文章目录
- SKCanvas方法
- DrawUrlAnnotation 绘制URL注释
- DrawVertices 按顶点绘制
- Flush 立即绘制
- QuickReject 判断区域是否在裁切区域之外
- ResetMatrix重置矩阵
- Restore、RestoreToCount
- RotateDegrees按角度旋转画布
- RotateRadians按弧度旋转画布
- SaveLayer保存并新建图层
- Scale 缩放画布
- SetMatrix 设置矩阵
- Skew 倾斜
- Translate 平移
SKCanvas方法
DrawUrlAnnotation 绘制URL注释
public void DrawUrlAnnotation (SkiaSharp.SKRect rect, SkiaSharp.SKData value);
public SkiaSharp.SKData DrawUrlAnnotation (SkiaSharp.SKRect rect, string value);
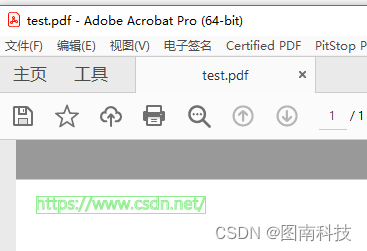
创建一个矩形区域为为可点击的URL注释。(在不支持的后端,此语句将被忽略)
var canvas = e.Surface.Canvas;
var info = e.Info;
canvas.Clear(SKColors.White);
using (var stream = File.OpenWrite(@"Images\test.pdf"))
using (var doc = SKDocument.CreatePdf(stream, 72))
using (var pdfCanvas = doc.BeginPage(600, 600))
using (var paint = new SKPaint())
{
paint.TextSize = 18;
paint.Color = SKColors.LightGreen;
paint.IsStroke = true;
var text = $"https://www.csdn.net/";
pdfCanvas.DrawText(text, 20, 200, paint);
var bbox = new SKRect();
paint.MeasureText(text, ref bbox);
pdfCanvas.Translate(20, 200);
pdfCanvas.DrawRect(bbox,paint);
pdfCanvas.DrawUrlAnnotation(bbox, text);
doc.EndPage();
doc.Close();
}
- 绘制文本网址
- 测量文本的区域
- 绘制区域矩形,并生成URL注释

DrawVertices 按顶点绘制
public void DrawVertices (SkiaSharp.SKVertexMode vmode, SkiaSharp.SKPoint[] vertices, SkiaSharp.SKPoint[] texs, SkiaSharp.SKColor[] colors, ushort[] indices, SkiaSharp.SKPaint paint);
public void DrawVertices (SkiaSharp.SKVertexMode vmode, SkiaSharp.SKPoint[] vertices, SkiaSharp.SKPoint[] texs, SkiaSharp.SKColor[] colors, SkiaSharp.SKBlendMode mode, ushort[] indices, SkiaSharp.SKPaint paint);
