在访问CSDN网站时,就会弹出窗口提示是否允许接收通知,刚开始以为是什么高深的技术,后来了解到是HTML5的一个通知特性.
基本定义
window.Notification 是Web API的一部分,它允许网页或应用程序向用户发送桌面通知。这些通知可以包含图像、文本和声音,以提供丰富的用户体验。
new Notification(title, options)
-
title:通知的标题,这是必需的参数。 -
options:一个包含以下任意属性的对象:
dir:文本的方向;它可以是auto,ltr,或rtllang:通知中使用的语言,比如en-US或zh-CNbody:通知的正文文本tag:赋予通知一个ID,以便在必要时对通知进行操作icon:显示的图标URL
使用场景
window.Notification API常用于以下场景:
- 实时通知:例如,新邮件或社交媒体消息的通知。
- 提醒:例如,日历事件或任务列表的提醒。
权限检测
在使用window.Notification API之前,我们需要检查用户是否已经授予了通知权限。我们可以通过Notification.permission来检查:
if (Notification.permission === 'granted') {
// 可以发送通知
} else if (Notification.permission !== 'denied') {
Notification.requestPermission().then(permission => {
// 如果用户接受权限请求,那么我们就可以发送通知
if (permission === 'granted') {
// 可以发送通知
}
});
}
事件处理
window.Notification API提供了一些事件,我们可以监听这些事件来响应用户的交互:
let notification = new Notification('Hello, world!');
notification.onclick = function() {
console.log('The notification was clicked!');
}
以下是一个使用window.Notification API的完整示例:
// 检查浏览器是否支持通知
if (!("Notification" in window)) {
console.log("This browser does not support desktop notification");
}
// 检查用户是否已经授予了通知权限
else if (Notification.permission === "granted") {
// 如果已经授予了权限,那么我们可以发送一个通知
let notification = new Notification("Hello, world!");
}
// 否则,我们需要向用户请求权限
else if (Notification.permission !== 'denied') {
Notification.requestPermission().then(function (permission) {
// 如果用户接受了权限请求,那么我们就可以发送一个通知
if (permission === "granted") {
let notification = new Notification("Hello, world!");
}
});
}
代码解析:
- 首先,我们检查浏览器是否支持桌面通知。如果不支持,我们就在控制台打印一条消息。
- 如果浏览器支持通知,并且用户已经授予了通知权限,那么我们就可以直接发送一个通知。
- 如果用户还没有做出选择,那么我们就请求用户授予通知权限。如果用户接受了权限请求,那么我们就发送一个通知。
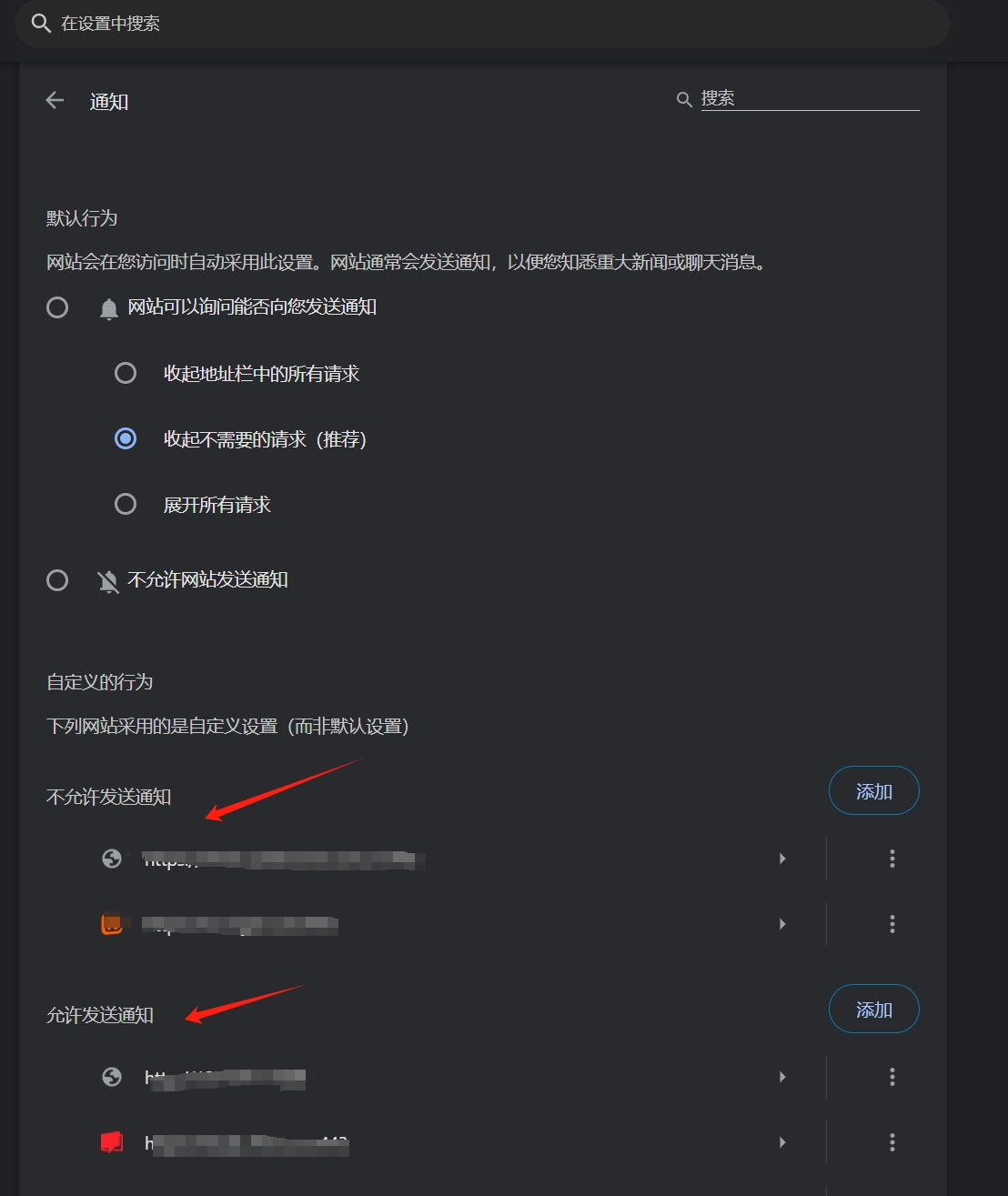
浏览器设置
一定要注意在浏览器设置里允许接受通知才可以出现通知的窗口.不同版本的浏览器设置的地方不一样,下面是一个示例: