引入依赖
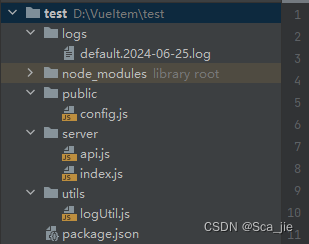
npm install log4js新建配置文件logUtil.js
const log4js = require('log4js');
// 日志配置
log4js.configure({
appenders: {
// 控制台输出
consoleAppender: {
type: 'console'
},
// 文件输出
fileAppender: {
type: 'dateFile',
filename: './logs/default', //日志文件的存储名
alwaysIncludePattern: true, //(可选,默认false)将模式包含在当前日志文件的名称以及备份中
pattern: "yyyy-MM-dd.log",
encoding: 'utf-8', //(可选,默认为utf-8)文件数据的存储编码
maxLogSize: 1024 * 1024 * 1 // 文件最大存储空间
}
},
categories: {
// 设置默认所有日志都记录
default: {
appenders: ['consoleAppender', 'fileAppender'],
level: 'all'
}
}
});
module.exports = log4js在服务文件index.js中设置全局引用
const log4js = require('../utils/logUtil')
// 引入log4js配置,初始化全局对象
const logger = log4js.getLogger('default'); // 使用默认类别
global.logger = logger // 赋值给全局对象【logger】,也可以直接替换【console】
// global.console = logger
// 捕获未抓捕的异常,例如进程突然挂掉时的报错
process.on('uncaughtException', function (err) {
logger.error(err.stack) // 保存错误的调用栈
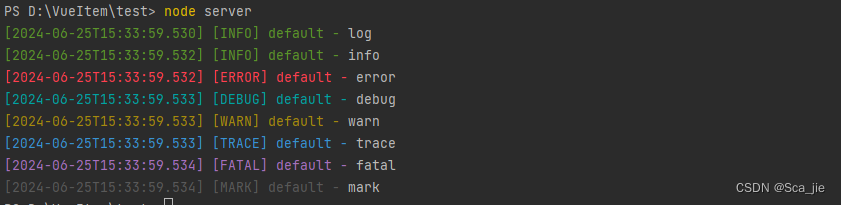
});然后就可以在所有js文件中通过使用如下方法打印日志了,打印的日志会同时输出在控制台及保存到本地文件夹中
// 不同类型的输出
logger.log('log')
logger.info('info')
logger.error('error')
logger.debug('debug')
logger.warn('warn')
logger.trace('trace')
logger.fatal('fatal')
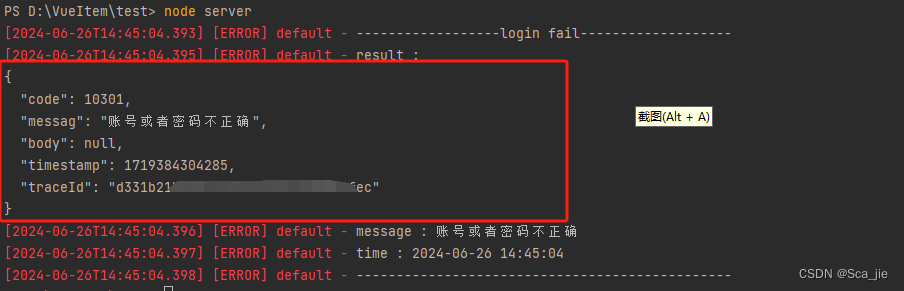
logger.mark('mark')// object类型的输出,可以使用【JSON.stringify(obj, null, 2)】的格式来输出
logger.error('------------------login fail-------------------')
logger.error('result : \n' + JSON.stringify(obj, null, 2))
logger.error('message : ' + message)
logger.error('time : ' + nowTime)
logger.error('-----------------------------------------------')效果如下: