Selenium IDE 的使用指南
在自动化测试的领域中,Selenium 是一个广为人知且强大的工具集。而 Selenium IDE 作为其中的一个组件,为测试人员提供了一种便捷且直观的方式来创建和执行自动化测试脚本。
一、Selenium IDE 简介
Selenium IDE 是一个用于录制和回放 Web 应用测试脚本的集成开发环境。它以浏览器插件的形式存在,支持主流的浏览器,如 Chrome、Firefox 等。
使用 Selenium IDE,您无需具备深厚的编程知识,即可通过简单的操作录制用户在浏览器中的交互,并将其转换为可重复执行的测试脚本。
二、Selenium IDE 的下载与安装

(一)Firefox 浏览器
- 打开 Firefox 浏览器。
- 访问 Selenium IDE 的官方下载页面:https://www.selenium.dev/selenium-ide/ 。
- 点击“Add to Firefox”按钮,按照提示完成安装。
(二)Chrome 浏览器
- 打开 Chrome 网上应用店。
- 在搜索栏中输入“Selenium IDE”。
- 选择“Selenium IDE”应用,然后点击“添加至 Chrome”按钮进行安装。
(三)Edge 浏览器
- 打开 Edge扩展加载项。
- 在搜索栏中输入“Selenium IDE”。
- 选择“Selenium IDE”扩展,然后点击按钮进行安装。
三、Selenium IDE 的配置
安装完成后,打开浏览器,您可以在扩展栏中找到 Selenium IDE 的图标。点击图标打开 Selenium IDE 界面。
在首次使用时,您可以进行一些基本的配置,例如:
- 设置默认的项目保存路径。
- 选择您偏好的语言(如 English、中文等)。
- 根据需要调整录制和回放的相关设置,如录制延迟、等待时间等。
四、Selenium IDE 的使用
(一)录制测试脚本
- 点击 Selenium IDE 界面上的“Record”按钮(红色圆形图标)开始录制。
- 在浏览器中执行您想要测试的操作,例如打开网页、填写表单、点击按钮、选择选项等。
- 完成操作后,点击“Stop”按钮(方形图标)结束录制。

(二)查看和编辑测试脚本
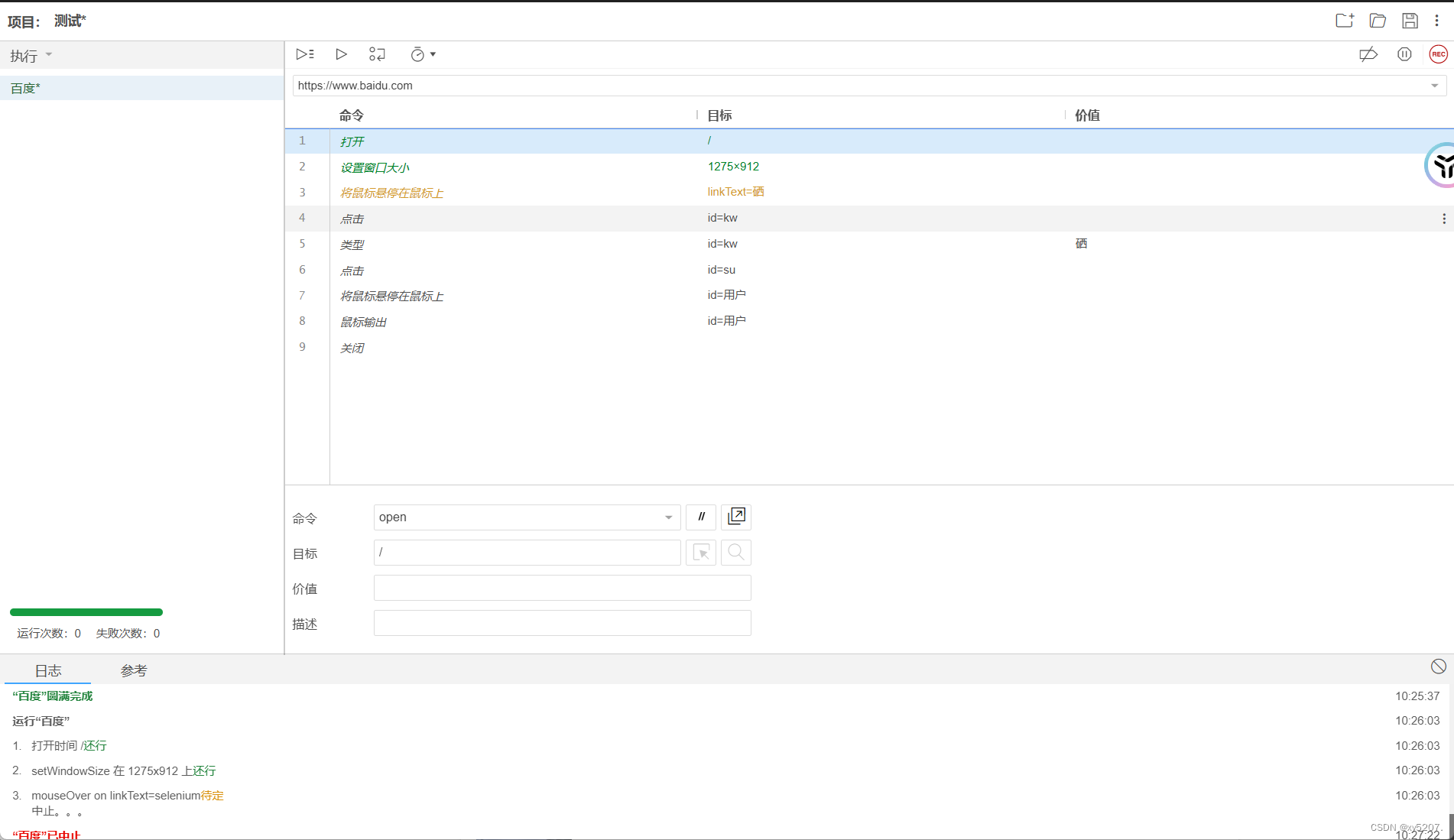
录制结束后,Selenium IDE 会自动生成相应的测试脚本。您可以在“Commands”选项卡中查看每一步操作对应的命令和参数。
如果需要对脚本进行编辑,例如修改操作的目标元素、添加断言、设置等待时间等,可以直接在相应的命令行进行修改。
(三)回放测试脚本
- 确保浏览器处于您要测试的网页状态。
- 点击“Selenium IDE”界面上的“Play”按钮(绿色三角形图标)开始回放测试脚本。
- 观察测试脚本的执行过程,查看是否按照预期进行操作。
(四)添加断言
断言用于验证测试过程中页面元素的状态或属性是否符合预期。例如,您可以断言某个元素的文本内容是否正确、某个元素是否可见等。
在 Selenium IDE 中,添加断言的步骤如下:
- 选择要添加断言的命令行。
- 点击“Assert”按钮。
- 在弹出的对话框中选择断言的类型,并设置相应的参数。
(五)参数化测试数据
当需要对不同的数据进行相同的测试操作时,可以使用参数化来提高测试脚本的复用性。
例如,对于登录操作,可以将用户名和密码参数化,然后在运行测试时传入不同的用户名和密码组合。
(六)导出和导入测试脚本
Selenium IDE 支持将测试脚本导出为多种格式,如 Java、Python、C# 等,以便与其他测试框架集成。
导出的Java代码:
import org.junit.*;
import org.openqa.selenium.*;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.Dimension;
import org.openqa.selenium.interactions.Actions;
import org.openqa.selenium.JavascriptExecutor;
import java.util.*;
public class TestBaiDu {
private WebDriver driver;
