做了个三相电能采集器,可以测3相的电流、电压、功率、功率因数、用电量,数据上传到HomeAssistant,方便观察家里用电量和实时用电功率。
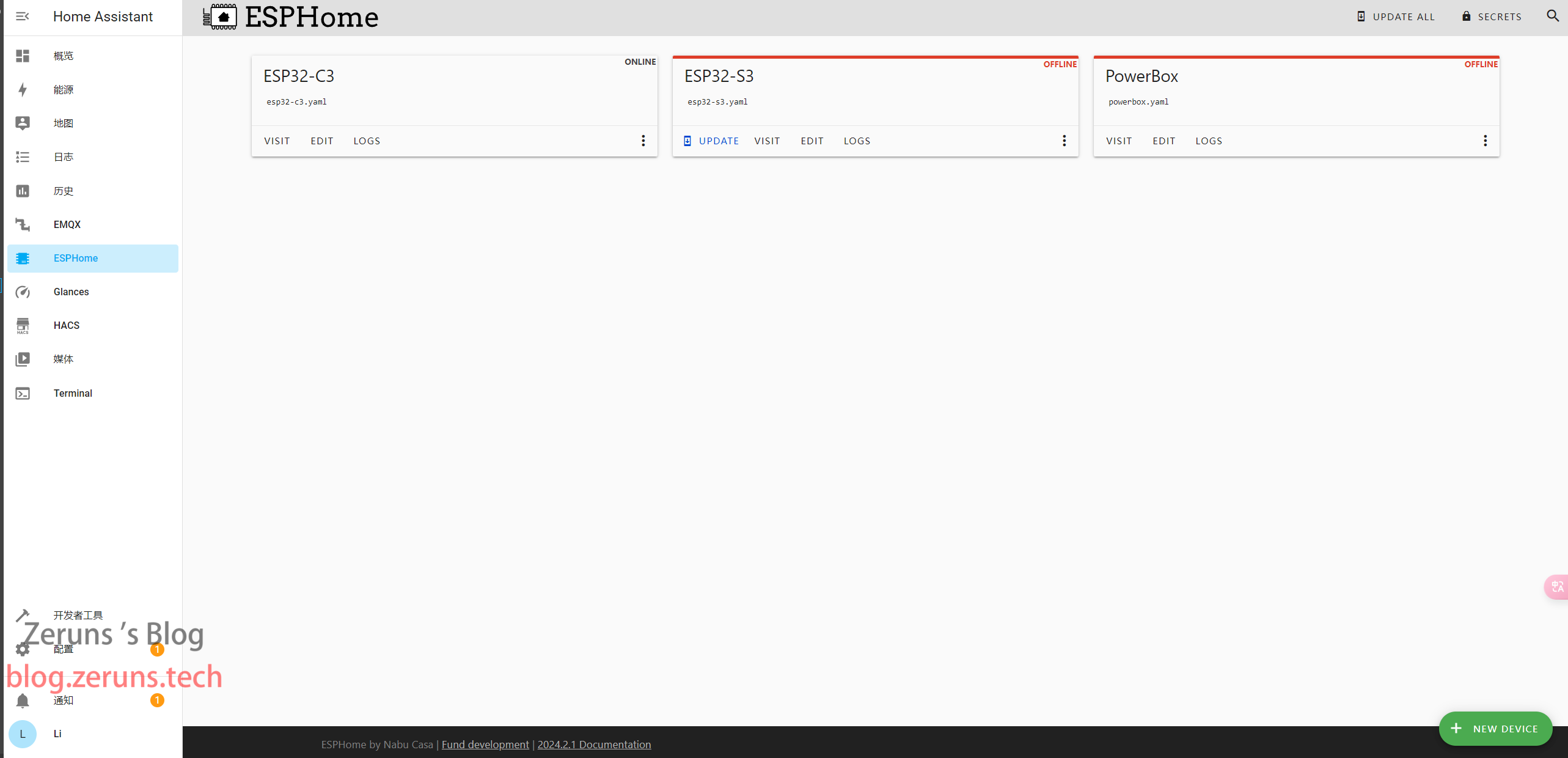
使用3个pzem004t电参数传感器测量,通过串口与ESP32-C3通信,然后通过WiFi上传至HomeAssistant(需自行搭建,我用树莓派4搭建的),ESP32-C3是用ESPHome开发的固件。
该模块只能测每相与零线之间的电压,不能测线电压(相与相之间的电压)。
电压测量范围是80-260V,电流量程100A,测量精度0.5%。
需要自己通过上位机软件将3个Pzem004T的地址分别设置为0x01、0x02、0x03。
涉及强电,安装需小心,必须断电操作!
