Vue
74、vue 生命周期
74.1、什么是 Vue 生命周期?
Vue 实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据编译模板、挂载 Dom一渲染、更新一渲染、卸载等一系列过程,我们称这是 Vue的生命周期
74.2、Vue 生命周期的作用是什么?
它的生命周期中有多个事件钩子,让我们在控制整个 Vue 实例的过程时更容易形成好的逻辑
74.3、Vue 生命周期总共有几个阶段?
它可以总共分为 8 个阶段: 创建前/后,载入前/后,更新前/后,销毁前/销毁后
74.4、第一次页面加载会触发哪几个钩子?
第一次页面加载时会触发 beforeCreate,created,beforeMount, mounted 这几个钩子
74.5、DOM 渲染在哪个周期中就已经完成?
DOM 渲染在 mounted 中就已经完成了
74.6、每个生命周期适合哪些场景?
生命周期钩子的一些使用方法:
- beforecreate :可以在这加个 loading 事件,在加载实例时触发
- created: 初始化完成时的事件写在这里,如在这结束 loading 事件,异步请求也适宜在这里调用
- mounted :挂载元素,获取到 DOM 节点
- updated :如果对数据统一处理,在这里写上相应函数
- beforeDestroy:可以做一个确认停止事件的确认框
- nextTick : 更新数据后立即操作 dom
75、V-show与 v-if 区别
v-show 是 css 切换,v-if 是完整的销和重新创建
使用 频繁切换时用 v-show,运行时较少改变时用 v-if
v-if=“false’ vif 是条件渲染,当 false 的时候不会追
76、开发中常用的指令有哪些
- v-model :一般用在表达输入,很轻松的实现表单控件和数据的双向绑定
- v-html: 更新元素的 innerHTML
- v-show 与 v-if: 条件渲染,注意二者区别
使用了 v-if 的时候,如果值为 false,那么页面将不会有这个 html 标签生成v-show 则是不管值为 true 还是 false,html 元素都会存在,只是 CSS 中的display 显示或隐藏
v-on : click: 可以简写为 @click,@绑定一个事件。如果事件触发了,就可以指定事件的处理函数 v-for:基于源数据多次染元素或模板块 v-bind: 当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
语法: v-bind:title="msg" 简写: :title="msg"77、绑定 class 的数组用法
- 对象方法 v-bind:class="{' orange': isRipe,'green': isNotRipe}"
- 数组方法 V-bind:class="[class1,class2]"
- 行内 v-bind:style="{color: color, fontSize: fontSize+'px'}"
78、组件之间的传值通信
78.1、父组件给子组件传值
使用 props,父组件可以使用 props 向子组件传递数据
父组件 vue 模板 father.vue
<template>
<child :msg="message"></child>
</template>
<script>
import child from './child.vue';
export default {
components: {
child
},
data () {
return {
message: 'father message';
}
}
}
</script>子组件 vue 模板 child.vue:
<template>
<div>{{msg}}</div>
</template>
<script>
export default {
props:{
msg:{
type:String,
required:true
}
}
}
</script>78.2、子组件向父组件通信
父组件向子组件传递事件方法,子组件通过Semit 触发事件,回调给父组件
父组件 vue 模板 father.vue:
<template>
<child @msgFunc="func"></child>
</template>
<script>
import child from './child.vue'.
export default {
components:{
child
},
methods: (
func (msg) {
console.log(msg);
}
}
}