public void DrawVertices (SkiaSharp.SKVertexMode vmode, SkiaSharp.SKPoint[] vertices, SkiaSharp.SKPoint[] texs, SkiaSharp.SKColor[] colors, SkiaSharp.SKPaint paint);
public void DrawVertices (SkiaSharp.SKVertexMode vmode, SkiaSharp.SKPoint[] vertices, SkiaSharp.SKColor[] colors, SkiaSharp.SKPaint paint);
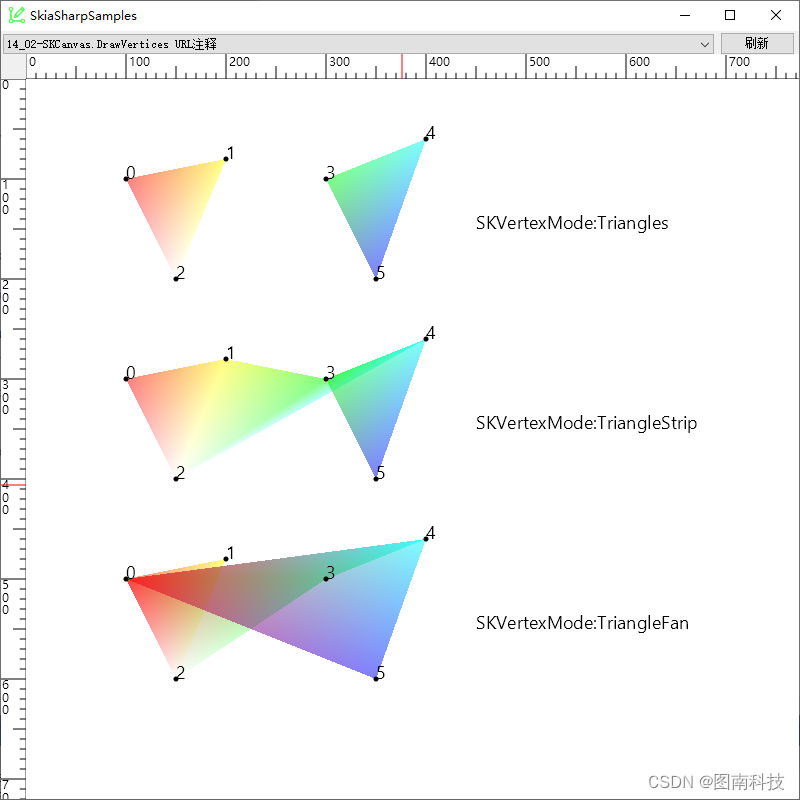
通过顶点来定义几何形状,可以控制每个顶点的颜色和纹理坐标。
var canvas = e.Surface.Canvas;
var info = e.Info;
canvas.Clear(SKColors.White);
// 定义顶点位置
var vertices = new SKPoint[]
{
new SKPoint(100, 100),
new SKPoint(200, 80),
new SKPoint(150, 200),
new SKPoint(300, 100),
new SKPoint(400, 60),
new SKPoint(350, 200)
};
// 定义每个顶点的颜色
var colors = new SKColor[]
{
new SKColor(255,0,0,128),
new SKColor(255,255,0,128),
new SKColor(255,255,255,128),
new SKColor(0,255,0,128),
new SKColor(0,255,255,128),
new SKColor(0,0,255,128)
};
// 创建 SKPaint 对象
using (var paint = new SKPaint())
{
var modes=Enum.GetValues(typeof(SKVertexMode)) as SKVertexMode[];
paint.TextSize = 18;
paint.IsAntialias = true;
foreach (var per in modes)
{
paint.StrokeWidth = 1;
canvas.DrawVertices(per, vertices, colors, paint);
canvas.DrawText($"SKVertexMode:{per}", 450, 150, paint);
paint.StrokeWidth = 5;
paint.StrokeCap = SKStrokeCap.Round;
canvas.DrawPoints(SKPointMode.Points, vertices, paint);
for(int i = 0; i < vertices.Length; i++)
{
var pt=vertices[i];
canvas.DrawText($"{i}", pt, paint);
}
canvas.Translate(0, 200);
}
}
定义6个顶点、6个颜色,分别用三种方式绘制。

- Triangles: 将每三个顶点作为一个独立的三角形来绘制。
- TriangleStrip: 将顶点组合作为一个三角形条带绘制,每相邻的三个顶点组成一个三角形。
- TriangleFan: 将顶点组合作为一个三角形扇绘制,第一个顶点作为扇的中心点,后续顶点与这个中心点以及前一个顶点一起构成一个三角形。
Flush 立即绘制
public void Flush ();
用于将所有挂起的绘制命令立即提交到目标设备。
- 确保绘制完成:在复杂的绘制操作之后调用
Flush可以确保所有操作都已提交并完成。 - 减少延迟:在需要即时反馈或减少绘制延迟的情况下,调用
Flush可以让绘制结果立即生效。 - 同步绘制:在与其他绘制或图形系统交互时,
Flush可以确保 SkiaSharp 的绘制操作已完成,以便其他系统可以访问最新的绘制结果。
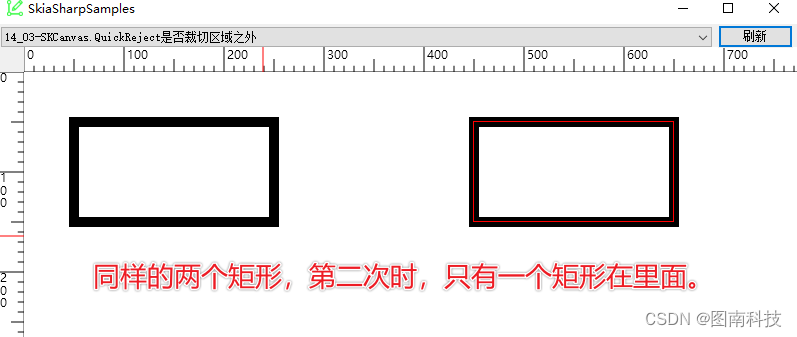
QuickReject 判断区域是否在裁切区域之外
public bool QuickReject (SkiaSharp.SKPath path);
public bool QuickReject (SkiaSharp.SKRect rect);
快速判断指定的路径或矩形,在当前矩阵变换后是否完全位于当前裁切区域之外。
var canvas = e.Surface.Canvas;
var info = e.Info;
canvas.Clear(SKColors.White);
using (var paint = new SKPaint())
{
var rectA = new SKRect(50, 50, 250, 150);
var rectB = new SKRect(450, 50, 650, 150);
paint.IsStroke = true;
paint.StrokeWidth = 10;
if (!canvas.QuickReject(rectA))
{
canvas.DrawRect(rectA, paint);
}
if (!canvas.QuickReject(rectB))
{
canvas.DrawRect(rectB, paint);
}
canvas.ClipRect(new SKRect(400, 0, 800, 800));
paint.StrokeWidth = 1;
paint.Color = SKColors.Red;
if (!canvas.QuickReject(rectA))
{
canvas.DrawRect(rectA, paint);
}
if (!canvas.QuickReject(rectB))
{
canvas.DrawRect(rectB, paint);
}
}
1.定义两个矩形,判断是否在裁切区域之外,可能在区域之内,则绘制
2.重新定义裁切区域,判断原来的两个矩形是否在裁切区域之外,绘制在裁切区域之内的矩形。

ResetMatrix重置矩阵
public void ResetMatrix ();
重置矩阵。
Restore、RestoreToCount
public void Restore ();
public void RestoreToCount (int count);
恢复画布到上一或指定状态。
示例见下图。
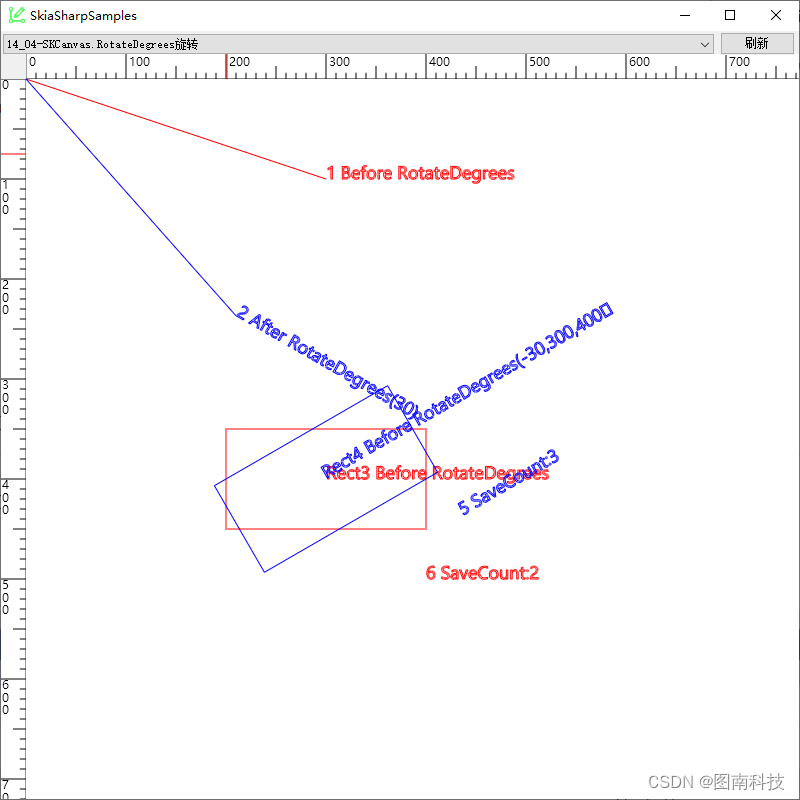
RotateDegrees按角度旋转画布
public void RotateDegrees (float degrees);
public void RotateDegrees (float degrees, float px, float py);
绕原点或指定点旋转一个角度(正:顺时针,负:逆时针)
var canvas = e.Surface.Canvas;
var info = e.Info;
