【 一 】闪现(flash)
# 1 flask中得闪现存放数据的地方,一旦取了,数据就没了
-实现跨请求间传递数据
# 2 django中有没有类似的东西?
message 消息框架
# 3 基本使用
1 设置:flash('欢迎你、欢迎来到澳门赌场!!!')
2 取:get_flashed_messages()
# 4 根据标签设置和取值
flash('超时错误',category="x1")
get_flashed_messages(category_filter=['x1'])
from flask import Flask
from flask.views import MethodView
from flask import Flask, request, render_template, redirect, flash, get_flashed_messages
app = Flask(__name__)
app.debug = True
app.secret_key = 'asdfasdf'
@app.route('/login', endpoint='login', methods=['GET', 'POST'])
def login():
if request.method == 'GET':
return render_template('login.html')
else:
username = request.form.get('username')
password = request.form.get('password')
if username == 'jing' and password == '123':
flash('欢迎你:132456')
flash('ss')
flash('ee')
return redirect('/')
else:
flash('用户名密码错误')
return redirect('/')
@app.route('/')
def index():
return render_template('index.html')
if __name__ == '__main__':
app.run()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css">
<title>登录</title>
</head>
<body>
<div class="container col-xl-10 col-xxl-8 px-4 py-5">
<div class="row align-items-center g-lg-5 py-5">
<div class="col-lg-7 text-center text-lg-start">
<h1 class="display-4 fw-bold lh-1 mb-3">亚洲最大交友平台</h1>
<p class="col-lg-10 fs-4">Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark
Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。目前,Bootstrap最新版本为5.0</p>
</div>
<div class="col-md-10 mx-auto col-lg-5">
<form class="p-4 p-md-5 border rounded-3 bg-light" method="post">
<div class="form-floating mb-3">
<input type="text" class="form-control" id="floatingInput" placeholder="name@example.com" name="username">
<label for="floatingInput">用户名</label>
</div>
<div class="form-floating mb-3">
<input type="password" class="form-control" id="floatingPassword" placeholder="Password" name="password">
<label for="floatingPassword">密码</label>
</div>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> 记住密码
</label>
</div>
<button class="w-100 btn btn-lg btn-primary" type="submit">登录</button>
<hr class="my-4">
<small class="text-muted">{{error}}</small>
</form>
</div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>{{get_flashed_messages()[0]}}</h1>
</body>
</html>

django中使用
INSTALLED_APPS = [
...
'django.contrib.messages',
...
]
MIDDLEWARE = [
...
'django.contrib.messages.middleware.MessageMiddleware',
...
]
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
...
'django.contrib.messages.context_processors.messages',
],
}
}
]
MESSAGE_STORAGE = "django.contrib.messages.storage.session.SessionStorage"
from django.contrib import messages
def concel_order(request):
messages.add_message(request, messages.SUCCESS, "删除成功1")
messages.add_message(request, messages.SUCCESS, "删除成功2")
return redirect("/order/control/")
def control_order(request):
if request.method == "GET":
from django.contrib.messages.api import get_messages
m1 = get_messages(request)
print(m1)
<div>
{% for obj in messages %}
<ul>{{ obj.message }}</ul>
{% endfor %}
</div>
【 二 】g对象
-我们使用:index 视图函数---》内部又调用了add--》add()又调用了aa()-->如果有参数,需要依次传入
-通过g对象,我们可以把参数放到g中,以后直接从g中取即可
-我们一般不直接把数据放到request对象中
-因为可能会污染数据
具体示例
from flask import Flask, g, request
app = Flask(__name__)
app.debug = True
app.secret_key = 'asydiasdugiausdg'
@app.before_request
def before():
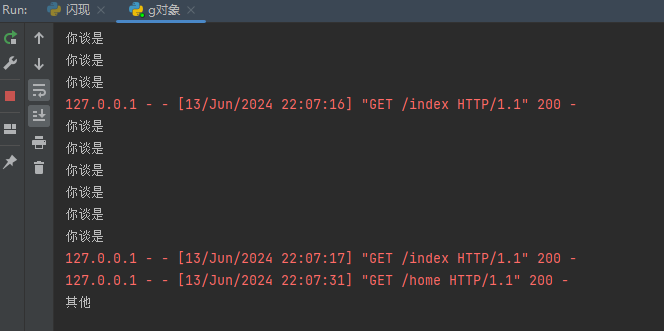
if 'index' in request.full_path:
g.name = '你谈是'
request.name= g.name
else:
g.name = '其他'
request.name = '其他'
def add():
print(g.name)
print(request.name)
b = g.name + "nb"
return b
@app.route('/index')
def index():
print(g.name)
res = add()
return 'hello' + res
@app.route('/home')
def home():
print(g.name)
return 'home'
if __name__ == '__main__':
app.run()



g和session区别
【 三 】蓝图
-flask_lantu
-views
-models.py
-__init__.py
-lan.py
models.py
from flask import Flask,Blueprint
order_blue = Blueprint('user', __name__)
app = Flask(__name__)
@order_blue.before_request
def before():
print('来了')
@order_blue.route('/order')
def order():
return 'order-order-order'
@order_blue.route('/')
def index():
return 'hello world'
if __name__ == '__main__':
app.run()
__init__.py
from flask import Flask
app = Flask(__name__, template_folder='../templates')
from .views.models import order_blue
app.register_blueprint(order_blue)
lan.py
from flask import Flask, Blueprint
app = Flask(__name__, template_folder='../templates')
from views.models import order_blue
app.register_blueprint(order_blue)
if __name__ == '__main__':
app.run()























![[go-zero] goctl 生成api和rpc](https://img-blog.csdnimg.cn/direct/031b51d3e4474d989c127df27371ac95.png)