文章目录
- 1.下载安装node.js
- 2.环境变量配置(重点)
- 3.切换镜像源+切换yarn作为主力命令
1.下载安装node.js
1.https://registry.npmmirror.com/binary.html 搜索node,下载对应的版本,安装即可。一路next,路径选择自己想放置的盘。
2.环境变量配置(重点)
安装时会默认配置node的环境变量,一般我们不会选择将node放在C盘,所以该环境变量需要修改。
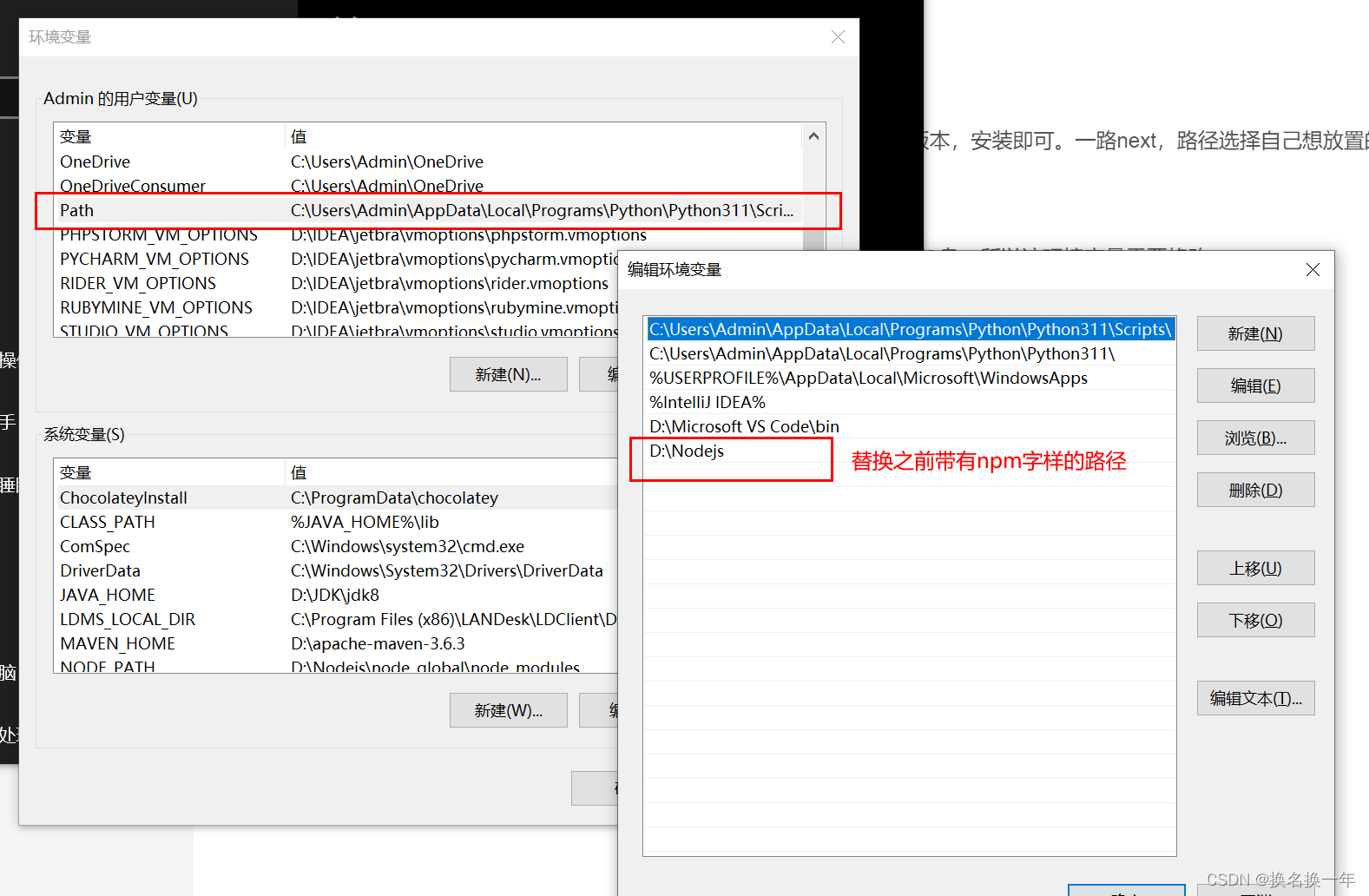
以我安装在D:\Nodejs为例。照下图依次配置即可
1.修改用户变量为D:\Nodejs

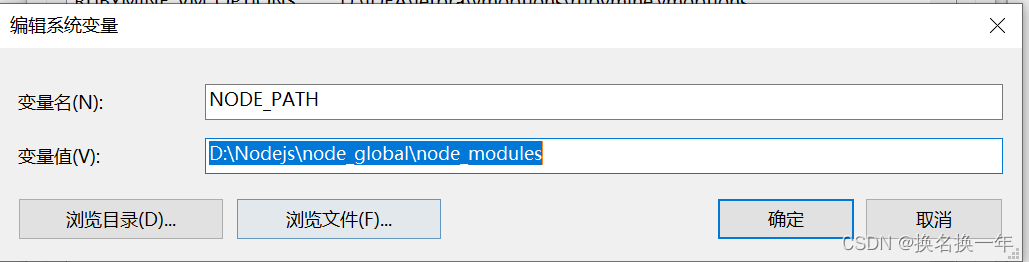
2.新增NODE_PATH -》D:\Nodejs\node_global\node_modules