HomeAssistant+ESPHome搭建使用教程自行百度。
电子/单片机技术交流群:820537762
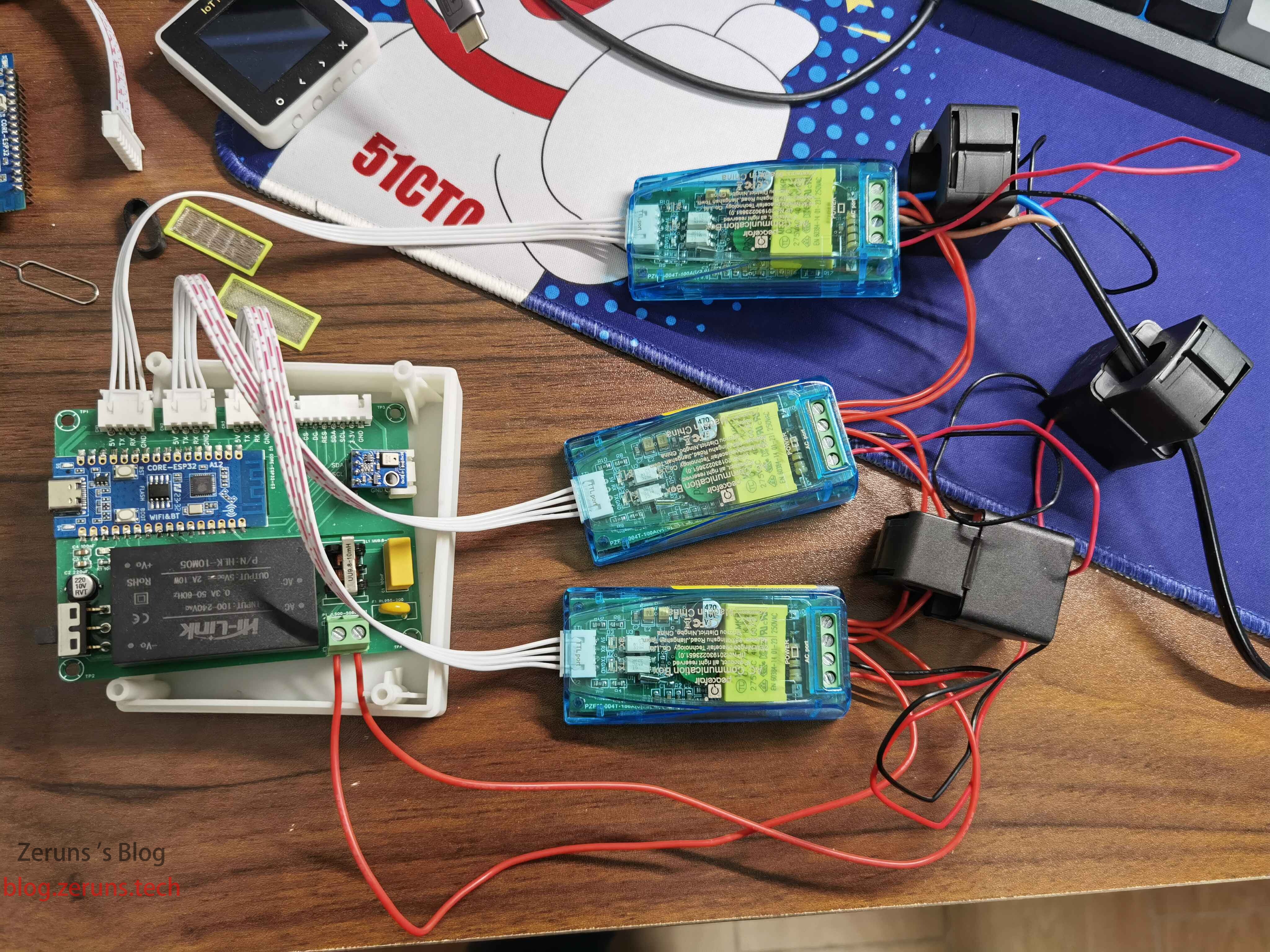
硬件图片



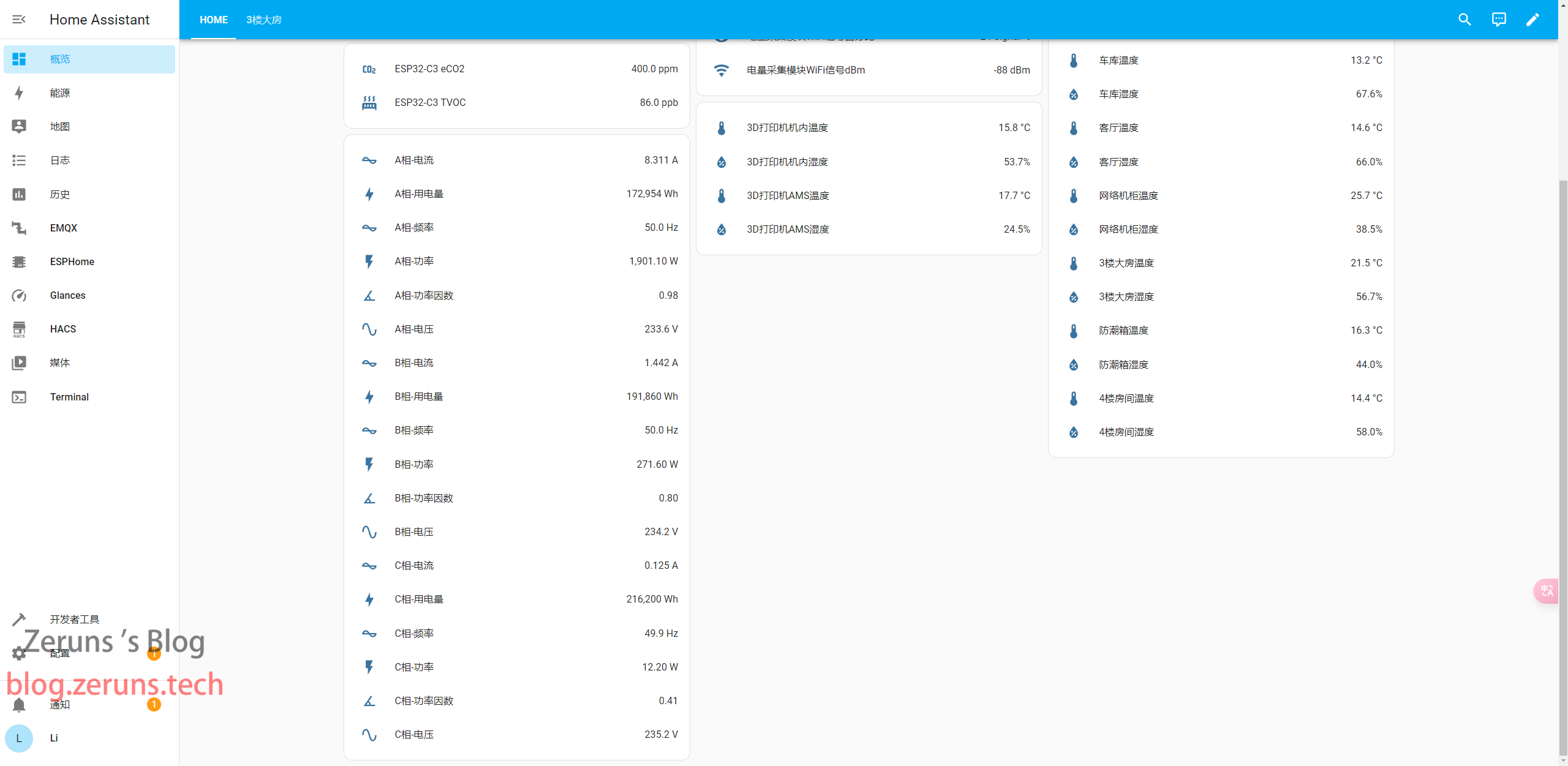
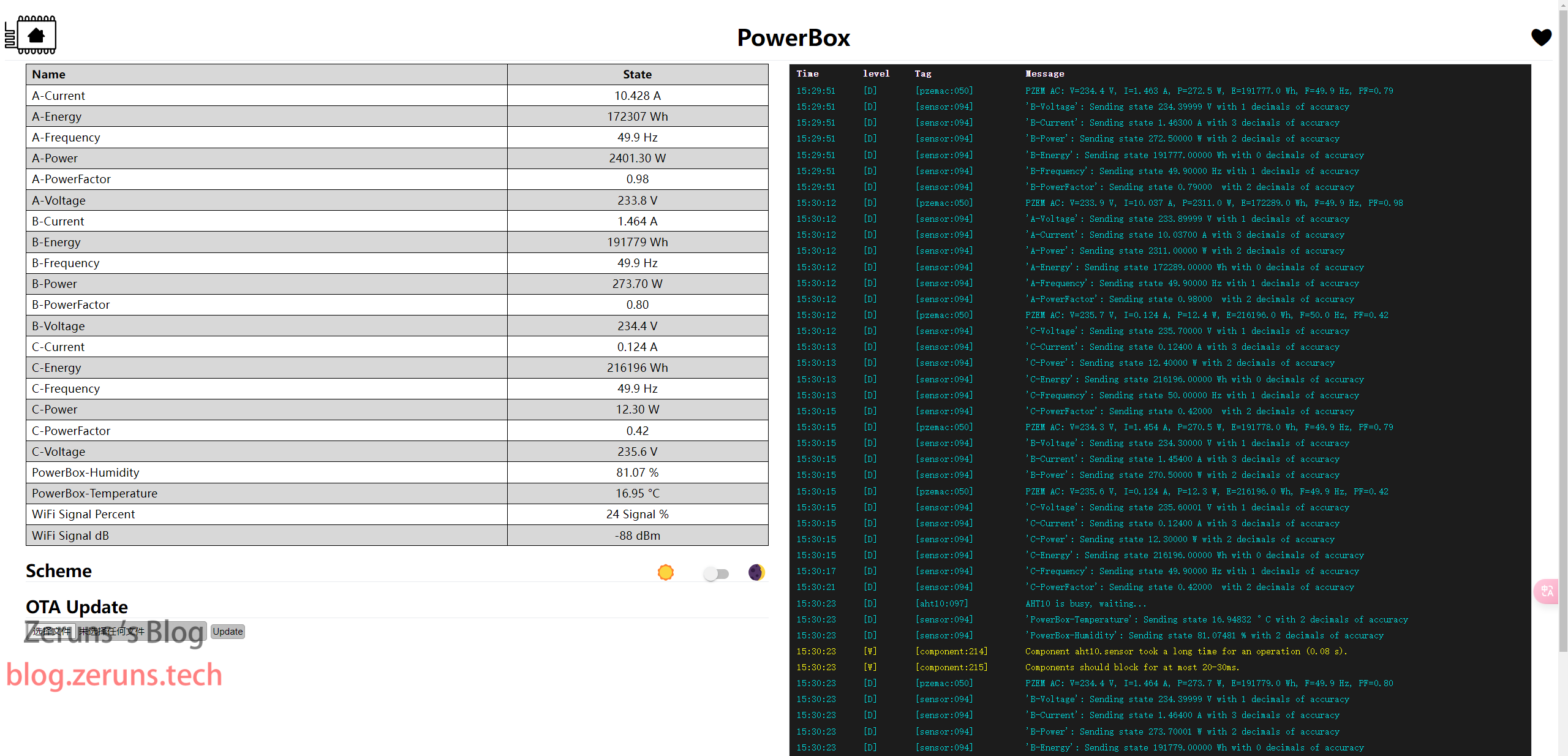
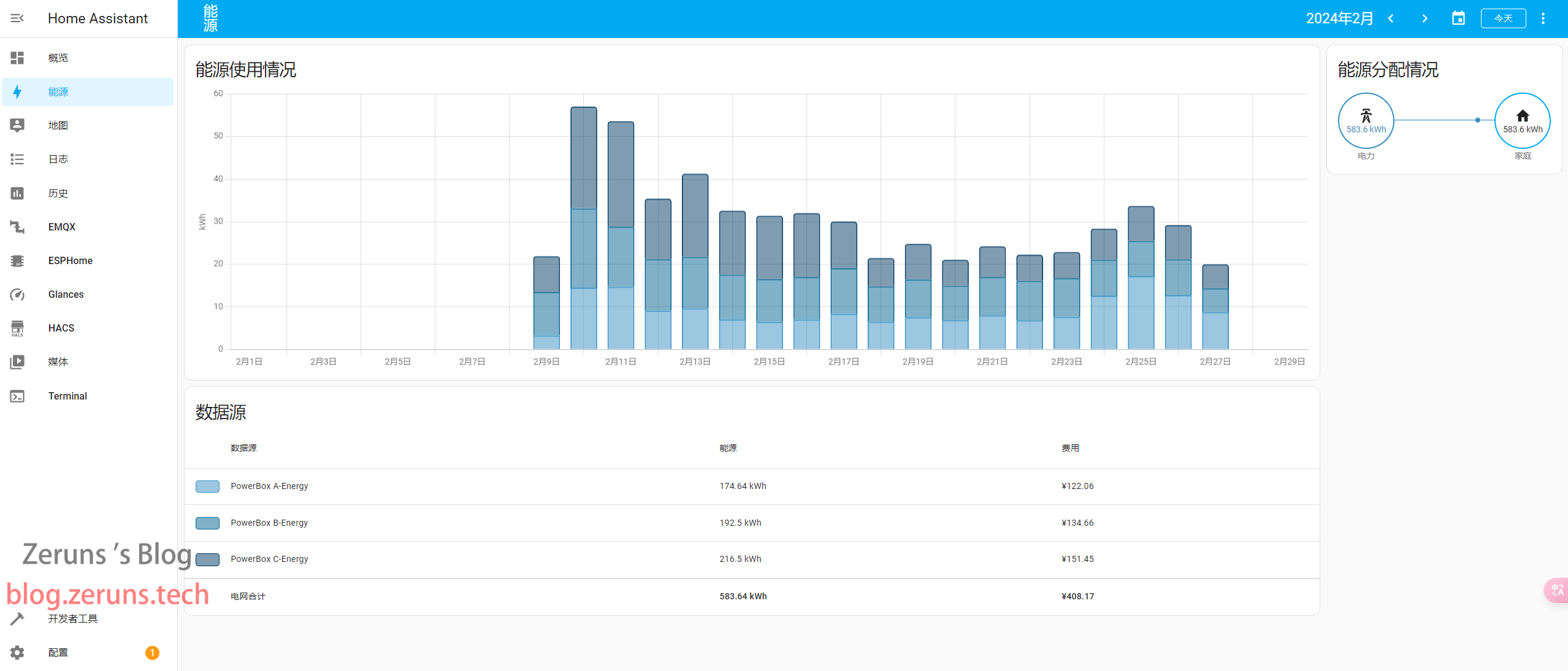
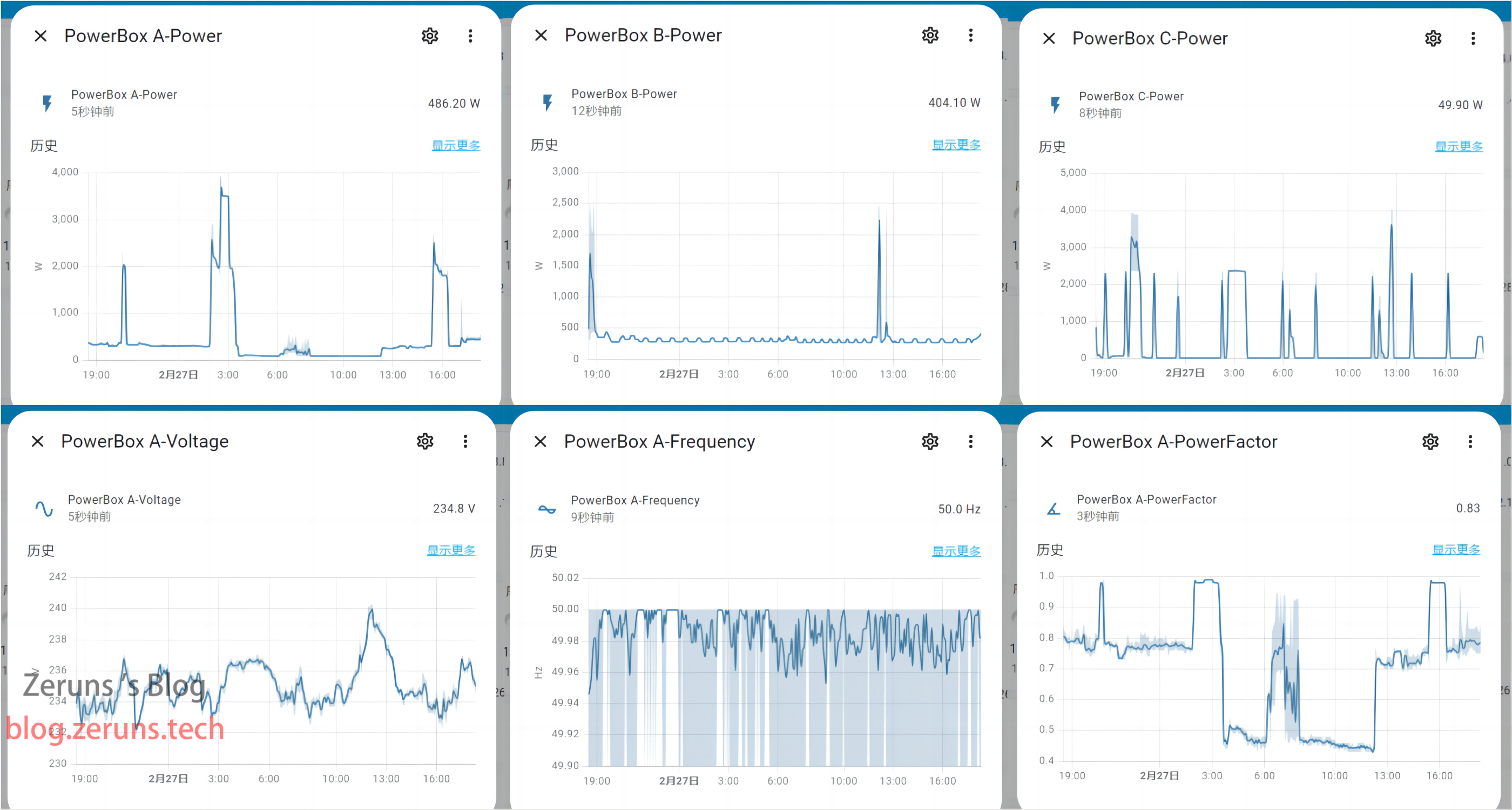
效果图





原理图

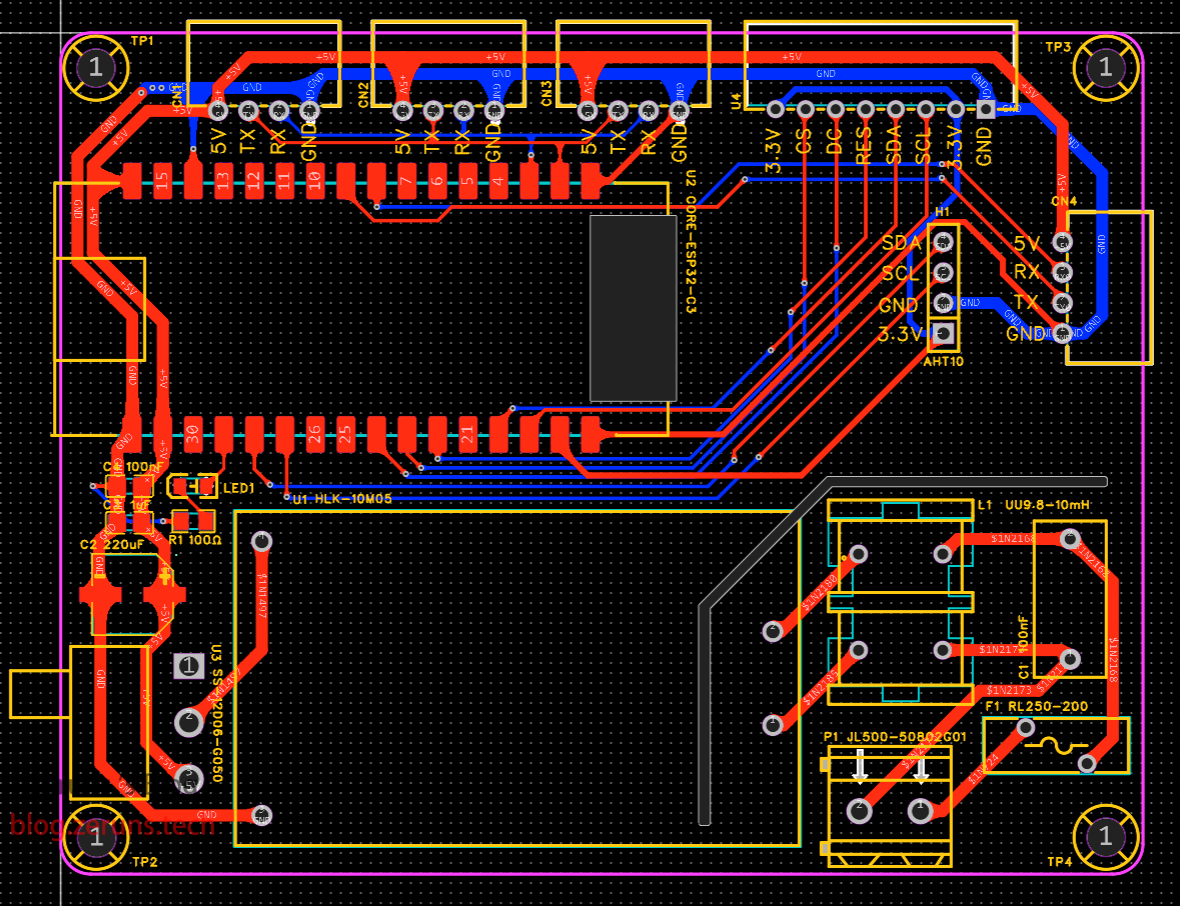
PCB

3D外壳

资料下载
立创开源链接:https://oshwhub.com/zeruns/san-xiang-dian-liang-dian-can-shu-shu-ju-cai-ji-san-xiang-dian-ya-dian-liu-gong-lv-gong-lv-yin-shu-yong-dian-liang
123云盘(不限速):https://url.zeruns.tech/PbpP8 提取码:jjRr
百度网盘:https://pan.baidu.com/s/1XCi1AY6M1G0weNuuVJu01w?pwd=qhrc 提取码: qhrc
包含的文件有:外壳3D模型、三相电量采集器_Gerber制板文件、立创EDA工程文件、PZEM-004T模块手册、PZEM-004T模块上位机软件、ESPHome的配置文件。
用到的元件购买地址
- 合宙CORE-ESP32C3开发板:https://s.click.taobao.com/GsKSHxt
- PZEM-004T模块:https://s.click.taobao.com/cnHOHxt
