参考vue官网手册:https://cn.vuejs.org/guide/quick-start.html
一、找个盘符,新建文件夹存储以后得vue项目
我的是e盘下创建了vueproject

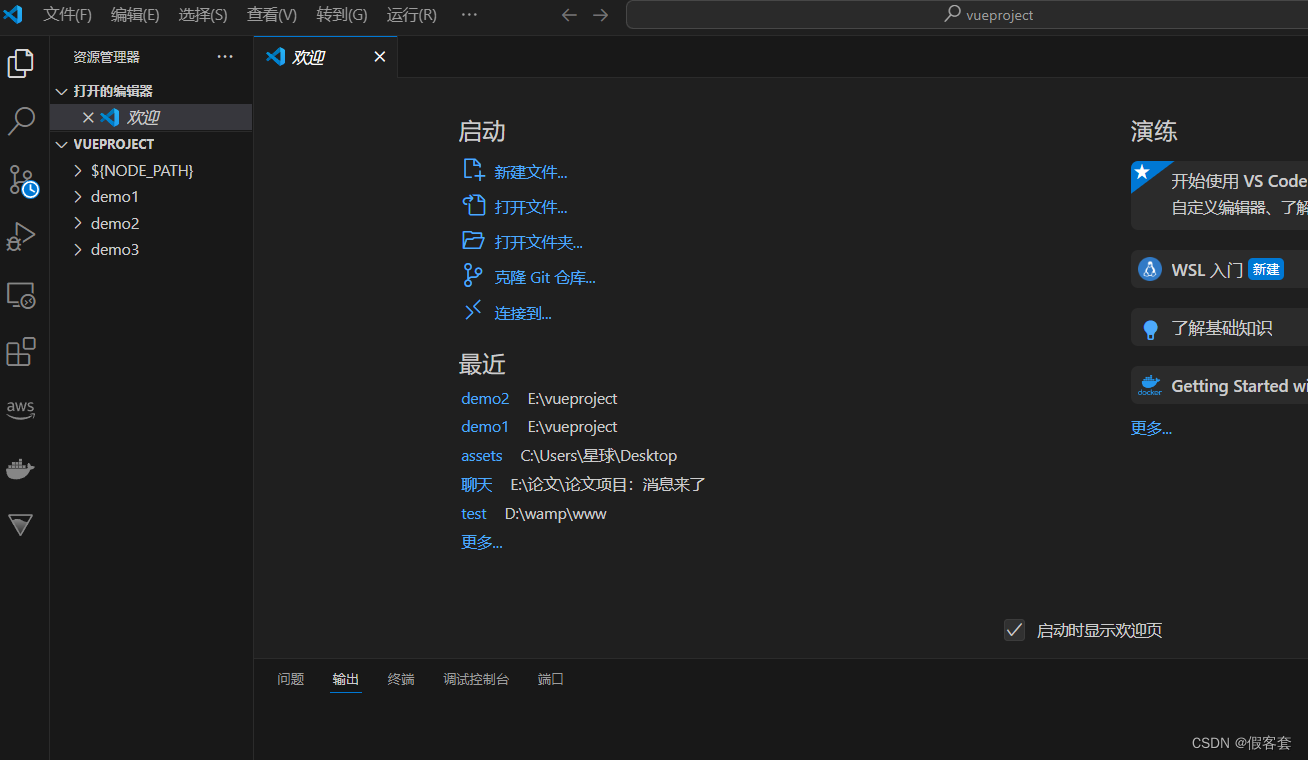
二、使用vscode打开存储vue项目的文件夹
因为我生成过项目,所以有文件,你们初次是没有的

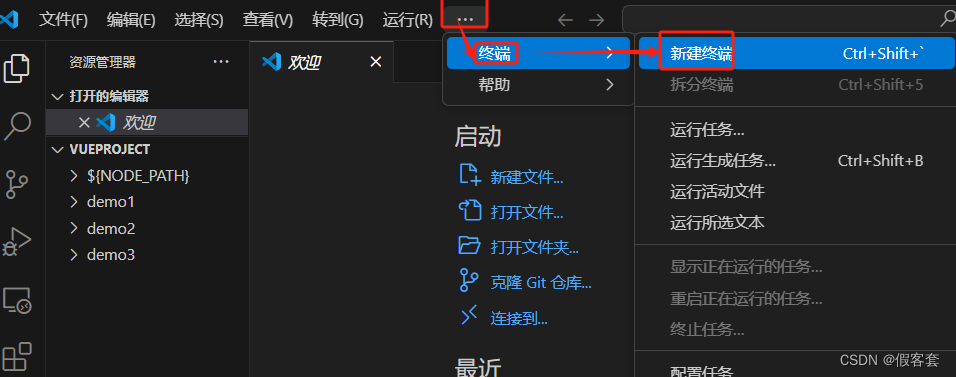
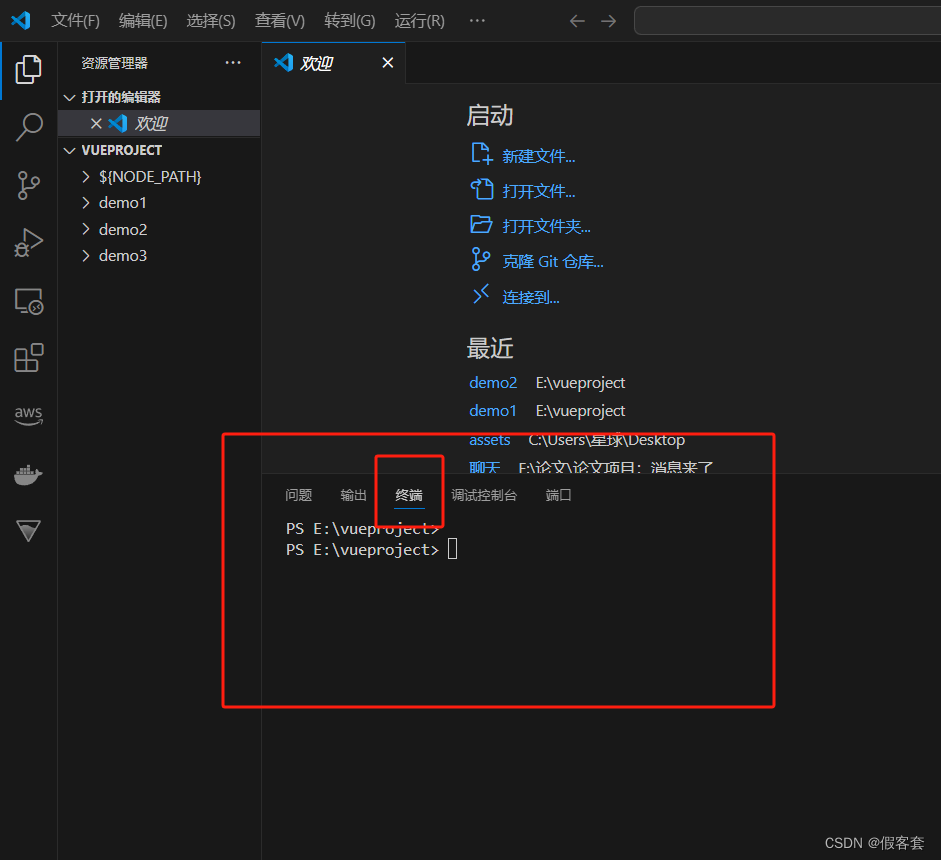
三、打开vscode的终端


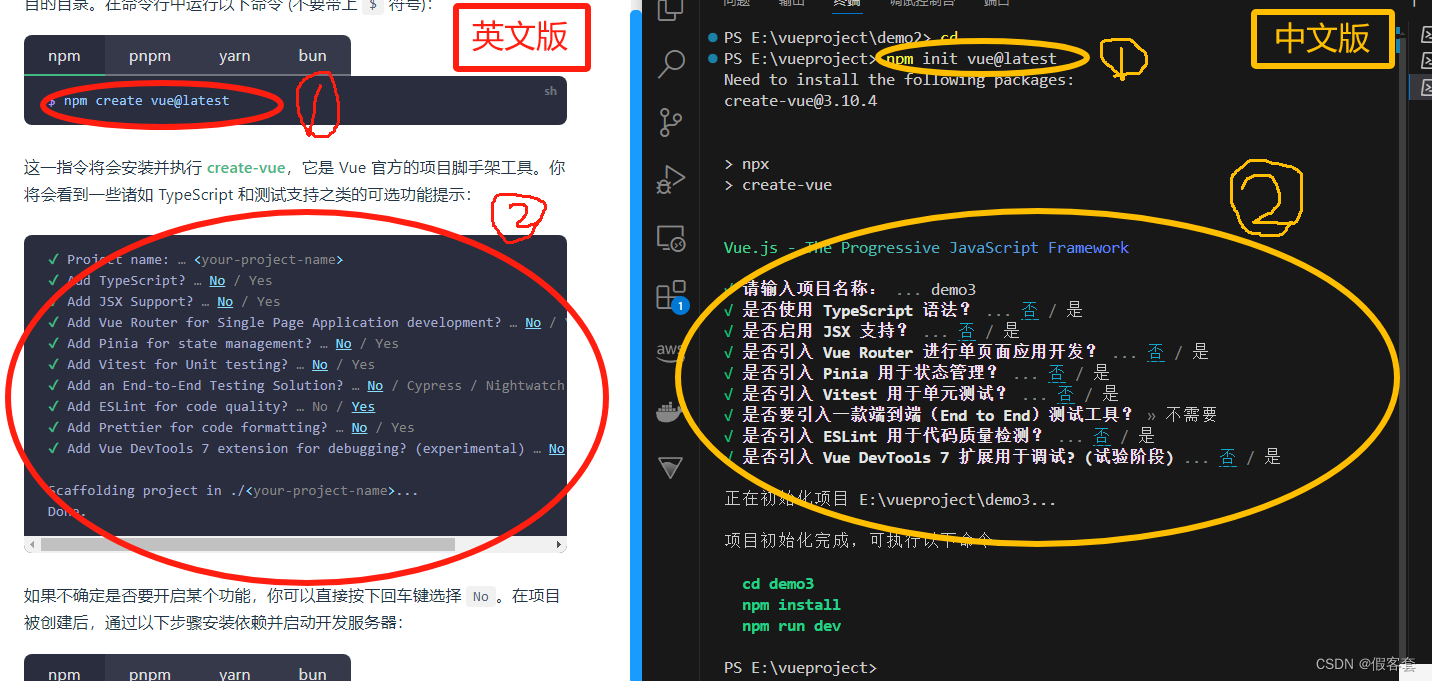
四、终端输入创建项目命令,两个命令二选一即可
npm init vue@latest
现在的官网创建项目的命令
npm create vue@latest 第②步时,因为是初学者,涉及的不多,所以除了项目名字自定义,其他我们都是默认,一路回车就可以。
五、下载依赖命令,二选一即可
1、先进入刚才创建的项目中(注意不要忘记!!!)
cd 你刚创建的vue项目的名字2、下载依赖命令
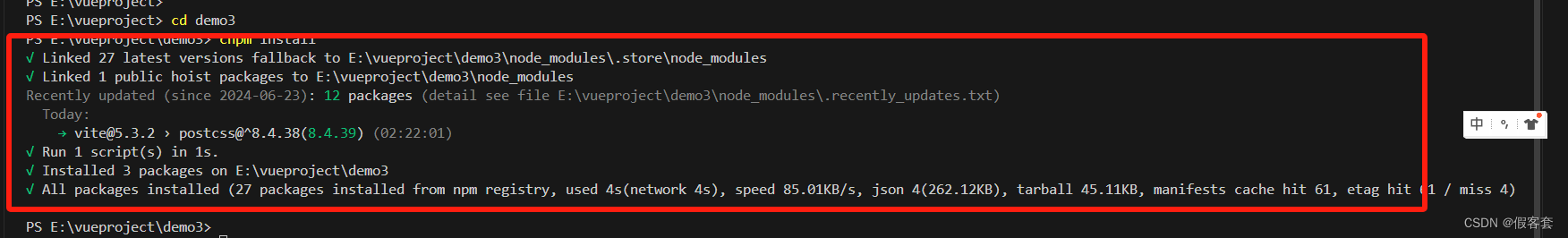
npm install推荐cnpm install,更快速
cnpm install 成功示意图
六、运行并访问项目
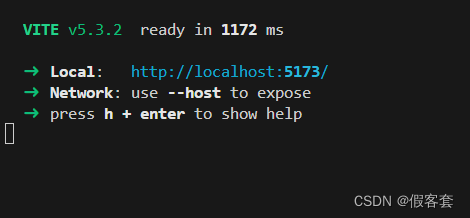
1、运行项目的命令
npm run dev运行成功直接为链接

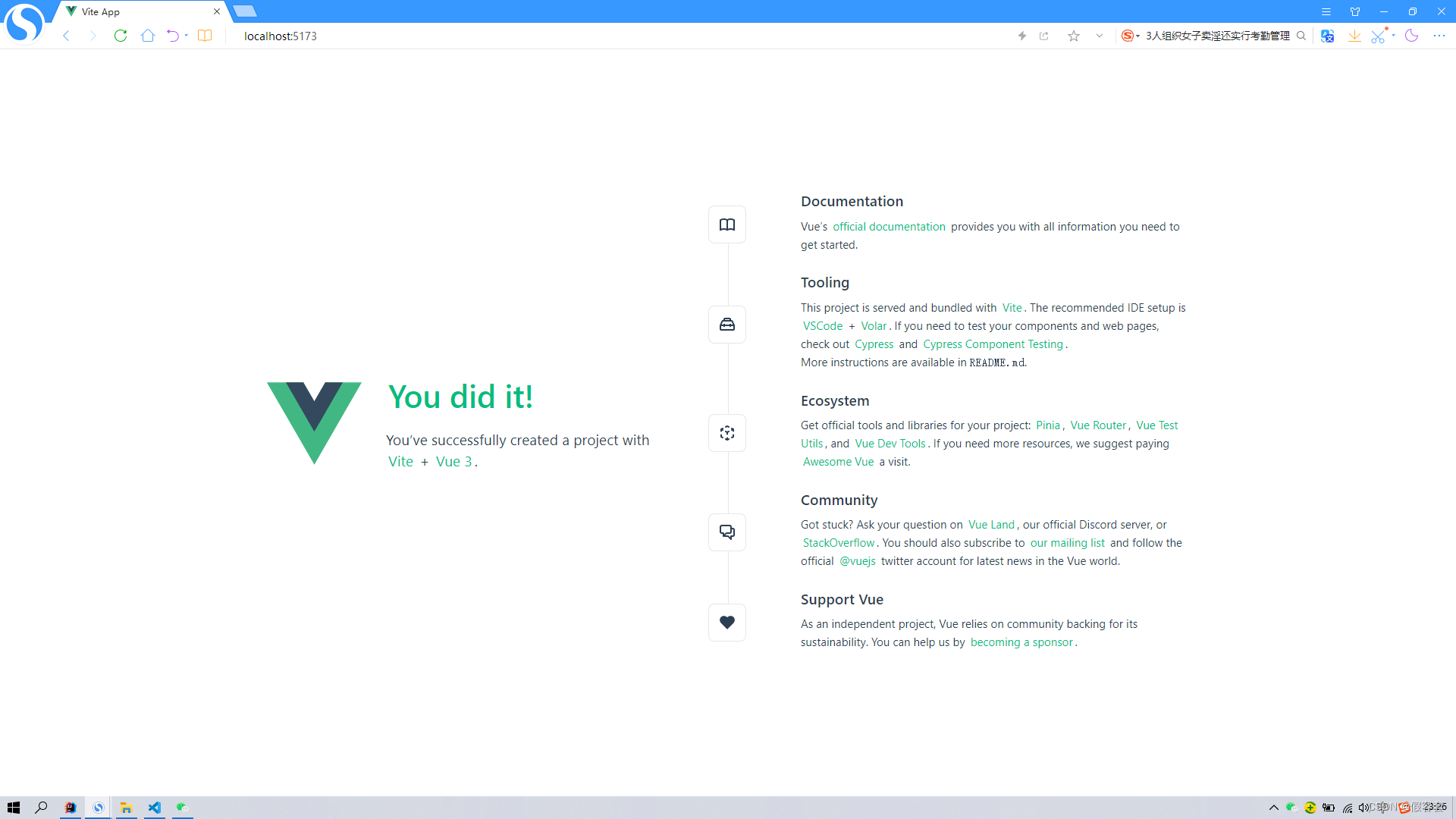
2、访问
复制链接到到浏览器,访问成功









![[数据库]mysql用户管理权限管理](https://img-blog.csdnimg.cn/direct/8f20e352fa2d4de6b09b6e9cd1ece0c9.png)