文章目录
- 第一章计算机图形学概述
- 计算机图形学的定义
- 计算机图形学的应用
- 计算机图形学 vs 图像处理 vs模式识别
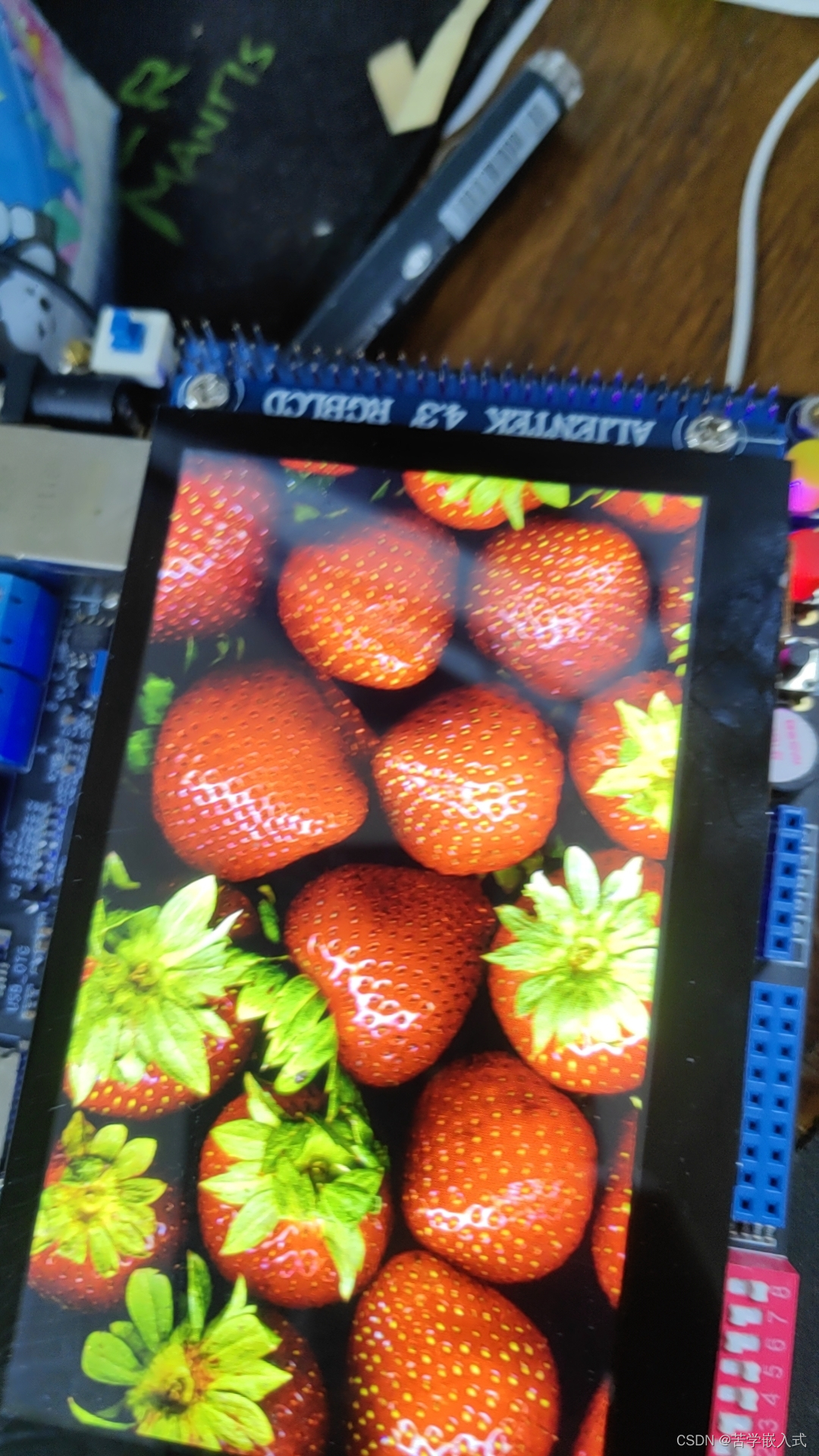
- 图形显示器的发展及工作原理
- 理解三维渲染管线
- 第二章 基本图元的扫描转换
- 扫描转换
- 直线的扫描转换
- DDA算法
- Bresenham算法
- 中点画线算法
- 圆的扫描转换
- 中点画圆算法
- 反走样
- 第三章 多边形填充
- 概念
- 有效边表填充
- 边缘填充
- 种子填充算法
第一章计算机图形学概述
计算机图形学的定义
定义:计算机图形学是一门研究怎样用计算机表示、生成、处理和显示图形的学科。
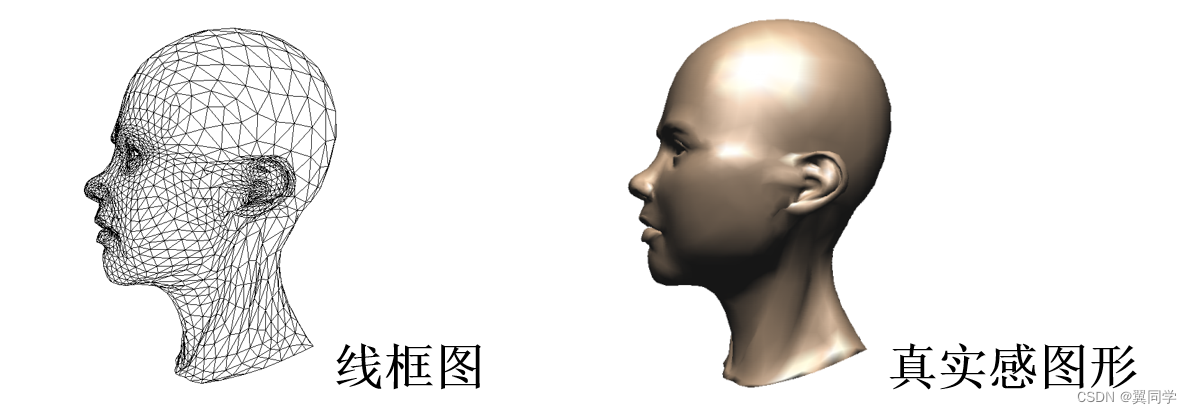
分类:
- 几何图形:基于线框模型 描述
- 真实感图形:基于表面模型 描述

图形表示方法:
- 参数法
- 点阵法
计算机图形学就是研究 将图形的表示法从参数法转换到点阵法 的一门学科。
图形学之父:Ivan E. Sutherland
单选:计算机图形学与计算机图象学的关系是(B)
A.计算机图形学是基础,计算机图象学是其发展
B.不同的学科,研究对象和数学基础都不同,但它们之间也有可转换部分
C.同一学科在不同场合的不同称呼而已
D.完全不同的学科,两者毫不相干
计算机图形学的应用
| 应用领域 | 内容 |
|---|---|
| 计算机游戏 | 计算机游戏的核心技术来自于计算机图形学,如多分辨率地形生成、天空盒纹理、角色动画、碰撞检测、粒子系统、自然景物模拟、交互技术、实时绘制等。计算机游戏是计算机图形学发展的一个重要推动力。 |
| 计算机辅助设计 | 计算机辅助设计(Computer Aided Design,CAD)和计算机辅助制造(Computer Aided Manufacture,CAM)是计算机图形学最早应用的领域,也是当前计算机图形学最成熟的应用领域,典型的代表产品为AutoCAD系统软件。现在建筑、机械、飞机、汽车、轮船、电子器件等产品的开发几乎都使用AutoCAD进行设计。Autodesk公司出版的另外两个三维建模、动画和渲染软件是3ds max和Maya,前者主要用于建筑物建模,后者主要用于角色建模。 |
| 计算机艺术 | 计算机图形学广泛应用于美术设计中,称为计算机艺术。动画设计是其典型代表。动画是计算机艺术的典型代表。根据人眼的视觉暂留特性,将一系列的单幅静态画面(frame,帧)串接在一起,以24-30帧/秒的速度播放,形成运动的效果。 |
| 虚拟现实 | 虚拟现实(virtual reality,VR)技术是利用计算机生成虚拟环境,逼真地模拟人在自然环境中的视觉、听觉、运动等行为的人机交互的新技术。借助于一些特殊设备,如数据手套、头盔显示器等,用户可以“沉浸”到该环境中。在虚拟现实中,感受到的是虚拟环境设备反馈的作用力,从而产生身临其境的感觉。 |
| 计算机辅助教学 | 计算机辅助教学是利用计算机图形学技术展示抽象原理或不可见过程的一种新的教学方法。在多媒体教室,教师使用集图、文、声、像为一体的多媒体课件进行教学,有助于学生理解和接受深奥枯燥的理论。 |
单选:下面哪一项不属于计算机图形学的应用范围?(B)
A.计算机动画
B.从遥感图像中识别道路等线划数据
C.三维可视化技术
D.影视三维动画制作
判断题:分形技术在自然景物的模拟中发挥了重要作用。(正确)
判断题:虚拟现实技术属于计算机图形学的应用范围。(正确)
简答题:请简述计算机图形学的应用领域有哪些?请列举三个以上的应用领域。
答:
计算机图形学已经在游戏、电影、科学、艺术、商业、广告、教学、培训和军事等领域获得了广泛的应用。
应用领域包括但不限于:
- 计算机游戏
- 计算机动画
- 计算机辅助设计与辅助制造
- 计算机辅助教学
- 虚拟现实
计算机图形学 vs 图像处理 vs模式识别
- 计算机图形学:从抽象数据到图像的过程,主要用于图像的生成和渲染。
- 图像处理:是在图像已经存在的基础上,通过算法对其进行加工和改善,改进图像质量或提取信息。
- 模式识别:从图像出发,试图理解图像内容并将其转换为抽象的描述,是一种从图像到数据的过程。
计算机图形学的研究内容不包括:图像处理和模式识别
图形显示器的发展及工作原理
判断题:CRT由四部分组成:电子枪、聚焦系统、偏转系统和荧光屏。(正确)
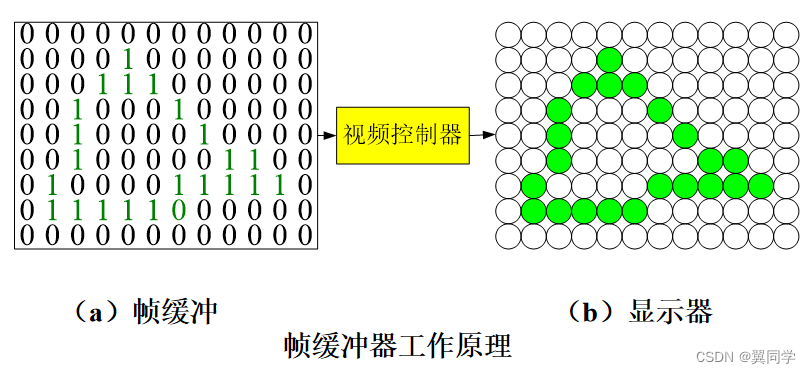
- 光栅扫描显示器:画点设备,即点阵单元发生器,并可控制每个点阵单元的亮度,这些点阵单元被称为像素。
- 帧缓冲存储器(显存):帧缓冲中单元数目与显示器上的像素数目相同,而且单元与像素一一对应。要在屏幕上显示图像,首先要把图像信息写入帧缓冲,然后光栅扫描显示器访问帧缓冲,再把其中的内容显示到屏幕上。
备注:帧缓冲单元的数值决定了显示器像素的颜色。显示器颜色的种类与帧缓冲中每个单元的位数有关。

- 1 个位面:每个像素的颜色只用一位(Bit)表示(其值非0即1),此时屏幕只能显示黑白二色图像,称为黑白显示器
- 8个位面:每个像素的颜色用一个字节(Byte)表示,帧缓冲器需要用八个位面,可表示 2 8 2^{8} 28 种灰度,称为灰度显示器。
- 24个位面:每个像素用R、G、B三原色混合表示,其中每种原色分别用一个字节表示,各对应一把电子枪,每种颜色可有256种亮度,三种颜色的组合是 2 24 2^{24} 224 颜色。
问题:对于分辨率为1024*1024的光栅系统,若每一像素用8位和12位二进制来表示存储信息,各需多大光栅存储容量以及显存?每一屏幕最多能显示多少颜色?若R,G,B灰度都占8位,其显示颜色的总数是多少?
