导言
磨刀不误砍柴工,想搞好Flutter,先学好Flutter,还是本着我学Python的方法,先从数据类型、控制流和循环开始,这是每一种编程语言必用的。编程语言是相通的,基本精通一种后,学其它的就变得很容易了。
在Dart中,List<Object> 表示一个列表,其中可以包含任何类型的对象。这是因为 Object 是Dart中所有类的基类,所以任何类型的实例都是 Object 的子类。当你声明一个 List<Object> 时,你实际上创建了一个可以接受任何对象的列表,无论是基本数据类型如 int、double、String、bool,还是其他复杂类型如自定义类的实例。
代码
void main() {
print('------------------------类型--------------------------------------');
//常量
final String language = 'English';
//数
int marks = 100;
double pi = 3.14;
//字符串
var name = '我';
var app = 'FlutterApp';
print('${name}要做${app}');
//布尔
bool isValid = true;
//列表
List mylist = [1,2,3];
var yourlist = [1,2,3,8];
//
var heart_symbol = '\u2665';
//Null安全性,字符串不能为空;如果要把空值赋给字符串,加个问号,问号的意思是可赋空。
String? nullableString = null;
//自己封装一个小函数玩一玩,这样就跟Python里面的type函数一样方便了
mytype(type){
dynamic itype = type.runtimeType.toString();//
print('类型:$type的类型是$itype');
return itype;
}
mytype(nullableString);
mytype(language);
mytype(pi);
mytype(marks);
mytype(name);
mytype(isValid);
mytype(mylist);
mytype(yourlist);
mytype(heart_symbol);
print('------------------------控制流--------------------------------------');
//控制流的if---else,只要满足第一个就完了,后面的直接pass,这都是平行的条件。
if (mytype(language)!='String'){
print('控制流:语言是字符串');
} else if (mytype(pi)=='double'){
print('控制流:pi的类型是double');
}
else{
print('控制流:语言不是字符串!');
}
dynamic type = mytype(pi);
switch(type){
case 'String':
print('$pi控制流switch-case:String');
break;
case 'double':
print('$pi控制流switch-case:double');
break;
}
print('------------------------循环--------------------------------------');
//各种循环写法
for (int i = 0; i<=mylist.length-1; i++){
print('${mylist[i]}');
}
int i = 0;
while (i < mylist.length){
print('${mylist[i]}');
i++;
}
int num = 0;
do {
print('${mylist[num]}');
num++;
} while (num < mylist.length);
}
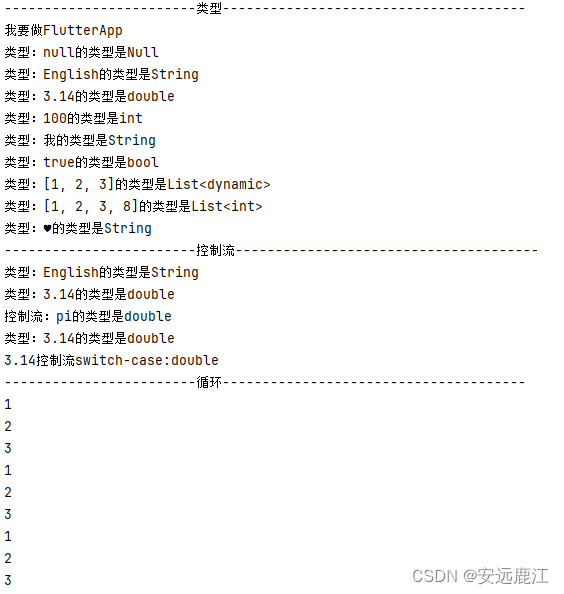
运行效果