官方文档:尺寸设置
目录标题
- width:设置组件自身的宽度,缺省时自适应
- height:设置组件自身的高度,缺省时自适应
- size:设置高宽尺寸。
- margin:设置组件的外边距
- padding:设置组件的内边距
- 练习
- layoutWeight:对子组件进行重新布局
- 练习
- constraintSize:设置约束尺寸
- 练习:通俗用法
- 练习:calc支持计算
width:设置组件自身的宽度,缺省时自适应
参数为Length类型时,表示指定长度。
参数为百分比时,表示所占页面的百分比。
height:设置组件自身的高度,缺省时自适应
参数为Length类型时,表示指定长度。
参数为百分比时,表示所占页面的百分比。
size:设置高宽尺寸。
margin:设置组件的外边距
参数为Length类型时,四个方向外边距同时生效。
margin设置百分比时,上下左右外边距均以父容器的width作为基础值。
padding:设置组件的内边距
参数为Length类型时,四个方向内边距同时生效。
padding设置百分比时,上下左右内边距均以父容器的width作为基础值。
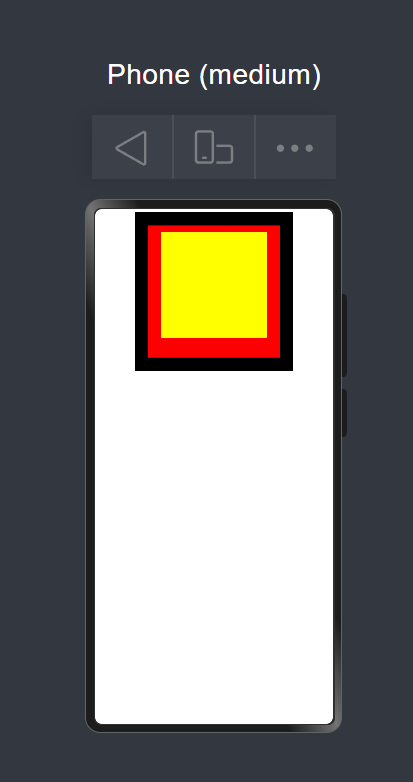
练习
1・宽度200,高度200的组件,背景Red
2.向外拓:margin(20),背景Black
3.向内拓:{ top: 10, left: 20, right: 20, bottom: 30 }
4.内拓后的区域百分百涂色Yellow
Row() {
Row() {
Row()
.size({ width: '100%', height: '100%' })
.backgroundColor(Color.Yellow)
}
.width(200)
.height(200)
.margin(20) // 外边距20(Red区域)
.padding({ top: 10, left: 20, right: 20, bottom: 30 }) // 上下左右的内边距(Green区域)
.backgroundColor(Color.Red)
}
.backgroundColor(Color.Black)

layoutWeight:对子组件进行重新布局
容器尺寸确定时,设置了layoutWeight属性的子元素与兄弟元素占主轴尺寸按照权重进行分配,忽略元素本身尺寸设置
Row() {
// 权重1,占主轴剩余空间1/3
Text('1/3')
.backgroundColor(Color.Pink)
.textAlign(TextAlign.Center)
.size({width: '30%', height: 110 })
.layoutWeight(1)
// 权重2,占主轴剩余空间2/3
Text('2/3')
.backgroundColor(Color.Green)
.textAlign(TextAlign.Center)
.size({ width: '30%', height: 110 })
.layoutWeight(2)
// 未设置,组件按照自身尺寸渲染
Text('no')
.backgroundColor(Color.Yellow)
.textAlign(TextAlign.Center)
.size({ width: '10%', height: 110 })
}
.backgroundColor(Color.Black)
.size({ width: '100%', height: 140 })
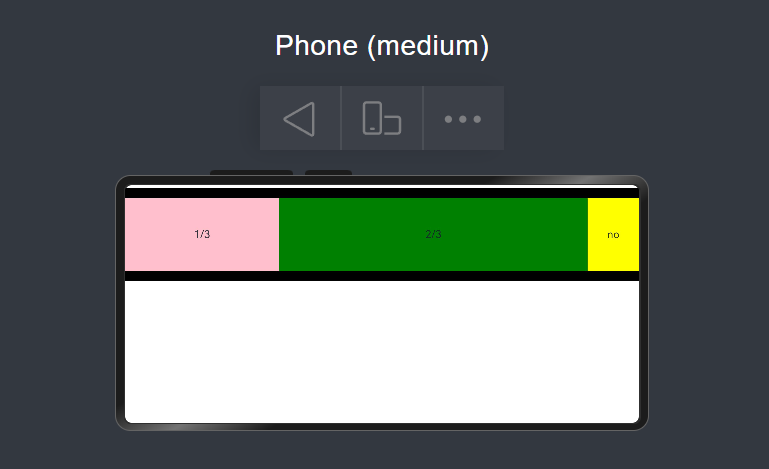
练习
1・背景:size({ width: ‘100%’, height: 140 })
2・黄色:size({ width: ‘100%’, height: 140 })
3・粉色:忽略size({width: ‘30%’, height: 110 }),占用余下1/3
4・绿色:忽略size({ width: ‘30%’, height: 110 }),占用余下2/3