答:
8位表示:
- 每个像素用8位(1字节)来表示。
- 分辨率为1024*1024,即总共有1024 * 1024 = 1,048,576个像素。
- 因此,总存储容量为1,048,576字节(即1,048,576 * 8位 = 8,388,608位)。
- 在8位表示下,每一屏幕最多能显示的颜色数为 2 8 = 256 2^8 = 256 28=256种颜色。
12位表示:
- 每个像素用12位来表示。
- 分辨率为1024*1024,即总共有1024 * 1024 = 1,048,576个像素。
- 总存储容量为1,048,576 * 12位 = 12,582,912位,转换为字节为12,582,912 / 8 = 1,572,864字节。
- 在12位表示下,每一屏幕最多能显示的颜色数为 2 12 = 4096 2^{12} = 4096 212=4096种颜色。
R,G,B各占8位时的颜色总数:
- R、G、B每种颜色有256种亮度(即 2 8 2^8 28种)。
- 三种颜色组合的总颜色数为 2 8 ∗ 2 8 ∗ 2 8 = 2 24 = 16 , 777 , 216 2^8 * 2^8 * 2^8 = 2^{24} = 16,777,216 28∗28∗28=224=16,777,216种颜色。
单选题:分辨率为 1024×1024 的显示器,需要多少位面数为8的帧缓存(A)
A.1M
B. 2M
C. 3M
D.4M
解析:
- 分辨率为1024×1024的显示器意味着总共有1024 * 1024 = 1,048,576个像素点。
- 如果每个像素点需要8位(即1字节)来表示其颜色信息,那么总共需要的字节数为1,048,576字节。
- 由于1M(兆)字节等于1,048,576字节,因此需要的帧缓存大小为1M字节。
单位换算:
- 1字节 = 8位
- 1兆字节(MB)= 1,048,576字节 = 2 20 2^{20} 220字节
单选题:分辨率为1024×1024的显示器各需要多少位面数为16的帧缓存(B)
A.1M
B. 2M
C. 3M
D.512K
解析:
- 分辨率为1024×1024的显示器意味着总共有1024 * 1024 = 1,048,576个像素点。
- 如果每个像素点需要16位来表示其颜色信息,那么总共需要的位数为1,048,576像素 * 16位/像素 = 16,777,216位。
- 将位数转换为字节数(因为1字节 = 8位),所需的字节数为16,777,216位 / 8 = 2,097,152字节。
- 由于1M字节等于1,048,576字节,所以2,097,152字节等于2M字节。因此,需要的帧缓存大小为2M字节。
理解三维渲染管线
三维渲染管线:将三维场景转化为二维图像的过程,涉及以下阶段:
-
应用程序阶段:
- 任务:处理场景中的对象,包括它们的几何形状、位置、动画、物理效果等。
- 输出:将场景中需要渲染的几何体(图元)及其属性(如摄像机位置、光照条件)输出到下一个阶段。
-
几何阶段:
- 模型视点变换:将模型从局部坐标系转换到世界坐标系,再从世界坐标系转换到观察者(摄像机)坐标系。
- 顶点着色:计算顶点的光照效果,为后续的光栅化阶段提供必要的颜色信息。
- 投影:将三维场景投射到二维视平面上,涉及透视投影或正交投影。
- 裁剪:移除那些完全不在视野内的图元,减少后续阶段的计算量。
- 屏幕映射:将裁剪后的图元映射到屏幕坐标系,为光栅化阶段准备。
-
光栅化阶段:
- 任务:将几何阶段处理后的图元转换为屏幕上的像素点,涉及插值计算(如深度、颜色、纹理坐标等)。
- 输出:最终渲染的二维图像,包括确定哪些像素属于哪个图元,以及这些像素的具体颜色和属性。
选择题:三维渲染管线实现计算机内一个三维模型从数据到图像的转换过程。该过程包括下面的步骤,请按渲染管线的流程,选择合适的处理步骤填入空(1)~ 空(6)
三维模型加载➡️空(1)➡️空(2) ➡️ 空(3)➡️ 空(4)➡️空(5)➡️ 空(6)➡️显示在显示器上
- A. 观察变换
- B. 模型变换(三维几何变换)
- C. 投影变换
- D. 消隐
- E. 光栅化(扫描转换)
- F. 计算顶点光照(颜色)
答案:B A C D F E
过取样:在高于显示分辨率的较高分辨率下用点取样方法计算,然后对几个像素的属性进行平均得到较低分辨率下的像素属性。实际上是把显示器看成是比实际更细的网格来增加取样率。
单选题:在Windows中,绘图一般在视图窗口的客户区进行,使用的是MFC的设备上下文类( B )中的各种绘图函数。
A.MFC
B. CDC
C. DEC
D. PDC
单选题:MFC中的绘图一般在视图类的(屏幕/打印机)绘图消息响应函数( D )中进行。
A.paint
B. main
C. OnPaint
D.OnDraw
简答题:请简述三维渲染管线的处理流程。
答:
三维渲染管线,用于将三维场景转换为二维图像,主要有以下处理流程:
-
应用程序阶段:处理场景中的各种对象,包括它们的几何形状、位置、动画和物理效果等,最终输出场景中需要渲染的几何体(图元)及其相关属性,如摄像机位置和光照条件。
-
几何阶段:模型视点变换,将模型从局部坐标系转换到世界坐标系,然后转换到观察者(摄像机)坐标系。接着进行顶点着色,计算顶点的光照效果。之后是投影,将三维场景投射到二维视平面上,裁剪步骤移除那些完全不在视野内的图元,最后屏幕映射将裁剪后的图元映射到屏幕坐标系,为光栅化阶段做准备。
-
光栅化阶段:将几何阶段处理后的图元转换为屏幕上的像素点,涉及到插值计算,如深度、颜色、纹理坐标等。最终输出是渲染的二维图像,
第二章 基本图元的扫描转换
扫描转换
- 概念:确定最佳逼近图形的像素集合,并用指定属性写像素的过程称为图形的扫描转换,也称为光栅化。
- 作用:将矢量图形转换为像素阵列,以在光栅图形显示器上显示。
单选题:多边形扫描转换可以将( A )。
A.多边形由顶点表示转换成点阵表示
B. 多边形由区域表示转换成边界表示
C.多边形转换为显示器的扫描线
D.多边形的填充属性改变
简答题:请简述什么是扫描转换?
答:
确定最佳逼近图形的像素集合,并用指定属性写像素的过程称为图形的扫描转换或光栅化。
直线的扫描转换
定义:在帧缓冲器有限的像素中,寻找一组能最接近真实直线的像素点,对这些像素进行写操作。
直线的斜截式方程如下:
y = k x + b y = kx + b y=kx+b
其中:
- k k k —— 直线的斜率
- b b b —— 直线在 y y y轴的截距
给定两点 ( x 1 , y 1 ) (x_1, y_1) (x1,y1)和 ( x 2 , y 2 ) (x_2, y_2) (x2,y2),则直线的斜率 k = y 2 − y 1 x 2 − x 1 k = \frac{y_2 - y_1}{x_2 - x_1} k=x2−x1y2−y1,其中主位移 Δ \Delta Δ 定义为:
Δ = max ( Δ x , Δ y ) \Delta = \max(\Delta x, \Delta y) Δ=max(Δx,Δy)
在直线扫描转换过程中,根据主位移方向执行加 1 1 1或者减 1 1 1操作,以确定直线上的像素点。
DDA算法
已知过端点 ( x 1 , y 1 ) (x1, y1) (x1,y1), ( x 2 , y 2 ) (x2, y2) (x2,y2) 的直线段 y = k x + b y=kx+b y=kx+b,斜率 k k k 为 y 2 − y 1 x 2 − x 1 \frac{y_2 - y_1}{x_2 - x_1} x2−x1y2−y1。
DDA算法:
- 当 ∣ k ∣ ≤ 1 |k| \le 1 ∣k∣≤1:当 x x x每递增 1 1 1, y y y 递增 k k k (即直线斜率)
- 当 ∣ k ∣ > 1 |k| > 1 ∣k∣>1:当 y y y每递增 1 1 1, x x x 递增 k k k (即直线斜率)
大题:请用DDA直线扫描转换算法,计算(0,0)(6,4)直线上的点,将下面的表格填写完整:
| x | y |
|---|---|
| 0 | 0 |
| 【】 | 【】 |
| 【】 | 【】 |
| 【】 | 【】 |
| 【】 | 【】 |
| 【】 | 【】 |
| 6 | 4 |
答:
对于直线(0,0)到(6,4),我们首先计算斜率 k k k:
- k = y 2 − y 1 x 2 − x 1 = 4 − 0 6 − 0 = 2 3 k = \frac{y_2 - y_1}{x_2 - x_1} = \frac{4 - 0}{6 - 0} = \frac{2}{3} k=x2−x1y2−y1=6−04−0=32
由于 ∣ k ∣ ≤ 1 |k| \le 1 ∣k∣≤1,我们将从 ( x 1 , y 1 ) = ( 0 , 0 ) (x1, y1) = (0, 0) (x1,y1)=(0,0) 开始,每次 x x x 递增 1 1 1, y y y 递增 k k k,直到 x = x 2 x = x2 x=x2。
计算过程中, y y y 的值需要四舍五入到最近的整数。
| x | y |
|---|---|
| 0 | 0 |
| 1 | 1 |
| 2 | 1 |
| 3 | 2 |
| 4 | 3 |
| 5 | 3 |
| 6 | 4 |
解释:
- 从 ( 0 , 0 ) (0, 0) (0,0) 开始。
- 每次 x x x 递增 1 1 1, y y y 递增 k = 2 3 k = \frac{2}{3} k=32。
- y y y 的值在每一步都四舍五入到最近的整数。
单选题:直线DDA算法,当斜率m<1时,x方向的增量△x和y方向的增量△y分别是?( C )
A. ±m 和 ±1
B. ±1 和 ±1/m
C. ±1 和 ±m
D. ±1/m 和 ±1
判断题:在DDA算法中,当斜率大于1时,则y方向为主步进方向。(正确)
Bresenham算法
Bresenham 算法的基本思想:主位移方向每次递增一个像素,另一个方向的增量是
0
0
0 或
1
1
1 ,取决于像素点与理想直线的距离。这个距离称之为误差项,用
d
d
d 表示。
以 x x x 主位移方向为例, x i + 1 = x i + 1 x_{i+1} = x_i + 1 xi+1=xi+1,则:
y i + 1 = { y i + 1 , ( d ≥ 0.5 ) y i , ( d < 0.5 ) y_{i+1} = \begin{cases} y_i + 1, ~~ (d \ge 0.5) \\ y_i, ~~ (d < 0.5) \end{cases} yi+1={yi+1, (d≥0.5)yi, (d<0.5)
令 e i + 1 = d i + 1 − 0.5 e_{i+1} = d_{i+1} - 0.5 ei+1=di+1−0.5,则:
y i + 1 = { y i + 1 , ( e ≥ 0 ) y i , ( e < 0 ) y_{i+1} = \begin{cases} y_i + 1, ~~ (e \ge 0) \\ y_i, ~~ (e < 0) \end{cases} yi+1={yi+1, (e≥0)yi, (e<0)
单选题:Bresenham直线扫描转换法中,从理想直线到位于直线上方的像素的距离为t,到位于直线下方的像素的距离为s,s-t>=0的时候,选择如下哪个点?(A)
A.直线上方的点
B. 直线下方的点
C.理想直线上的点
D.不确定
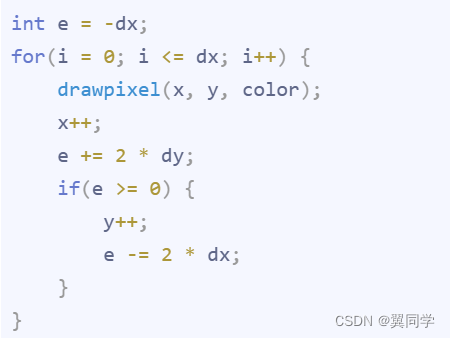
整数化的 bresenham 算法描述如下:
int e = -dx;
for(i = 0; i <= dx; i++) {
drawpixel(x, y, color);
x++;
e += 2 * dy;
if(e >= 0) {
y++;
e -= 2 * dx;
}
}
也就是说, e e e 初始化为 − Δ x - \Delta x −Δx,然后循环 Δ x \Delta x Δx 次,其中每次:
- x x x 都是加 1 1 1, e e e 加 2 Δ y 2\Delta y 2Δy
- 一旦 e ≥ 0 e \ge 0 e≥0 了, y y y 就可以加 1 1 1,然后将 e e e 减掉 2 Δ x 2 \Delta x 2Δx。
单选题:使用 Bresenham 直线扫描转换法,绘制直线段
P
0
(
0
,
0
)
P_0(0,0)
P0(0,0) ——
P
1
(
5
,
2
)
P_1(5,2)
P1(5,2),在
x
=
3
x=3
x=3 时,
y
y
y 应该是?(A)
A.1
B. 0
c. 2
D. 3
解析:
根据上面【整数化的 bresenham 算法代码描述】,我们将数值代入,很容易计算出答案。

首先,我们需要确定 Δ x \Delta x Δx 和 Δ y \Delta y Δy 的值。对于直线段 P 0 ( 0 , 0 ) P_0(0,0) P0(0,0) 到 P 1 ( 5 , 2 ) P_1(5,2) P1(5,2):
- Δ x = 5 − 0 = 5 \Delta x = 5 - 0 = 5 Δx=5−0=5
- Δ y = 2 − 0 = 2 \Delta y = 2 - 0 = 2 Δy=2−0=2
此时
x
x
x 为主位移方向,根据 bresenham 算法,
e
e
e 初始化为
−
Δ
x
=
−
5
- \Delta x = -5
−Δx=−5。然后,我们将按照算法步骤进行迭代:
| x x x | y y y | e e e 初始值 | e e e 加 2 Δ y 2\Delta y 2Δy 后 | 条件 e ≥ 0 e \ge 0 e≥0 是否成立? | 如果 e ≥ 0 e \ge 0 e≥0,请给出 e e e 减 2 Δ x 2\Delta x 2Δx 后的结果 |
|---|---|---|---|---|---|
| 0 | 0 | − 5 -5 −5 | − 1 -1 −1 | 否 | |
| 1 | 0 | − 1 -1 −1 | 3 3 3 | 是 | − 7 -7 −7 |
| 2 | 1 | − 7 -7 −7 | − 3 -3 −3 | 否 | |
| 3 | 1 | − 3 -3 −3 | 1 1 1 | 是 | − 9 -9 −9 |
因此,在 x = 3 x = 3 x=3 时, y y y 应该是 1 1 1。
中点画线算法
中点算法原理: x x x 方向上每次加 1 1 1 , y y y 方向上加不加 1 1 1 取决于中点误差项的值。
整数化的中点画线算法流程如下:
public void drawLine(int x0, int y0, int x1, int y1) {
int dx = x1 - x0;
int dy = y1 - y0;
int d = dx - 2 * dy; // 关键
int x = x0;
int y = y0;
while (x <= x1) {
// 绘制点(x, y)
plot(x, y);
if (d > 0) {
d -= 2 * dy;
x++;
} else {
d += 2 * (dx - dy);
x++;
y++;
}
}
}
大题:请用整数化的中点画线算法计算直线(0,0)(5,3)的扫描转换结果,并给出计算流程表。
答:
根据整数化的中点画线算法,我们首先计算初始值:
- d x = 5 − 0 = 5 dx = 5 - 0 = 5 dx=5−0=5
- d y = 3 − 0 = 3 dy = 3 - 0 = 3 dy=3−0=3
- d = d x − 2 d y = 5 − 2 ∗ 3 = − 1 d = dx - 2 dy = 5 - 2*3 = -1 d=dx−2dy=5−2∗3=−1
然后,我们根据算法步骤逐步更新 x x x, y y y,和 d d d 的值:
| x | y | d | d是否大于0? | 更新操作 |
|---|---|---|---|---|
| 0 | 0 | -1 | 否 | d = d + 2 d x − 2 d y = − 1 + 10 − 6 = 3 d = d + 2dx - 2dy = -1 + 10 - 6 = 3 d=d+2dx−2dy=−1+10−6=3 |
| 1 | 1 | 3 | 是 | d = d − 2 d y = 3 − 6 = − 3 d = d - 2dy = 3 - 6 = -3 d=d−2dy=3−6=−3 |
| 2 | 1 | -3 | 否 | d = d + 2 d x − 2 d y = − 3 + 10 − 6 = 1 d = d + 2dx - 2dy = -3 + 10 - 6 = 1 d=d+2dx−2dy=−3+10−6=1 |
| 3 | 2 | 1 | 是 | d = d − 2 d y = 1 − 6 = − 5 d = d - 2dy = 1 - 6 = -5 d=d−2dy=1−6=−5 |