canvas.Clear(SKColors.White);
using (var paint = new SKPaint())
{
var index = 1;
paint.TextSize = 18;
paint.Color = SKColors.Red;
paint.IsAntialias = true;
paint.IsStroke = true;
var dstX = 300;
var dstY = 100;
canvas.DrawLine(0, 0, dstX, dstY, paint);
canvas.DrawText($"{index} Before RotateDegrees", dstX, dstY, paint);
canvas.Save();
paint.Color = SKColors.Blue;
canvas.RotateDegrees(30);
index++;
canvas.DrawLine(0, 0, dstX, dstY, paint);
canvas.DrawText($"{index} After RotateDegrees(30)", dstX, dstY, paint);
canvas.Restore();
paint.Color = SKColors.Red;
var centerPt = new SKPoint(300, 400);
var rect = new SKRect(centerPt.X - 100, centerPt.Y - 50, centerPt.X + 100, centerPt.Y + 50);
canvas.DrawRect(rect, paint);
index++;
canvas.DrawText($"Rect{index} Before RotateDegrees", centerPt,paint);
var saveCount = canvas.SaveCount;
canvas.Save();
paint.Color = SKColors.Blue;
canvas.RotateDegrees(-30, centerPt.X, centerPt.Y);
canvas.DrawRect(rect, paint);
index++;
canvas.DrawText($"Rect{index} Before RotateDegrees(-30,{centerPt.X},{centerPt.Y})", centerPt, paint);
index++;
canvas.DrawText($"{index} SaveCount:{canvas.SaveCount}", 400, 500, paint);
canvas.RestoreToCount(saveCount);
paint.Color = SKColors.Red;
index++;
canvas.DrawText($"{index} SaveCount:{canvas.SaveCount}", 400, 500, paint);
}
1.从原点画一条线段
2.旋转画布后,再画一条相同的线段
3.恢复画布状态
4.在指定点绘制一个矩形
5.画布线指定点旋转后,再绘制一个矩形

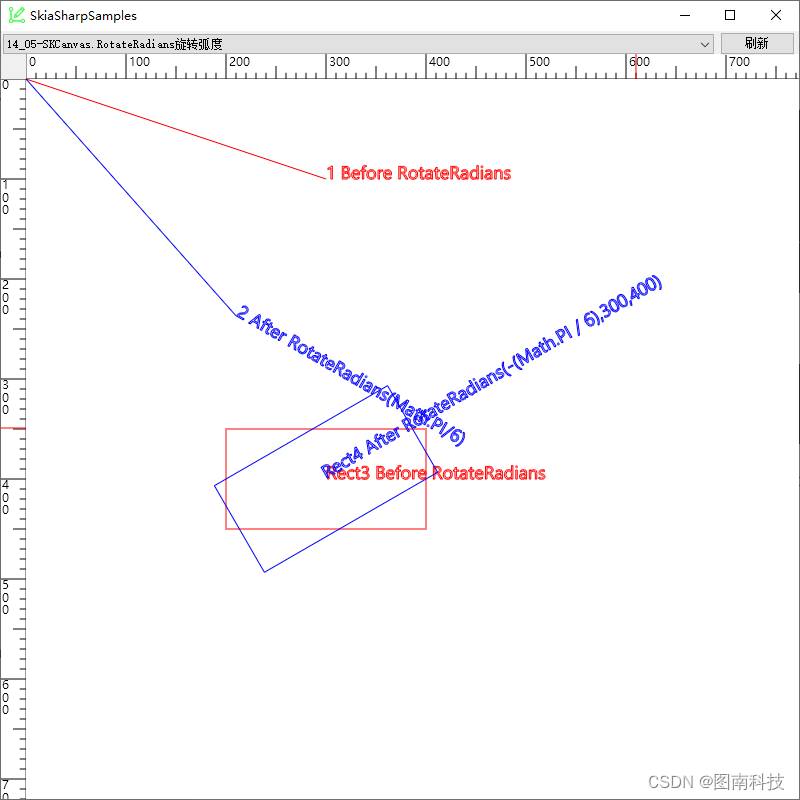
RotateRadians按弧度旋转画布
public void RotateRadians (float radians, float px, float py);
public void RotateRadians (float radians);
绕原点或指定,按弧度旋转。(是不是有点多余了,弧度和角度提供一个就可以了吧?)
