一、需求说明
表格中,如果一个学校有多个考试科目,则分行展示,其余列,则合并为一行展示,如图所示

二、需求分析
1、表格行合并
相当于有4行,其中1、2行是同一个学校包含不同考试科目及对应人次的数据,所以除“考试科目、科目人次”列外,其余列数据相同,需要合并成一行;其中3、4行,同理;
ps:即上图所示,分行展示的同一个学校中,“考试科目、科目人次”列如果有多个科目,则分行展示。
2、单元格内容自定义
“序号”列:根据合并行后的序号计算;
“完善性检查”列:需要根据返回结果来判断,单元格的内容及样式;
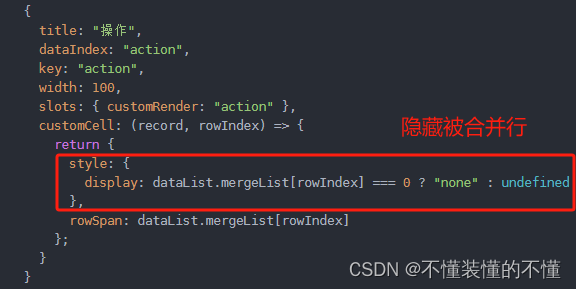
“操作”列:需要自定义单元格内容;
三、解决办法
1、html 代码
<a-table
:rowKey="(record, index) => index"
:columns="dataList.columns"
:dataSource="dataList.dataSource"
:loading="dataList.loading"
:pagination="false"
bordered
>
<!-- “序号”列 -->
<template v-slot:num="slotProps">
{{
(queryParm.pageIndex - 1) * queryParm.pageSize +
dataList.mergeList.slice(0, slotProps.index).filter(res => {
return res !== 0;
}).length +
1
}}
</template>
<!-- “完备性检测”列 -->
<template #state="{ record }">
<span v-if="record.state === '2'" class="safe-level-1">考生照异常</span>
<span v-else-if="record.state === '1'" class="safe-level-2">正常</span>
<span v-else class="safe-level-1">考生照片不全</span>
</template>
<!-- “操作”列 -->
<template #action="{ record }">
<div class="inline look" @click.stop="getDetails(record)">
<svg-icon icon-class="details" class="icon look"></svg-icon>
<span class="note">详情</span>
</div>
</template>
</a-table>
2、数据 格式
const queryParm= reactive({
pageIndex: 1,
pageSize: 10
});
const dataList= reactive({
dataSource: [],
columns: [
{
title: "序号",
dataIndex: "num",
key: "num",
align: "center",
width: 100,
slots: { customRender: "num" },
customCell: (record, rowIndex) => {
return {
style: {
display: dataList.mergeList[rowIndex] === 0 ? "none" : undefined
},
rowSpan: dataList.mergeList[rowIndex]
};
}
},
{
title: "学校名称",
dataIndex: "schoolName",
key: "schoolName",
ellipsis: true,
customCell: (record, rowIndex) => {
return {
style: {
display: dataList.mergeList[rowIndex] === 0 ? "none" : undefined
},
rowSpan: dataList.mergeList[rowIndex]
};
}
},
{
title: "所属区县",
dataIndex: "cityName",
key: "cityName",
ellipsis: true,
customCell: (record, rowIndex) => {
return {
style: {
display: dataList.mergeList[rowIndex] === 0 ? "none" : undefined
},
rowSpan: dataList.mergeList[rowIndex]
};
}
},
{
title: "报名人数",
dataIndex: "stuNum",
key: "stuNum",
ellipsis: true,
customCell: (record, rowIndex) => {
return {
style: {
display: dataList.mergeList[rowIndex] === 0 ? "none" : undefined
},
rowSpan: dataList.mergeList[rowIndex]
};
}
},
{
title: "涉及考点",
dataIndex: "siteName",
key: "siteName",
ellipsis: true,
customCell: (record, rowIndex) => {
return {
style: {
display: dataList.mergeList[rowIndex] === 0 ? "none" : undefined
},
rowSpan: dataList.mergeList[rowIndex]
};
}
},
{
title: "考试科目",
dataIndex: "subjectName",
key: "subjectName",
ellipsis: true
},
{
title: "科目人次",
dataIndex: "numberOfSubject",
key: "numberOfSubject",
ellipsis: true
},
{
title: "上传时间",
dataIndex: "createTime",
key: "createTime",
ellipsis: true,
customCell: (record, rowIndex) => {
return {
style: {
display: dataList.mergeList[rowIndex] === 0 ? "none" : undefined
},
rowSpan: dataList.mergeList[rowIndex]
};
}
},
{
title: "完备性检测",
dataIndex: "state",
key: "state",
ellipsis: true,
slots: { customRender: "state" },
customCell: (record, rowIndex) => {
return {
style: {
display: dataList.mergeList[rowIndex] === 0 ? "none" : undefined
},
rowSpan: dataList.mergeList[rowIndex]
};
}
},
{
title: "操作",
dataIndex: "action",
key: "action",
width: 100,
slots: { customRender: "action" },
customCell: (record, rowIndex) => {
return {
style: {
display: dataList.mergeList[rowIndex] === 0 ? "none" : undefined
},
rowSpan: dataList.mergeList[rowIndex]
};
}
}
],
total: 0,
loading: false,
mergeList: []
}
});
注意事项
PS:
1、使用 customCell 属性合并行,则不会影响插槽及 customRender 属性的使用;
2、customCell 单元格合并后,需要对被合并行进行样式上的隐藏处理(如果没有在样式上隐藏被合并行,则被合并行会被挤到该行列尾);
3、rowSpan 属性 支持行合并:
值为 0 时,该单元格不会渲染(即,被合并);
值为 1 时,该单元格正常显示(即,1行);
值为 2 时,该单元格与下一行一起合并展示(即,原2行,现1行展示);
值为 3 时,该单元格与下两个行一起合并展示(即,原3行,现1行展示);
以此类推
3、合并行计算
数据处理代码如下:
/**
* @description 获取合并单元格rowSpan集合
* @param {Array} dataScroce 数据源
* @param {String} filed 需要合并的字段
* @returns {Array} 该字段下单元格rowSpan集合
*/
const getRowspan = (dataScroce, filed) => {
let spanArr = [];
let position = 0;
dataScroce.forEach((item, index) => {
if (index === 0) {
spanArr.push(1);
position = 0;
} else {
//需要合并的地方判断
if (dataScroce[index][filed] === dataScroce[index - 1][filed]) {
spanArr[position] += 1;
spanArr.push(0);
} else {
spanArr.push(1);
position = index;
}
}
});
return spanArr;
};得到每行是否需要合并的结果:
dataList.mergeList = getRowspan(dataList.dataSource, "schoolName");
四、参考链接
antd的a-table表格中合并且使用插槽(使用customRender合并出现问题解决方案)_a-table customrender-CSDN博客文章浏览阅读1.5w次,点赞30次,收藏44次。antd的a-table表格中合并且使用插槽1. customRender合并单元格在antd官方文档中,是由使用customRender方式将单元格合并的方法data() { const columns = [ { title: 'Name', dataIndex: 'name', customRender: (text, row, index) => { if (index < 4) { _a-table customrenderhttps://blog.csdn.net/chenyuhang_henry/article/details/118187249?utm_medium=distribute.pc_relevant.none-task-blog-2~default~baidujs_baidulandingword~default-4-118187249-blog-124870111.235^v43^pc_blog_bottom_relevance_base9&spm=1001.2101.3001.4242.3&utm_relevant_index=7