| 4 | 2 | -5 | 否 | d = d + 2 d x − 2 d y = − 5 + 10 − 6 = − 1 d = d + 2dx - 2dy = -5 + 10 - 6 = -1 d=d+2dx−2dy=−5+10−6=−1 |
| 5 | 3 | - | - | - |
注意:在每一步中, x x x 都会增加 1 1 1,但 y y y 是否增加取决于 d d d 的值。
圆的扫描转换
考虑以坐标系原点为圆心,半径为 r r r 的圆。则圆周上各点满足 x 2 + y 2 = r 2 x^2+y^2=r^2 x2+y2=r2,也就是说:
F ( x , y ) = x 2 + y 2 − r 2 = 0 F(x, y) = x^2+y^2 - r^2 = 0 F(x,y)=x2+y2−r2=0
这也成为圆的隐方程。

圆分平面成三个区域:
- 对于圆上的点, F ( x , y ) = 0 F(x,y)=0 F(x,y)=0;
- 对于圆外的点, F ( x , y ) > 0 F(x,y)>0 F(x,y)>0;
- 对于圆内的点, F ( x , y ) < 0 F(x,y)<0 F(x,y)<0。
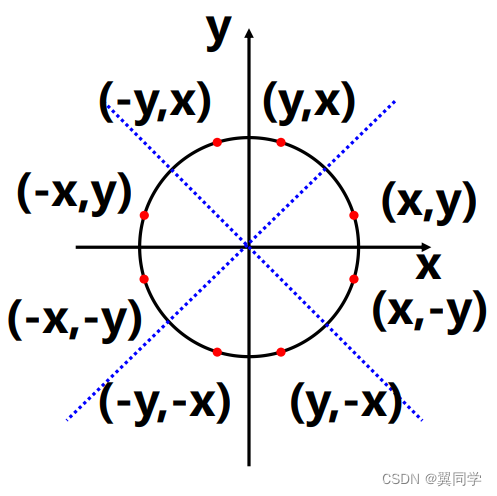
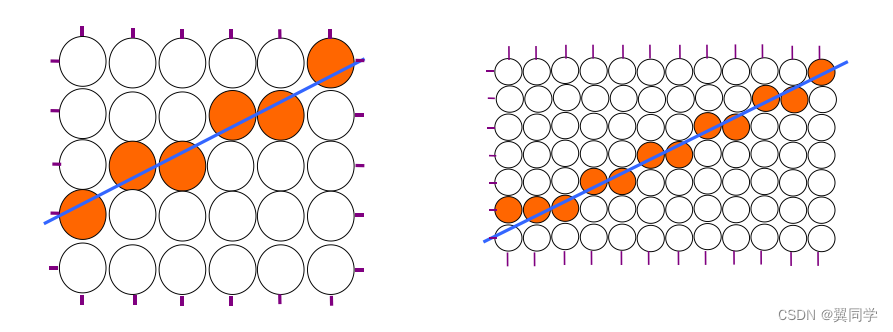
圆的八对称性:只要扫描转换八分之一圆弧,
就可以求出整个圆弧的像素集。
因为圆关于坐标轴和对角线对称。

中点画圆算法
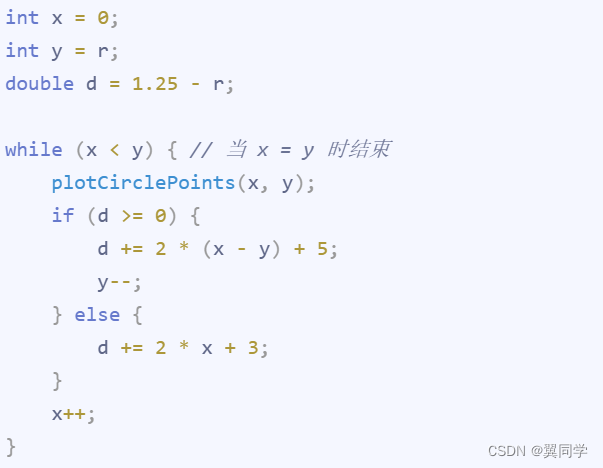
中点画圆算法流程如下::
int x = 0;
int y = r;
double d = 1.25 - r;
while (x < y) { // 当 x = y 时结束
plotCirclePoints(x, y);
if (d >= 0) {
d += 2 * (x - y) + 5;
y--;
} else {
d += 2 * x + 3;
}
x++;
}
填空题:根据圆的八对称性,我们在扫描转换半径为R的圆形的时候,选择扫描转换圆心在【】,以(【】,【】)为起点,以【】为结束条件的圆弧,并且在扫描转换过程中,每一步画点的时候,一次画出【】个点。
答:
- 【原点】
- 【0】
- 【R】
- 【x=y】
- 【8】
大题:使用中点画圆的扫描转换算法,扫描转换圆心在(0,0),半径为6的圆,按照算法流程给出每一步计算的误差D和Y坐标。
答:
根据中点画圆算法的描述,我们可以逐步计算每一步的 x x x, y y y 坐标和误差 d d d 的值。

圆的半径 r = 6 r = 6 r=6,所以初始值为:
- x = 0 x = 0 x=0
- y = r = 6 y = r = 6 y=r=6
- d = 1.25 − r = 1.25 − 6 = − 4.75 d = 1.25 - r = 1.25 - 6 = -4.75 d=1.25−r=1.25−6=−4.75
接下来,我们将按照算法步骤进行迭代。每次 d d d 的更新依赖于它是正还是负:
- 如果 d ≥ 0 d \ge 0 d≥0,则 d = d + 2 ( x − y ) + 5 d = d + 2 (x - y) + 5 d=d+2(x−y)+5,此时 y y y 减 1 1 1
- 如果 d < 0 d < 0 d<0,则 d = d + 2 x + 3 d = d + 2 x + 3 d=d+2x+3,此时 y y y 不变
因此:
| x x x | y y y | d d d | d d d 是否 ≥ 0 \ge 0 ≥0? | 更新操作 |
|---|---|---|---|---|
| 0 0 0 | 6 6 6 | − 4.75 -4.75 −4.75 | 否 | d = d + 2 x + 3 = − 4.75 + 3 = − 1.75 d = d + 2x + 3 = -4.75+ 3 = -1.75 d=d+2x+3=−4.75+3=−1.75 |
| 1 1 1 | 6 6 6 | − 1.75 -1.75 −1.75 | 否 | d = d + 2 x + 3 = − 1.75 + 2 × 1 + 3 = 3.25 d = d + 2x + 3 = -1.75 + 2×1 + 3 = 3.25 d=d+2x+3=−1.75+2×1+3=3.25 |
| 2 2 2 | 6 6 6 | 3.25 3.25 3.25 | 是 | d = d + 2 ( x − y ) + 5 = 3.25 + 2 ( 2 − 6 ) + 5 = 0.25 d = d + 2(x - y) + 5 = 3.25 + 2(2-6) + 5 = 0.25 d=d+2(x−y)+5=3.25+2(2−6)+5=0.25,同时 y = y − 1 y = y - 1 y=y−1 |
| 3 3 3 | 5 5 5 | 0.25 0.25 0.25 | 是 | d = d + 2 ( x − y ) + 5 = 0.25 + 2 ( 3 − 5 ) + 5 = 1.25 d = d + 2(x - y) + 5 = 0.25 + 2(3 - 5) + 5 = 1.25 d=d+2(x−y)+5=0.25+2(3−5)+5=1.25,同时 y = y − 1 y = y - 1 y=y−1 |
| 4 4 4 | 4 4 4 |
当 x = y x = y x=y 时,算法结束。