var canvas = e.Surface.Canvas;
var info = e.Info;
canvas.Clear(SKColors.White);
using (var paint = new SKPaint())
{
var index = 1;
paint.TextSize = 18;
paint.Color = SKColors.Red;
paint.IsAntialias = true;
paint.IsStroke = true;
var dstX = 300;
var dstY = 100;
canvas.DrawLine(0, 0, dstX, dstY, paint);
canvas.DrawText($"{index} Before RotateRadians", dstX, dstY, paint);
canvas.Save();
paint.Color = SKColors.Blue;
canvas.RotateRadians((float)(Math.PI/6));
index++;
canvas.DrawLine(0, 0, dstX, dstY, paint);
canvas.DrawText($"{index} After RotateRadians(Math.PI/6)", dstX, dstY, paint);
canvas.Restore();
paint.Color = SKColors.Red;
var centerPt = new SKPoint(300, 400);
var rect = new SKRect(centerPt.X - 100, centerPt.Y - 50, centerPt.X + 100, centerPt.Y + 50);
canvas.DrawRect(rect, paint);
index++;
canvas.DrawText($"Rect{index} Before RotateRadians", centerPt, paint);
var saveCount = canvas.SaveCount;
canvas.Save();
paint.Color = SKColors.Blue;
canvas.RotateRadians(-(float)(Math.PI / 6), centerPt.X, centerPt.Y);
canvas.DrawRect(rect, paint);
index++;
canvas.DrawText($"Rect{index} After RotateRadians(-(Math.PI / 6),{centerPt.X},{centerPt.Y})", centerPt, paint);
}

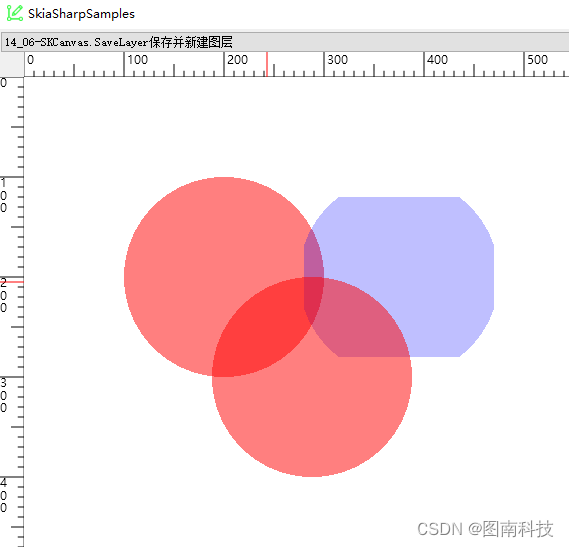
SaveLayer保存并新建图层
public int SaveLayer ();
public int SaveLayer (SkiaSharp.SKPaint paint);
public int SaveLayer (SkiaSharp.SKRect limit, SkiaSharp.SKPaint paint);
用于将当前的绘图状态保存到栈中,并创建一个新的图层(layer)。在新的图层上进行的所有绘制操作都会被暂时保存在这个图层上,而不是直接绘制在画布上。
- 临时绘制:在图层上进行临时绘制操作,然后再将图层合并回主画布。这对于需要多次更新和合成的复杂绘制操作非常有用。
- 混合模式:使用特定的混合模式或透明度进行绘制。图层上的所有绘制操作都可以以特定的混合模式或透明度应用到主画布上。
- 效果应用:在图层上应用滤镜或效果,然后将图层合并回主画布。这样可以避免在主画布上直接应用效果,保留原始绘图的灵活性。
var canvas = e.Surface.Canvas;
var info = e.Info;
canvas.Clear(SKColors.White);
using (var paint = new SKPaint())
{
paint.Color = SKColors.Red.WithAlpha(128);
canvas.DrawCircle(200, 200, 100, paint);
using(var paintB=new SKPaint())
{
paintB.Color = SKColors.Blue.WithAlpha(128);
canvas.SaveLayer(new SKRect(280,120,470,280),paintB);
canvas.DrawCircle(375,200,100, paintB);
canvas.Restore();
canvas.DrawCircle(288, 300, 100, paint);
}
}

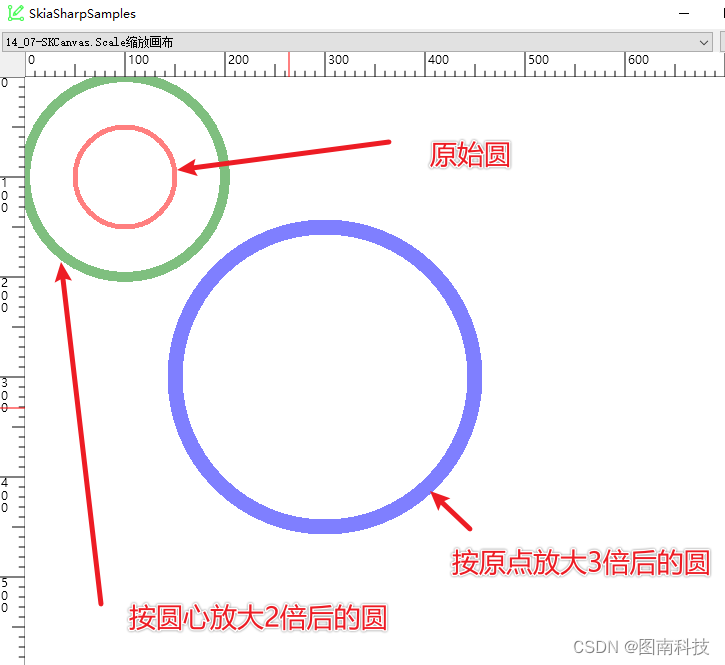
Scale 缩放画布
public void Scale (SkiaSharp.SKPoint size);
public void Scale (float s);
public void Scale (float sx, float sy);
public void Scale (float sx, float sy, float px, float py);
指定水平、垂直和缩放点后对画布进行缩放。
var canvas = e.Surface.Canvas;
var info = e.Info;
canvas.Clear(SKColors.White);
using (var paint = new SKPaint())
{
paint.IsStroke = true;
paint.StrokeWidth = 5;
paint.Color = SKColors.Red.WithAlpha(128);
canvas.DrawCircle(100, 100, 50, paint);
canvas.Save();
canvas.Scale(3F);
paint.Color = SKColors.Blue.WithAlpha(128);
canvas.DrawCircle(100, 100, 50, paint);
canvas.Restore();
canvas.Save();
canvas.Scale(2F, 2F, 100, 100);
paint.Color = SKColors.Green.WithAlpha(128);
canvas.DrawCircle(100, 100, 50, paint);
}
- 绘制一个圆
- 将画布按原点放大3倍后,再次绘制圆
- 将画布按原始圆心放大2倍后,再次绘制圆。

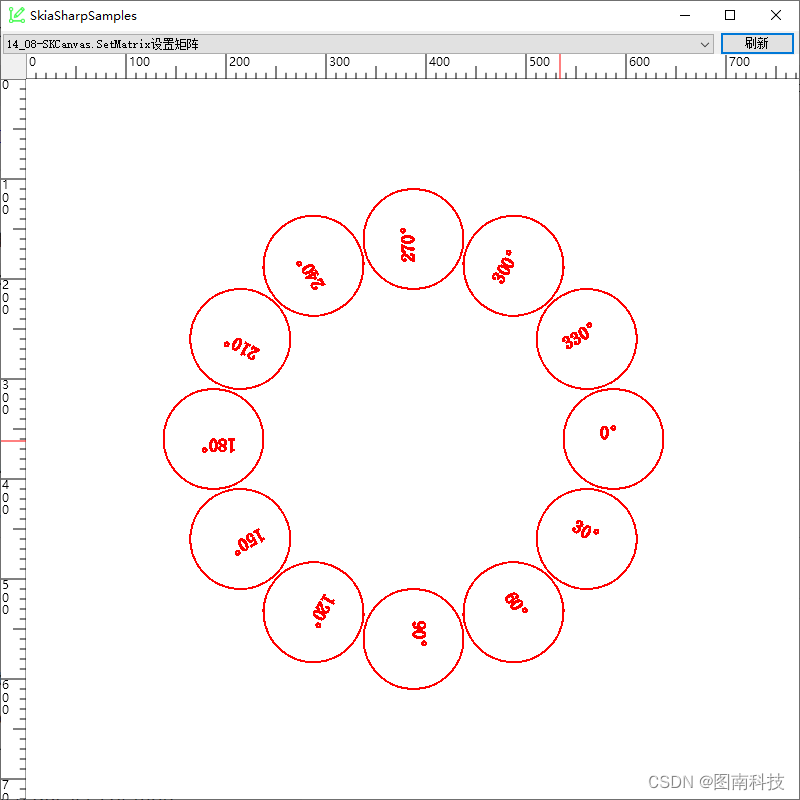
SetMatrix 设置矩阵
public void SetMatrix (SkiaSharp.SKMatrix matrix);
设置画布矩阵。
var canvas = e.Surface.Canvas;
var info = e.Info;
canvas.Clear(SKColors.White);
using (var paint = new SKPaint())
{
paint.IsStroke = true;
paint.StrokeWidth = 2;
paint.TextSize = 18;
paint.Color = SKColors.Red;