private Map<String, Object> vars;
JavascriptExecutor js;
@Before
public void setUp() {
// 初始化浏览器驱动和变量映射
driver = new ChromeDriver();
js = (JavascriptExecutor) driver;
vars = new HashMap<String, Object>();
}
@After
public void tearDown() {
// 测试完毕后关闭浏览器
driver.quit();
}
public String waitForWindow(int timeout) {
try {
Thread.sleep(timeout);
} catch (InterruptedException e) {
e.printStackTrace();
}
// 等待并返回新窗口的句柄
Set<String> whNow = driver.getWindowHandles();
Set<String> whThen = (Set<String>) vars.get("window_handles");
whNow.removeAll(whThen);
return whNow.iterator().next();
}
@Test
public void testBaiDu() {
// 百度搜索测试案例
driver.get("https://www.baidu.com/"); // 打开百度首页
driver.manage().window().setSize(new Dimension(1268, 912)); // 设置浏览器窗口大小
// 鼠标悬停操作
Actions builder = new Actions(driver);
WebElement element = driver.findElement(By.linkText("selenium"));
builder.moveToElement(element).perform();
builder.moveToElement(driver.findElement(By.tagName("body")), 0, 0).perform(); // 鼠标移出
// 再次执行鼠标悬停与移出操作
element = driver.findElement(By.cssSelector(".undertips-link-text"));
builder.moveToElement(element).perform();
builder.moveToElement(driver.findElement(By.tagName("body")), 0, 0).perform(); // 鼠标移出
// 输入搜索关键词并点击提示项
driver.findElement(By.id("kw")).click();
driver.findElement(By.id("kw")).sendKeys("12");
driver.findElement(By.cssSelector(".bdsug-s")).click();
// 点击标题进入新页面并滚动页面
vars.put("window_handles", driver.getWindowHandles());
driver.findElement(By.cssSelector(".title_1y9Sg > span")).click();
String winHandle = waitForWindow(2000);
driver.switchTo().window(winHandle);
js.executeScript("window.scrollTo(0,5.599999904632568)");
js.executeScript("window.scrollTo(0,2179.199951171875)");
}
}
同时,也可以导入已有的测试脚本进行进一步的编辑和使用。
五、总结
Selenium IDE 为自动化测试提供了一个易于上手的起点。通过它的录制、编辑和回放功能,测试人员能够快速创建和执行基本的自动化测试脚本。随着对测试需求的深入和技能的提升,可以将 Selenium IDE 生成的脚本与更强大的测试框架和工具结合,构建更复杂和全面的测试解决方案。