
本文由ScriptEcho平台提供技术支持
项目地址:传送门
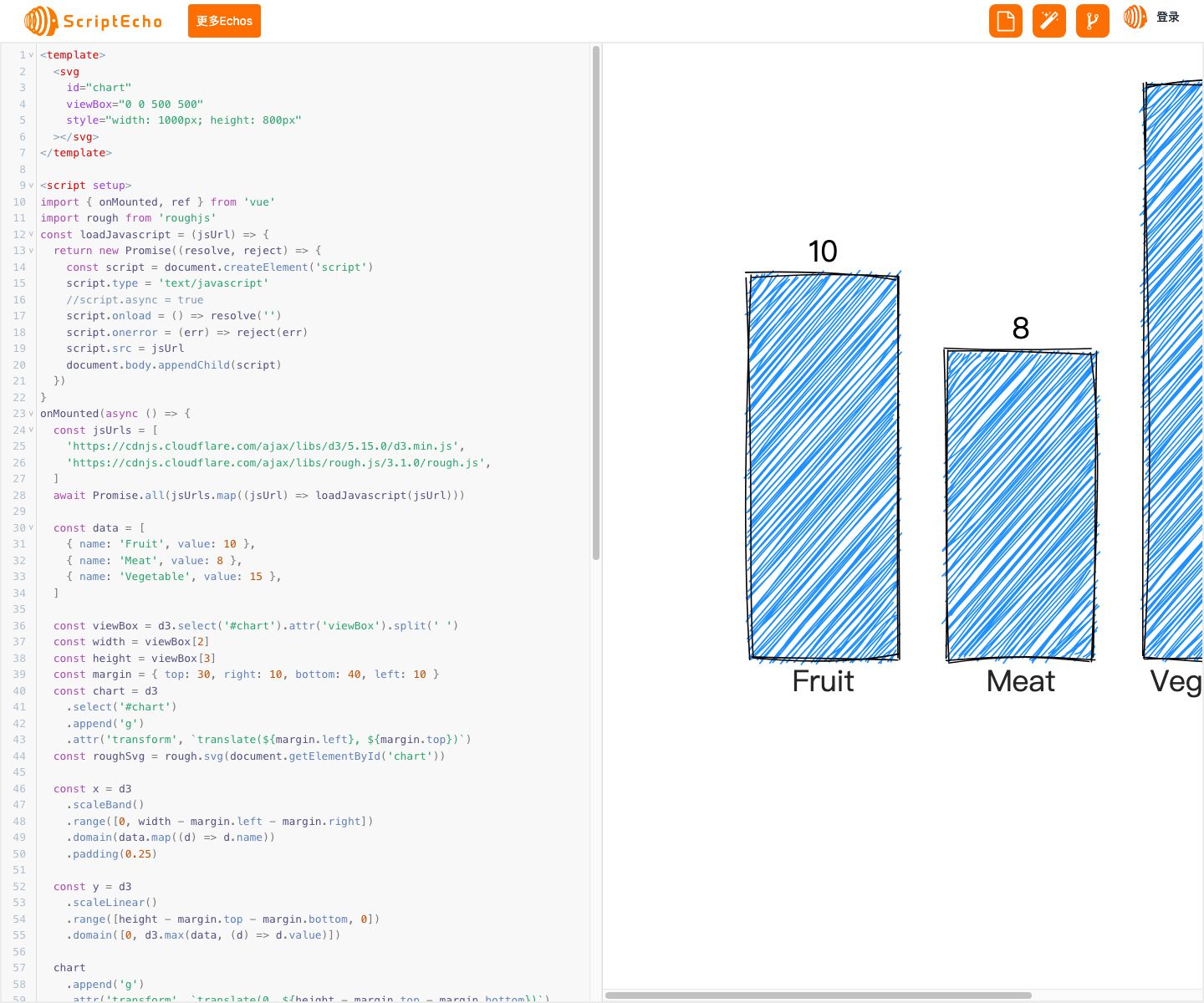
使用 Rough.js 和 D3.js 绘制粗糙手写风格条形图
应用场景
该代码适用于需要在 Web 应用程序中创建具有粗糙手写风格的条形图的情况。它可以用于数据可视化、信息图表或任何需要以独特和有吸引力的方式呈现数据的场景。
基本功能
此代码段利用 Rough.js 和 D3.js 库,使用粗糙手写风格的线条和形状创建条形图。它包括以下功能:
- 使用 D3.js 定义数据、比例和坐标轴。
- 使用 Rough.js 绘制粗糙的条形,具有可配置的粗糙度和填充重量。
- 使用 D3.js 添加标签和标题。
功能实现步骤及关键代码分析
1. 加载外部脚本
const jsUrls = [
'https://cdnjs.cloudflare.com/ajax/libs/d3/5.15.0/d3.min.js',
'https://cdnjs.cloudflare.com/ajax/libs/rough.js/3.1.0/rough.js',
]
await Promise.all(jsUrls.map((jsUrl) => loadJavascript(jsUrl)))
此代码加载 D3.js 和 Rough.js 库,这是创建粗糙条形图所必需的。
2. 定义数据和比例
const data = [
{ name: 'Fruit', value: 10 },
{ name: 'Meat', value: 8 },
{ name: 'Vegetable', value: 15 },
]
const x = d3
.scaleBand()
.range([0, width - margin.left - margin.right])
.domain(data.map((d) => d.name))
.padding(0.25)
const y = d3
.scaleLinear()
.range([height - margin.top - margin.bottom, 0])
.domain([0, d3.max(data, (d) => d.value)])
此代码定义了要绘制的条形图的数据,并创建了 x 和 y 比例尺,用于将数据值映射到条形图的坐标。
3. 绘制粗糙的条形
data.forEach((d) => {
const rect = roughSvg.rectangle(
x(d.name),
y(d.value),
x.bandwidth(),
height - margin.top - margin.bottom - y(d.value),
{
fill: 'dodgerblue',
roughness: 2,
fillWeight: 1.1,
},
)
chart.node().appendChild(rect)
})
此代码遍历数据并使用 Rough.js 的 rectangle 方法创建粗糙的条形。它设置了条形的颜色、粗糙度和填充重量等属性。
4. 添加标签和标题
chart
.selectAll('.label')
.data(data)
.join('text')
.attr('class', 'label')
.attr(
'transform',
(d) => `translate(${x(d.name) + x.bandwidth() / 2}, ${y(d.value) - 10})`,
)
.attr('text-anchor', 'middle')
.text((d) => d.value)
chart
.selectAll('text')
.attr('font-size', 22)
.attr('font-family', 'Schoolbell, cursive, sans-serif')
此代码使用 D3.js 添加条形图上的标签和标题。它将标签放置在每个条形的上方,并设置了文本属性,例如字体大小和字体系列。
总结与展望
开发这段代码的过程让我对使用 Rough.js 和 D3.js 创建粗糙风格的数据可视化有了深入的了解。它展示了如何结合这两个库的优点来创建独特且引人注目的图表。
未来,该卡片功能可以扩展和优化,例如:
-
添加交互性,允许用户悬停或单击条形以查看更多信息。
-
探索不同的粗糙度和填充重量设置,以创建各种视觉效果。
-
集成其他 Rough.js 形状,例如圆圈或多边形,以创建更复杂的图表。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群: