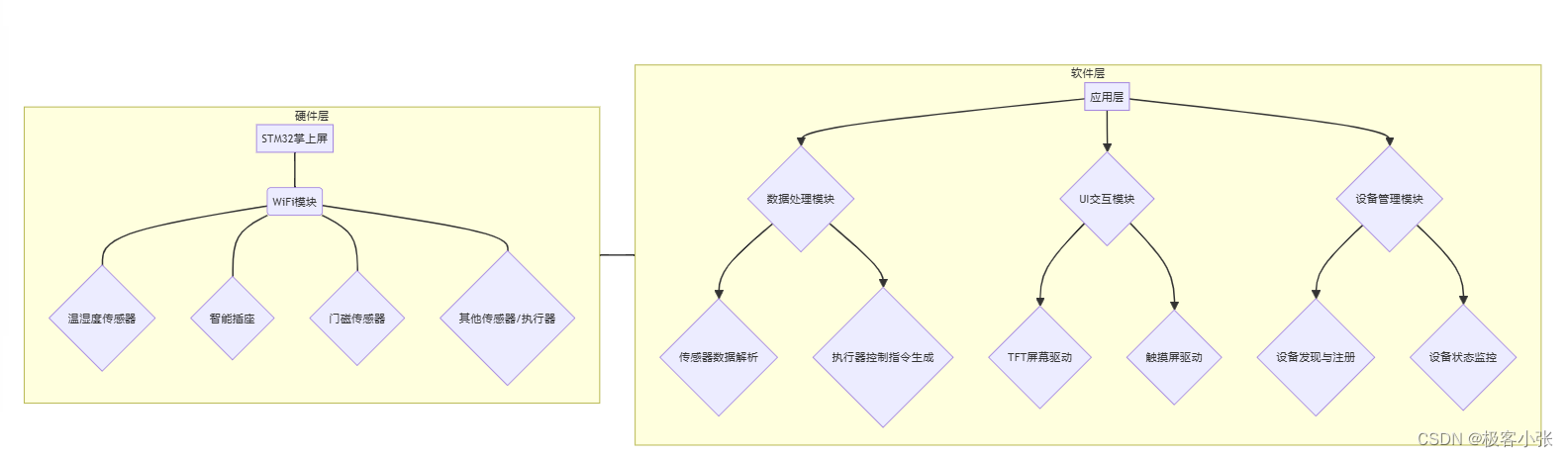
本系统采用分层架构设计,以提高系统的可维护性和可扩展性。

2.2 硬件平台
- 主控芯片: STM32F407VET6,高性能ARM Cortex-M4内核,资源丰富。
- 显示屏: 3.5寸TFT彩屏 (ILI9488驱动),分辨率480x320,色彩鲜艳。
- WiFi模块: ESP8266-01S,成本低廉,性能稳定,支持STA模式连接家庭路由器。
- 传感器: DHT11温湿度传感器、HC-SR501人体红外传感器、DS18B20温度传感器等。
- 执行器: 5V继电器模块,控制灯光、风扇等家用电器。
2.3 软件设计
- 操作系统: FreeRTOS实时操作系统,高效管理系统资源,确保实时性。
- 通信协议: MQTT协议,轻量级、发布/订阅模式,适用于物联网场景。
- UI框架: LVGL图形库,提供丰富的UI控件和流畅的动画效果。
三、关键技术实现
3.1 基于MQTT的通信协议
系统使用MQTT协议实现掌上屏与各个设备之间的数据交互。
- 主题设计: 采用层次结构,例如
/home/livingroom/temperature表示客厅温度。 - 消息格式: JSON格式,方便数据解析和处理。
// 温湿度传感器数据发布
{
"device_id": "sensor_dht11_01",
"temperature": 25.5,
"humidity": 60.2
}
3.2 设备发现与注册机制
- 新设备上电后,主动向
/home/register主题发布设备信息。 - 掌上屏订阅该主题,接收设备信息并将其保存到设备列表。
3.3 传感器数据采集与展示
- 传感器节点定时采集数据,并通过MQTT发布到对应主题。
- 掌上屏订阅相关主题,接收数据后解析并显示在TFT屏幕上。
3.4 执行器控制
- 用户在掌上屏上触发控制指令,例如打开客厅灯光。
- 掌上屏向
/home/livingroom/light主题发布控制指令 (例如"on")。 - 智能插座订阅该主题,接收到指令后控制灯光开关。
四、代码示例
以下代码示例聚焦于STM32掌上屏的核心功能,展示如何使用STM32驱动TFT屏幕、处理触摸事件以及通过MQTT协议与其他设备进行通信。
4.1 STM32初始化代码 (main.c)
#include "stm32f4xx.h"
#include "FreeRTOS.h"
#include "task.h"
#include "tft.h"
#include "touch.h"
#include "mqtt.h"
// 任务优先级定义
#define UI_TASK_PRIORITY ( tskIDLE_PRIORITY + 3 )
#define MQTT_TASK_PRIORITY ( tskIDLE_PRIORITY + 2 )
#define SENSOR_TASK_PRIORITY ( tskIDLE_PRIORITY + 1 )
// 任务句柄
TaskHandle_t uiTaskHandle;
TaskHandle_t mqttTaskHandle;
TaskHandle_t sensorTaskHandle;
// UI任务函数
void vUITask( void *pvParameters ) {
while (1) {
// 处理触摸事件
if (Touch_IsTouched()) {
uint16_t x, y;
