举例子我们要将 elastic-job-spring-boot-starter安装到本地的maven仓库,如下:
<dependency>
<groupId>com.github.yinjihuan</groupId>
<artifactId>elastic-job-spring-boot-starter</artifactId>
<version>1.0.5</version>
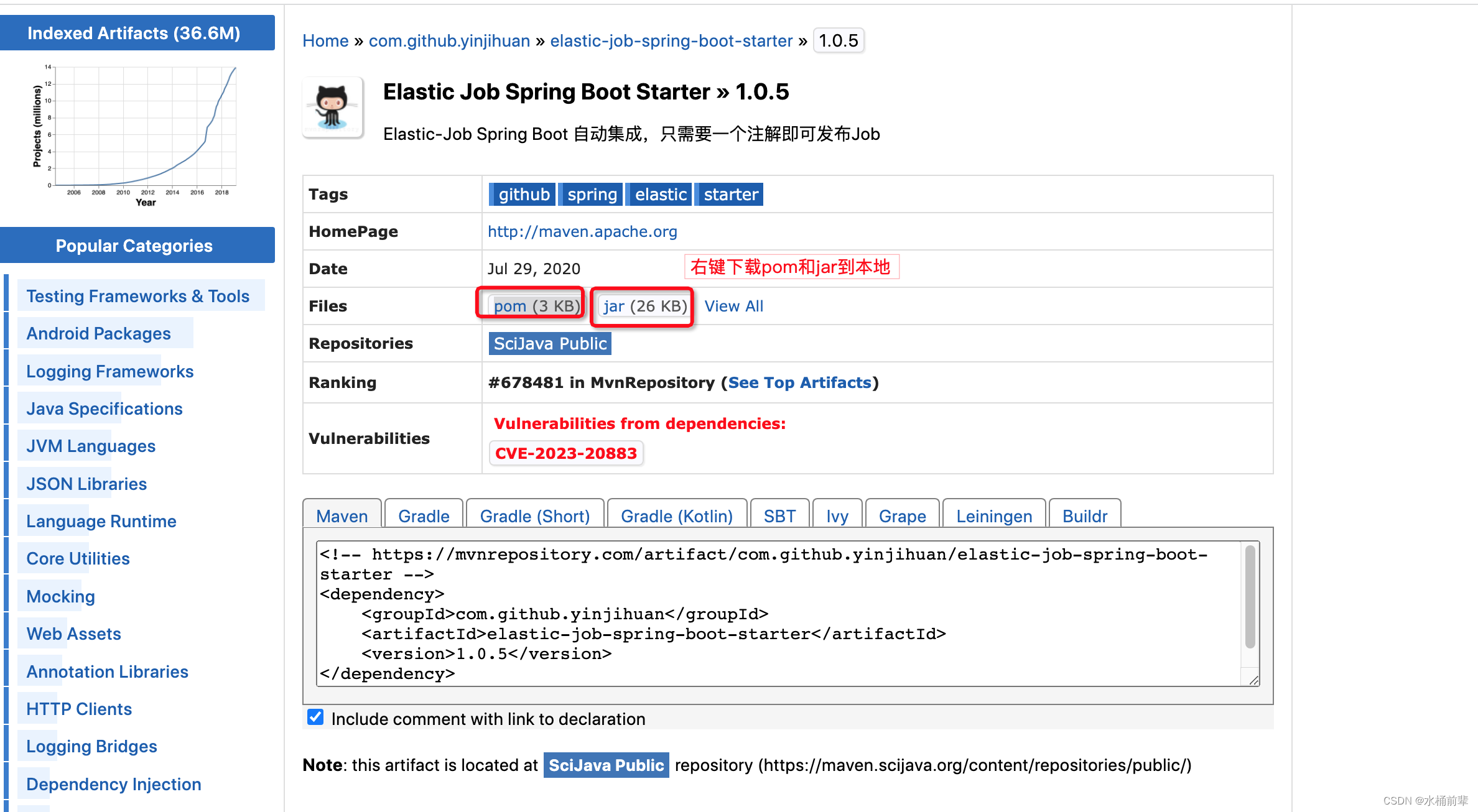
</dependency>1.先去maven仓库找到这个包https://mvnrepository.com/artifact/com.github.yinjihuan/elastic-job-spring-boot-starter/1.0.5
2.右键下载pom和jar到本地

3.安装jar到本地仓库
mvn install:install-file -Dfile=/Users/Desktop/elastic-job-spring-boot-starter-1.0.5.jar -DgroupId=com.github.yinjihuan -DartifactId=elastic-job-spring-boot-starter -Dversion=1.0.5 -Dpackaging=jar安装pom到本地仓库
mvn install:install-file -Dfile=/Users/Desktop/eic-job-spring-boot-starter-1.0.5.pom -DgroupId=com.github.yinjihuan -DartifactId=elastic-job-spring-boot-starter -Dversion=1.0.5 -Dpackaging=pom4.发布jar到nexus远程仓库
mvn deploy:deploy-file -DgroupId=com.github.yinjihuan -DartifactId=elastic-job-spring-boot-starter -Dversion=1.0.5--SNAPSHOT -Dpackaging=jar -Dfile=/Users/Desktop/elastic-job-spring-boot-starter-1.0.5.jar -Durl=http://192.168.0.1:9966/nexus/repository/maven-snapshots/ -DrepositoryId=maven-snapshots 发布pom到nexus远程仓库
mvn deploy:deploy-file -DgroupId=com.github.yinjihuan -DartifactId=elastic-job-spring-boot-starter -Dversion=1.0.5--SNAPSHOT -Dpackaging=pom -Dfile=/Users/Desktop/eic-job-spring-boot-starter-1.0.5.pom -Durl=http://192.168.0.1:9966/nexus/repository/maven-snapshots/ -DrepositoryId=maven-snapshots