paint.Typeface = SKTypeface.FromFamilyName("宋体");
paint.TextAlign = SKTextAlign.Center;
for (int degree = 0; degree <= 330; degree += 30)
{
//绕中心旋转30
var matrix = SKMatrix.CreateRotationDegrees(degree, info.Width / 2F, info.Height / 2F);
canvas.SetMatrix(matrix);
var centerPt = new SKPoint(info.Width / 2F + 200, info.Height / 2F);
canvas.DrawCircle(centerPt, 50, paint);
canvas.DrawText($"{degree}°", centerPt, paint);
}
}
1.通过设置画布的矩阵,绕中心点,每30度画一个圆

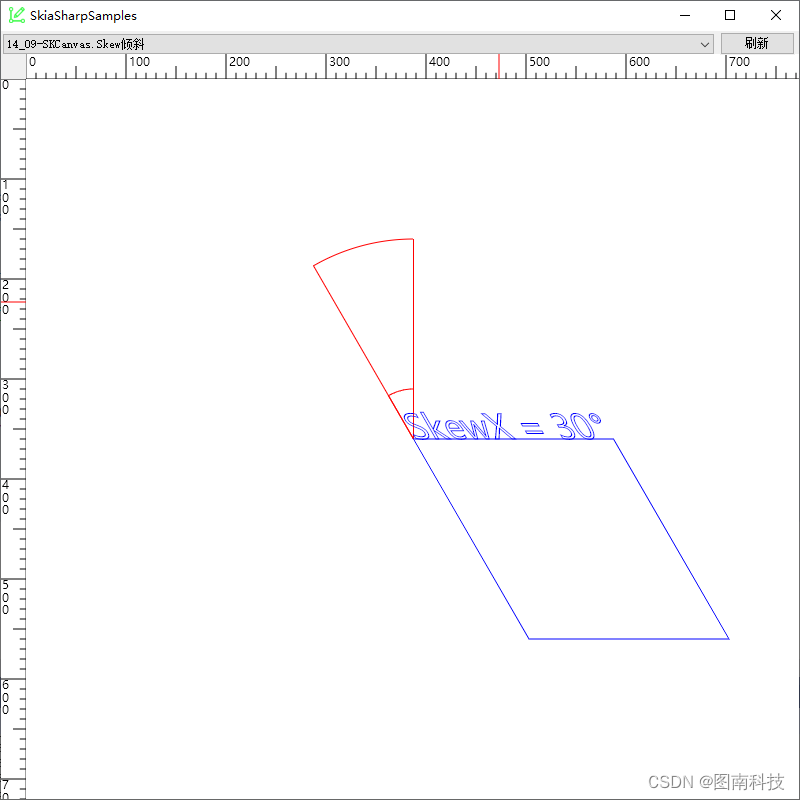
Skew 倾斜
public void Skew (SkiaSharp.SKPoint skew);
public void Skew (float sx, float sy);
设置水平与垂直倾斜。
var canvas = e.Surface.Canvas;
var info = e.Info;
canvas.Clear(SKColors.White);
using (var paint = new SKPaint())
{
paint.IsStroke = true;
paint.IsAntialias = true;
paint.StrokeWidth = 1;
paint.TextSize = 36;
var centerPt = new SKPoint(info.Width / 2F, info.Height / 2F);
var lineLen = 200F;
paint.Color = SKColors.Red;
var degree = 30F;//
canvas.DrawArc(new SKRect(centerPt.X - lineLen, centerPt.Y - lineLen, centerPt.X + lineLen, centerPt.Y + lineLen), 270 - degree, degree, true, paint);
canvas.DrawArc(new SKRect(centerPt.X - 50, centerPt.Y - 50, centerPt.X + 50, centerPt.Y + 50), 270 - degree, degree, true, paint);
var radian = degree * Math.PI / 180;
float sin = (float)Math.Sin(radian);
float cos = (float)Math.Cos(radian);
float dstX = centerPt.X + lineLen * cos;
float dstY = centerPt.Y + lineLen * sin;
//注意原点移至中心
canvas.Translate(centerPt.X, centerPt.Y);
// 应用倾斜变换 (例如,X 轴倾斜 30 度,Y 轴倾斜 0 度)
float skewX = (float)Math.Tan(degree * Math.PI / 180); // 将角度转换为弧度
float skewY = 0;