Touch_GetCoordinates(&x, &y);
// 根据触摸坐标判断点击的UI控件
// ...
// 发送控制指令或执行其他操作
// ...
}
// 更新UI界面
TFT_FillScreen(TFT_BLACK);
TFT_SetTextColor(TFT_WHITE);
TFT_DrawString(10, 10, "智能家居掌上屏", Font_16x24);
// 显示传感器数据
// ...
vTaskDelay(10 / portTICK_PERIOD_MS);
}
}
// MQTT任务函数
void vMQTTTask( void *pvParameters ) {
// 初始化MQTT客户端
MQTT_Init();
while (1) {
// 处理MQTT消息接收
MQTT_Process();
// 定时发布传感器数据
// ...
vTaskDelay(100 / portTICK_PERIOD_MS);
}
}
// 传感器数据采集任务函数
void vSensorTask( void *pvParameters ) {
while (1) {
// 读取传感器数据
// ...
// 处理传感器数据
// ...
// 通过队列发送数据给UI任务或MQTT任务
// ...
vTaskDelay(1000 / portTICK_PERIOD_MS); // 每秒采集一次
}
}
int main(void) {
// 初始化硬件
TFT_Init();
Touch_Init();
// ...
// 创建任务
xTaskCreate(vUITask, "UITask", configMINIMAL_STACK_SIZE * 4, NULL, UI_TASK_PRIORITY, &uiTaskHandle);
xTaskCreate(vMQTTTask, "MQTTTask", configMINIMAL_STACK_SIZE * 8, NULL, MQTT_TASK_PRIORITY, &mqttTaskHandle);
xTaskCreate(vSensorTask, "SensorTask", configMINIMAL_STACK_SIZE * 2, NULL, SENSOR_TASK_PRIORITY, &sensorTaskHandle);
// 启动FreeRTOS调度器
vTaskStartScheduler();
while (1);
}
4.2 MQTT相关代码 (mqtt.c)
#include "mqtt.h"
#include "esp8266.h" // 假设使用ESP8266作为WiFi模块
// ... 其他头文件和全局变量 ...
void MQTT_Init(void) {
// 初始化ESP8266
ESP8266_Init();
// 连接WiFi
ESP8266_Connect(ssid, password);
// 设置MQTT客户端参数
// ...
// 连接MQTT服务器
// ...
// 订阅相关主题
// ...
}
void MQTT_Process(void) {
// 检查是否有MQTT消息到达
// ...
// 处理接收到的MQTT消息
// ...
}
// 发布MQTT消息
void MQTT_Publish(const char* topic, const char* payload) {
// ...