</script>子组件 vue 模板 child.vue:
<template>
<button @click="handleClick">点我</button>
</template>
<script>
export default {
props:{
msg:{
type: String.
required: true
}
},
methods (){
handleClick (){
//......
this.$emit('msgFunc');
}
}
}
</script>78.3、非父子,兄弟组件之间通信
可以通过实例一个 vue 实例 Bus 作为媒介,要相互通信的兄弟组件之中,都引入Bus,然后通过分别调用 Bus 事件触发和监听来实现通信和参数传递
Bus.js 可以是这样:
import Vue from 'vue'
export default new Vue()在需要通信的组件都引入 Bus.js:
<template>
<button @click="toBus">子组件传给兄弟组件</button></template>
<script>
import Bus from '../common/js/bus.js'
export default{
methods:{
toBus (){
Bus.$emit('on','来自兄弟组件')
}
}
}
</script>另一个组件也 import Bus.js 在钩子函数中监听 on 事件
import Bus from '../common/js/bus.js'
export default {
data(){
return{
message:"
}
},
mounted(){
Bus.$on('on', (msg) =>{
this.message = msg
})
}
}79、路由跳转方式
1、<router-link to='home'> router-link 标签会染为<a>标签,咋填template 中的跳转都是这种
2、另一种是编程是导航,也就是通过js 跳转 比如 router.push('/home')
80、MVVM
M - Model,Model 代表数据模型,也可以在 Model 中定义数据修改和操作的业务逻辑
V - View,View 代表 UI 组件,它负责将数据模型转化为 UI 展现出来
VM - ViewModel,ViewModel 监听模型数据的改变和控制视图行为、处理用户交互,简单理解就是一个同步 View 和 Model 的对象,连接 Model 和View
81、computed 和 watch 有什么区别?
computed:
1.computed 是计算属性,也就是计算值,它更多用于计算值的场景
2.computed 具有缓存性,computed 的值在 getter 执行后是会缓存的,只有在它依赖的属性值改变之后,下一次获取 computed 的值时才会重新调用对应的getter 来计算
3.computed 适用于计算比较消耗性能的计算场景
watch:
1.更多的是[观察]的作用,类似于某些数据的监听回调,用于观察 props $emit或者本组件的值,当数据变化时来执行回调进行后续操作
2.无缓存性,页面重新渲染时值不变化也会执行
小结:
1.当我们要进行数值计算,而且依赖于其他数据,那么把这个数据设计为computed
2.如果你需要在某个数据变化时做一些事情,使用 watch 来观察这个数据变化
82、key
key 是为 Vue 中的 vnode 标记的唯- id,通过这个 key,我们的 diff 操作可以 更准确、更快速
准确:
如果不加 key,那么 vue 会选择复用节点(Vue 的就地更新策略),导致之前节点的状态被保留下来,会产生一系列的 bug
快速:
key 的唯一性可以被 Map 数据结构充分利用
83、组件中的 data 为什么是函数?
为什么组件中的 data 必须是一个函数,然后 return 一个对象,而 new Vue 实例里,data 可以直接是一个对象?
// data
data(){
return{
message:"子组件",
childName:this.name
}
}
// new Vue
new Vue({
el:'#app',
router,
template:'<App/>',
components:{App}
})因为组件是用来复用的,JS 里对象是引用关系,这样作用域没有隔离,而 new Vue的实例,是不会被复用的,因此不存在引用对象问题
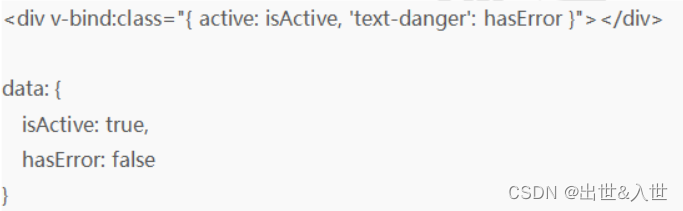
84、Class 与 Style 如何动态绑定?
Class 可以通过对象语法和数组语法进行动态绑定:
对象语法