constraintSize:设置约束尺寸
constraintSize的优先级高于Width和Height,也就是说constraintSize的优先级高于Width和Height
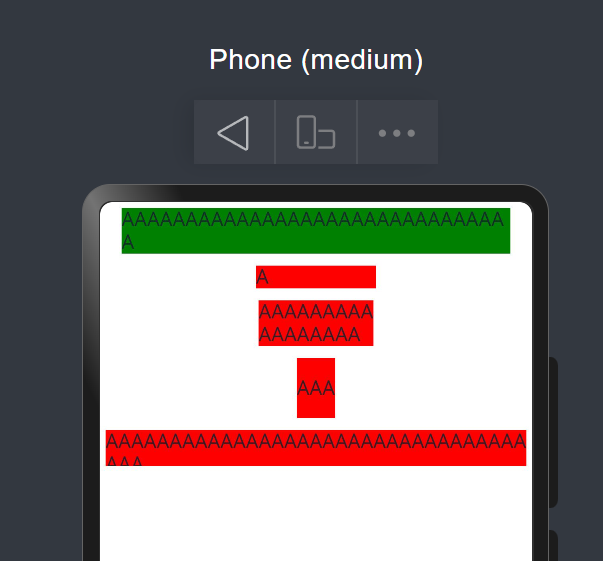
练习:通俗用法
Text('AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA').backgroundColor(Color.Red)
.width('90%')
Text('A').backgroundColor(Color.Red)
.constraintSize({ minWidth: 100 }) // 最先宽度
Text('AAAAAAAAAAAAAAAAA').backgroundColor(Color.Red)
.constraintSize({ maxWidth: 100 }) // 最大宽度
Text('AAA').backgroundColor(Color.Red)
.constraintSize({ minHeight: 50 }) // 最小高度
Text('AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA').backgroundColor(Color.Red)
.constraintSize({ maxHeight: 30 }) // 最大高度

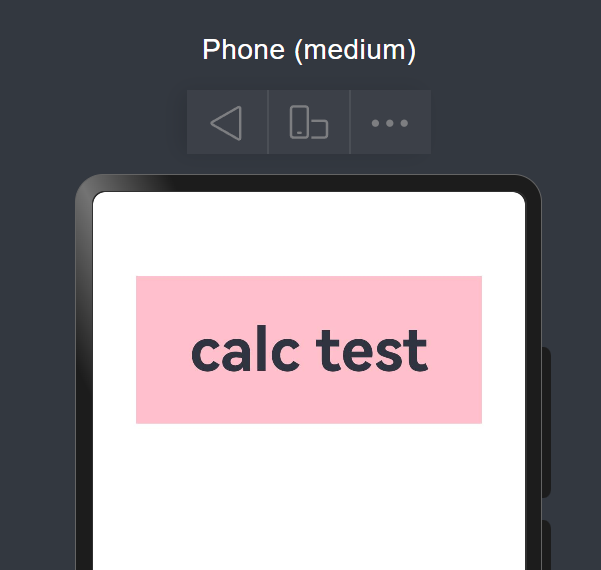
练习:calc支持计算
// 支持计算
Column({ space: 10 }) {
Text('calc test')
.fontSize(50)
.fontWeight(FontWeight.Bold)
.backgroundColor(Color.Pink)
.textAlign(TextAlign.Center)
.margin('calc(10vp*2)')
.size({ width: 'calc(80%)', height: 'calc(50vp + 10%)' })















![[数据集][目标检测]围栏破损检测数据集VOC+YOLO格式1196张1类别](https://img-blog.csdnimg.cn/direct/43e31971d466416a8f68dd061a8907e6.png)