大多数的网站菜单都是像以下这种条状的形式:

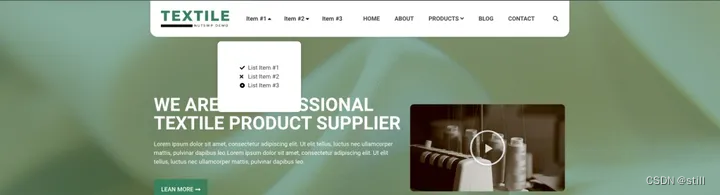
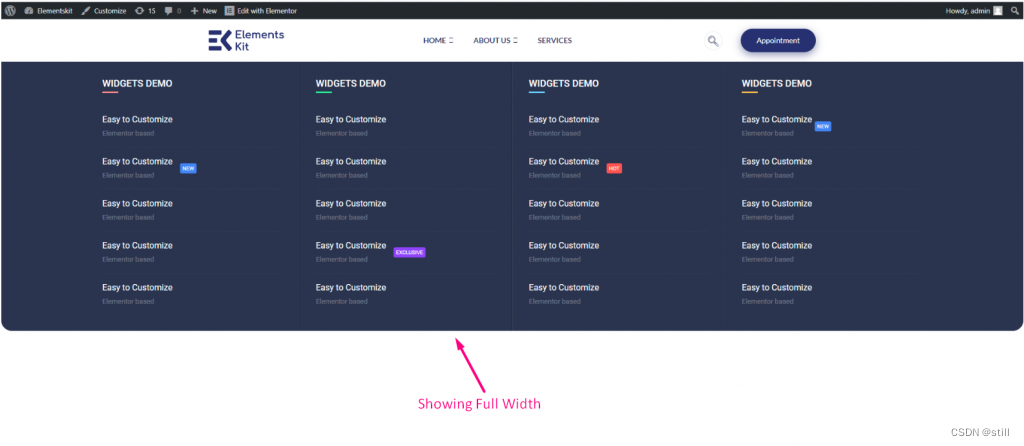
这种形式的是比较中规中矩的,大多数网站都在用的。当然还有另外一种菜单的表现形式,我们通常叫做“超级菜单”简称Mega Menu。网站的超级菜单(Mega Menu)是一种扩展的菜单,它提供了更丰富的用户界面和更好的导航体验。超级菜单通常在用户将鼠标悬停或点击网站的一个菜单项时展开,显示出比传统下拉菜单更多的内容和选项。如下:

Elementor最新版本实现了原生的Mega Menu功能。该功能需要安装激活Elementor Pro。
第一步 升级Elementor到最新版本
首先需要将你的Elementor 和Elementor Pro都升级到最新的3.12.0版本。

升级之后你还可以看到Elementor整个编辑界面都发生变化,颜色变成了黑色,而不是之前的红色了。
第二步 启用对应的功能
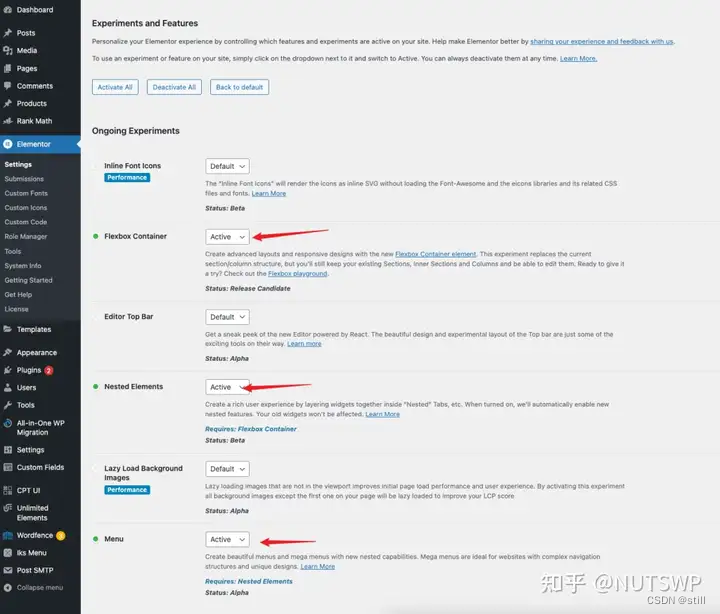
进入Elementor 设置的Features中将Flexbox Container、Nested Elements、Menu这三个功能设置为【Active】
设置完成之后点击页面最下方的【Save Changes】保存设置。
第三步 在Header模版中添加Elementor Mega Menu
1)添加Menu元素到页面中

