分页导航DOM更新实践:JavaScript与jQuery的结合使用
在Web开发中,分页导航是展示大量数据时不可或缺的UI组件。合理的分页不仅可以提高应用性能,还能优化用户体验。本博客将通过一个实际的DOM结构和模拟数据,讲解如何使用JavaScript和jQuery来动态更新分页导航。

分页场景讲述
在设计分页导航时,我们会遇到多种场景,每种场景都需要不同的处理方式:
-
总页数较少:当数据量不大时,可能只需要显示所有页码,无需省略。

-
当前页在页码列表的边缘:如果当前页是第一页或最后一页,可能不需要“上一页”或“下一页”链接。

- 当前页在中间:需要在页码列表中适当位置显示当前页,并在边缘显示第一页和最后一页的链接。

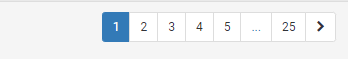
- 大量页码的省略处理:当总页数很多时,不可能全部显示,需要用省略号代替中间的页码。
理解这些场景有助于我们编写灵活且健壮的分页逻辑。
模拟数据
假设我们从后端API获取了以下分页数据:
var paginationData = {
page: 1, // 当前页码
pages : 5, //总页数
per_page: 10 , // 每页显示的项目数
total: 50 // 总项目数
};
原始DOM结构
下面是现有的分页DOM结构,它包含了页码信息和分页控件:
<footer id="pagination-footer" class="panel-footer">
<div class="row">
<div class="col-sm-5 text-center">
<small class="text-muted inline m-t-sm m-b-sm">showing 20-30 of 50 items</small>
</div>
<div class="col-sm-7 text-right text-center-xs">
<ul class="pagination pagination-sm m-t-none m-b-none">
<li><a href=""><i class="fa fa-chevron-left"></i></a></li>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href=""><i class="fa fa-chevron-right"></i></a></li>
</ul>
</div>
</div>
</footer>
更新分页DOM的代码
现在,我们将使用模拟数据和原始DOM结构,编写updatePaginationDOM函数来更新分页导航:
/**
* 更新分页的DOM
* @param data 响应数据
*/
function updatePaginationDOM(data) {
var footer = $('#pagination-footer');
footer.empty(); // 清空原有分页DOM
var paginationHTML = `<div class="row">
<div class="col-sm-5 text-center">
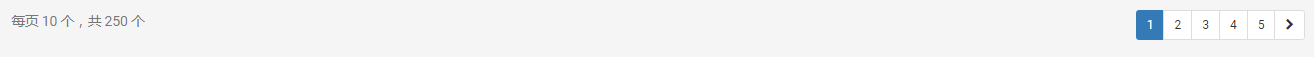
<small class="text-muted inline m-t-sm m-b-sm">每页 ${data.per_page} 个,共 ${data.total} 个</small>
</div>
<div class="col-sm-7 text-right text-center-xs">
<ul class="pagination pagination-sm m-t-none m-b-none">`;
// 当前页码大于1 ,添加“上一页”链接
if (data.page > 1) {
paginationHTML += `<li><a href="#" data-page-number="${data.page - 1}"><i class="fa fa-chevron-left"></i></a></li>`;
}
// 计算并添加页码链接
const maxPagesToShow = 5; // 显示的页码数量
const startPage = Math.max(1, data.page - Math.floor(maxPagesToShow / 2));// 计算显示的开始页码
const endPage = Math.min(data.pages, startPage + maxPagesToShow - 1);// 计算显示的结束页码
console.log(startPage,endPage)
// 如果开始页码大于1,显示省略号和第一页的链接
if (startPage > 1) {
paginationHTML += `<li><a href="#">1</a></li>`;
if (startPage > 2) paginationHTML += `<li><span>...</span></li>`;
}
for (let i = startPage; i <= endPage; i++) {
paginationHTML += `<li class="${i === data.page ? 'active' : ''}"><a href="#">${i}</a></li>`;
}
if (endPage < data.pages) {
if (endPage < data.pages - 1) paginationHTML += `<li><span>...</span></li>`;
paginationHTML += `<li><a href="#" >${data.pages}</a></li>`;
}
// 当前页码小于总页数,添加“下一页”链接
if (data.page < data.pages) {
paginationHTML += `<li><a href="#" data-page-number="${data.page + 1}" ><i class="fa fa-chevron-right"></i></a></li>`;
}
paginationHTML += `
</ul>
</div>
</div>
`;
footer.html(paginationHTML);
// 使用事件委托来绑定分页链接的点击事件
$('#pagination-footer .pagination a').on('click', function (e) {
e.preventDefault(); // 阻止链接的默认行为
var pageNumber = $(this).data('page-number');
if (pageNumber) {
loadMovies(pageNumber); // 调用 loadMovies 函数
return
}
var page = $(this).text(); // 从链接文本获取页码
if (page > 0) {
loadMovies(page); // 调用 loadMovies 函数
}
});
}
代码解释
- 清空现有DOM:首先清空
pagination-footer的内容,为新内容腾出空间。 - 构建分页HTML:根据
data对象构建新的分页HTML,包括页码信息和分页链接。 - 更新显示信息:更新页码显示信息,如“showing 20-30 of 50 items”,以反映当前的页码和总项目数。
- 添加分页链接:根据当前页码和总页数动态添加分页链接,包括“上一页”、“下一页”和页码数字。
- 绑定点击事件:为分页链接添加点击事件,当用户点击时,调用
loadMovies函数加载对应页的数据。
结论
通过上述步骤,我们可以看到如何使用JavaScript和jQuery动态更新分页导航的DOM结构。通过理解不同的分页场景,我们可以编写出适应性强、用户体验佳的分页逻辑。希望本博客能帮助你在实际开发中更好地实现分页功能。