
采用标签显示商品的数据
<div class="rig_tab">
<div th:each="product:${result.getProducts()}">
<div class="ico">
<i class="iconfont icon-weiguanzhu"></i>
<a href="/static/search/#">关注</a>
</div>
<p class="da">
<a href="/static/search/#" title="购买AppleCare+,获得原厂2年整机保修(含电池),和多达2次意外损坏的保修服务。购买勾选:保障服务、原厂保2年。">
<img th:src="${product.getSkuImg()}" class="dim">
</a>
</p>
<ul class="tab_im">
<li><a href="/static/search/#" title="黑色">
<img th:src="${product.getSkuImg()}" ></a></li>
<p class="tab_R">
<span th:text="'¥'+${product.skuPrice}">¥5199.00</span>
</p>
<p class="tab_JE">
<a href="/static/search/#" th:utext="${product.skuTitle}" >
Apple iPhone 7 Plus (A1661) 32G 黑色 移动联通电信4G手机
</a>
</a></p><!-- 使用utext标签,使检索时高亮不会被转义-->
<a href="/static/search/#" th:utext="${product.skuTitle}">
Apple iPhone 7 Plus (A1661) 32G 黑色 移动联通电信4G手机
</a>
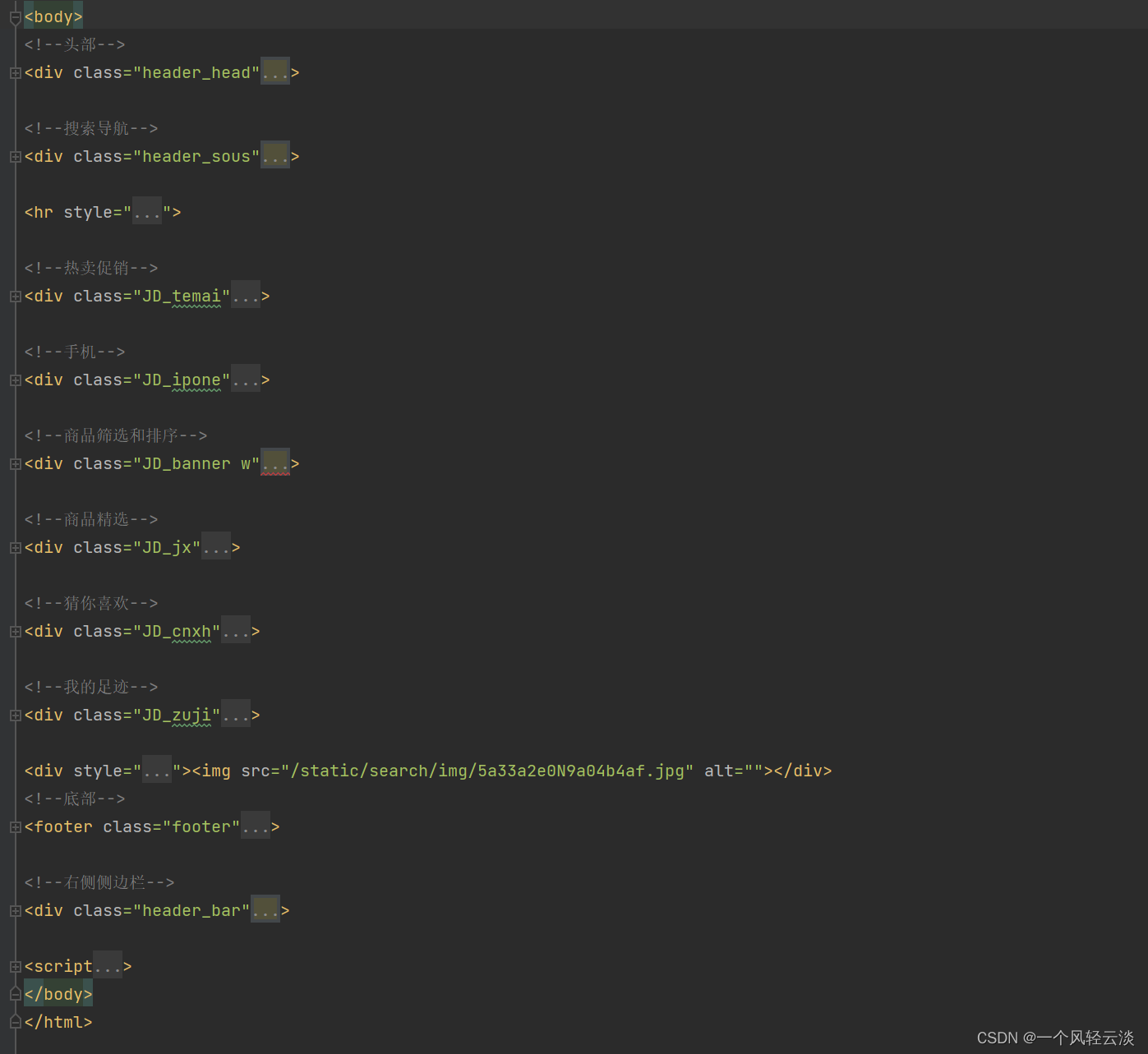
品牌信息
<!--品牌-->
<div class="JD_nav_wrap">
<div class="sl_key">
<span>品牌:</span>
</div>
<div class="sl_value">
<div class="sl_value_logo">
<ul>
<li th:each="brand:${result.brands}">
<a href="/static/search/#">
<img th:src="${brand.brandImg}" alt="">
<div th:text="${brand.brandName}">
</div>
</a>
</li>
</ul>
</div>
</div>其他的所有需要展示的属性
<!--屏幕尺寸-->
<div class="JD_pre" th:each="attr:${result.attrs}">
<div class="sl_key">
<span th:text="${attr.attrName}">屏幕尺寸:</span>
</div>
<div class="sl_value">
<ul>
<li th:each="val:${attr.attrValue}">
<a href="/static/search/#" th:text="${val}">5.56英寸及以上</a>
</li>
</ul>
</div>
</div>
</div>排错
错误结果

我们可以看到属性的值并没有出来。按照th遍历发现那玩意是空的,说明返回的结果有问题,查看返回的结果确实是为空,进一步想到会不会是因为请求构造出现了问题,最后发现拿出构造的dls语句去查,也是发现为空,那么进一步确定是查询的dls语句出现了问题,也就是聚合部分出现问题。
"field": "attrs.attrValue",
"field": "attrs.attValue",
发现是 attrValue写成了attValue
错误前代码
//聚合分析出当前attr_id对应的所有可能的属性值
attr_id_agg.subAggregation(AggregationBuilders.terms("attr_value_agg").field("attrs.attValue").size(50));
attr_agg.subAggregation(attr_id_agg);
排错后代码
//聚合分析出当前attr_id对应的所有可能的属性值
attr_id_agg.subAggregation(AggregationBuilders.terms("attr_value_agg").field("attrs.attrValue").size(50));
attr_agg.subAggregation(attr_id_agg);