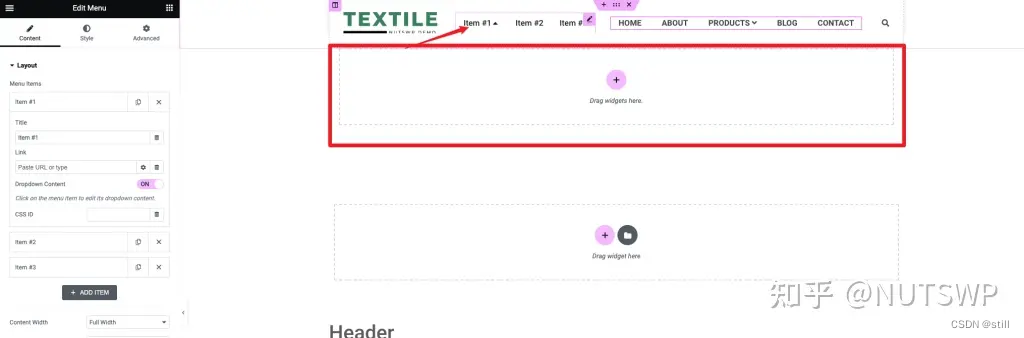
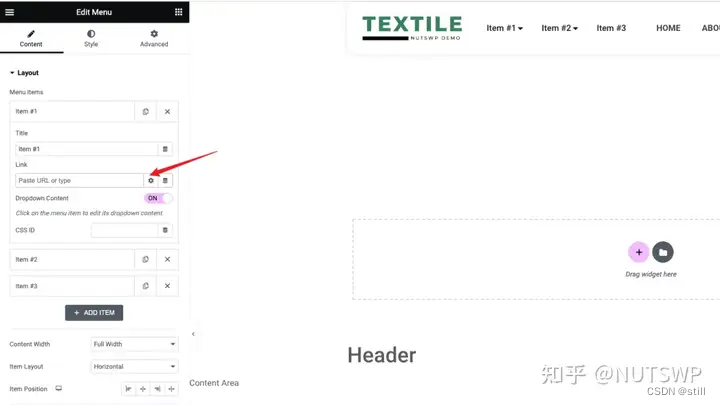
2)开启菜单元素单个项目中的Dropdown Content

3)开启之后点击开启Dropdown Content对应的菜单项目,会自动弹出一个可以编辑的区域(红色框内的区域)

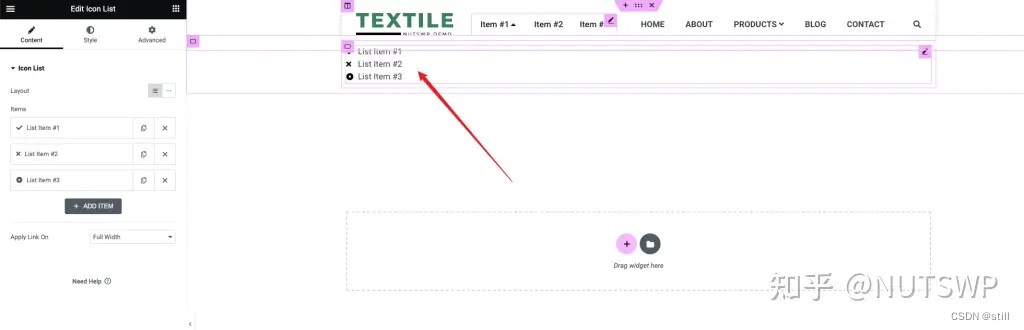
4)在这个可编辑区域中添加任何你想要展示的内容

5)给菜单项目添加链接

6)通过Content Width来控制Mega Menu内容的宽度

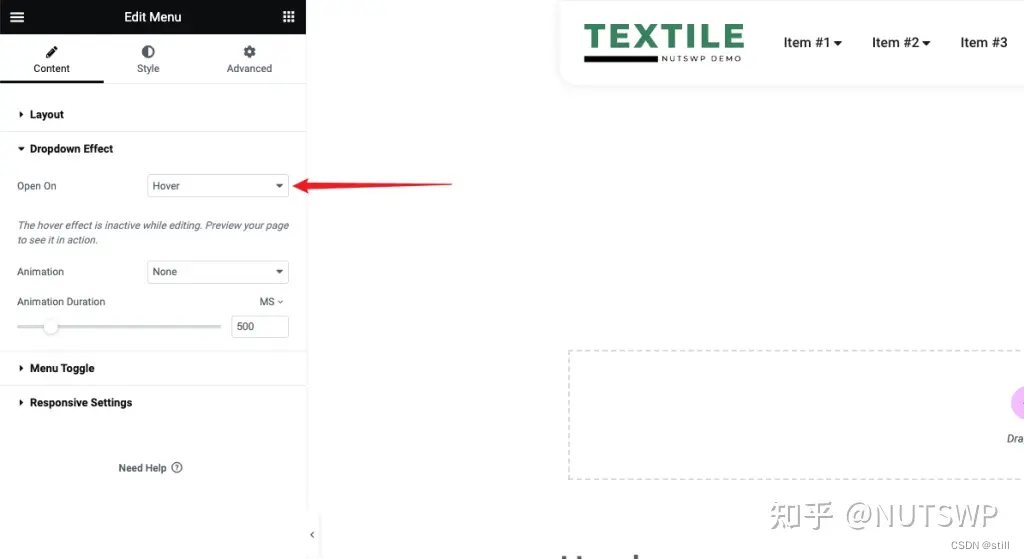
7)设置Mega Menu的打开方式,Hover代表鼠标移动到菜单就打开对应的Mega Menu

8)通过Style中的Distance Form Content可以设置Mega Menu和菜单的距离

9)通过Style下面的Content设置Mega Menu的风格布局

10)设置完成之后更新模版,并刷新页面查看效果。
总结
Elementor原生提供的Mega Menu在操作层面上是我用过的最简单的,这得益于Nested Elements(嵌套元素的功能)。
但是,以上的功能还是Elementor的实验功能,在使用前需要注意一些兼容性问题,如果你想尝试原生Elementor Mega Menu功能,请先做好网站备份。