canvas.Skew(skewX, skewY);
paint.Color = SKColors.Blue;
canvas.DrawRect(SKRect.Create(200, 200), paint);
canvas.DrawText($"SkewX = {degree}°", 0, 0, paint);
//倾斜后的坐标
//x'=x+y*skewX
//y'=y+x*skewY
}
1.在画布中心绘制一个倾斜30度的文本

注意倾斜角度的不同,文本的倾斜方向不同。
正:文本向左倾斜。
负:文本向右倾斜。
Translate 平移
public void Translate (SkiaSharp.SKPoint point);
public void Translate (float dx, float dy);
将画布原点进行水平和垂直平移。
[System.ComponentModel.Description("SKCanvas.Translate平移")]
public void OnPaintSurface14_10(object sender, SkiaSharp.Views.Desktop.SKPaintGLSurfaceEventArgs e)
{
var canvas = e.Surface.Canvas;
var info = e.Info;
infoWidth= info.Width;
infoHeight= info.Height;
canvas.Clear(SKColors.White);
using (var paint = new SKPaint())
{
paint.IsStroke = true;
paint.IsAntialias = true;
paint.StrokeWidth = 1;
paint.Color = SKColors.Green;
var radius = 50;
if (timer == null)
{
timer = new System.Windows.Forms.Timer();
timer.Interval = 1000 / 24;
timer.Tick += (o, t) =>
{
TranslateX += xStep;
if (TranslateX >= infoWidth - radius)
{
xStep = -xStep;
TranslateX = infoWidth - radius;
}
else if (TranslateX <= radius)
{
xStep = -xStep;
TranslateX = radius;
}
TranslateY += yStep;
if (TranslateY >= infoHeight - radius)
{
yStep = -yStep;
TranslateY = infoHeight - radius;
}
else if (TranslateY <= radius)
{
yStep = -yStep;
TranslateY = radius;
}
this.TNTechImageBox.Invalidate();
};
timer.Start();
}
canvas.Translate(TranslateX, TranslateY);
canvas.DrawCircle(0,0, radius, paint);
}
}
float infoWidth = 0;
float infoHeight = 0;
float TranslateX = 100;
float TranslateY = 100;
float xStep = 5;
float yStep = 5;
使用平移,绘制一个圆,看上去遇到画布四周时,进行反弹。