}
4.3 触摸屏驱动示例 (touch.c)
#include "touch.h"
// 触摸屏控制器相关定义,例如使用XPT2046
#define TOUCH_CS_PIN GPIO_PIN_4 // 片选引脚
#define TOUCH_CS_PORT GPIOA
#define TOUCH_SPI SPI1 // 使用的SPI接口
// 校准参数,需要根据实际情况进行调整
#define TOUCH_CALIB_X_MIN 200
#define TOUCH_CALIB_X_MAX 3900
#define TOUCH_CALIB_Y_MIN 300
#define TOUCH_CALIB_Y_MAX 3800
// 读取触摸屏控制器寄存器值
static uint16_t Touch_ReadRegister(uint8_t reg) {
uint16_t value;
// 拉低片选信号
HAL_GPIO_WritePin(TOUCH_CS_PORT, TOUCH_CS_PIN, GPIO_PIN_RESET);
// 发送寄存器地址
HAL_SPI_Transmit(&TOUCH_SPI, ®, 1, HAL_MAX_DELAY);
// 接收数据
HAL_SPI_Receive(&TOUCH_SPI, (uint8_t*)&value, 2, HAL_MAX_DELAY);
// 拉高片选信号
HAL_GPIO_WritePin(TOUCH_CS_PORT, TOUCH_CS_PIN, GPIO_PIN_SET);
return value;
}
// 读取触摸点的原始坐标
static void Touch_ReadRawCoordinates(uint16_t *x, uint16_t *y) {
*x = Touch_ReadRegister(0x90); // 读取X坐标
*y = Touch_ReadRegister(0xD0); // 读取Y坐标
}
// 初始化触摸屏
void Touch_Init(void) {
// 初始化GPIO和SPI接口
// ...
// 触摸屏控制器初始化
// ...
}
// 检测是否触摸
uint8_t Touch_IsTouched(void) {
// 读取触摸屏状态寄存器
uint16_t status = Touch_ReadRegister(0x80);
// 判断是否触摸
return (status & 0x08) == 0;
}
// 获取触摸坐标
void Touch_GetCoordinates(uint16_t *x, uint16_t *y) {
uint16_t rawX, rawY;
// 读取原始坐标
Touch_ReadRawCoordinates(&rawX, &rawY);
// 坐标转换和校准
*x = ((rawX - TOUCH_CALIB_X_MIN) * TFT_WIDTH) / (TOUCH_CALIB_X_MAX - TOUCH_CALIB_X_MIN);
*y = ((rawY - TOUCH_CALIB_Y_MIN) * TFT_HEIGHT) / (TOUCH_CALIB_Y_MAX - TOUCH_CALIB_Y_MIN);
}
说明:
- 该示例代码假设使用XPT2046触摸屏控制器,你需要根据实际使用的控制器修改相关寄存器地址和初始化代码。
TOUCH_CALIB_X_MIN、TOUCH_CALIB_X_MAX、TOUCH_CALIB_Y_MIN、TOUCH_CALIB_Y_MAX是触摸屏校准参数,需要根据实际情况进行调整,以确保触摸坐标的准确性。- 在实际应用中,你可能需要添加滤波算法来处理触摸坐标的抖动问题。
五、总结
本文深入探讨了基于STM32的智能家居掌上屏设计方案,从系统架构、硬件平台、软件设计到关键代码示例,全方位地展示了如何打造一个功能强大、易于扩展的家庭物联网网关。相信通过本文的学习,你可以更好地理解智能家居系统的开发流程,并为打造更加智能、便捷的家居生活贡献一份力量。
当然,智能家居掌上屏的功能远不止于此,你还可以根据实际需求,扩展更多实用功能,例如:
- 场景模式: 用户可以预设不同的场景模式,例如回家模式、离家模式等,一键切换多种设备状态。
- 定时任务: 设置定时任务,例如定时开关灯光、电器等,实现自动化控制。
- 数据记录与分析: 记录传感器数据,并进行分析,例如绘制温湿度曲线图,帮助用户更好地了解家居环境变化。
- 远程控制: 通过云平台实现远程控制,用户即使不在家也能随时随地管理家居设备。