引入ElementUI组件库
1.安装插件
npm i element-ui -S2.引入组件库
import ElementUI from 'element-ui';3.引入全部样式
import 'element-ui/lib/theme-chalk/index.css';4.使用
Vue.use(ElementUI);5.在官网寻找所需样式
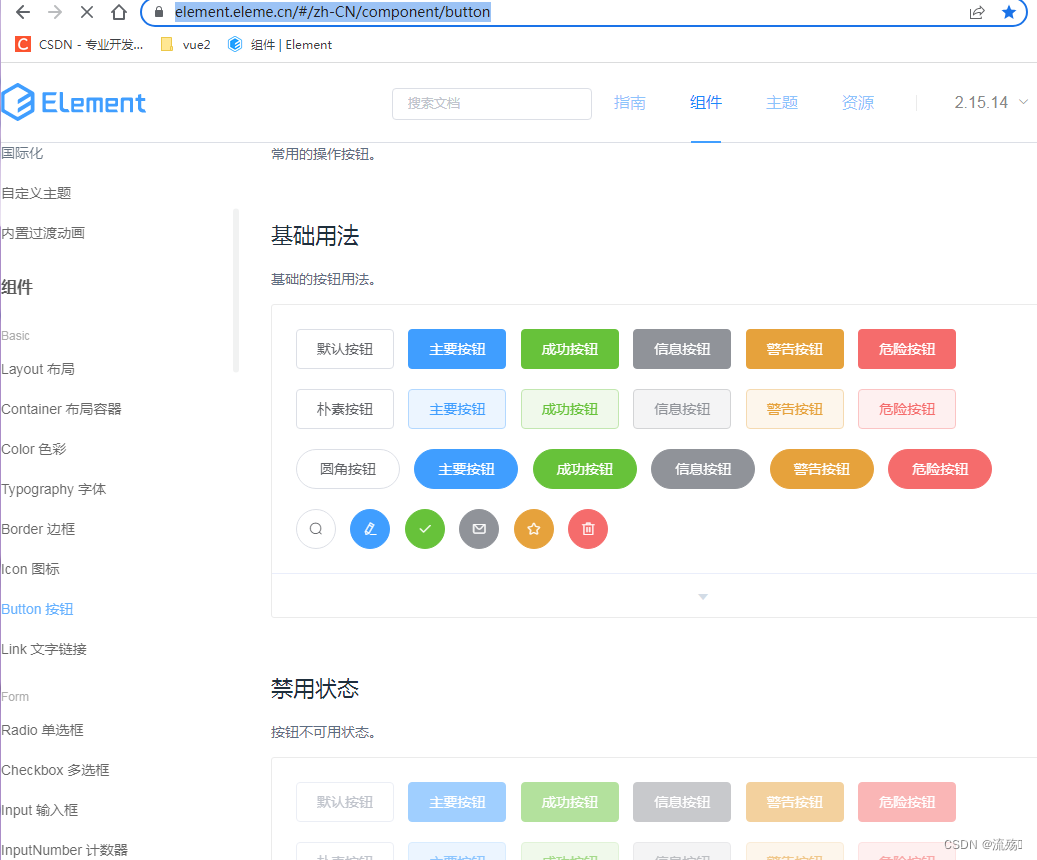
饿了么组件官网 我这里以button为例
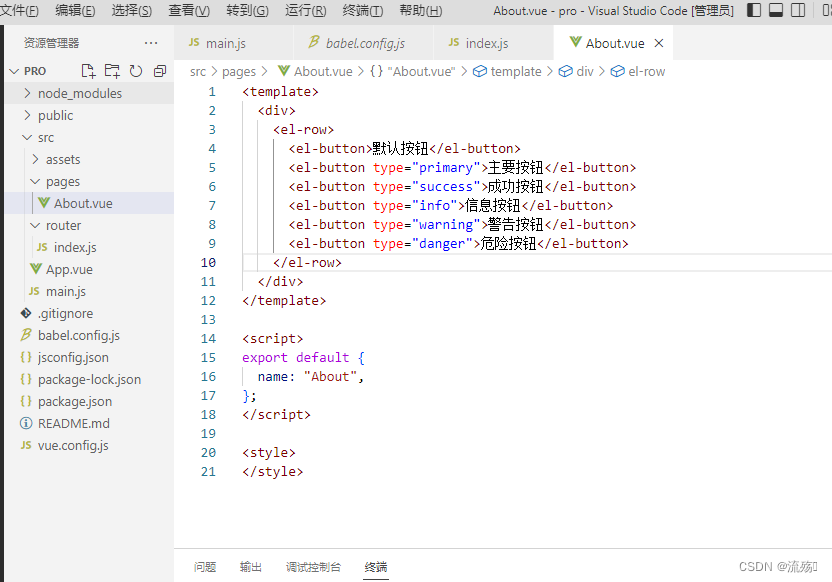
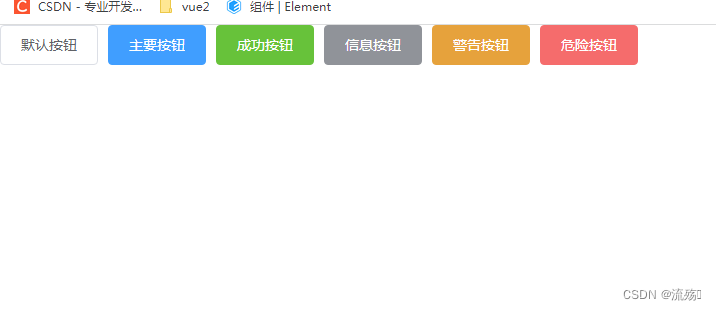
6.在组件中使用
<el-row> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </el-row>
按需引入
1.安装插件
npm install babel-plugin-component -D2.引入
