Vue基础10
- 插件
- scoped与lang样式
- scoped
- lang样式
- 安装less
- less样式的使用
- 总结
插件

plugins.js:
export default {
install(Vue){
console.log("Vue:",Vue)
//全局过滤器
Vue.filter('mySlice',function (value){
return value.slice(0,5)
})
//定义全局指令
Vue.directive('fbind',{
//指令与元素成功绑定(一上来)
bind(element,binding){
element.value=binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value=binding.value
}
})
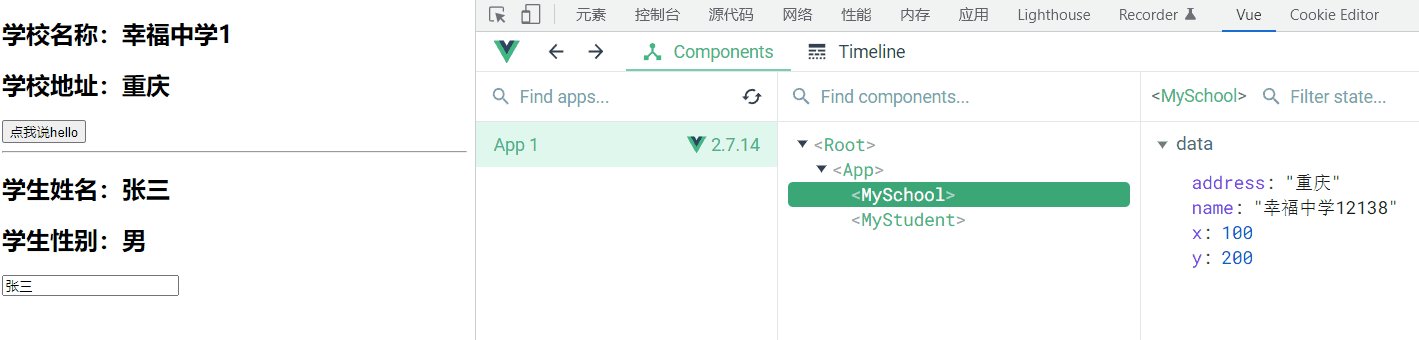
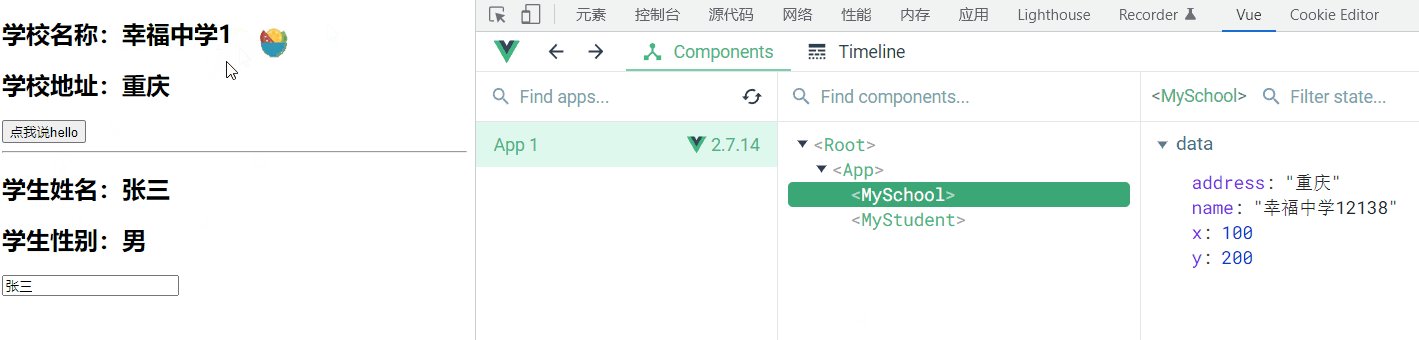
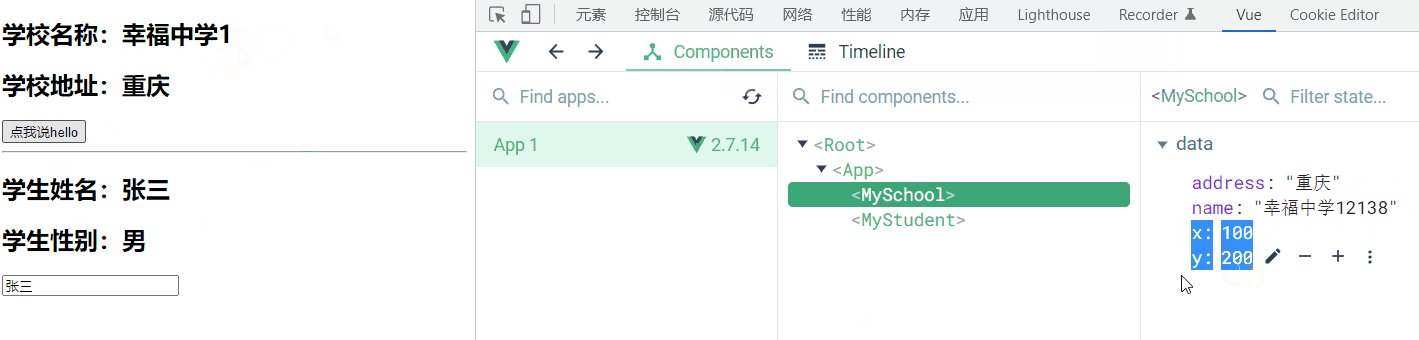
//定义混入
Vue.mixin({
data(){
return{
x:100,
y:200
}
}
})
//给Vue原型上添加一个方法(vc和vm都能使用)
Vue.prototype.hello=()=>{alert('你好啊')}
}
}
main.js:
import Vue from 'vue'
import App from './App'
//引入插件
import plugins from "@/plugins";
Vue.config.productionTip = false
//应用插件
Vue.use(plugins)
new Vue({
el:"#app",
render: h=>h(App)
})
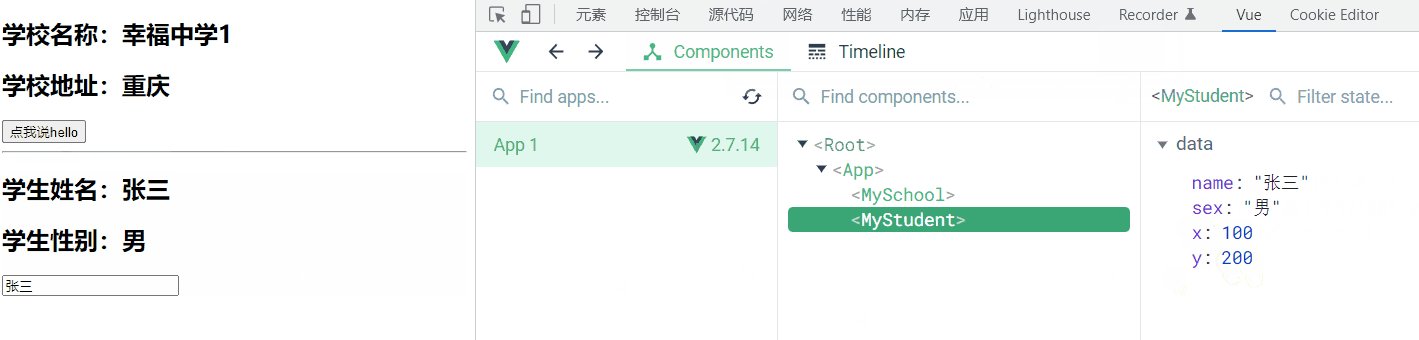
MyStudent.vue:
<template>
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<input type="text" v-fbind:value="name">
</div>
</template>
<script>
export default {
name: "MyStudent",
data(){
return{
name:'张三',
sex:'男'
}
}
}
</script>
<style scoped>
</style>
MySchool.vue:
<template>
<div>
<h2>学校名称:{{name | mySlice}}</h2>
<h2>学校地址:{{address}}</h2>
<button @click="sayHello">点我说hello</button>
</div>
</template>
<script>
export default {
name: "MySchool",
data(){
return{
name:"幸福中学12138",
address:"重庆"
}
},
methods:{
sayHello(){
this.hello()
}
}
}
</script>
<style scoped>
</style>
App.vue
<template>
<div>
<MySchool/>
<hr>
<MyStudent/>
</div>
</template>
<script>
import MySchool from "@/components/MySchool";
import MyStudent from "@/components/MyStudent";
export default {
name: "App",
components:{MyStudent, MySchool}
}
</script>

