
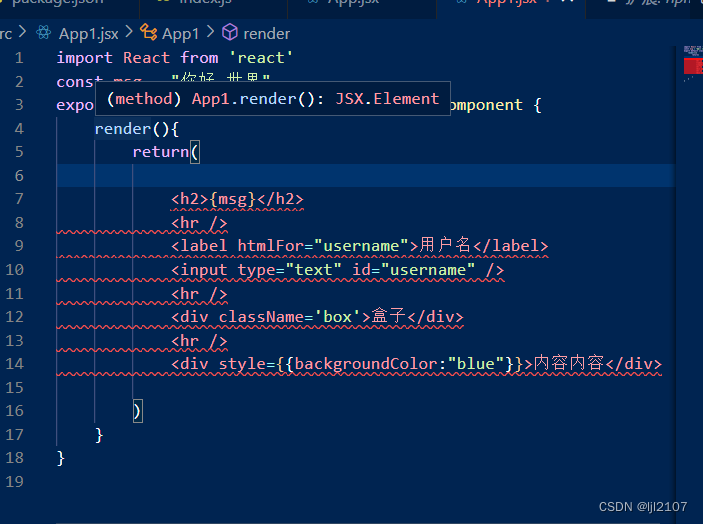
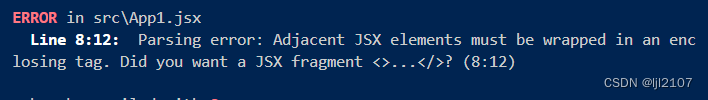
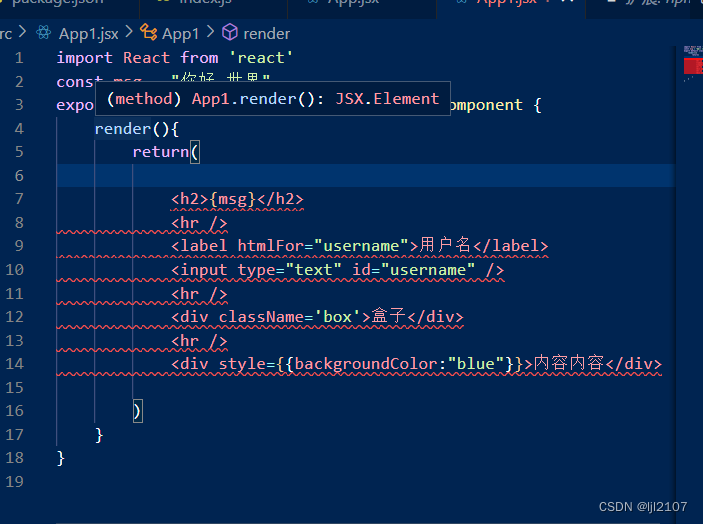
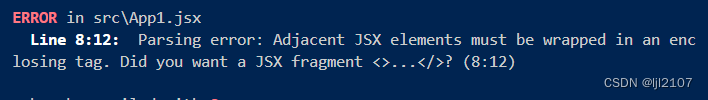
能看出为什么报错吗?

它告诉我们JSX元素需要被包裹,此时只需在所有元素外套一层标签(空标签也可以哦)
专业点就是要有一个根元素

注释:
ctrl + /
效果是 {/* */}这样
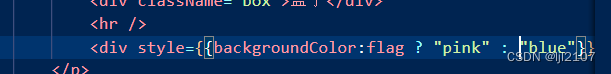
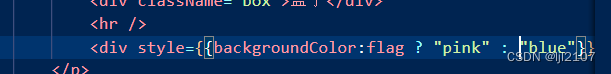
三元运算符:同CPP

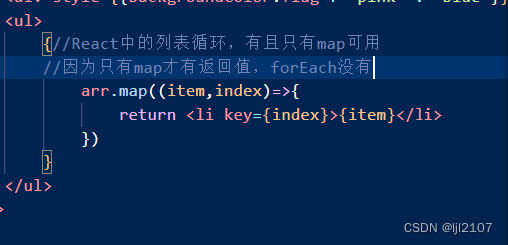
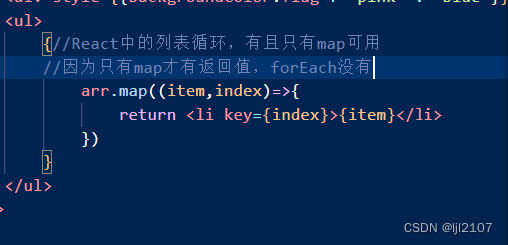
循环输出数组:


forEach 和 map的区别
JS中Map和ForEach的区别 - 简书 (jianshu.com)
这二者都可以改变值,但是map不影响原值,forEach影响

能看出为什么报错吗?

它告诉我们JSX元素需要被包裹,此时只需在所有元素外套一层标签(空标签也可以哦)
专业点就是要有一个根元素

注释:
ctrl + /
效果是 {/* */}这样
三元运算符:同CPP

循环输出数组:


forEach 和 map的区别
JS中Map和ForEach的区别 - 简书 (jianshu.com)
这二者都可以改变值,但是map不影响原值,forEach影响
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1876528.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!