- HLK-10M05电源模块:https://s.click.taobao.com/quMNHxt
- 0805电阻电容本:https://u.jd.com/fqAElBD
- AHT10:https://s.click.taobao.com/WuhMHxt
推荐在立创商城购买:https://activity.szlcsc.com/invite/D03E5B9CEAAE70A4.html
ESPHome配置文件
#include "esphome.h"
#include "esphome/time/real_time_clock.h"
#include "esphome/sntp/sntp_component.h"
#include "esphome/core/time.h"
# 定义项目的名称和友好名称
esphome:
name: powerbox
friendly_name: PowerBox
# 指定使用的开发板和开发框架
platformio_options:
board_build.flash_mode: dio
board_build.mcu: esp32c3
esp32:
board: esp32-c3-devkitm-1
framework:
#type: esp-idf
type: arduino
# 启用日志记录
logger:
#hardware_uart: USB_SERIAL_JTAG
#level: DEBUG # defaults to DEBUG, NONE ERROR WARN INFO DEBUG VERBOSE VERY_VERBOSE
# 启用Home Assistant API,并设置加密密钥
api:
encryption:
key: "wZG666DZ5zsg6666Po6204w666kA+8u666soeGlKtBU=" # 请替换为您的密钥
# 启用OTA更新,并设置密码
ota:
password: "c368c9c66658f3433f6226667d4d2232" # 请替换为您的密钥
network:
enable_ipv6: true
wifi:
ssid: "blog.zeruns.tech" # WiFi网络名称
password: "123456789" # WiFi密码
reboot_timeout: 60s # 如果连接失败,设置重启超时时间为60秒
# 启用AP热点模式作为WiFi连接的备用方案
ap:
ssid: "Powerbox Fallback Hotspot"
password: "ZMpKTpHJ67EF"
# 手动设置IP地址,以便在没有DHCP服务器的情况下使用
manual_ip: #设置固定IP
static_ip: 192.168.0.201
gateway: 192.168.0.1
subnet: 255.255.255.0
dns1: 192.168.0.1
captive_portal:
# 启用Web服务器,允许通过HTTP进行设备控制
web_server:
port: 80
# 启用I2C通信接口
i2c:
- id: bus_a
sda: 4
scl: 5
scan: true
# 启用UART通信接口
uart:
rx_pin: 1
tx_pin: 0
baud_rate: 9600
# 启用Modbus协议支持
modbus:
# 配置传感器,包括温度、湿度、电流传感器等
sensor:
# AHT10传感器配置
- platform: aht10
variant: AHT20
i2c_id: bus_a
temperature:
name: "PowerBox-Temperature" # 温度传感器名称