插件:
-
功能:用于增强Vue
-
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
-
定义插件:
对象.install = function(Vue,options){
//1.添加全局过滤器
Vue.filter(…)//2.添加全局指令 Vue.directive(...) //3.配置全局混入(合) Vue.mixin(...) //4.添加实例方法 Vue.prototype.$myMethod=function(){...} Vue.prototype.$myProperty=xxx}
使用插件:Vue.use()
main.js:
import Vue from 'vue'
import App from './App'
//引入插件
import plugins from "@/plugins";
Vue.config.productionTip = false
//应用插件
Vue.use(plugins,1,2,3)
new Vue({
el:"#app",
render: h=>h(App)
})
plugins.js:
export default {
install(Vue,x,y,z){
console.log("Vue:",Vue)
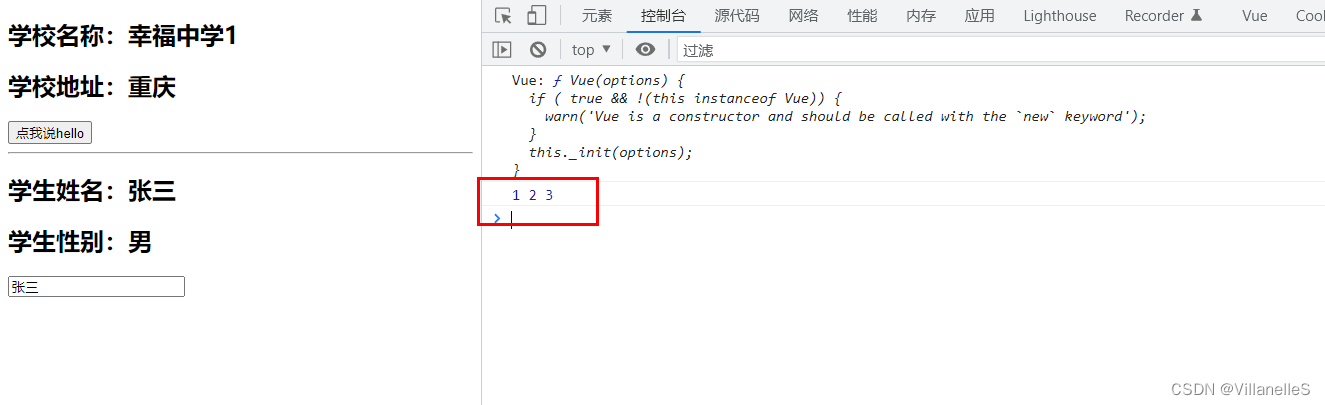
console.log(x,y,z)
//全局过滤器
Vue.filter('mySlice',function (value){
return value.slice(0,5)
})
//定义全局指令
Vue.directive('fbind',{
//指令与元素成功绑定(一上来)
bind(element,binding){
element.value=binding.value
},
//指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
//指令所在的模板被重新解析时
update(element,binding){
element.value=binding.value
}
})
//定义混入
Vue.mixin({
data(){
return{
x:100,
y:200
}
}
})
//给Vue原型上添加一个方法(vc和vm都能使用)
Vue.prototype.hello=()=>{alert('你好啊')}
}
}

scoped与lang样式
scoped
App.vue:
<template>
<div>
<h1 class="title">欢迎光临!</h1>
<MySchool/>
<hr>
<MyStudent/>
</div>
</template>
<script>
import MySchool from "@/components/MySchool";
import MyStudent from "@/components/MyStudent";
export default {
name: "App",
components:{MyStudent, MySchool}
}
</script>
<style scoped>
.title{
color: red;
}
</style>
MyStudent.vue
<template>
<div class="demo">
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
</div>
</template>
<script>
export default {
name: "MyStudent",
data(){
return{
name:'张三',
sex:'男'
}
}
}
</script>
<style scoped>
.demo{
background-color: pink;
}
</style>
MySchool.vue:
<template>
<div class="demo">
<h2 class="title">学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
export default {
name: "MySchool",
data(){
return{
name:"幸福中学12138",
address:"重庆"
}
}
}
</script>
<style scoped>
.demo{
background-color: skyblue;
}
.title{
color: mediumpurple;
}
</style>

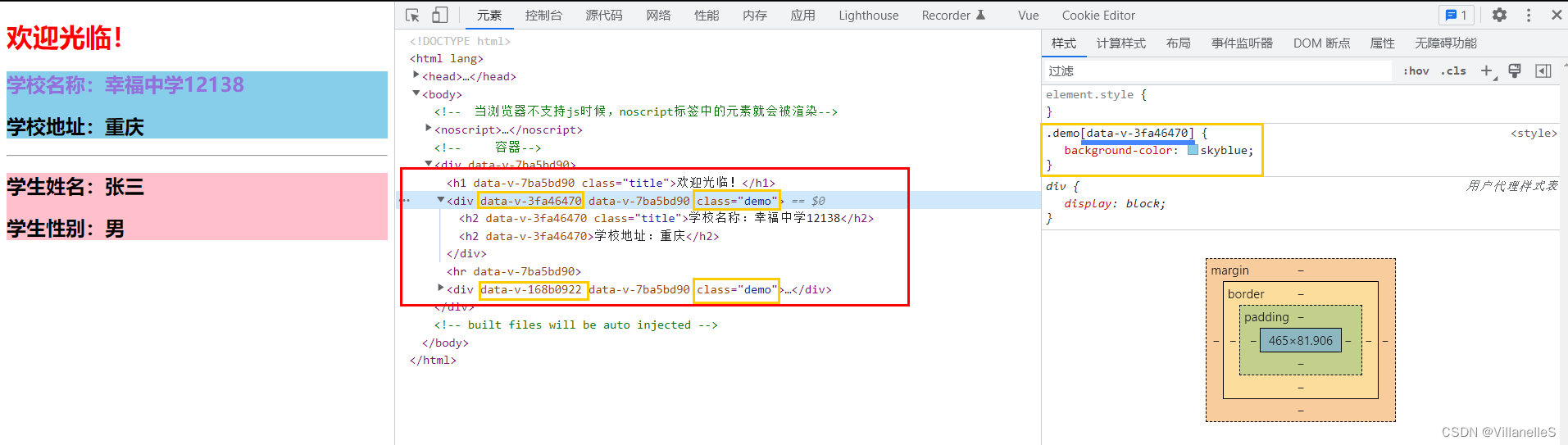
scoped的原理是属性选择器,通过属性选择器使得类名冲突的不同组件也能实现不同样式
lang样式
lang默认是css样式,可以自行选择
安装less
安装less-loader,默认是最新版本
webpack 5可以安装less-loader 8或9版本

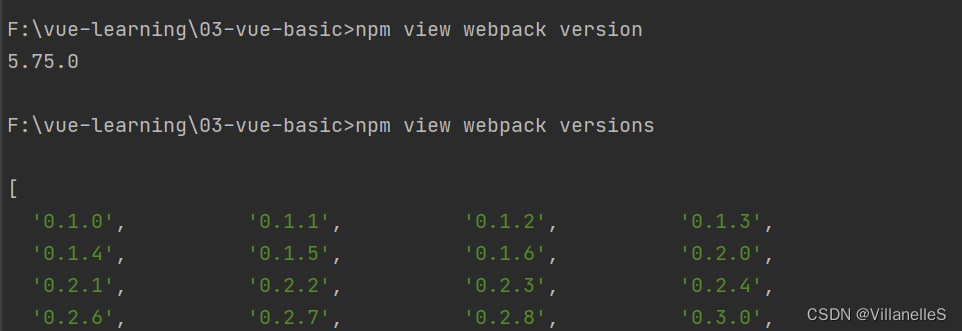
查看webpack最新版本:
npm view webpack version
查看webpack所有版本:
npm view webpack version

webpack 4 可以安装less-loader5,6,7版本,建议安装7
npm i less-loader@7
less样式的使用
MySchool.vue
<template>
<div class="demo">
<h2 class="title">学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
</div>
</template>
<script>
export default {
name: "MySchool",
data(){
return{
name:"幸福中学12138",
address:"重庆"
}
}
}
</script>
<style scoped lang="less">
.demo{
background-color: skyblue;
.title{
color: mediumpurple;
}
}
</style>

总结
作用:让样式在局部生效,防止冲突
写法:<style scoped>