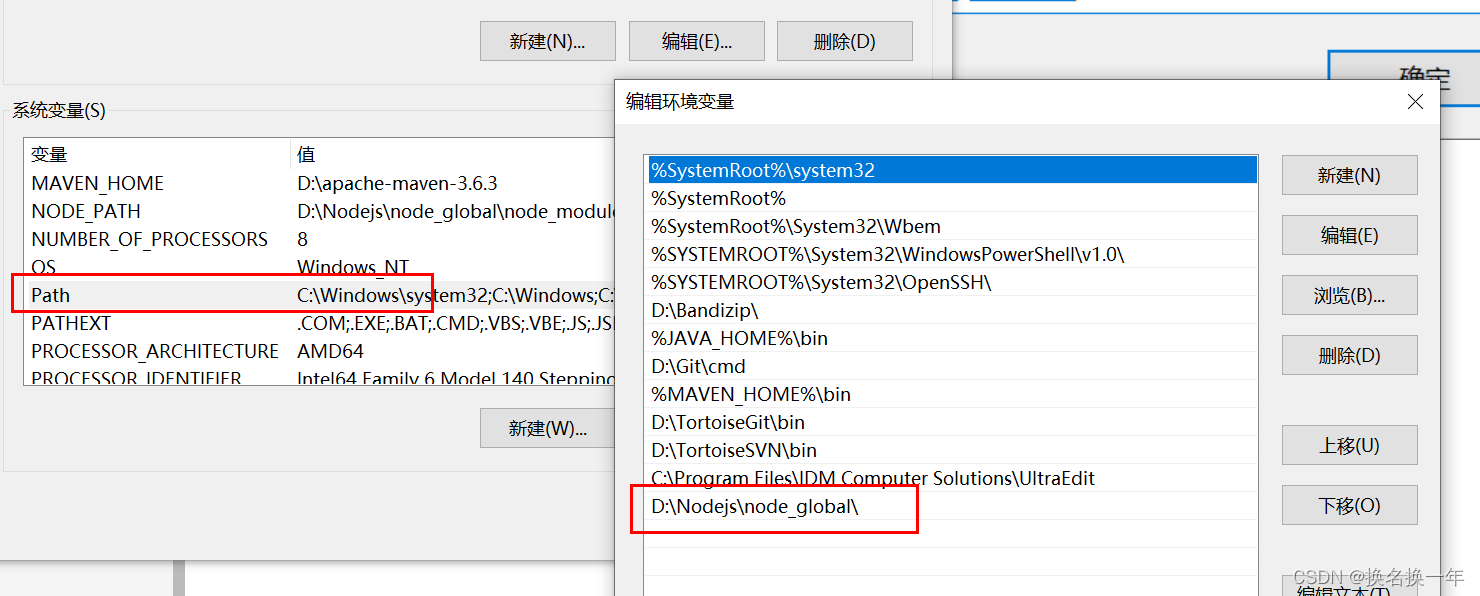
3.修改系统变量path–》D:\Nodejs\node_global

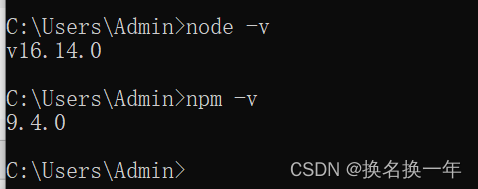
4.查看效果

5.配置prefix和cache

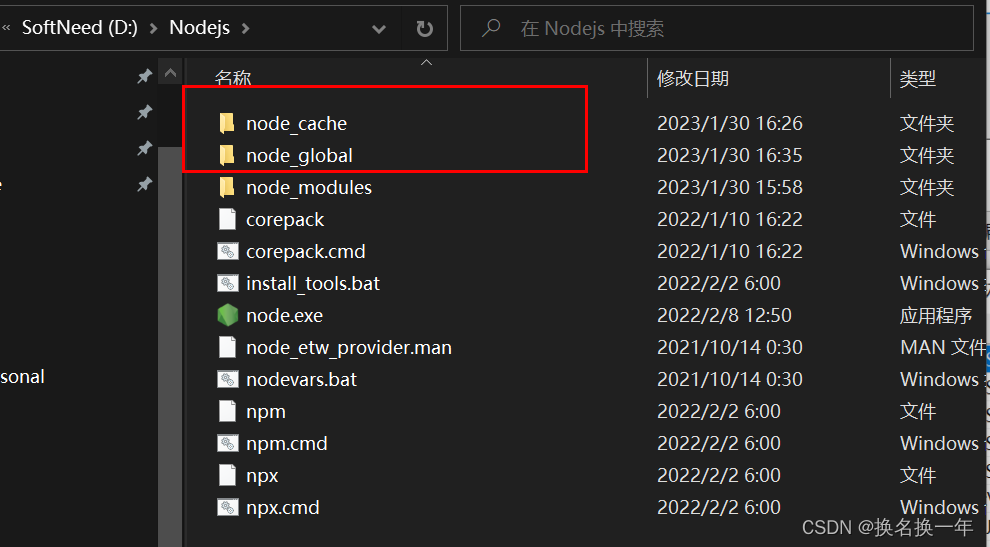
在Nodejs的安装目录下新增两个文件夹node_global和node_cache
// 将npm install xxx -g的包放在global下 配置完上面的可以自行验证
npm config set prefix "D:\Nodejs\node_global"
npm config set cache "D:\Nodejs\node_cache"
3.切换镜像源+切换yarn作为主力命令
1.由于npm问题很多,经常遇到错误,推荐使用yarn。
先附上npm切换淘宝镜像命令:
npm config set registry https://registry.npm.taobao.org
// 验证
npm config get registry
2.下载yarn
npm install yarn -g
3.下载完之后查看\Nodejs\node_global\node_modules下是否有该包
4.yarn -v 验证是否出来版本即可

5.yarn切换淘宝镜像
yarn config set registry https://registry.npm.taobao.org
6.可以使用yarn install、yarn serve对项目进行操作。