import { Button,Row } from 'element-ui';3.使用并命名
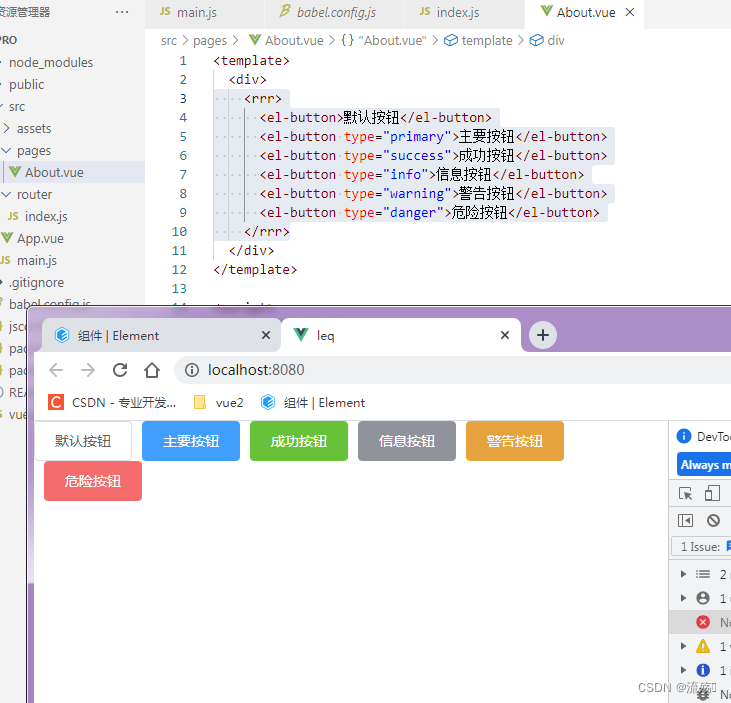
Vue.component(Button.name, Button) Vue.component('rrr', Row)4.修改babel.config.js
module.exports = { presets: [ '@vue/cli-plugin-babel/preset', ["@babel/preset-env", { "modules": false }], ], plugins: [ [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ] }5.如果我们在命名时自定义了名字那么使用的时候就需要使用我们自定义的名字
<rrr> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </rrr>6.如果启动时说却什么就通过npm i 进行安装
npm i