id: AHT20_T
humidity:
name: "PowerBox-Humidity" # 湿度传感器名称
id: AHT20_H
update_interval: 30s # 更新间隔为30秒
- platform: pzemac
id: pzemac_A
address: 0x01
current:
name: "A-Current" # 电流传感器名称
voltage:
name: "A-Voltage" # 电压传感器名称
energy:
name: "A-Energy" # 能源传感器名称
power:
name: "A-Power" # 功率传感器名称
id: A_POWER
frequency:
name: "A-Frequency" # 频率传感器名称
power_factor:
name: "A-PowerFactor" # 功率因数传感器名称
update_interval: 9s # 更新间隔为9秒
- platform: pzemac
id: pzemac_B
address: 0x02
current:
name: "B-Current" # 电流传感器名称
voltage:
name: "B-Voltage" # 电压传感器名称
energy:
name: "B-Energy" # 能源传感器名称
power:
name: "B-Power" # 功率传感器名称
id: B_POWER
frequency:
name: "B-Frequency" # 频率传感器名称
power_factor:
name: "B-PowerFactor" # 功率因数传感器名称
update_interval: 10s # 更新间隔为10秒
- platform: pzemac
id: pzemac_C
address: 0x03
current:
name: "C-Current" # 电流传感器名称
voltage:
name: "C-Voltage" # 电压传感器名称
energy:
name: "C-Energy" # 能源传感器名称
power:
name: "C-Power" # 功率传感器名称
id: C_POWER
frequency:
name: "C-Frequency" # 频率传感器名称
power_factor:
name: "C-PowerFactor" # 功率因数传感器名称
update_interval: 11s # 更新间隔为11秒
- platform: wifi_signal # Reports the WiFi signal strength/RSSI in dB
name: "WiFi Signal dB"
id: wifi_signal_db
update_interval: 60s
entity_category: "diagnostic"
- platform: copy # Reports the WiFi signal strength in %
source_id: wifi_signal_db
name: "WiFi Signal Percent"
filters:
- lambda: return min(max(2 * (x + 100.0), 0.0), 100.0);
unit_of_measurement: "Signal %"
entity_category: "diagnostic"
device_class: ""
status_led:
pin: GPIO8
time:
- platform: sntp
id: current_time
timezone: Asia/Shanghai
servers:
- ntp.aliyun.com
- ntp.tencent.com
- stdtime.gov.hk
on_time:
- seconds: 0
minutes: 0
hours: 0
days_of_month: 1
then:
- pzemac.reset_energy: pzemac_A # 在每个月的第一天的0点0分0秒时重置A传感器的能量计数
- pzemac.reset_energy: pzemac_B # 在每个月的第一天的0点0分0秒时重置B传感器的能量计数
- pzemac.reset_energy: pzemac_C # 在每个月的第一天的0点0分0秒时重置C传感器的能量计数
on_time_sync:
then:
- logger.log: "Synchronized system clock"
其他开源项目推荐
- STM32F030C8T6最小系统板和流水灯(原理图和PCB):https://blog.zeruns.tech/archives/715.html
- 画了个 MSP430F149的最小系统板 开源出来了:https://blog.zeruns.tech/archives/713.html
- 2007年电赛电源题:30到36V可调升压DCDC模块(UC3843):https://oshwhub.com/zeruns/36v-sheng-ya-dcdc-mo-kuai-uc3842
- STC12C5A60S2最小系统板/51单片机温度显示和温度控制风扇:https://blog.zeruns.tech/archives/721.html
- 移植好U8g2图形库的STM32F407标准库工程模板:https://blog.zeruns.tech/archives/722.html