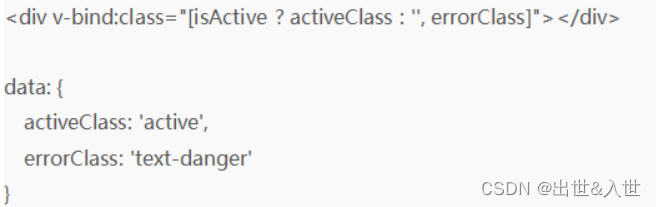
数组语法

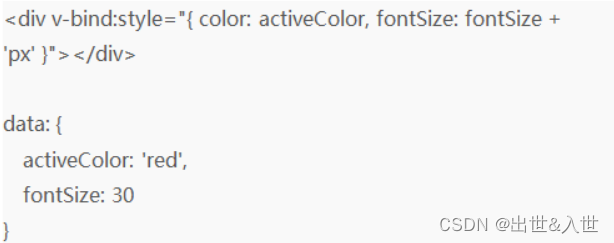
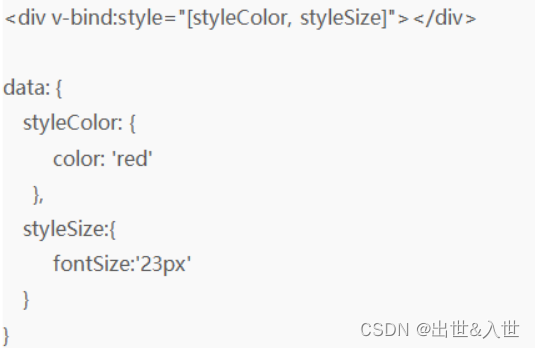
Style 也可以通过对象语法和数组语法进行动态绑定
对象语法

数组语法

85、vue 的单项数据流
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定: 父级 prop的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解
额外的,每次父级组件发生更新时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。子组件想修改时,只能通过 Semit 派发一个自定义事件,父组件接收到后,由父组件修改
有两种常见的试图改变一个 prop 的情形“
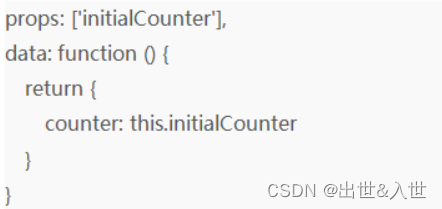
这个 prop 用来传递一个初始值;这个子组件接下来希望将其作为一个本地的prop 数据来使用。在这种情况下,最好定义一个本地的 data 属性并将这个 prop 用作其初始值

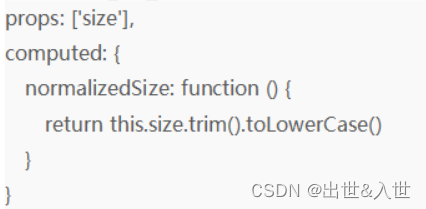
这个 prop 以一种原始的值传入且需要进行转换
在这种情况下,最好使用这个 prop 的值来定义一个计算属性

86、keep-alive
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,避免重新渲染 ,其有以下特性:
- 一般结合路由和动态组件一起使用,用于缓存组件;
- 提供 include 和 exclude 属性,两者都支持字符串或正则表达式, include表示只有名称匹配的组件会被缓存,exclude 表示任何名称匹配的组件都不会被缓存 ,其中 exclude 的优先级比 include 高;
- 对应两个钩子函数 activated 和 deactivated ,当组件被激活时,触发钩子函数 activated,当组件被移除时,触发钩子函数 deactivated
87、v-model 的原理
vue 项目中主要使用 v-model 指令在表单 input、textarea、select 等元素上创建双向数据绑定,我们知道 v-model 本质上不过是语法糖,v-model 在内部为不同的输入元素使用不同的属性并抛出不同的事件:
text 和 textarea 元素使用 value 属性和 input 事件;
checkbox 和 radio 使用 checked 属性和 change 事件;
select 字段将 value 作为 prop 并将 change 作为事件;
以 input 表单元素为例:
<input v-model='something'>相当于
<input v-bind:value="something" v-on:input= "something =Sevent.target.value">如果在自定义组件中,v-model 默认会利用名为 value 的 prop 和名为 input的事件,如下所示:
父组件:
<ModelChild v-model="message"></ModelChild>
子组件:
<div>{{value}}</div>
props:
value:String
},
methods:{
test1(){
this.$emit('input','小红')
},
},