单选题:Bresenham圆扫描转换法中,初始误差 d 为?(B)
A.2-r
B. 3-2*r
C. 1-r
D. r
单选题:Bresenham圆的扫描转换算法的算法结束条件是( A)。
A.x==y
B. x=1
C. y=1
D. x!=y
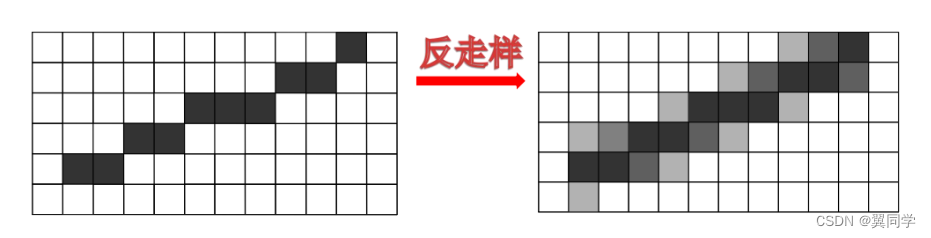
反走样
- 【走样】:在连续空间中的物体映射到图像空间带来的各种各样的失真。
- 【反走样】:用于减少和消除各种走样的方法。
反走样的技术:
硬件:提高显示器的分辨率

软件:改进软件算法。比如下面这个【加权区域采样】:

加权区域采样(距离,面积,体积),原理是利用人眼视觉特性,即人眼对某一区域颜色的识别是这个区域颜色的平均值。
通过加权平均的方法,调节像素的亮度和灰度,以产生模糊的边界,从而达到较好的视觉效果以消除“锯齿”。
另外还有【Wu反走样】:
武筱林于1991年在computer Graphics上提出 “Efficient Antialiasing Technique”。
Wu反走样算法原理是对于理想直线上的任一点,同时以两个不同亮度级别的相邻像素来表示。
单选题:下列不属于走样现象的有?(D)
A.阶梯现象
B.动画闪烁
C.亮度不均
D.深度丢失
单选题:下面关于反走样的方法中论述错误的是( D )
A.提高分辨率
B.把像素当作平面区域进行采样
C.采用特定形状的滤波器进行加权区域采样
D. 增强图像的显示亮度
单选题:如果背景颜色为(100,0,100),直线颜色为(200,200,100),反走样算法计算的前景色比率为0.2,则像素点的颜色?(C)
A.(180,160,100)
B.(150,100,100)
C.(120,40,100)
D.以上都不对
解析:
- 定义背景颜色 C b g = ( R b g , G b g , B b g ) C_{bg} = (R_{bg}, G_{bg}, B_{bg}) Cbg=(Rbg,Gbg,Bbg)
- 定义前景颜色 C f g = ( R f g , G f g , B f g ) C_{fg} = (R_{fg}, G_{fg}, B_{fg}) Cfg=(Rfg,Gfg,Bfg)
- 定义前景色比率为 α \alpha α,则背景色比率为 1 − α 1 - \alpha 1−α
- 最终颜色 C = ( R , G , B ) C = (R, G, B) C=(R,G,B)
则:
C = C b g ⋅ ( 1 − α ) + C f g ⋅ α C = C_{bg} \cdot (1 - \alpha) + C_{fg} \cdot \alpha C=Cbg⋅(1−α)+Cfg⋅α
也就是说:
- R = R b g ⋅ ( 1 − α ) + R f g ⋅ α R = R_{bg} \cdot (1 - \alpha) + R_{fg} \cdot \alpha R=Rbg⋅(1−α)+Rfg⋅α
- G = G b g ⋅ ( 1 − α ) + G f g ⋅ α G = G_{bg} \cdot (1 - \alpha) + G_{fg} \cdot \alpha G=Gbg⋅(1−α)+Gfg⋅α
- B = B b g ⋅ ( 1 − α ) + B f g ⋅ α B = B_{bg} \cdot (1 - \alpha) + B_{fg} \cdot \alpha B=Bbg⋅(1−α)+Bfg⋅α
对于给定的问题,将数值代入:
- R = 100 ⋅ ( 1 − 0.2 ) + 200 ⋅ 0.2 = 120 R = 100 \cdot (1 - 0.2) + 200 \cdot 0.2 = 120 R=100⋅(1−0.2)+200⋅0.2=120
- G = 0 ⋅ ( 1 − 0.2 ) + 200 ⋅ 0.2 = 40 G = 0 \cdot (1 - 0.2) + 200 \cdot 0.2 = 40 G=0⋅(1−0.2)+200⋅0.2=40
- B = 100 ⋅ ( 1 − 0.2 ) + 100 ⋅ 0.2 = 100 B = 100 \cdot (1 - 0.2) + 100 \cdot 0.2 = 100 B=100⋅(1−0.2)+100⋅0.2=100
因此,最终颜色 C = ( 120 , 40 , 100 ) C = (120, 40, 100) C=(120,40,100)。
单选题:产生走样的根本原因是( D )。
A.显示分辨率太低
B. 图像数据量太大
C. 显存太小
D .像素是有大小的,离散的,不是理想的数学上的点
判断题:确定最佳逼近图形的像素集合,并用指定属性写像素的过程称为图形的扫描转换或光栅化。(正确)
判断题:图形学中的直线是没有宽度和端点的。(正确)
简答题:走样的现象能不能完全消除?反走样的概念是什么?
答:
走样是由连续的三维空间映射到离散的屏幕像素带来的失真,能完全消除。
减轻走样现象的技术叫做反走样。
第三章 多边形填充
概念
多边形填充的定义:将一个多边形区域内每个像素点绘制上某种颜色的过程。
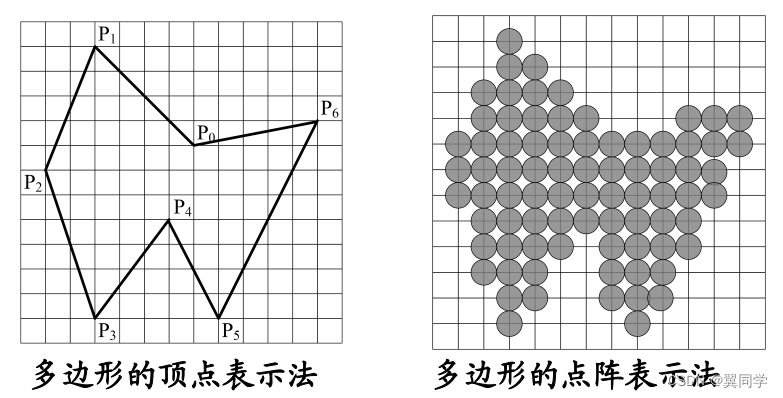
多边形的表示方法:
- 顶点表示:用多边形的顶点序列来表示多边形
- 点阵表示:用位于多边形内的像素点的集合来刻画多边形

多边形扫描转换的基本思想:
- 对于一个多边形,用一组水平或垂直的扫描线进行扫描,求出每条扫描线与多边形的交点.
- 这些交点将扫描线分割线段
- 将落在多边形内的所有线段上的每个像素点赋以给定的多边形填充色。

区域是指相互连通的一组像素的集合,一般由封闭的区域边界定义。
区域填充一般采用种子填充算法,从区域内给定的种子像素出发,按填充颜色填充种子的相邻像素,直到边界为止。
有效边表填充
算法思路:
- 确定多边形所占有的最大扫描线数,得到多边形顶点的最小和最大y值( y m i n y_{min} ymin 和 y m a x y_{max} ymax )
- 从 y = y m i n y = y_{min} y=ymin 到 y = y m a x y = y_{max} y=ymax 进行扫描,每一次用一条扫描线进行填充
- 对一条扫描线填充的过程可分为四个步骤:
- 求交:扫描线与多边形各边的交点
- 排序:把扫描线上所有交点按x递增顺序进行排序
- 交点配对:将排序后的交点进行两两配对,每对交点代表扫描线与多边形的一个相交区间
- 区间填色:把区间内的像素置为填充色

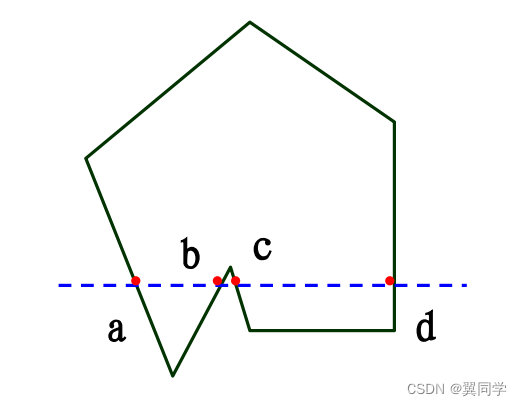
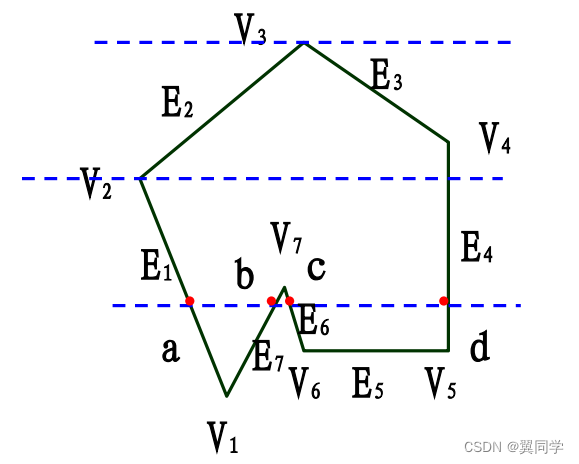
当扫描线与多边形相交,同时交点又是顶点时:
- 普通连接点的顶点个数计数为1
- 局部最低点的顶点个数计为2
- 局部最高点的顶点个数计为0
有效边表填充算法用 ET 边表和 AET 活动边表来实现。
边表(ET)是用来对除水平边外的所有边进行登记,来建立边的记录,内容如下:
| x / y m i n x/y_{min} x/ymin | y m a x y_{max} ymax | 1 / k 1/k 1/k | next |
|---|
其中:
- x / y m i n x/y_{min} x/ymin:边的最小的 y y y对应的 x x x值
- y m a x y_{max} ymax:边的最大 y y y值
- 1 / k 1/k 1/k:边斜率的倒数
ET 表建立以后,就可以开始扫描转换了。对不同的扫描线,与之相交的边线也是不同的。当对某一条扫描线进行扫描转换时,我们只需要考虑与它相交的那些边线,为此需要建立一个只与当前扫描线相交的边记录链表,称之为活动边表(AET表)。
AET 表的建立过程就是有效地进行填充的操作,在这个期间不断地重复:
- 合并 E T ET ET 表;
- x x x 递增排序;
- 实施填充;
- 删除 y m a x = y j + 1 y_{max}=y_j + 1 ymax=yj+1的边;
- 修改边记录 x i = x i + 1 / k x_i=x_i+1/k xi=xi+1/k;
- y j + 1 y_j + 1 yj+1进入下一轮循环。
边缘填充
- 算法思路:利用取补运算代替交点排序、配对、构造填充区间。
- 算法原理:
- 像素点颜色值经过偶数次取补运算后保持不变
- 像素点颜色值经过奇数次取补运算后变为其补数
- 算法分类:
- 以扫描线为中心的边填充算法:对于每一条扫描线和每条多边形边的交点(x1,y1),将该扫描线上交点右方的所有像素取补,对每条扫描线做此处理,交点处理的顺序随意。
- 以边为中心的边填充算法:将每条非水平边右侧的像素取补,边的处理顺序随意。
种子填充算法
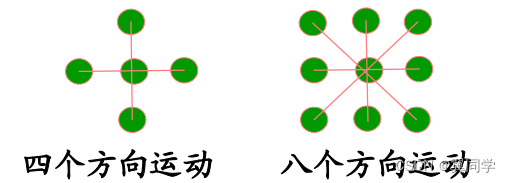
- 连通区域:
- 4连通区域是指从区域内一点出发,通过上、下、左、右四种运动可到达区域内的任一像素点。
- 8连通区域是指从区域内一点出发,通过上、下、左、右以及对角线方向的八种运动可到达区域内的每一像素点。

以四连通区域的填充为例,种子填充算法的思路是:
- 初始化:将种子像素压入栈中。
- 循环检查:
- 如果栈为空,则算法结束。
- 如果栈不为空,执行以下步骤:
a. 从栈中弹出一个像素。
b. 将该像素置为填充色。
c. 检查该像素相邻的四连通像素是否为边界色或已经置为填充色。如果不是,将这些像素压入栈中。
- 重复步骤2,直到栈为空。
- 结束:所有可达的非边界且未填充的像素都已被填充。
public void floodFill(int[][] image, Point seed, int fillColor, int boundaryColor) {
Stack<Point> stack = new Stack<>();
stack.push(seed); // 初始化:将种子像素压入栈中
while (!stack.isEmpty()) { // 循环检查
Point current = stack.pop(); // 从栈中弹出一个像素
int x = current.x;
int y = current.y;
// 检查当前像素是否越界或已经是填充色或边界色
if (x < 0 || x >= image[0].length || y < 0 || y >= image.length ||
image[y][x] == fillColor || image[y][x] == boundaryColor) {
continue;
}
image[y][x] = fillColor; // 将该像素置为填充色
// 检查相邻的四连通像素并压入栈中
stack.push(new Point(x + 1, y));
stack.push(new Point(x - 1, y));
stack.push(new Point(x, y + 1));
stack.push(new Point(x, y - 1));
}
// 结束:所有可达的非边界且未填充的像素都已被填充
}










![[linux]sed命令基础入门详解](https://i-blog.csdnimg.cn/direct/eb773c12c6fa44a6b6c814f5924676a6.png)