- 沁恒CH32V307VCT6最小系统板开源:https://blog.zeruns.tech/archives/726.html
- LM25118自动升降压可调DCDC电源模块:https://blog.zeruns.tech/archives/727.html
- EG1164大功率同步整流升压模块开源,最高效率97%:https://blog.zeruns.tech/archives/730.html
- 基于合宙Air700E的4G环境监测节点(温湿度、气压等数据),通过MQTT上传阿里云物联网平台:https://blog.zeruns.tech/archives/747.html
- 开源 140W+65W升降压PD3.1快充模块(2C+1A口),IP6557+IP6538,205W桌面充电器:https://blog.zeruns.tech/archives/801.html
推荐文章
- 高性价比和便宜的VPS/云服务器推荐: https://blog.zeruns.tech/archives/383.html
- 我的世界服务器搭建教程:https://blog.zeruns.tech/tag/mc/
- 分享一下我家网络机柜,家庭网络设备推荐:https://blog.zeruns.tech/archives/732.html
- 香橙派 Orange Pi 3B(RK3566)开发板 开箱测评:https://blog.zeruns.tech/archives/729.html
- 给自己电脑升级了一下,换了显卡,盈通RTX3070:https://blog.zeruns.tech/archives/746.html
- 雨云GPU云服务器搭建SD(Stable Diffusion)的教程,搭建自己的AI绘画网站:https://blog.zeruns.tech/archives/768.html